こんにちは。もう今年も終わりますね。そこで僕が今年書いた記事の中で、特に多く読まれた記事をまとめたいと思います。
今年の振り返りも兼ねて、ぜひ見ていってください。
- Sass、別に言うほどいらない説
- 【コピペ可】background-attachment: fixed;がiOSのSafariで効かない問題を完全に解決する【CSSのみ】
- 【WordPress最適化】適切にサーバーを選んで、サイトの表示速度を上げる【ConoHa】
- 【違いを徹底比較】Web制作とWeb開発は似て非なるものである
- 余白はいつ生まれるのか
- Bootstrapはガチでいらない
- 教材だけでは分からない、案件でよく要求される細かいコーディングのテクニック12選
- レスポンシブ対応する時に、どうしても綺麗に要素が収まらない時のほぼ完璧な対処法
- jQuery、今までありがとう
- 単なるHTML/CSSだけのプロジェクトでもホットリロードする方法
- コンテンツ幅の中の特定の要素を画面いっぱいにするスマートな方法
- 【position: absolute なし】display: gridを使って要素を重ねる
- 【2023年へ向けて】Web制作・開発に関わる人が受けると良い資格・検定まとめ【国家検定もあるよ】
- まとめ
Sass、別に言うほどいらない説
今年の初めに書いた記事ですね。いろんなスクールや教材で、やたらと初学者にSassをやらせるものが多いですが、はっきりいってやんなくていいです。というかCSSちゃんと書けない人がSass使って何か意味ある?と思っています。
まずはHTML/CSSをちゃんと書けるようになりましょう。
【コピペ可】background-attachment: fixed;がiOSのSafariで効かない問題を完全に解決する【CSSのみ】
パララックスを実装しようすると、ほぼ100%の人が「iOSで動かない」問題に出会うのではないでしょうか。それを解決する方法です。
ちなみに海外の開発者もこの件にはお怒りのようで、「アップルは固定された背景はイケてないと判断した、それが全てだ。アップルは神だ、覚えておけ。」とブチギレていました。笑
【WordPress最適化】適切にサーバーを選んで、サイトの表示速度を上げる【ConoHa】
こちらはそれほど多く読まれたわけではないのですが、ぜひ知ってほしいことなので紹介します。
Web制作をやっている方は大抵WordPressによる開発に関わると思います。その際に表示速度を上げることが課題になりがちなのですが、サイトのコードを改善するだけでなく契約するサーバーも気を使うことで大きな効果を得られる場合があります。
選択肢としてぜひ知っておいてください。
【違いを徹底比較】Web制作とWeb開発は似て非なるものである
昨今Web制作とWeb開発という単語を耳にすることが多いと思いますが、それぞれどういう特徴があるのか、そしてその違いはどこなのかを解説したものです。
言葉は似ていますが、やることは全く違うと言っても過言ではないでしょう。ここを取り違えると学習を進めた先に「あれ?思っていたのと違うな・・・」となりかねないので注意して選びましょう。
余白はいつ生まれるのか
HTML/CSSのコーディングをしていると、永遠の課題なのが余白の扱い方ですよね。その余白について徹底的に考察しました。
これを読めば余白の付け方に困らなくなるかもしれません。
関連記事の「絶対に間違えないmarginとpaddingの使い分け方」も合わせてご覧ください。
Bootstrapはガチでいらない
これもSassと同じような理由で書きました。Web制作を学ぶならBootstrapをやる意味は全くと言っていいほどありません。普通にサイトを作る場面では出番がないからです。
なんでやたらBootstrapをやらせる人たちがいるんですかね?
教材だけでは分からない、案件でよく要求される細かいコーディングのテクニック12選
実際に案件をやる中で、あまり言及されないけど大事なテクニックを集めました。こういうところで差が出ると思っているので、ぜひ覚えてほしいテクニックです。
この記事をパワーアップさせたものをzennで公開しているので、そちらも合わせてご覧ください。

レスポンシブ対応する時に、どうしても綺麗に要素が収まらない時のほぼ完璧な対処法
こちらはclampというCSSの関数を使ったテクニックを紹介しています。
どうしても綺麗にレスポンシブできないデザイン、出会ったことありますよね。そんな時に使える方法です。
jQuery、今までありがとう
長年お世話になったjQueryですが、そろそろ本当のお別れの時が来たのかもしれません。
その理由と、移行先の候補の技術を紹介しています。
単なるHTML/CSSだけのプロジェクトでもホットリロードする方法
Next.jsなどのJavaScriptフレームワークを使っていると初めから組み込まれているホットリロード(コードを更新したらブラウザも自動でリロードされる)ですが、単なるHTML/CSSのプロジェクトでも使いたいですよね。その方法です。
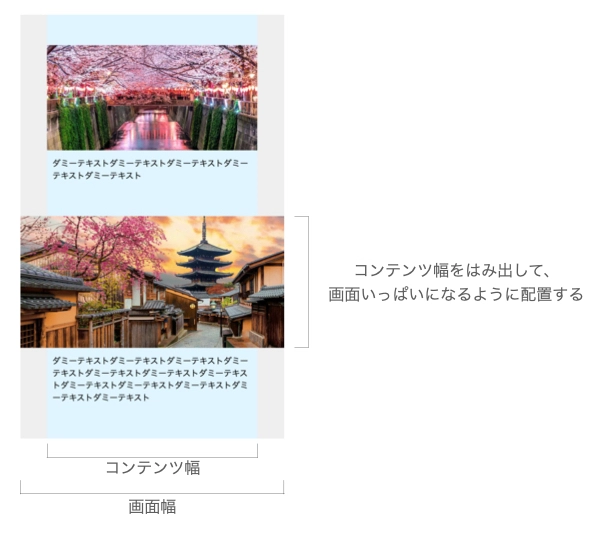
コンテンツ幅の中の特定の要素を画面いっぱいにするスマートな方法
言葉だと説明が難しいのですが、要するにこういうやつです(下画像)。

これを楽に実装する方法です。
【position: absolute なし】display: gridを使って要素を重ねる
HTMLにおいて要素を重ねるといえばposition: absolute;でしたが、実はdisplay: grid;でも重ねを実現できます。その方法を解説しています。
【2023年へ向けて】Web制作・開発に関わる人が受けると良い資格・検定まとめ【国家検定もあるよ】
最近Web制作・開発周りで良さそうな検定を見つけまして、他にも受けると良さそうな検定をまとめました。
まとめ
というわけで今年の記事まとめでした。
引き続き来年もよろしくお願いします。















コメント