こんにちは。今回はHTML上でどのように文章の両端揃えを行うかを解説します。
指定方法
指定はとても簡単で、1行追加するだけです。
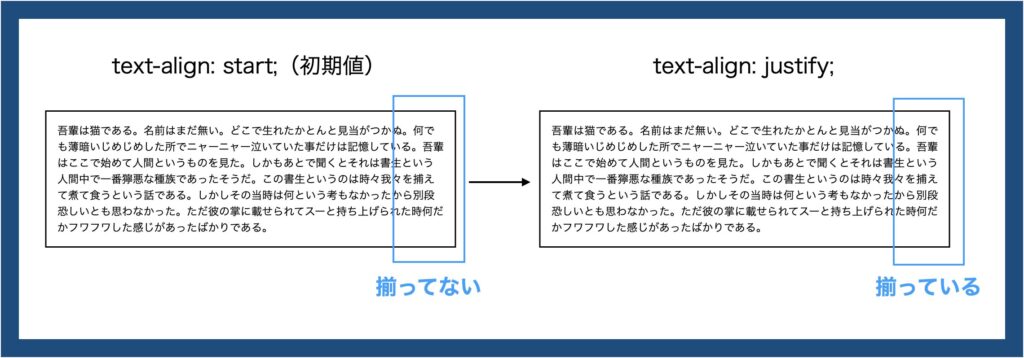
text-align: justify;これだけで両端揃えを実現できます。

英語や数字が混ざっていても概ね問題なく両端揃えにできるので、少なくとも静的なコンテンツでは十分使っていけるプロパティだと思います。

注意点
文章によって見た目が崩れる
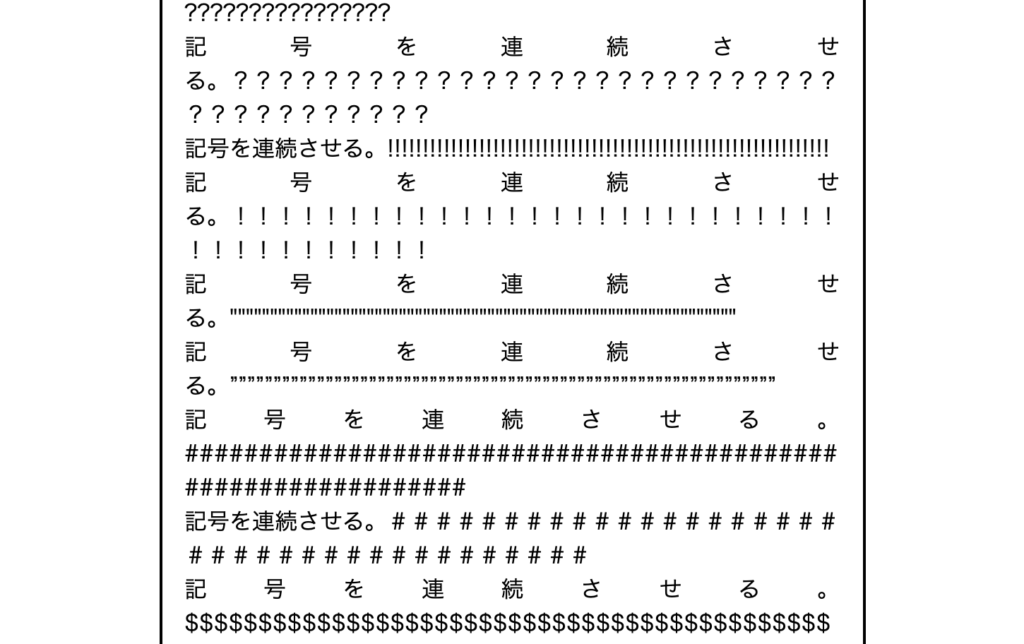
非常に便利なtext-align: justifyですが、記号周りで文章が崩れる場合があります。

このように、確かに両端揃えにはなっているものの文字の間隔が空きすぎですね。記号をたくさん連続させるような文章が想定される場合は使わない方が良さそうです。
特に動的なコンテンツが対象の場合は注意が必要ですね。
さらに記号の場合は文字の折り返し、改行を強制させるword-break: break-all;が効かずoverflow-wrap: break-word;使う必要があるなど、それ自体の扱いを気をつけなければなりません。
アクセシビリティ上の懸念点がある
近年Webにおいては、アクセシビリティに対する言及が多くなってきました。さまざまな障碍を持つ人々にとってウェブコンテンツをよりアクセスしやすくすることを目的としています。
この観点において、文章の両端揃えは非推奨であると考えられています。
アクセシビリティにおいては、大きく分けて以下の4つの原則を熟慮するよう推奨されています。
https://developer.mozilla.org/ja/docs/Web/Accessibility/Understanding_WCAG
- 知覚可能: ユーザーは、1 つ以上の感覚を使って何らかの方法でそれを知覚できなければなりません。
- 操作可能: ユーザーは、UI 要素を制御できなければなりません(例えば、ボタンは、マウス、キーボード、音声コマンドなど、何らかの方法でクリック可能でなければならない)。
- 理解可能: コンテンツはそのユーザーにとって理解可能でなければなりません。
- 堅牢: コンテンツは、現在および将来にわたって、さまざまなブラウザで機能する、広く採用されているウェブ標準を使用して開発する必要があります。
それぞれのセクションにおいてさらに細かく項目が書かれている(詳細は上記リンクより)のですが、「知覚可能」セクションの「1.4.8 視覚的表現」という章において、「テキストは、両端揃えにするべきではありません(例えば、text-align: justify;)。」という文言が存在しています。
ここで言う「テキスト」は後述のガイドラインによれば一文よりも長いテキストを指しており、テキストブロックと呼ばれています。
つまり、pタグで表現されるような段落などの文章は両端揃えはすべきでないということになります。もし使うとしたら見出しなどに限定するのが、アクセシビリティ的には適切ということですね。
ちなみに、アクセシビリティにおける詳細なガイドラインとしてウェブコンテンツ・アクセシビリティガイドライン(WCAG)という文書が存在しており、MDNも基本的にはそちらの文書をもとに記述されています。日本語訳もありますので興味がある方は読んで見てください。→https://waic.github.io/wcag21/
まとめ
というわけで、CSSによる文字の両端揃えを紹介しました。
こういった細かいテクニックについてまとめた本があるので、ぜひそちらを読んでレベルアップしましょう!








コメント