こんにちは。今回はMarkuplintというHTMLリンターについて紹介します。入れるだけで自分のコードの間違いや改善できるところを指摘してくれて、かつ改善方法まで教えてくれる素晴らしいツールです。
存在を知ったのは去年の後半でしたが、しばらく使ってみたところ本当に効果を感じました。絶対に入れた方がいいです。
概要
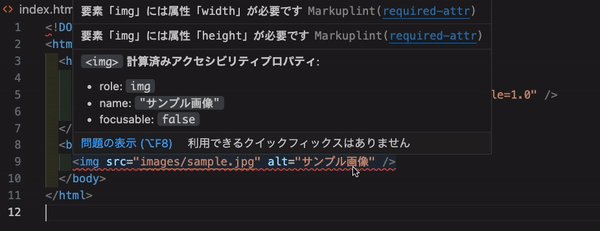
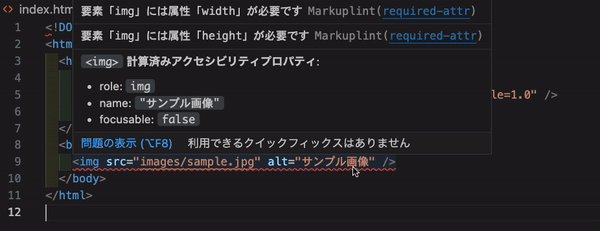
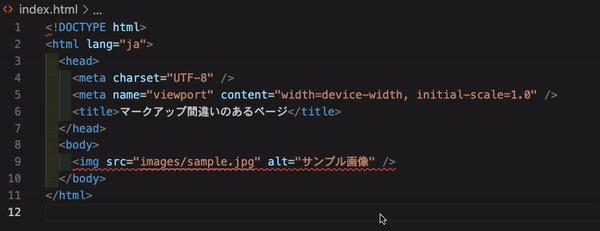
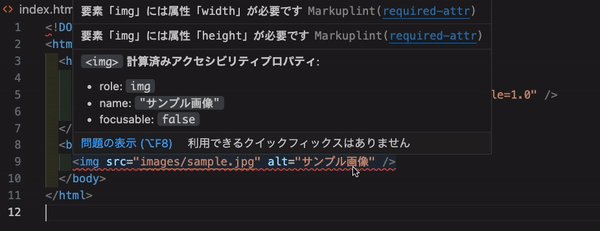
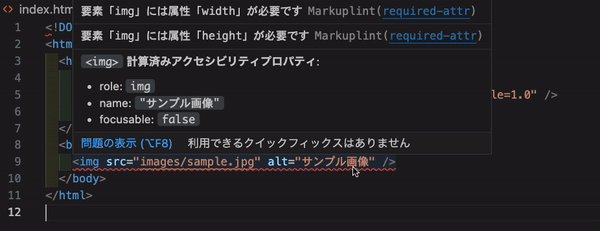
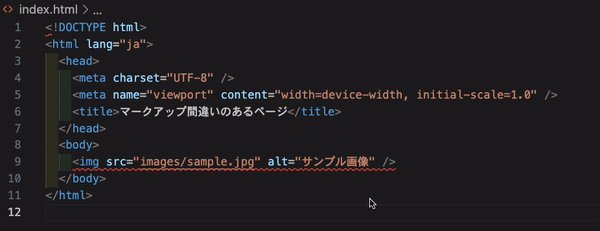
MarkuplintはHTMLの構文をチェックし、間違いがあればエラーを出してくれる上に解決方法もある程度教えてくれるツールです。VSCodeの拡張機能としても利用が可能です。エラーがあると赤の波線で表示され、ホバーすると問題の詳細が表示されます(下画像)。

このように、名前の通りマークアップ(要はHTML)をLintしています。
プログラミングの世界で「Lint」というと、コードの構文が間違っていないか、エラーの原因になりうるコードがないかをチェックすること言います。それを行うツールを総称してLinter(リンター)と呼びます。ESLint(JavaScriptのLinter)などは皆さんも耳にしたことがあるのではないでしょうか。
実際にコードをコンパイルしたり実行せずにチェックを行うため「静的解析ツール」と呼ばれることも多いです。
インストール
VSCodeで使えるようにする手順です。
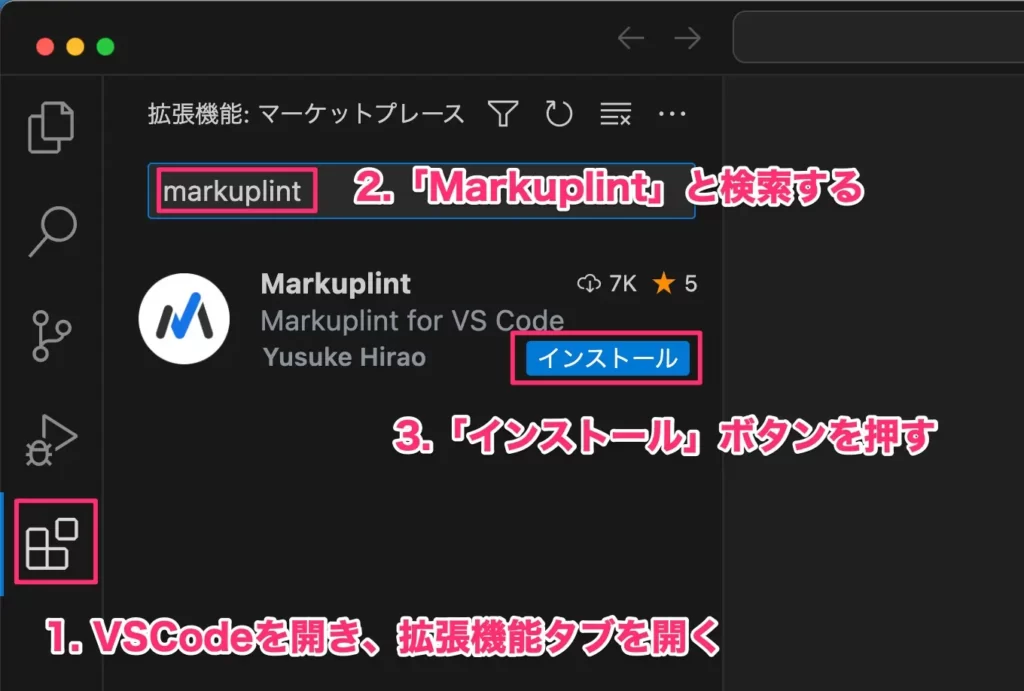
- VSCodeを開き、拡張機能タブを開く
- 「Markuplint」と検索する
- 「インストール」ボタンを押す

使用方法
インストールしたら、すぐに機能が発揮されます。現代のマークアップのルールから見て不足しているもの、間違っているものがコード上にあれば赤の波線でアラートを出します。
そこにマウスカーソルをホバーすると詳細を表示します。

コードの品質を向上させる方法
基本的にはMarkuplintに従って直していけばコードは良くなります。
例えばimgタグのwidth/height属性、loading属性、decoding属性は指定した方がベターとされており、それらがない場合はしっかりアラートを出してきます。
あとはアクセシビリティに関するアラートも出され、それも基本的には従った方が良いでしょう。
逆に、かつては使われていたが今は指定すべきでなくなった廃止属性についてもアラートを出してくれます。
とはいえ、自分自身がそれらを理解しておく必要もあります。Markuplintが判定するのはあくまで一般的なマークアップのルールに対してどうか、です。プロジェクトによっては必ずしも全てに従わなくて良いこともあるでしょうからそこの判断はあなた自身ができた方が良いです。
例えばアクセシビリティについてはしっかり学べる情報がMDNにまとまっています。
Markuplintのアラートを見つけた時に、「自分が知らないルールだったら調べる」を毎回行えばしっかり学ぶことができるのでぜひ参考にしていきましょう。
まとめ
というわけでMarkuplintの紹介でした。入れるだけでマークアップにおける細かいルールを知ることができ、かつ実際のコードも改善できる素晴らしいツールですね。本当に入れて損はありません。
こういった細かいテクニックやツールの使い方をもっと知ってレベルアップしたい方はぜひこちらの本で勉強してみてください!







コメント