こんにちは。今回はデザインで時々見かける、「コンテンツ幅は決まっているけど一部の要素は画面いっぱいになる」デザインのスマートな実装方法を紹介します。
どんなデザイン?
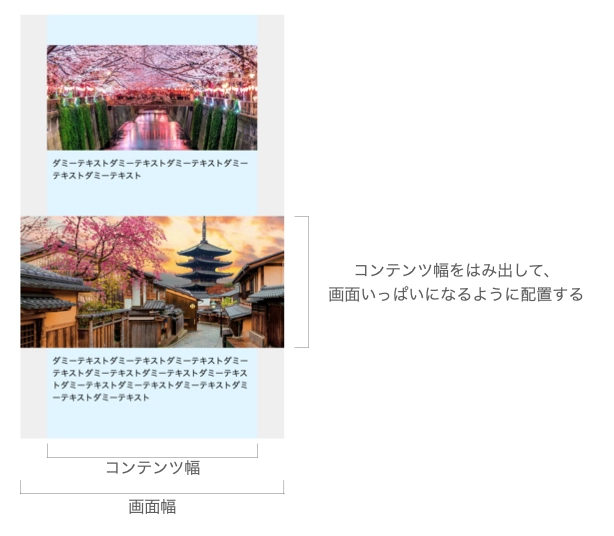
例えば次の画像のようなレイアウトです。

フルブリードレイアウトと呼ばれることもあるみたいです。
ベース部分の説明
まずコンテンツ幅がある状態を作ります。余白などは適当です。
<body>
<div class="Content"></div>
</body>body {
background-color: #eee;
}
.Content {
margin: auto;
width: 80%;
padding-top: 100px;
padding-bottom: 100px;
background-color: #e0f6ff;
display: flex;
flex-direction: column;
gap: 100px;
}これでデモの水色背景の部分を作っています。
flexを使うパターン
flexboxを縦並び(=flex-direction: column;)にした場合、中の要素がはみ出る形を実現できます。
sectionを作り、画像とテキストを配置します。
<div class="Content">
<section class="Section">
<img src="./resources/images/1.webp" alt="" class="Section-Image" />
<p class="Section-Text"
>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p
>
</section>
</div>sectionはflex-direction: column;の状態にし、align-items: center;で水平方向に対して中央揃えにします。(flex-direction: column;の時はalign-itemsが水平方向になります)
そして画像は画面幅と同じにしたいのでwidth: 100vw;を指定します。
.Section {
width: 100%;
display: flex;
flex-direction: column; /* 縦方向にする */
align-items: center; /* 中央揃えする */
}
.Section-Image {
width: 100vw; /* 画面幅と同じにする */
}こうすると画像がコンテンツ幅をはみ出して表示できます。

次に紹介する方法は多少計算をする必要があるので、flex-direction: column;にして良い状況ならこちらが簡単でしょう。
calcを使うパターン
こちらはcalcでちょっとした計算を使うパターンです。HTML部分は同様です。
<div class="Content">
<section class="Section">
<img src="./resources/images/1.webp" alt="" class="Section-Image" />
<p class="Section-Text"
>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p
>
</section>
</div>CSS部分は以下の通りになります。
.Section {
width: 100%;
}
.Section-Image {
margin-left: calc((100vw - 100%) / 2 * -1); /* 余白分を計算してずらす */
width: 100vw;
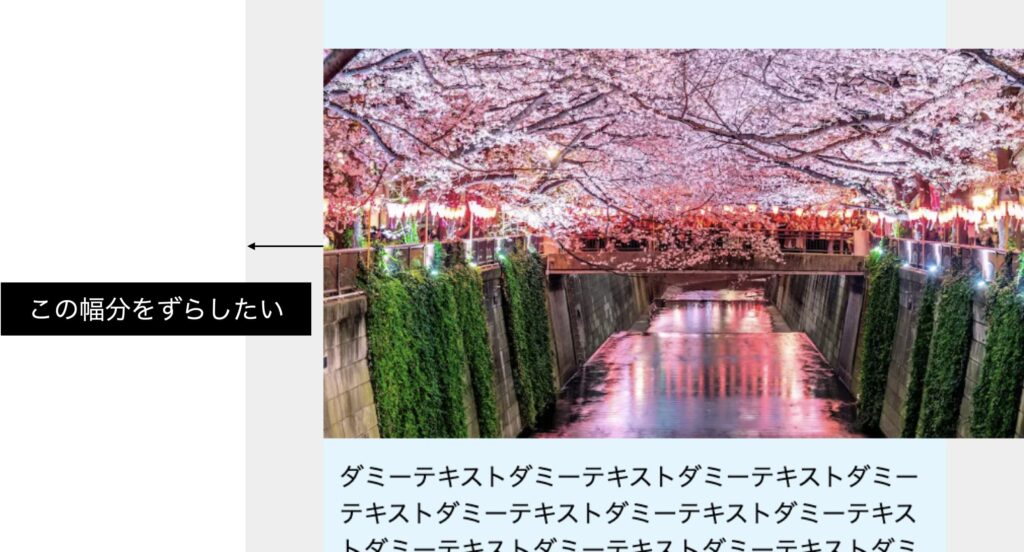
}画像を、コンテンツ幅と画面幅の差分だけずらすことで実現しています。

計算式の解説をします。要は両サイドの余白の片方分の値が計算したいわけです。
.Section-Imageから見るとコンテンツ幅は100%、画面幅はそれぞれ100vwと表現されます。

よって両サイドの余白は100vw – 100%ですね。そしてそれが均等に分かれていますから、片方分は(100vw – 100%) / 2です。
要素を左に動かすには負のmarginを使う必要がありますから、符号を反転させるため-1をかけましょう。
よって次の計算式になります。
margin-left: calc((100vw - 100%) / 2 * -1);個人的には意図がわかる程度に計算式を残す方が好みですが、面倒であれば計算後の値でも良いでしょう。
margin-left: calc(50% - 50vw);それぞれ半分にして引き算を反対にしています。
まとめ
と言うわけで「コンテンツ幅は決まっているけど一部の要素は画面いっぱいになる」デザインのスマートな実装方法でした。
他にも現場で使えるコーディングテクニックをまとめた本を有料で公開しております。学習中の方や未経験の方が現場に入った時に困らないような内容になっています。ぜひお手に取ってみてください。








コメント