今回はdisplay: flex;の時に使えるorderプロパティを使って要素の順番を入れ替える方法を紹介します。
例えば、
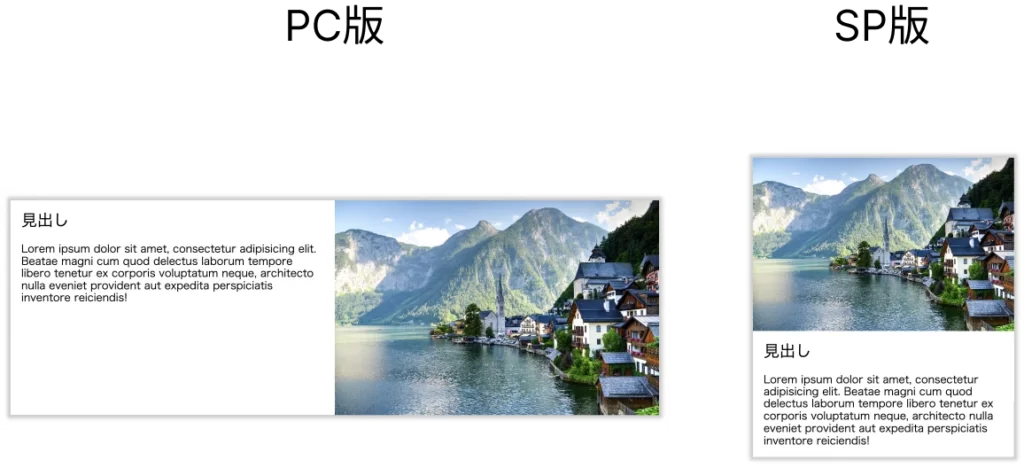
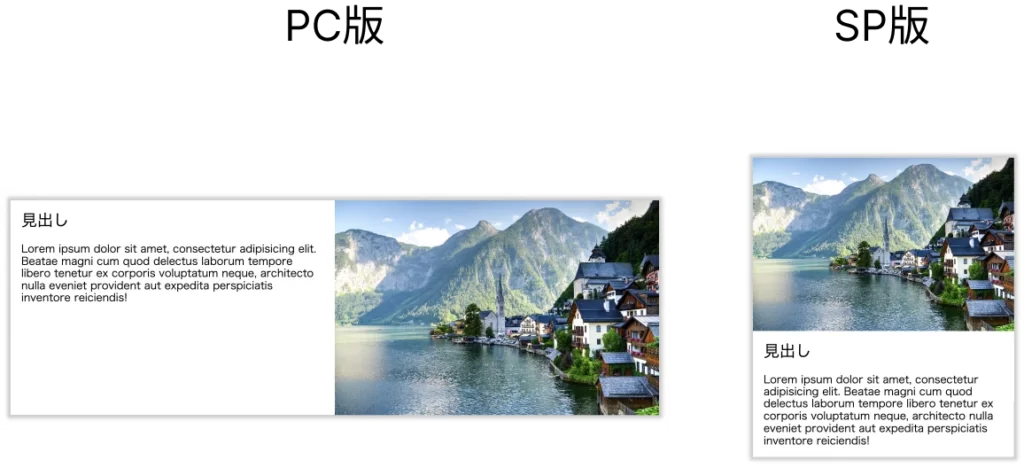
- PC版では横に「コンテンツ→画像」と並ぶ
- SP版は縦に「画像→コンテンツ」と並ぶ
ようなケースです(下画像参照)。

今回の方法では対応できないパターンもあり、その場合はdisplay: grid;で対応できることがあります。具体的な方法は次の記事をご覧ください。
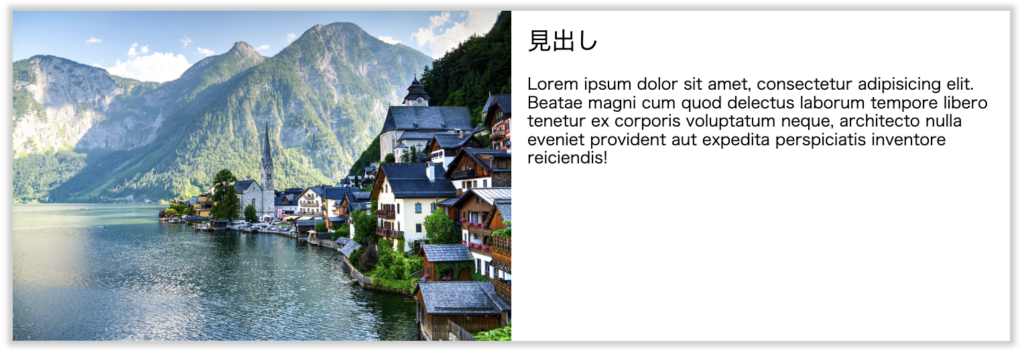
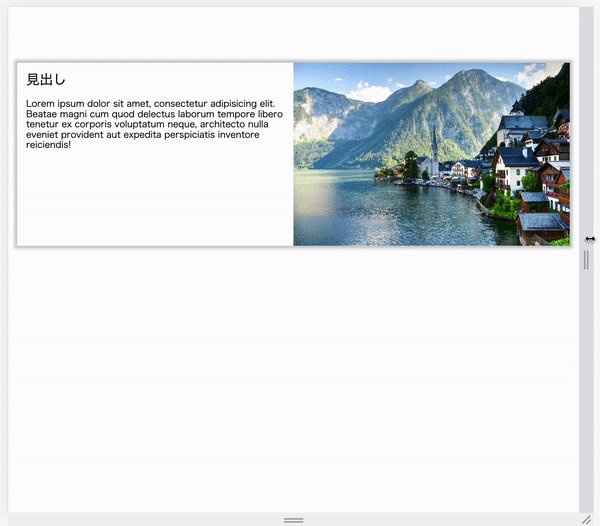
完成例
まずは完成例を載せておきます。.Mainと.Main__Innerは見やすいように位置を調整したり余白を追加しているだけなので適当で構いません。
リセットCSSにはdestyle.cssを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./resources/styles/destyle.css" />
<link rel="stylesheet" href="./resources/styles/style.css" />
<title>Sample</title>
</head>
<body>
<main class="Main">
<div class="Main__Inner">
<div class="Card">
<img src="./resources/images/sample.jpg" alt="" class="Card-Image" />
<div class="Card__Content">
<h3 class="Card-Headline">見出し</h3>
<p class="Card-Text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae
magni cum quod delectus laborum tempore libero tenetur ex corporis
voluptatum neque, architecto nulla eveniet provident aut expedita
perspiciatis inventore reiciendis!
</p>
</div>
</div>
</div>
</main>
</body>
</html>
.Main {
width: 100%;
}
.Main__Inner {
margin: auto;
width: 100%;
max-width: 1024px;
padding-top: 100px;
padding-left: 16px;
padding-right: 16px;
}
.Card {
box-shadow: 0 0 5px 5px rgba(0,0,0,0.2);
width: 100%;
display: flex;
}
@media screen and (max-width: 768px) {
.Card {
display: block;
}
}
.Card__Content {
order: 1;
width: 50%;
padding: 16px;
}
@media screen and (max-width: 768px) {
.Card__Content {
width: 100%;
}
}
.Card-Headline {
font-size: 24px;
}
.Card-Text {
margin-top: 20px;
}
.Card-Image {
order: 2;
width: 50%;
object-fit: cover;
}
@media screen and (max-width: 768px) {
.Card-Image {
width: 100%;
}
}
解説
前提
前述の通り、
- PC版では横に「コンテンツ→画像」と並ぶ
- SP版は縦に「画像→コンテンツ」と並ぶ
ようなデザインを作りたいとします。

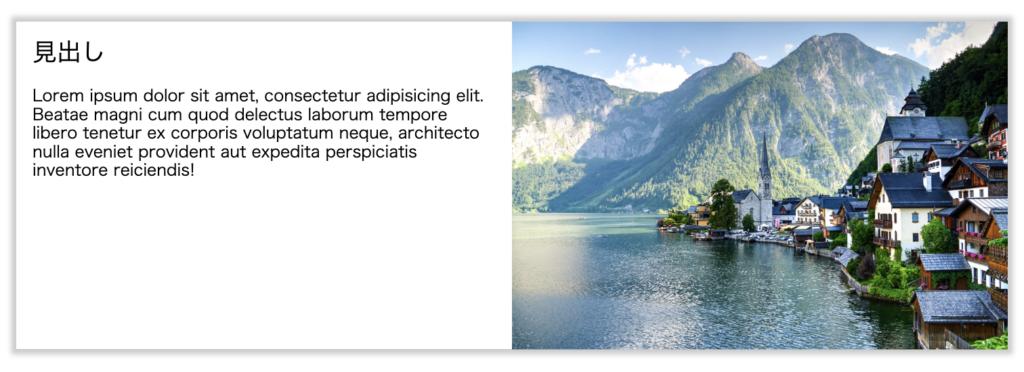
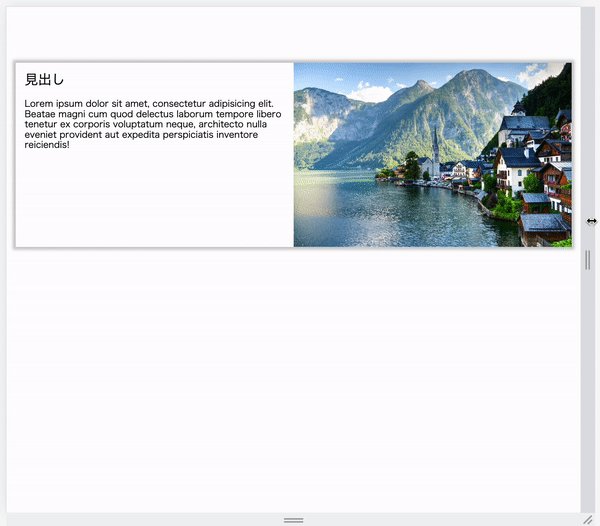
PC版を作る
まずPC版の見た目を作りましょう。
<div class="Card">
<div class="Card__Content">
<h3 class="Card-Headline">見出し</h3>
<p class="Card-Text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae
magni cum quod delectus laborum tempore libero tenetur ex corporis
voluptatum neque, architecto nulla eveniet provident aut expedita
perspiciatis inventore reiciendis!
</p>
</div>
<img src="./resources/images/sample.jpg" alt="" class="Card-Image" />
</div>.Card {
box-shadow: 0 0 5px 5px rgba(0, 0, 0, 0.2);
width: 100%;
display: flex;
}
.Card__Content {
width: 50%;
padding: 16px;
}
.Card-Headline {
font-size: 24px;
}
.Card-Text {
margin-top: 20px;
}
.Card-Image {
width: 50%;
object-fit: cover;
}ここまででPCの見た目ができます。

SP版を作る
続いてSP版を考えます。横並びを縦並びにしたいので、今回はdisplay: flex; を解除する方法でやってみましょう。その際、コンテンツ部分と画像の横幅も直しておきます。
.Card {
// 省略
}
//追加
@media screen and (max-width: 768px) {
.Card {
display: block;
}
}
.Card__Content {
// 省略
}
// 追加
@media screen and (max-width: 768px) {
.Card__Content {
width: 100%;
}
}
.Card-Headline {
// 省略
}
.Card-Text {
// 省略
}
.Card-Image {
//省略
}
//追加
@media screen and (max-width: 768px) {
.Card-Image {
width: 100%;
}
}
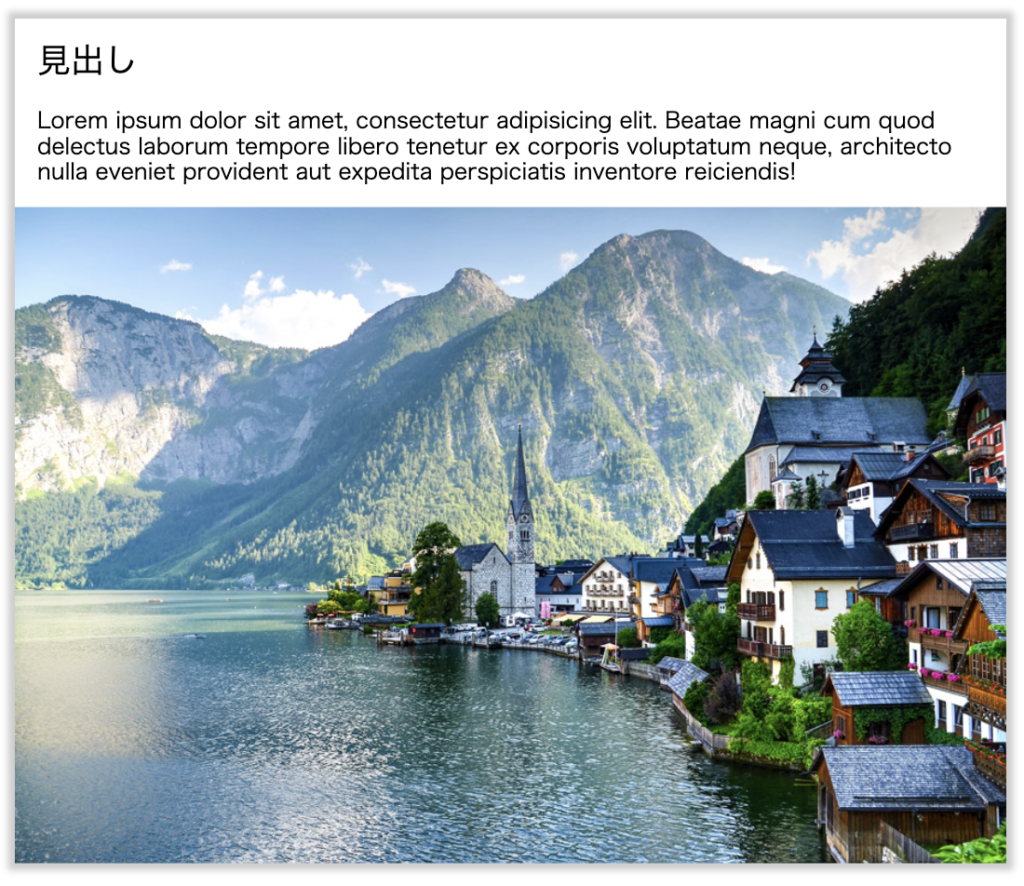
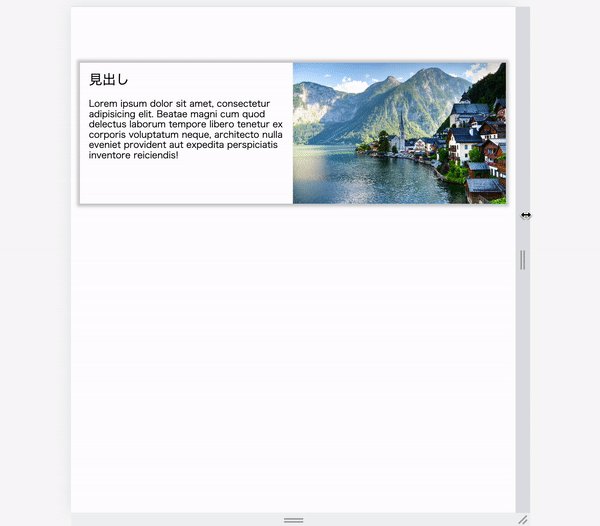
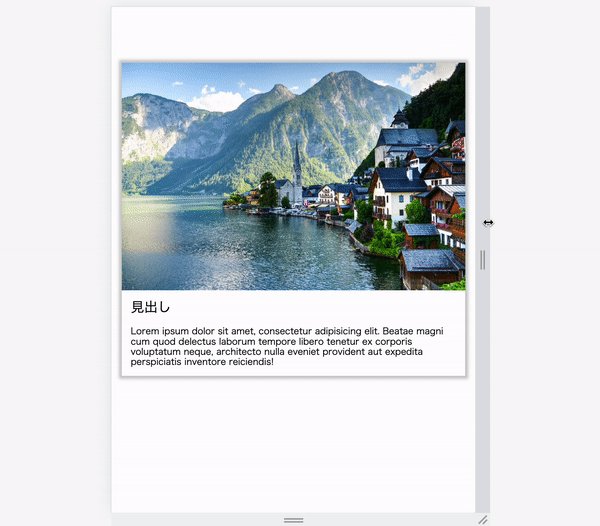
さて、そうするとどうでしょう。
そうですね。コンテンツが上、画像が下になってしまいます。

というわけでこれを解決します。
順番が正しくなるように修正する
まずはHTML側で順番を入れ替えます。
<div class="Card">
<!-- 画像を前にする -->
<img src="./resources/images/sample.jpg" alt="" class="Card-Image" />
<div class="Card__Content">
<h3 class="Card-Headline">見出し</h3>
<p class="Card-Text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae
magni cum quod delectus laborum tempore libero tenetur ex corporis
voluptatum neque, architecto nulla eveniet provident aut expedita
perspiciatis inventore reiciendis!
</p>
</div>
</div>この時点では一旦コンテンツと画像が逆になります。

さあ、いよいよorderプロパティの登場です。orderプロパティはflexアイテム(親がdisplay: flex;の要素)などに適用ができるもので、数字を指定するとHTML上の順番とは関係なくその数字の順番で要素が並びます。
ではコンテンツ部分と画像にorderを指定しましょう。コンテンツ→画像の順番にしたいので前者が1、後者が2になります。
//省略
.Card__Content {
order: 1; //追加
width: 50%;
padding: 16px;
}
//省略
.Card-Image {
order: 2; //追加
width: 50%;
object-fit: cover;
}これで意図した動きになりました。

まとめ
というわけで要素の順番を入れ替える方法でした。デザインデータをよく見たらPCとSPで要素の順番が違う!というケースは結構あります。そういう時も慌てず、CSSで上手に順番を入れ替えましょう。
今回の方法で出来なければdisplay: grid;を使ったもう一つの方法もお試しください。
こういった細かいテクニックやツールの使い方をもっと知ってレベルアップしたい方はぜひこちらの本で勉強してみてください!









コメント