こんにちは。今回はimgタグのloading属性の適切な指定方法とその効果について解説していきます。
概要
loading属性は、いわゆる非同期読み込みを指定することができる属性です。
参考:https://developer.mozilla.org/ja/docs/Web/HTML/Element/img
これの値を”lazy”に指定すると、近くまでスクロールされるまで画像が読み込まれません。その結果、以下2つの利点があります。
- ページの初回読み込み時間を短縮する
- データ通信量を削減する
これらについて解説していきます。
役割と効果
ページの初回読み込み時間を短縮する
まずは遅延読み込みの仕組みについて確認しましょう。画像の遅延読み込みまでは、下記の流れで処理が行われます。
「ブラウザが画像の位置を把握する → 画像の近くまでスクロールされる → そのタイミングで初めて読み込みを開始する」
こうすることで初期の読み込みにおいて余計なファイルをダウンロードせず、その分画像以外の読み込みが速くなります。
データ通信量を削減する
前述の通り、近くまでスクロールされなかった画像は読み込まれません。必ずしも全員がページの最後までスクロールするとは限らないので、その分の通信量が削減されます。
特にスマホユーザーにとっては通信量の節約になるので嬉しいポイントですね。
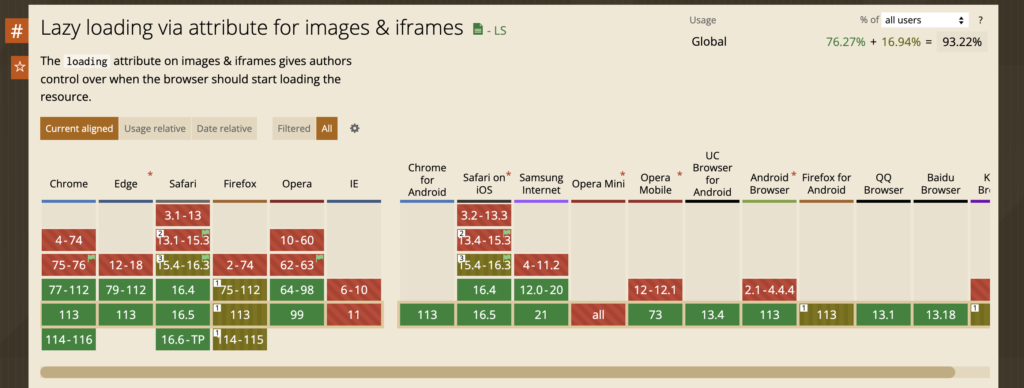
ブラウザ対応状況
少し前はChromeしか対応しておらず現場では使うのを躊躇していましたが、ここ最近は多くのブラウザで利用可能になりました。

Can I Useによれば、上記画像の通り93.22%のブラウザで対応しているようです。何を持って現場で使って良いこととするかにもよりますが、僕はもう利用可能な領域かと考えています。
注意点
このloading=”lazy”、大抵は指定しておけば問題ないのですがファーストビューやページ前半の画像である場合は指定しない方が良いです。
明らかに最初から読み込んでおくべきなのに、lazyを指定すると前述の「ブラウザが画像の位置を把する」という手順を不必要に挟んでしまい表示が遅れるからです。
googleのガイドラインにもその旨が表記されています。

というわけで、ページ前半で表示される画像以外に指定しましょう。明示的に遅延読み込みをさせないようにするにはloading=”eager”を指定すればOKです。
まとめ
というわけでimgタグのloading属性についてでした。一時期は画像の遅延読み込みといえばJavaScriptのライブラリを使って仰々しい実装をする必要がありましたが、今はimgタグに1行追加するだけと非常に楽になりました。
loading属性以外にもimgタグに必要な属性はいくつかあります。それらを完全に解説し、よりimgタグを理解して使いこなすための本を発売中です!ぜひお買い求めください!







コメント