こんにちは。今回はWeb制作を学んでいる方がぶつかる壁として代表的な「レスポンシブデザイン」についてです。過去にレスポンシブに関する記事をいくらか書いてきましたので、それらをまとめていきます。
テクニック系
レスポンシブ対応する時に、どうしても綺麗に要素が収まらない時のほぼ完璧な対処法
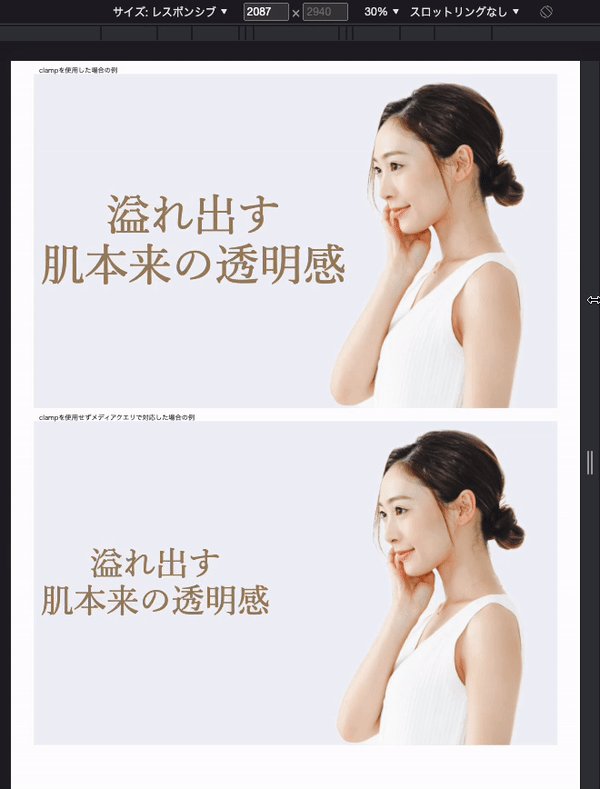
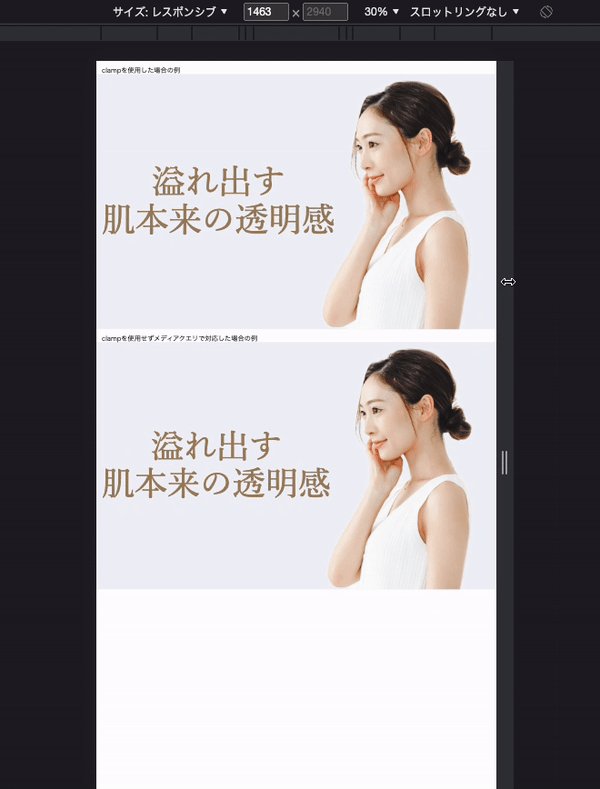
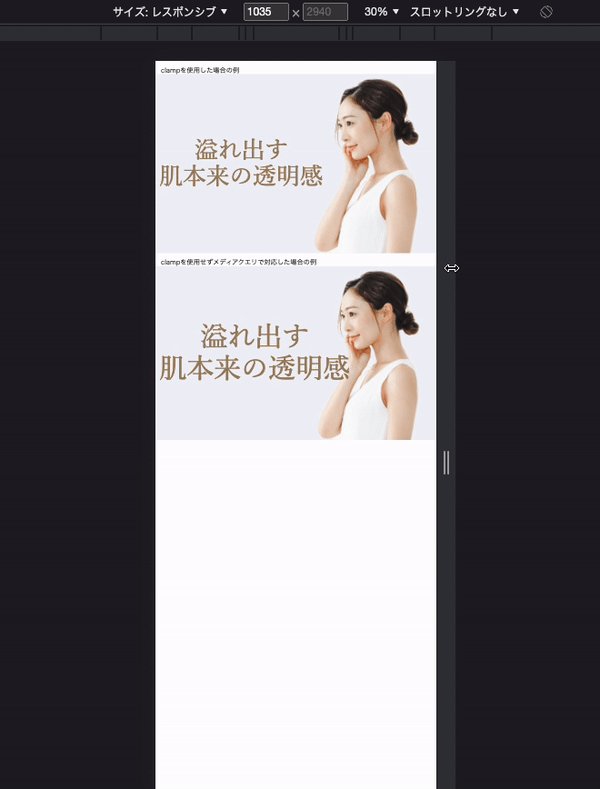
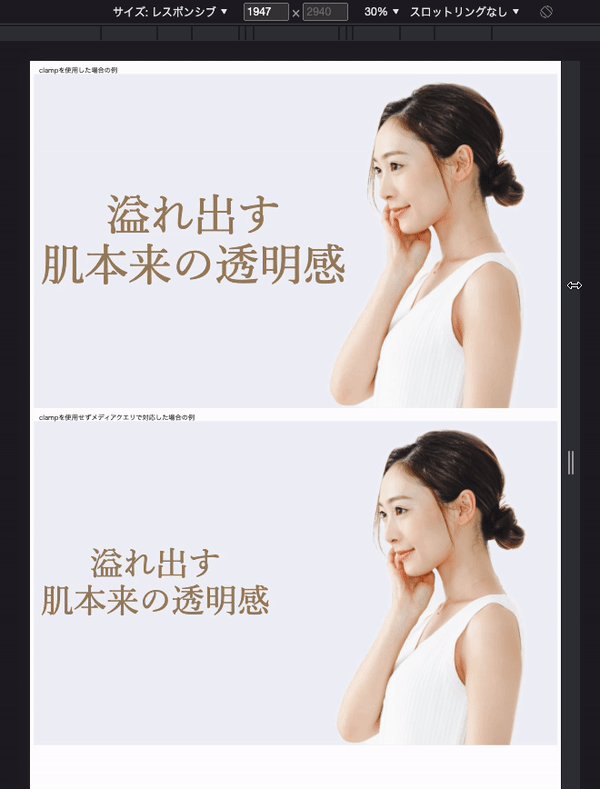
clampというCSSの関数を使い完全に画面幅に比率を合わせるパターンと、メディアクエリで調整するパターンを比較しながらclampによる実装方法を解説しています。
動きの違いは下画像を参照してください。上がclamp、下がメディアクエリのパターンです。

記事はこちら。
display: grid;を使ってレスポンシブ時に要素の順番が変わるレイアウトを攻略する
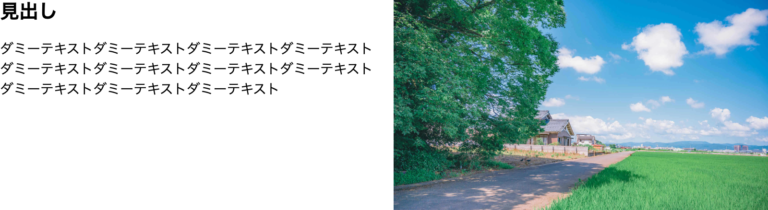
例えば次のようなパーツの場合です(下画像も参照ください)。
- 文章とアイキャッチ画像が含まれている
- PCでは横並び、SPでは縦並びになる
- PC版では見出し→テキスト→画像の順番だったのがSP版では見出し→画像→テキストになる


このようなレイアウトをどうスマートに実装するかを解説しています。
コンテンツ幅の中の特定の要素を画面いっぱいにするスマートな方法
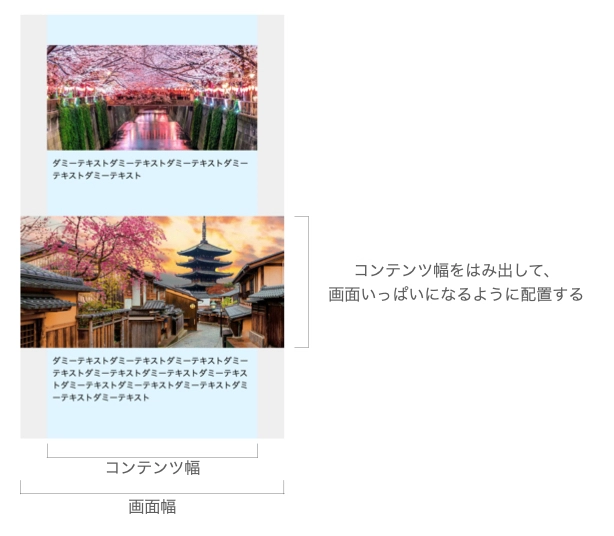
要するに、次のようなレイアウトの場合です。

コンテンツ幅が決まっているけど、一部だけコンテンツ幅をはみ出すようなレイアウトですね。
その解説をしています。
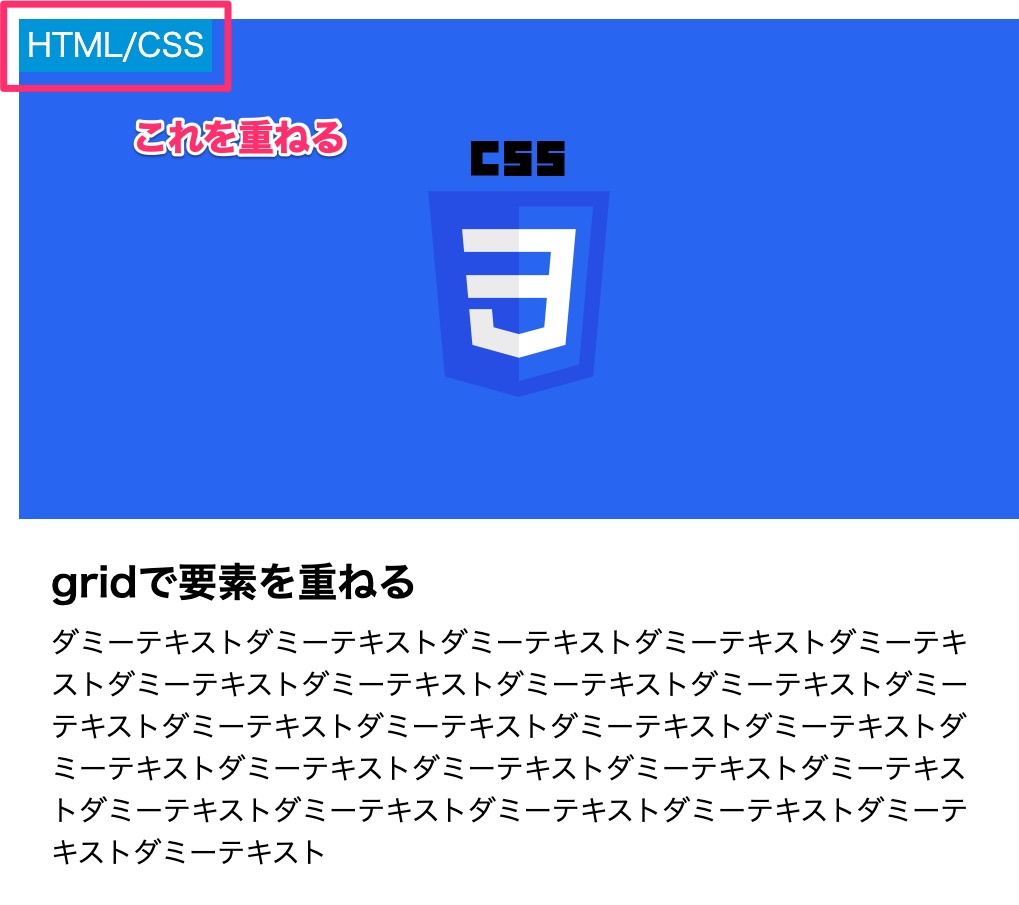
【position: absolute なし】display: gridを使って要素を重ねる
要素を重ねるにはposition: absolute; を使って実装するのが通例でしたが、最近はdisplay: grid; でも行うことができます(下画像参照)。

これについて詳しく解説しています。
考え方系
display、全部flexでいい説
これはあらゆる要素の配置に関して、flexにした方がレスポンシブも含めた時の実装がスマートなのではないかという実験的な内容です。
実際やってみたところ、marginを一切使わずにレイアウトできる場合もあると分かりました。
ぜひ皆さんも試してみてください。
まとめ
ということで、レスポンシブを中心にCSSの細かい実装について紹介しました。
実装面では手間がかかるものの、デザインとしては結構目にするものが多いですよね。こういったテクニックを覚えることで実装のスピード、質が上がってコーディング案件を捌ける数も増えていきますからぜひ学んでみてください。
そんな細かいテクニックについてまとめた本があるので、ぜひそちらを読んでレベルアップしましょう!









コメント