こんにちは。最近Webデザイナー、Webコーダー、フロントエンドエンジニアを目指す方から、プログラミング、特にWeb制作の領域を独学する上で「HTML/CSSはやったけど、これから何をどこまで学習したらいいか分からない」という質問を受けることが多くなりました。
そこで、僕が思う「Web制作におけるJavaScriptで、何をどこまでできれば良いか」を学習ロードマップ形式で解説していこうと思います。
大きく分けて基本ロードマップと発展ロードマップの2段階で考えています。
基本ロードマップは非常に基礎的な内容ですが、マスターすれば広範囲かつ長く使えるパーツ群です。実際、紹介しているパーツで単価数百万円を超えるサイトの案件も問題なく対応してきました。
発展ロードマップはそこからさらにキャリアアップを見据えた時の進み方です。ここもさらにWeb制作領域で進むのか、Web開発領域に手を伸ばすのか、2つの選択肢があります。
初心者に分かりやすいよう世界一丁寧に書いたので、かなり挫折しにくいです。かつ余計なものを一切含めず、完全に案件に即した内容です。さらに学習のための経済的なコストも最小に収まるように設計しています。最短で案件をこなせるようになりたいなら絶対にブックマークしてください。
お知らせ
JavaScriptはWebに命を吹き込むプログラミング言語
Web制作の領域においては、JavaScriptは主にWebページに動きをつける時に使われます。
ロードマップでも紹介していますが、ハンバーガーメニューやアコーディオンメニューのような開閉アクションがある要素だったり、サイトの見た目をリッチにするアニメーションの実装ができます。

HTMLとCSSだけではただ静的に情報を表示するだけですが、そこから一歩進んでユーザーが操作できる動的な体験を提供することが可能になります。具体的に言うと、
- 画像をスライドさせる
- ポップアップウィンドウを表示させる
- 要素を拡大・縮小させる
- 自動でスクロールを行う
などが挙げられます。これらはロードマップ中で詳しく解説していますので、ご安心ください。
つまりWeb制作におけるJavaScriptの役割は、単にコンテンツを表示するだけでなくユーザーとのインタラクションを実現することにあります。
JavaScriptを学ぶと、幅広い案件を受注可能になる
JavaScriptを学ぶことで、Web上で実現できることの範囲が大きく広がります。主立っては前述の通りインタラクティブな要素やアニメーションに利用されますが、それ以外にも、
- ユーザーがフォームに入力したデータの即時検証
- 送信ボタンを押す前に入力が正しいかをユーザーに知らせ、手間を減らします。
- ページの一部分だけを更新することによるスムーズなユーザー体験
- 音声や動画の再生機能
など、JavaScriptはWebページをより使いやすくします。これらの機能はユーザーの満足度を高め、Webサイトのクオリティに直接的に貢献する重要な要素です。これらを学習することで、幅広いクライアントの要求に応えられるエンジニアになれます。
基本ロードマップ
JavaScriptの基礎を学ぶ
まずはJavaScriptの基本的な文法を学びましょう。初めてJavaScriptを触る方はここから始めましょう。お知らせでも書いたのですが、今から学ぶならVanila JS(生のJavaScriptのこと)を最優先で学んで欲しいです。jQueryの学習優先度がいくつかの理由で大きく下がっていると言えます。詳しくはこちら→https://itokoba.com/archives/4765
以下のどちらかのサービスで学ぶのが非常にオススメです。やるべきセクションも合わせて紹介します。
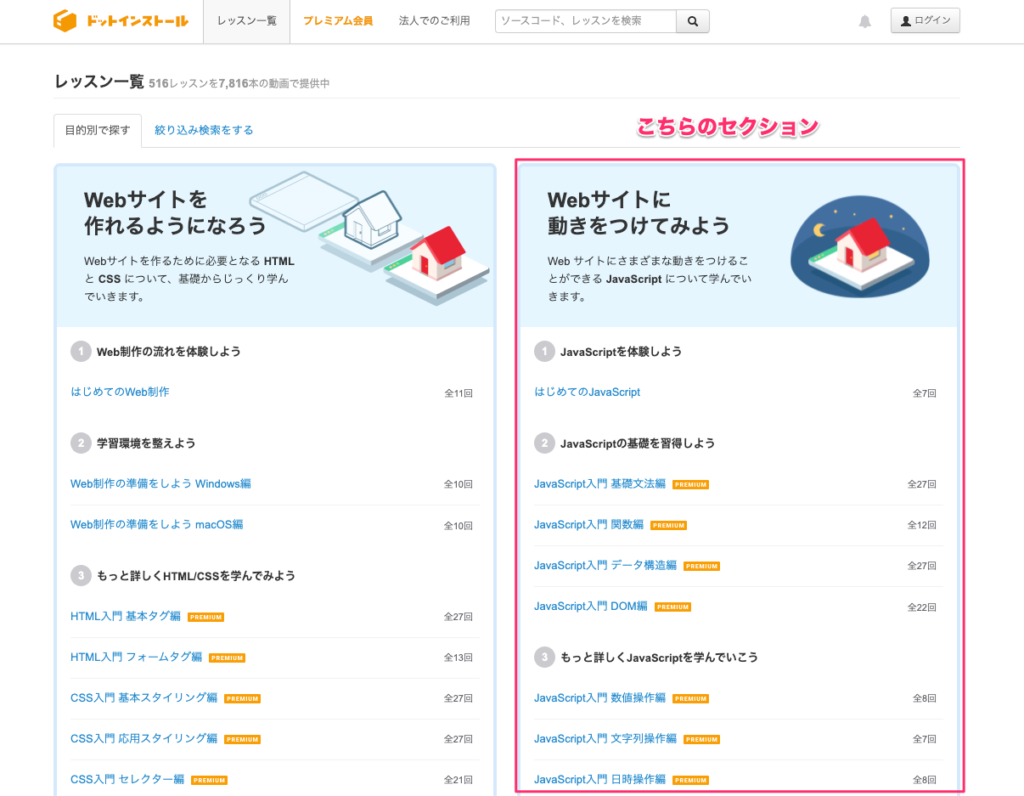
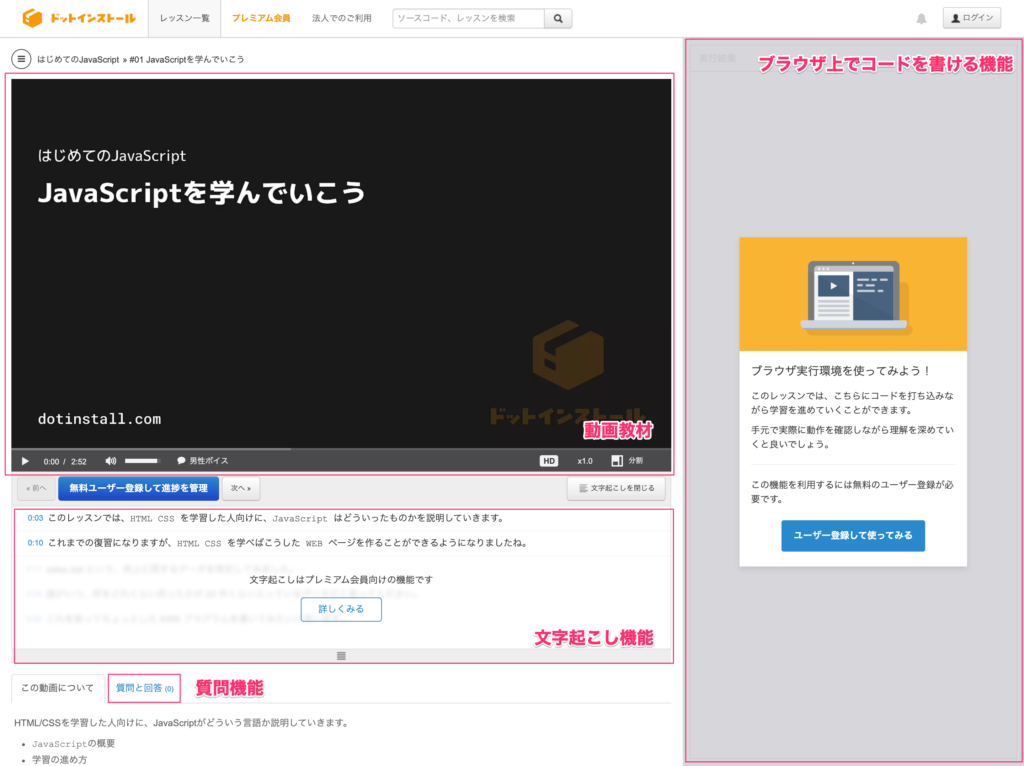
ドットインストール
動画形式でプログラミングを学ぶことができるサービスです。
セクションは「Webサイトに動きをつけてみよう(https://dotinstall.com/lessons)」を学びましょう。

最近のアップデートで動画教材に加えてブラウザ上でコードを書きながら学べる機能が実装されたようで、今まで以上に学びやすくなっていますね。他にも動画音声の文字起こしや、各レッスンごとに質問を行う機能、さらに進捗を管理してくれる機能まであります。

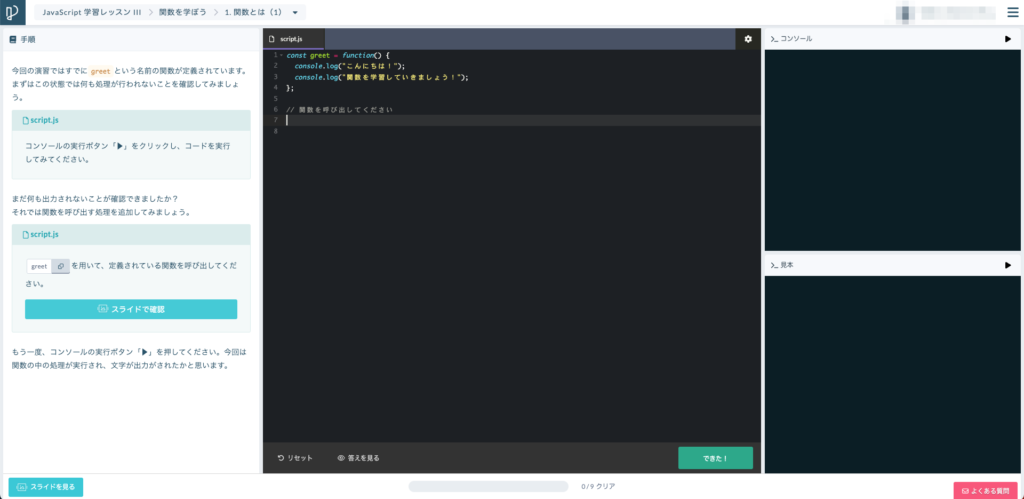
Progate
こちらはスライド教材+ブラウザ上でコードを書きながら進めるタイプのサービスです。書いたコードをすぐに正誤判定してくれるのがゲーム感覚で楽しいところですね。

セクションは「JavaScript(https://prog-8.com/courses/es6)」を学んでください。
頻出パーツを学ぶ←まずはここが目標
基礎を学んだら次は「何をどこまでやるべきか」という話ですが、LPやサイト制作の案件目線で考えた時にはここでリストアップしたパーツがきちんと作れれば概ね大丈夫だと考えています(他にこれも追加すべき!というご意見ありましたらぜひください)。
実際、紹介しているパーツで単価数百万円を超えるサイトの案件も問題なく対応してきました。
作り方を学ぶ上では前述の通り、生のJavaScriptで書く方法を学ぶのが一番おすすめです。
というわけで、ここからは各パーツの軽い紹介と記事をまとめていきます。
ハンバーガーメニュー
よくページの上部にある、ボタンを押すとメニューが開閉する要素です。

JavaScript版の記事はこちら。

jQuery版の記事はこちらから。
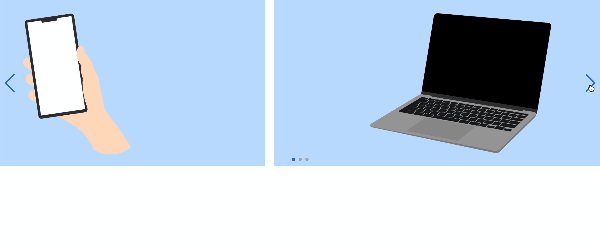
スライドショー
中の要素がスライドするように動くパーツです。

JavaScript版の記事はこちら。

jQuery版の記事はこちらから。
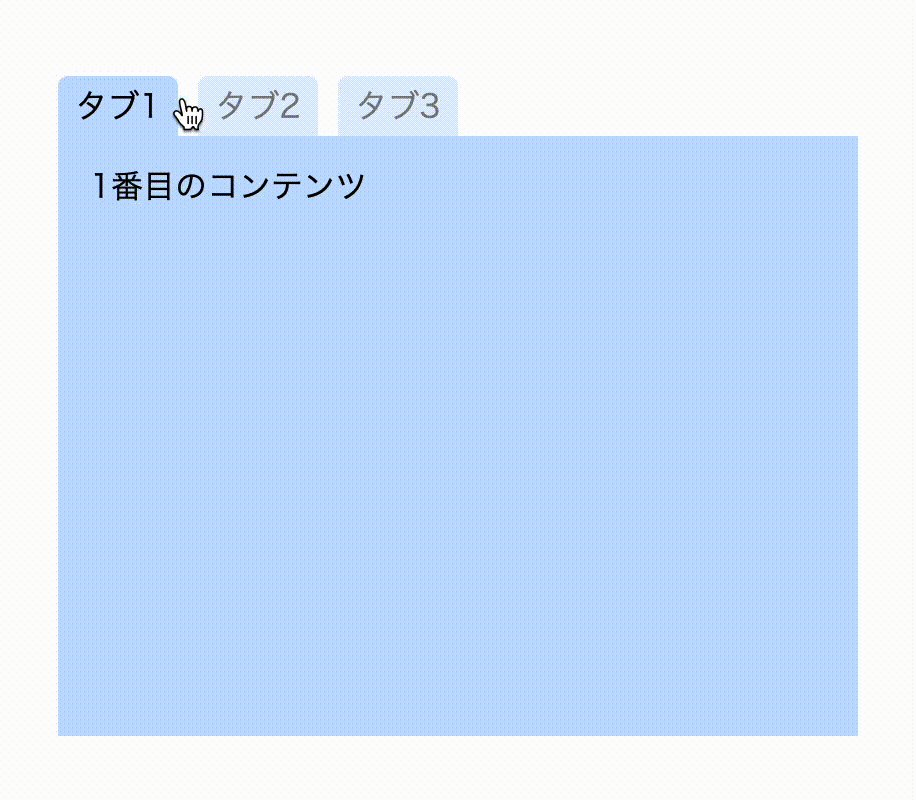
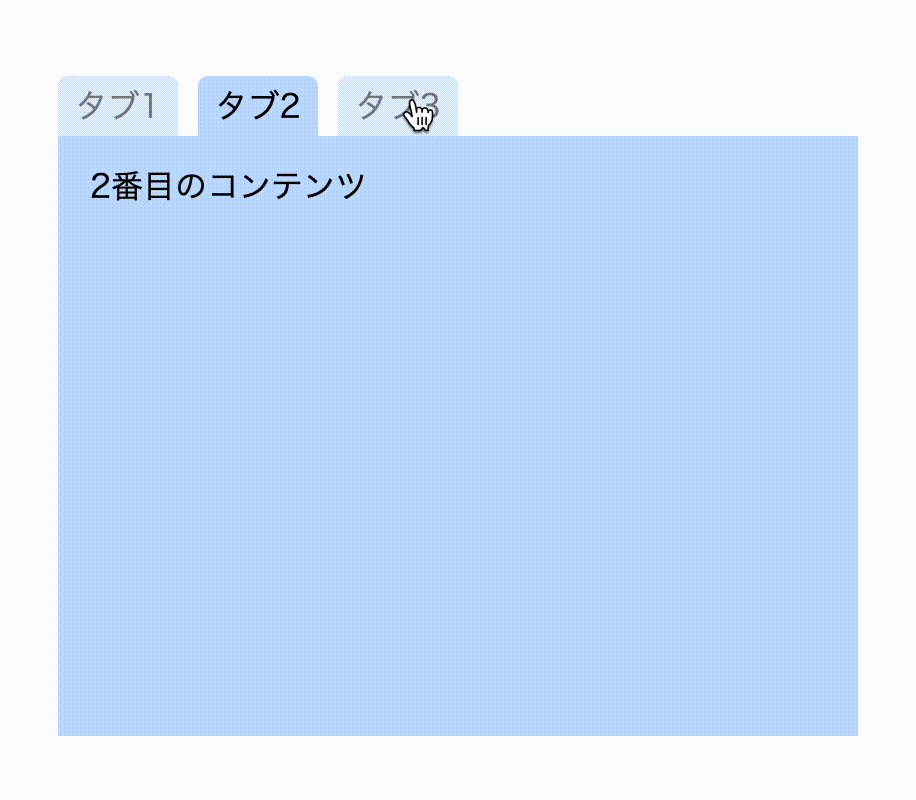
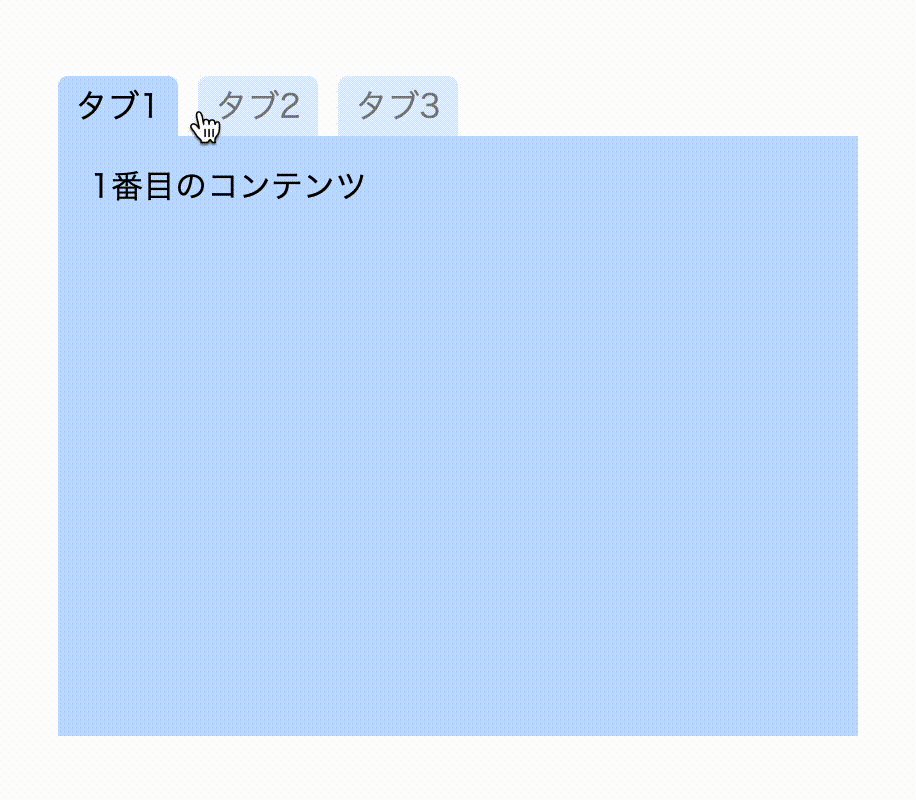
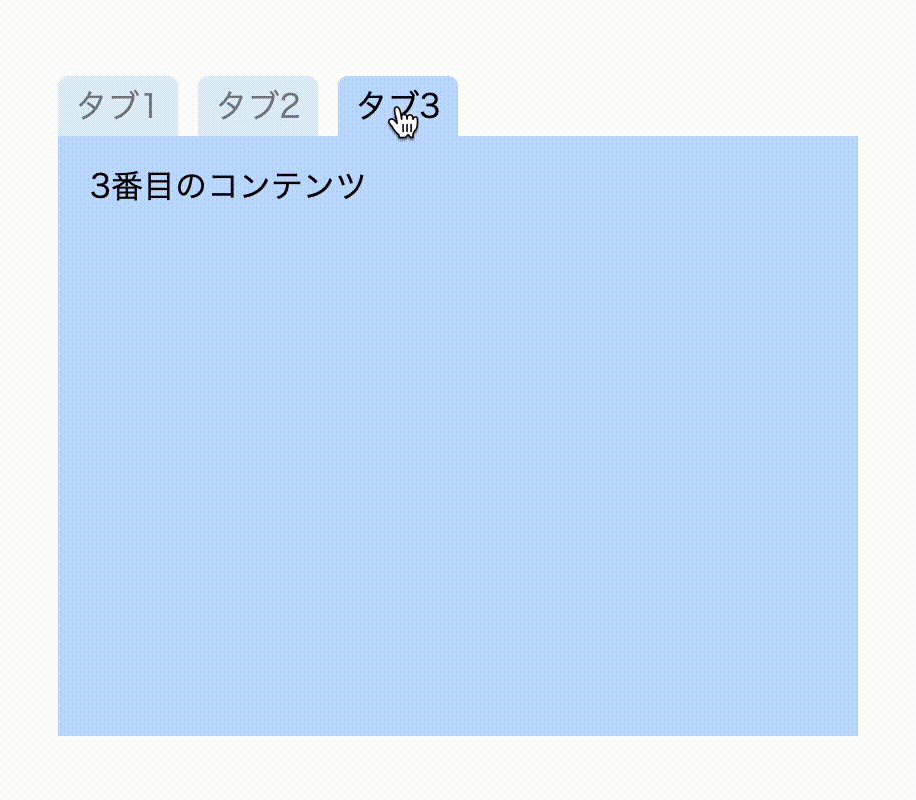
タブメニュー
いくつかのタブを切り替えることでコンテンツも合わせて切り替わるようなメニューです。

JavaScript版の記事はこちら。

jQuery版の記事はこちらから。
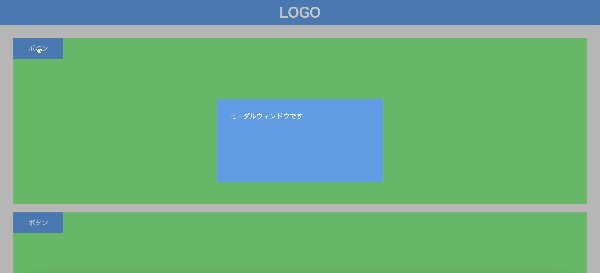
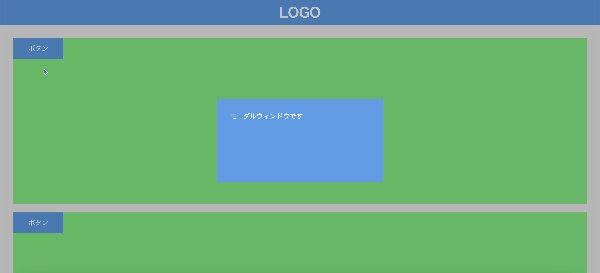
モーダルウィンドウ
モーダルウィンドウは、元の画面の上に別枠で表示されるウィンドウです。

JavaScript版の記事はこちら。

jQuery版の記事はこちらから。
ドロップダウンメニュー
各メニューにマウスオーバーすると、さらにメニューの項目が表示されるような要素です。実はJavaScriptを使わずに実装することができます。

完全版の記事はこちらから。

簡易版の記事はこちらから。
スクロールアニメーション
スクロールに合わせてセクション要素をアニメーションさせつつ出現させます。

JavaScript版の記事はこちら。

jQuery版の記事はこちらから。
スムーススクロール
ページ内リンクなど、通常のスクロール以外でスクロールが発生する際の動きを滑らかにします。

JavaScript版の記事はこちら。

jQuery版の記事はこちらから。
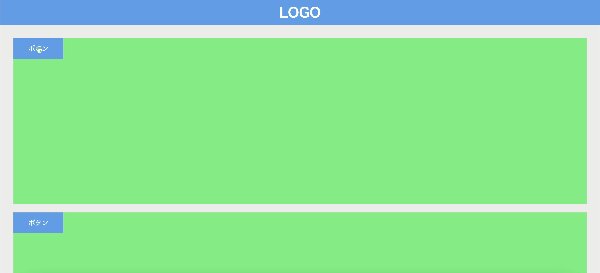
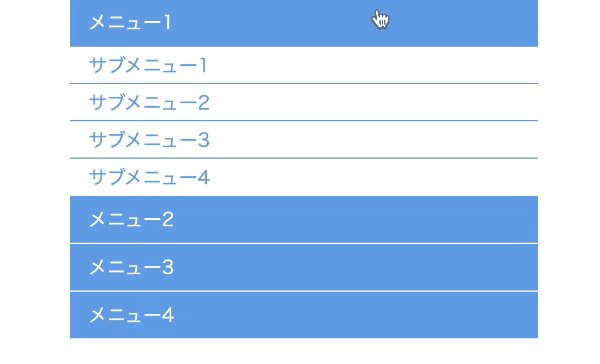
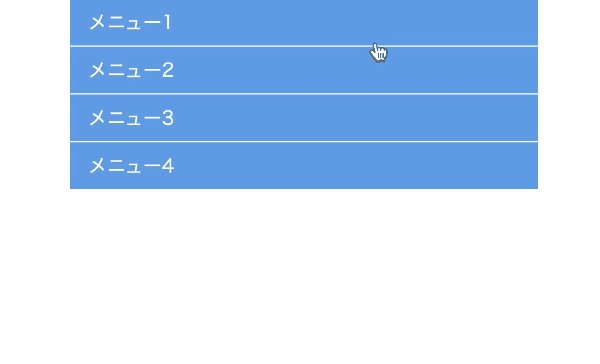
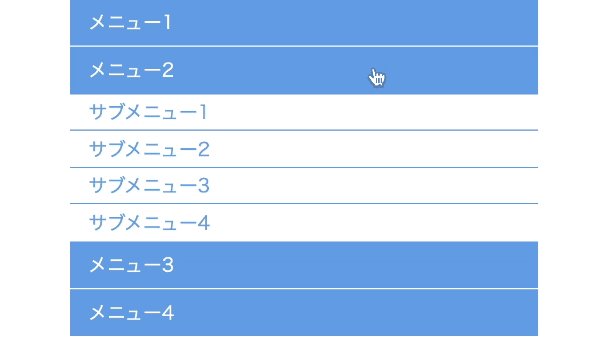
アコーディオンメニュー
項目をクリックすると、各サブメニューが開閉するようなメニューです。

JavaScript版の記事はこちら。

jQuery版の記事はこちらから。


発展ロードマップ 〜キャリアを見据えて、より高度なJavaScriptを学ぶ〜
Web制作の案件をこなすという観点においては、ここまで解説した頻出パーツでかなり対応できると言えます。
ここからはWeb制作領域で伸ばしていくも良し、Web開発領域に進むも良しです。しかしその両者は似ているようで全く異なるものを学ぶ必要があります。まずはその違いを理解しましょう。次の記事をご覧ください。
Web制作で進む場合
さてWeb制作で進む場合は、
- JavaScriptの深い理解
- アニメーション系の深い理解
この2点が主に必要かと思います。
JavaScriptを学ぶ観点では、関数、クラス、配列操作などトピックごとにじっくり1個づつ学ぶのが良いです。そういう場合はJavaScript Primerさんが非常におすすめです。JavaScriptについて細かく丁寧に解説されています。

動画形式の方が勧めやすい方は次の教材がおすすめです。
 Udemy:【JS】ガチで学びたい人のためのJavaScriptメカニズム
Udemy:【JS】ガチで学びたい人のためのJavaScriptメカニズム
アニメーション系で言うと、
- GSAP:汎用的なアニメーションライブラリ。(https://greensock.com/gsap/)
- Three.js:ブラウザ上で3Dモデルを扱えるライブラリ。(https://threejs.org/)
あたりがよく使われるライブラリでしょう。もちろん基本はCSSアニメーションと少しのJSで対応可能ですが、複雑な動きだったり、3Dモデルを扱いたい場合には上記ライブラリの力を借りるのが一般的です。
GSAPは日本語教材が少なめですが、Three.jsは以下のものがおすすめです。
 Udemy:【Three.js入門】モダンな3Dフロントエンド技術を習得して周りのエンジニアと差をつけよう!
Udemy:【Three.js入門】モダンな3Dフロントエンド技術を習得して周りのエンジニアと差をつけよう!
また、近年ではReactやVueなどのモダンライブラリによって推し進められてきたコンポーネントベースの開発手法をWeb制作領域においても利用する流れが生まれています。
コンポーネントベースの開発とは、Webアプリケーションを小さな部品(コンポーネント)に分けて作る方法のことを言います。コンポーネントは再利用可能で、同じ見た目・機能のパーツならコードを何回も書く必要がありません。例えばボタンや記事カードは一つのコンポーネントとして考えることが可能です。
中でもAstroというライブラリが主流で、興味がある方はぜひ学んでみてください。キャリアアップにも大いに貢献するでしょう。
 Udemy:ちゃんと学ぶ、Astro
Udemy:ちゃんと学ぶ、Astro
ただしAstroを使うにはアプリケーション開発の知識もいくらか必要になるので、そちらも適宜学んでください。
Web開発で進む場合
こちらはWeb制作領域以上にJavaScriptの理解が重要ですので、JavaScript PrimerやUdemyの教材を活用しましょう。

 Udemy:【JS】ガチで学びたい人のためのJavaScriptメカニズム
Udemy:【JS】ガチで学びたい人のためのJavaScriptメカニズム
さらにReactやVueのようなモダンなライブラリの理解も非常に重要です。必ず学んでおきましょう。また、ReactとVueは現場においては大抵の場合それぞれをさらにWeb開発向けにチューニングしたフレームワーク、Next.jsもしくはNuxt.jsを使うことにになります。学ぶものが多くて大変ですが、それらも学んでおくのが良いでしょう。
以下おすすめの教材を紹介しておきますが、一番大事なのは自分に合ったものを選ぶことです。自分で吟味してから選びたい方はUdemyから検索してみてください。Udemyはこちら
React
Reactの基本はもちろん、前提となるJavaScriptの記法や各種Reactの特徴的な機能、それの基となる考え方について解説されています。
 Udemy:【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript
Udemy:【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript
Next.js
Next.jsはReactをベースにしたWebアプリケーション開発用フレームワークです。近年React、Next.jsは機能追加や方針の変化が激しく、最新版を学ぶ重要性が非常に高いです。
特にReactのServer Componentという機能、それをベースにしたNext.jsのApp RouterやServer Actionsという機能が最新版の目玉機能です。それをもれなく学べる内容になっています。
 Udemy:【Next.js 13】最新バージョンのNext.js13をマイクロブログ構築しながら基礎と本質を学ぶ講座
Udemy:【Next.js 13】最新バージョンのNext.js13をマイクロブログ構築しながら基礎と本質を学ぶ講座
Vue
Vue.jsの基本を学ぶことができます。かなり網羅的に各種機能が解説されているのが良いところですね。ただしWebアプリケーション開発という観点ではVue.js単体ではやや不十分で、Nuxt.jsを学ぶ必要性があります。
 Udemy:はじめてのVue.js 3 入門!jQuery を使わないウェブ開発 – 導入からアプリケーション開発まで体系的に学ぶ
Udemy:はじめてのVue.js 3 入門!jQuery を使わないウェブ開発 – 導入からアプリケーション開発まで体系的に学ぶ
Nuxt.js
Nuxt.jsはVue.jsをベースにしたWebアプリケーション開発用フレームワークです。現行バージョンは3系で、2021年あたりはバージョン2系からの移行でざわついていましたが、今は比較的安定しています。
実際にアプリケーションを作りながら、Nuxt.jsの各種機能を学べる作りになっているおすすめの教材です。
 Udemy:はじめてのNuxt 3入門
Udemy:はじめてのNuxt 3入門
JavaScriptの最新情報をキャッチアップする
JavaScript本体や、関連のライブラリの更新情報をまとめてくれている素晴らしいサービスです。
基本的には週刊のようですが、リアルタイム版も用意されているのが嬉しいですね。

まとめ
というわけでJavaScript学習ロードマップの解説でした。もちろん実際に案件に関わってみると今回紹介したもの以上に多くのことを要求されると思います。
しかし、初学者から無限に勉強すればいいわけではないですし、逆に勉強だけしていてもたどり着けないものが仕事の中にたくさんあります。
「その仕事にたどり着くために最低限必要なもの」という目線で今回紹介しました。
皆様の参考になれば幸いです。
20万字を超える最強の完全版ロードマップはこちらから!












コメント