こんにちは。最近Web制作を学んでいる人の投稿などを見て「余計なもの学びすぎでは?」と思っています。中には「最短で稼ぐにはピクセルパーフェクトをやれ」と言っているアカウントもいて「いやいや一番いらねーだろ・・・」と思ったりしています。(参考:https://itokoba.com/archives/7349)
それに対するアンサーとして記事を書きます。最もシンプルで基本的なWeb制作の学習ロードマップだと思ってください。
元々はやらなくていいものを挙げようと思っていたのですが挙げられるものが多すぎてタイトルには収まりませんでした。記事の後半に言及しておきます。
本当に最短で案件に辿り着きたいならこの記事をブックマークしておいてください。
ちなみにあくまでWeb制作領域についての言及であり、Web開発領域は全く変わってきます。両者の違いについてはこちらをご覧ください。
結論
色々書いていたら取り留めの無い感じになってしまったので、結論を先にまとめておきます。
- HTML / CSS / JavaScriptより優先すべきものはないし、そこが出来ていなければ他の何を学んでも無意味。
- 追加で何を学ぶかは自分が行きたい会社の募集要項を見て判断する。フリーランスなら「サイトを作って納品できるかどうか」で判断する。
- 転職が目標ならSassやjQueryが要求されやすい。フリーランスならレンタルサーバーへサイトをアップする方法など、納品周りを優先する。
- 目の前の目標を達成するための勉強(短期的)と将来に向けての勉強(中長期的)を分けて考える
- HTML/CSS/JavaScriptなどが短期的、それ以外のもの(Sass、WordPress、PHPなど)が中長期的。
学習の順番で言うと以下の形がおすすめです。
- HTML/CSSの基礎を学ぶ
- Progateもしくはドットインストールがおすすめ。具体的には以下のセクションを学ぶ。
- ドットインストールの「Webサイトを作れるようになろう(https://dotinstall.com/lessons)」
- Progateの「HTML & CSS(https://prog-8.com/courses/html)」
- シンプルなデザインをさらっとコーディングできるようになる
- サンプルのデザインカンプを用意しているので、こちら(https://itokoba.com/sample-desing-and-demo)からご利用ください。
- JavaScriptの基礎を学ぶ
- こちらもProgateもしくはドットインストールがおすすめ。具体的には以下のセクションを学ぶ。ただし、結構ややこしいので一旦後回しでも良い。
- ドットインストールの「Webサイトに動きをつけてみよう(https://dotinstall.com/lessons)」
- Progateの「JavaScript(https://prog-8.com/courses/es6)」
- JavaScriptで頻出のパーツを作れるようになる
- 拙書ながら、頻出パーツについて徹底的に解説した本を出しているのでそちらをご活用ください。これだけで単価100万円を超えるサイト案件でもかなりの割合で対応できます。↓↓↓

HTML/CSS/JavaScriptをろくに書けないと本当に話にならない
Webサイトの制作、特にコーディングにおいて一番大事なのは「デザインをWebページ上で綺麗に表示させる」という作業です。大抵の場合XDもしくはFigma(稀にイラレ、フォトショ)などのデザインデータをもらいそれをコードに落とし込むのが主な作業内容です。
それに当たってはHTML/CSSがしっかり書けなければなりません。アニメーションがあったとしても、よっぽど手の込んだものは別ですが基本的にCSSアニメーション + 少しのJavaScriptで実装可能です(ここで言うJavaScriptはjQueryではなくVanilla JSを指します)。
例えば以下のデザイン。

あなたはこのデザインを綺麗にHTML/CSSで再現できますか?もしできないのなら余計なことを考えずHTML/CSSを最優先で学ぶべきです。(ただしピクセルパーフェクトは不要だと考えています。理由:https://itokoba.com/archives/7349)
学ぶ方法としてはProgateもしくはドットインストールがおすすめです。具体的には以下のセクションを学んでください。
学んだら実際にシンプルなサイトのコーディングを試してみましょう。次のリンクからデザインカンプをダウンロードしてご利用ください。
さて、それができていないのにSassだのjQueryだの学ばれても、はっきりいって使えないんですよそんな奴。Webサイトを作ることに置いて何一つ任せられないんですから。
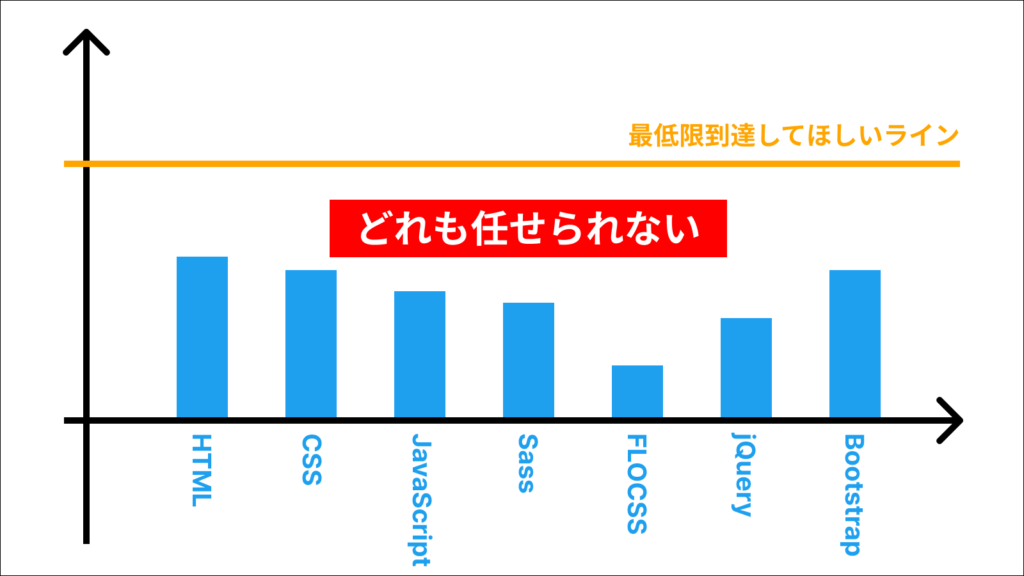
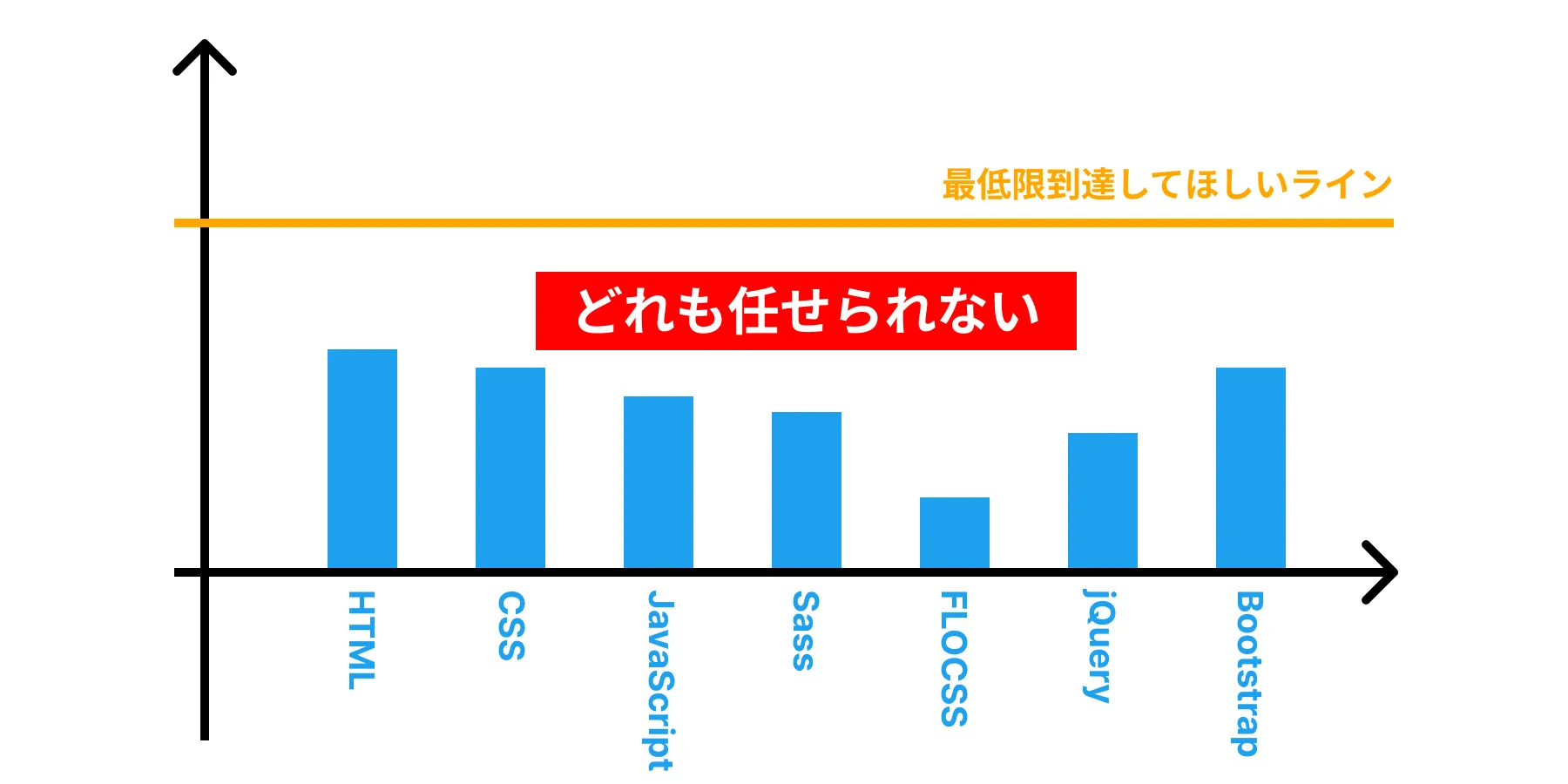
図で表すとこんな感じ。

あれこれ触っててもどれも最低ラインを超えていなければ、何も学んでいないのと一緒です。
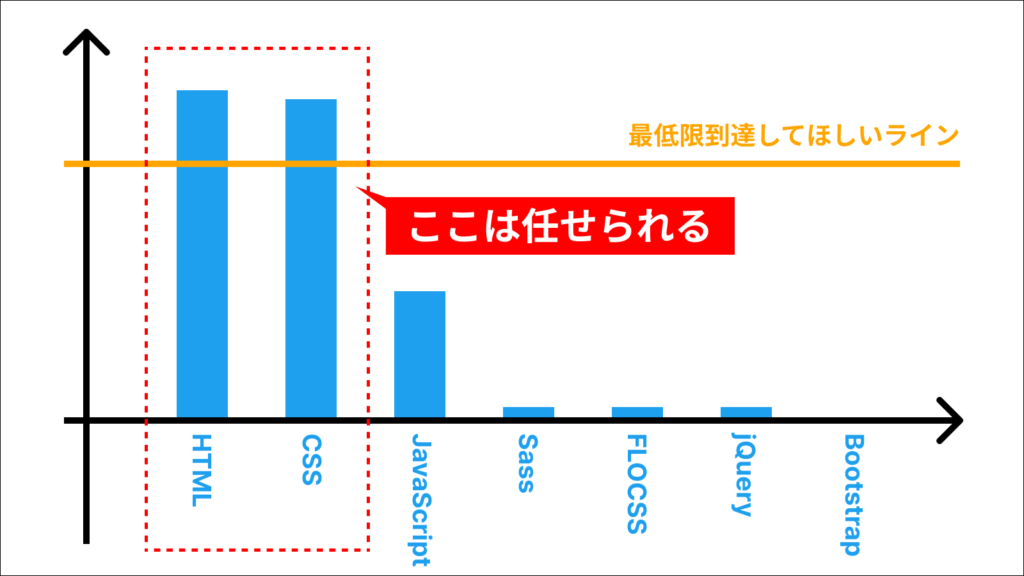
逆に他のことはほとんどできなくても、HTML/CSSがちゃんとできるならそこは任せられるわけです。

HTML/CSSが出来ている前提であれば、次はJavaScriptです。これに関してはどこまで学ぶかは諸説ありますが、僕は「頻出のUIパーツ(以下に列挙します)を作れるようになること」を最初の目標にすることをおすすめしています。
- ハンバーガーメニュー
- スライドショー
- タブメニュー
- モーダルウィンドウ
- スクロールアニメーション
- スムーススクロール
- アコーディオンメニュー
- ドロップダウンメニュー
それらを最短で身につけられる本を書いているので紹介しておきます。実際僕もフリーランスを始めて2〜3年はほとんどHTML/CSSと本で解説しているパーツだけで案件をこなしていました。

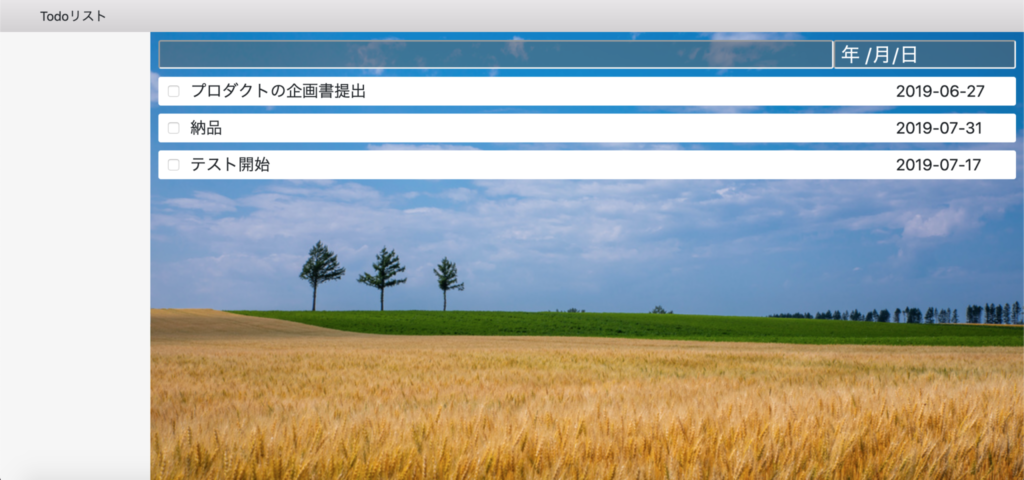
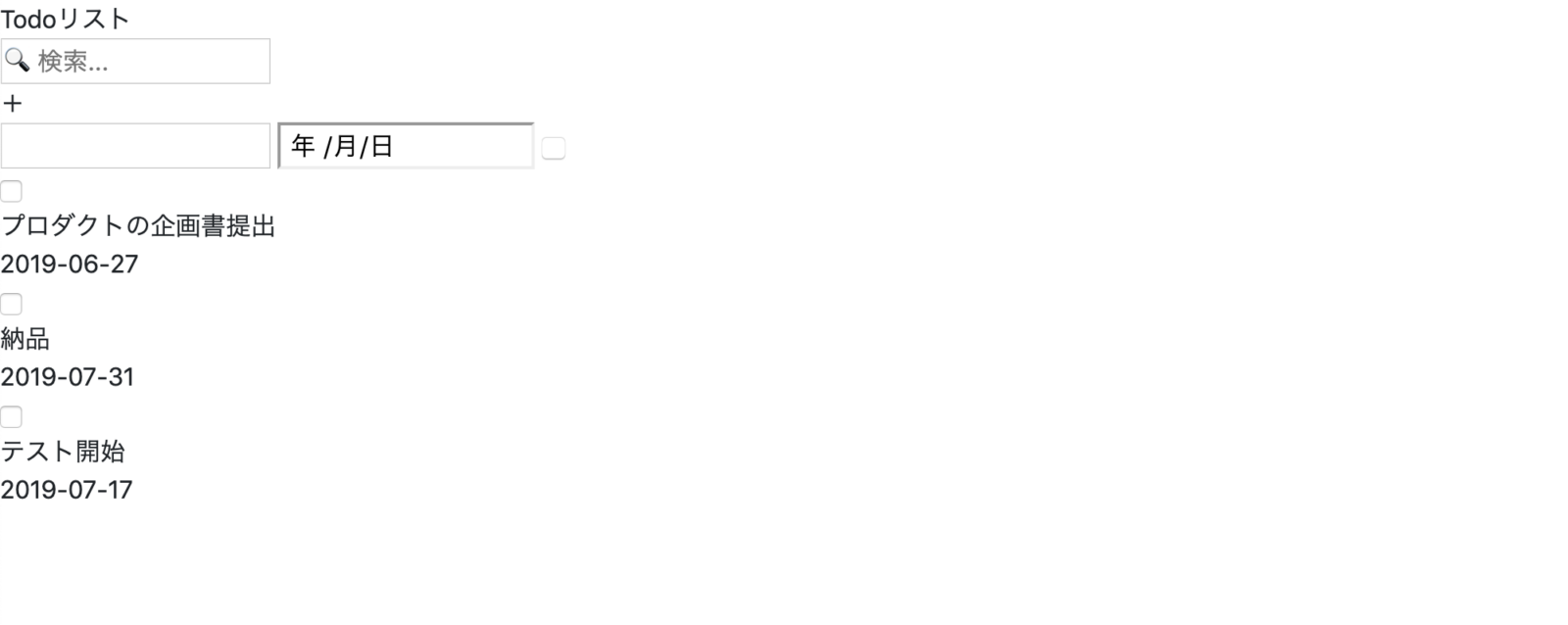
また、HTML/CSSが重要なことを表す例として次のようなTodoアプリを考えます。

もしあなたがCSSを1行も書けないとしたら、このアプリはこうなります。

制作会社であれば分業体制があるわけですが、見た目を作る方が難易度が圧倒的に低いので始めはそちらを任されます。
フリーランスになりたいなら全部自分で作る必要がありますが、後者のものを納品できるでしょうか?
いずれにしてもWeb制作においてHTML / CSS が出来ないのは本当に話にならないのです。
案件獲得、転職という目標に対して学ぶ優先度をきちんと整理する
そうは言っても制作会社の募集要項を見るとSassとかjQueryを要求されるじゃないか!と思った方もいるかと思います。(もし募集要項を見たことがないのなら本当にまずいので今すぐ調べてください)
実際、完全に HTML / CSS / JavaScript だけでいいのかというとそうとは言い切れません。転職先の会社が必要だと言えば必要ですからね。しかし改めて強調しておきますが、HTML / CSSが十分に出来ないのは全くの論外です。また、それ以上の技術を完璧に覚えなければ転職ができないかというとそれは流石にNOでしょう。募集要項でも必須技術ではなく推奨技術として書かれているケースも目にします。また僕の周りの話で言えば、結局最低限のことが出来ておらず足切りされているケースが圧倒的に多いと感じます。
会社によってはマークアップとスタイリング、最低限のJavaScriptがちゃんと出来ていれば採用ラインに乗ることも出来ます。
というわけで、まずは自分が目指す状態に対して何が必要か、何が優先されるかを整理してください。特に転職を目指している方は入りたい会社によってかなり細かく変わります。
以下学ぶべきものを整理した例を載せます。急に言語以外の話も出てきますが、後ほど全体の解説をします。
また、ここでは未経験の人が転職、あるいは初案件を取るという観点で考えます。
| 転職 | フリーランス | |
| 必須 | HTML/CSS デザインツールの使い方 クロスブラウザテスト | HTML/CSS デザインツールの使い方 クロスブラウザテスト レンタルサーバーへアップロードする手順 |
| 準必須 | JavaScript Git(GitHub) | JavaScript Git(GitHub) |
| あった方が良い | 募集要項に書かれているもの 例)Sass、Gulp、jQuery | コーディングを効率化する知識 例)emmet、Markuplint |
| いらない | Bootstrap React Vue | Bootstrap Sass Gulp jQuery React Vue |
Webサイト制作、特にコーディングという業務を改めて整理すると、
- デザインデータをもらい、内容のチェックと構造の理解を行う
- デザインデータから数値を読み取ったり画像を書き出して、コードに落とし込む
- 各種ブラウザで表示崩れがないかなどをチェックする(クロスブラウザテスト)
- サーバーにアップロードし、公開する
という手順になります。Web制作の案件においてはコーディング以外の工程がたくさんあります。したがって言語以外の話が出てきたわけですね。
会社の場合、コーディングに関してその会社のルールがあります。だから追加的な技術を学ぶ必要性があるわけですね。逆に言えば各種技術を自由に選べるわけではないため、その会社で採用されていないものの優先度は下がります。また、会社ごとに細かいルールが違っているためある程度は会社に入ってから覚えればいいわけです。
フリーランスの場合はコーディングから納品まで全て行う必要があり、最低限一人で案件を成立させなければなりません。したがって、上記手順の全てができるようになってください。
さて、いらない技術に関して着目すると
- Bootstrap:デザインを再現する上では相性が悪い(参考:https://itokoba.com/archives/3525)
- React/Vue:目的が違うため優先度が低い
- Sass:管理コストの割に恩恵が少なかったり、CSSそのものの進化や代替技術の発展により必要性が低い(参考:https://itokoba.com/archives/2332)
- それに合わせてGulpも必要性が低い(参考:https://itokoba.com/archives/7593)
- jQuery:JavaScriptの進化や、標準仕様に対して遅れをとるケースが目立ち始め必要性が低くなった(参考:https://itokoba.com/archives/4765)
特にSassはコーディングを効率化するために使われることが多いように思いますが、きちんと設計が出来ていないとただ複雑になるだけでむしろ逆効果です。注意しましょう。
コーディングの効率化なら他の技術の方が難易度も低く効果が大きいと考えています。コーディングスピードに悩んでいる方はこちらの本がおすすめです。emmetやMarkuplintのようなVSCodeの拡張機能として使えるツールなど、15個以上のコーディング効率アップのテクニックをまとめています。

目の前の目標を達成するための勉強と将来に向けての勉強を分けて考える
ここまで長く書いてきましたが、あくまで初心者/未経験者が転職もしくは案件獲得するにあたって必要か不必要かという観点で書いていました。
つまり目の前の目標を達成するという短期的な目線で言えばHTML/CSS/JavaScriptを最優先するという意味です。
一方、Web制作を長くやっていくならどんどんスキルアップしていく必要がありますよね。その中で新しい技術を学んでいく必要はあるでしょう。しかしこれは転職したりフリーランスとして働きながらやっていけばいいことです。というか案件に触れてみないと分からないことはたくさんあります。案件に関わったことがない視野が狭い状態で勉強だけするのは効率が悪いのです。
だから短期的な目線と中長期的な目線を分けて考えましょう。僕個人の考えとしては以下のように考えています。
ここまで読んでいただいた方は自分が何を学ぶべきか、ある程度イメージしてもらえるのではないでしょうか。イメージが明確になったらあとは学ぶだけです。さて、具体的に学べるものとして僕もいくつかコンテンツを作ってきました。
- JavaScriptを学ぶ

- コーディングの効率化を学ぶ

- コーディングのクオリティアップをする

これらは僕がフリーランスで7年間、Web制作やWeb開発のフロントエンドをやってきた中で得た知恵の集合です。Web制作やプログラミングで人生を変えたいと思うみなさんの後押しになれば幸いです。
まとめ
今回はWeb制作初心者が本当に学ぶべきものは何で、実は必要性が低いものは何か、その優先度について書きました。あくまで僕の一意見ですから鵜呑みにはしないで欲しいのですが、時間を無駄にしないためにも自分が本当に学ぶべきものを考えるきっかけにしてもらえればと思います。










コメント
都度調べながら制作できますので、まったく使えないというやつはおらんですよ。DTPでもwebでもSEでも制作に携わっている人間は、初めてのものや、わからない事はまず自分で調べるのが基本ですから。その制作物に対してアフターフォローまで含めた必要な情報を獲得できれば十分です。
私はDTP専門職ですが、ホームページもPythonでの自動化システムも、顧客ニーズに合わせ制作し、幾度となく納品しています。
自分で調べきる人間ならばなんとかなりますよ。
>自分で調べきる人間ならば
全員がこうならいいんですがね。