こんにちは。今回はimgタグのwidth/height属性の適切な指定方法とその効果について解説していきます。
概要
width/height属性は、画像サイズを定義するものです。書き方は次の通り。
例
<img
width="800"
height="450"
/>ただし、詳しくは後述しますが実際に表示される時のサイズはCSSに記述があればそちらが優先されます。
参考:https://developer.mozilla.org/ja/docs/Web/HTML/Element/img
役割と効果 | レイアウトシフト回避によるUXの向上
width/height属性指定すると、ブラウザは画像がロードされる前に適切なスペースを確保しレイアウトのシフト(詳細は後述)を防ぎ、UXを向上させることができます。
改めて記述方法から確認していきます。
width属性は画像の幅を、height属性は画像の高さを指定します。実際の画像あるいはデザインファイル上の画像の横幅と縦幅の値、もしくはその比率を指定します。
例:画像が800x450の場合
以下のどの指定でも良い。
<img
width="800"
height="450"
/>
<img
width="80"
height="45"
/>
<img
width="16"
height="9"
/>この属性の値はピクセルで指定することができます。値は単位のない整数でなければなりません。例えば、width="500"は画像の幅を500ピクセルに設定します。heightも同様です。
したがって、パーセント指定などは出来ません。width=”50%”と書くと確かに親要素の半分の横幅になるのですが、これはあくまでブラウザがその値をCSSとして自動で指定してくれているに過ぎず、レイアウトシフトを回避できません。
width/height属性にはパーセント指定ができると書かれている記事がよく見られますが、それは間違いなので注意してください。パーセント指定でサイズを決めたい場合はCSSで指定を行いましょう。
レイアウトシフトとは
では「レイアウトシフト」について解説します。まずは次のgifを見てみましょう。デモページ(https://itokoba.com/demos/image-attribute-sample/)で実際に試していただくこともできます。

左がwidth/height属性を指定した場合、右が指定しない場合です。このように、右はページ読み込み時に文字の部分が一瞬動いてしまっています。これが「レイアウトシフト」と呼ばれる現象で、Webページがロードされる間に視覚的な要素が予期せずに動く現象を指します。
ユーザーがページを読んでいる時やボタンをクリックしようとしている時に、突然ページ上の要素が移動したりサイズが変わったりするとユーザーにとっては迷惑ですよね。皆さんもページを読み込んで2秒後くらいに広告が読み込まれて文章やボタンがボコッと動いてイライラした経験があるのではないでしょうか。
widthとheight属性を指定すると、画像が読み込まれる前段階で画像のサイズ分のエリアを確保するようになります。先ほどのgifの左の例のように、すでにスペースが確保されていてそこに画像が収まるような挙動になります。
細かい話ですが、これでUXを大きく改善できますね。特に画像がたくさん使われているページでは、これを指定しないと読み込み直後に要素があちらこちらへガチャガチャ動いてしまいます。
さてこのレイアウトシフトですが、Googleが定義した「Core Web Vitals」というウェブパフォーマンスの指標群の一部として提唱されたものです。
これを改善することでPageSpeedInsights(https://pagespeed.web.dev/?hl=ja)やLighthouseの点数も上がりますから、ぜひ意識しましょう。
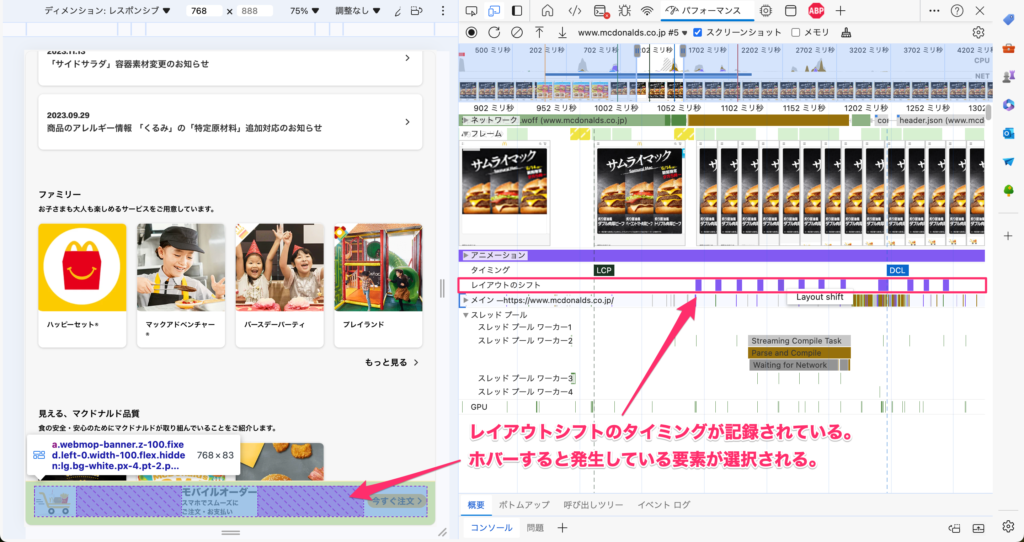
ちなみにこのレイアウトシフトですが、目視で確認する以外にもデベロッパーツールの「パフォーマンス」タブから見つけることができます。数が多いと目視で見つけきれないのでぜひ活用しましょう。
パフォーマンスタブを開くと記録開始を指示されます。Command + Eを押してください。

記録モード中に再読み込みを行うと、ページ読み込み中に発生する様々なイベントが記録されます。
その中にレイアウトシフトに関するものがあるので探してください(レイアウトシフトが発生しなければ欄そのものが出てこない)。レイアウトシフト発生タイミングが紫色のマークで表示されます。これをマウスホバーすると発生箇所がわかります。

このようにしてレイアウトシフトを見つけ、対策しましょう。
レスポンシブはどうするの
「属性指定の場合は固定値を指定するのがほとんどと言うけど、それではレスポンシブ対応できないのでは?」と思うかもしれませんが、ご安心ください。最終的な見た目はCSSで定義されたものが優先されますから、今まで通りサイズ指定を行っていれば問題ありません。
仮に属性でwidth=”800″が指定されていても、CSSでwidth: 100%;が指定されていればちゃんと親要素の幅と同じになります。
まとめ
というわけでimgタグのwidth/height属性についてでした。全ての画像にこれを指定するのは地味ながら大変な作業ですが、その一手間がページのクオリティをグッと上げます。
width/height属性以外にもimgタグに必要な属性はいくつかあります。それらを完全に解説し、よりimgタグを理解して使いこなすための本を発売中です!ぜひお買い求めください!








コメント