こんにちは。今回はチェックボックスやラジオボタンの簡易的なカスタマイズについてです。
ボタン全体の形状やマークの形を変えるには擬似要素を使っていじる必要があり、複雑になりがちです(詳しくは後述)。
しかし、色とサイズだけなら簡単に変更することができます。その方法を紹介します。
デモ
accent-colorプロパティで色を、transform: scale() でサイズを変更します。
See the Pen Untitled by 世界一初心者に優しいプログラミング💻小林 秀樹 (@hideki_climax) on CodePen.
プロジェクト全体で変更したい場合はinputタグの各typeにスタイルを当てても構いません。
input[type="checkbox"],
input[type="radio"] {
accent-color: #f00;
transform: scale(1.5);
}解説
解説、といっても本当に2行CSSを追加するだけです。
.Customized-Item-Radio,
.Customized-Item-Checkbox {
accent-color: #f00;
transform: scale(1.5);
}
/* プロジェクト、あるいはページ全体の場合 */
input[type="checkbox"],
input[type="radio"] {
accent-color: #f00;
transform: scale(1.5);
}accent-colorは最近使えるようになった新しいプロパティで、以下の4要素に影響します。
- <input type=”radio”>
- <input type=”checkbox”>
- <input type=”range”>
- <progress>
詳しくはこちら。
サイズはtransform: scale(); を使って拡大する形です。カッコの中に数値を入れるとその倍率で拡大されます。
widthやheightを指定しても良いですが、その場合は位置調整などが追加で必要になることが多いです(以下デモ)。
See the Pen demo2 by 世界一初心者に優しいプログラミング💻小林 秀樹 (@hideki_climax) on CodePen.
使っているリセットCSSによってはtransform: scale()を使っていても微調整が必要になる場合はありますので適宜調整して使ってください。
もっと本格的にカスタマイズする
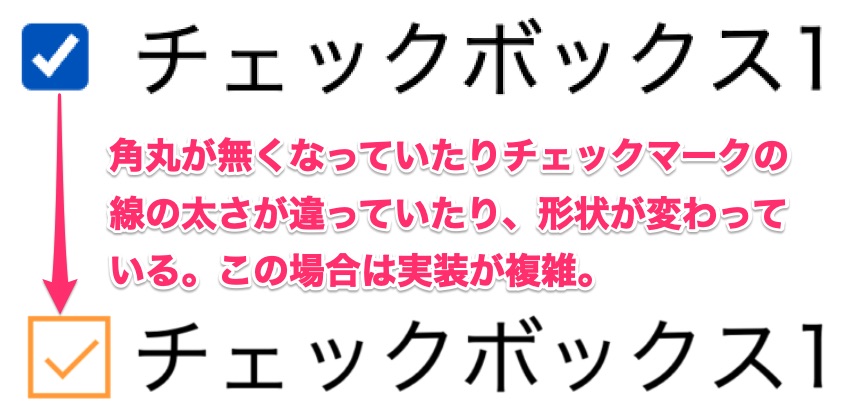
前述の通り、ボタン全体の形状やマークの形を変えるには擬似要素が必要で結構大変な作業です(以下参考画像)。

こういう場合のやり方を解説した記事がありますのでそちらもあわせてご覧ください。
まとめ
というわけでラジオボタン/チェックボックスをなるべく簡単にカスタマイズする方法でした。デザインがシンプルならこの方法で簡単に実装できる可能性があるのでぜひ覚えておきましょう。
細かいテクニックについてもっと学んでレベルアップしたい方はぜひこちらの本をご覧ください!









コメント