こんにちは。フォームのコードって案外手作業でコーディングするの面倒に感じていたので、ツールを作りました。ドラッグ&ドロップでパーツを配置、多少設定を入れたらコードを出力するボタンでコピペしてコードを使ってください。

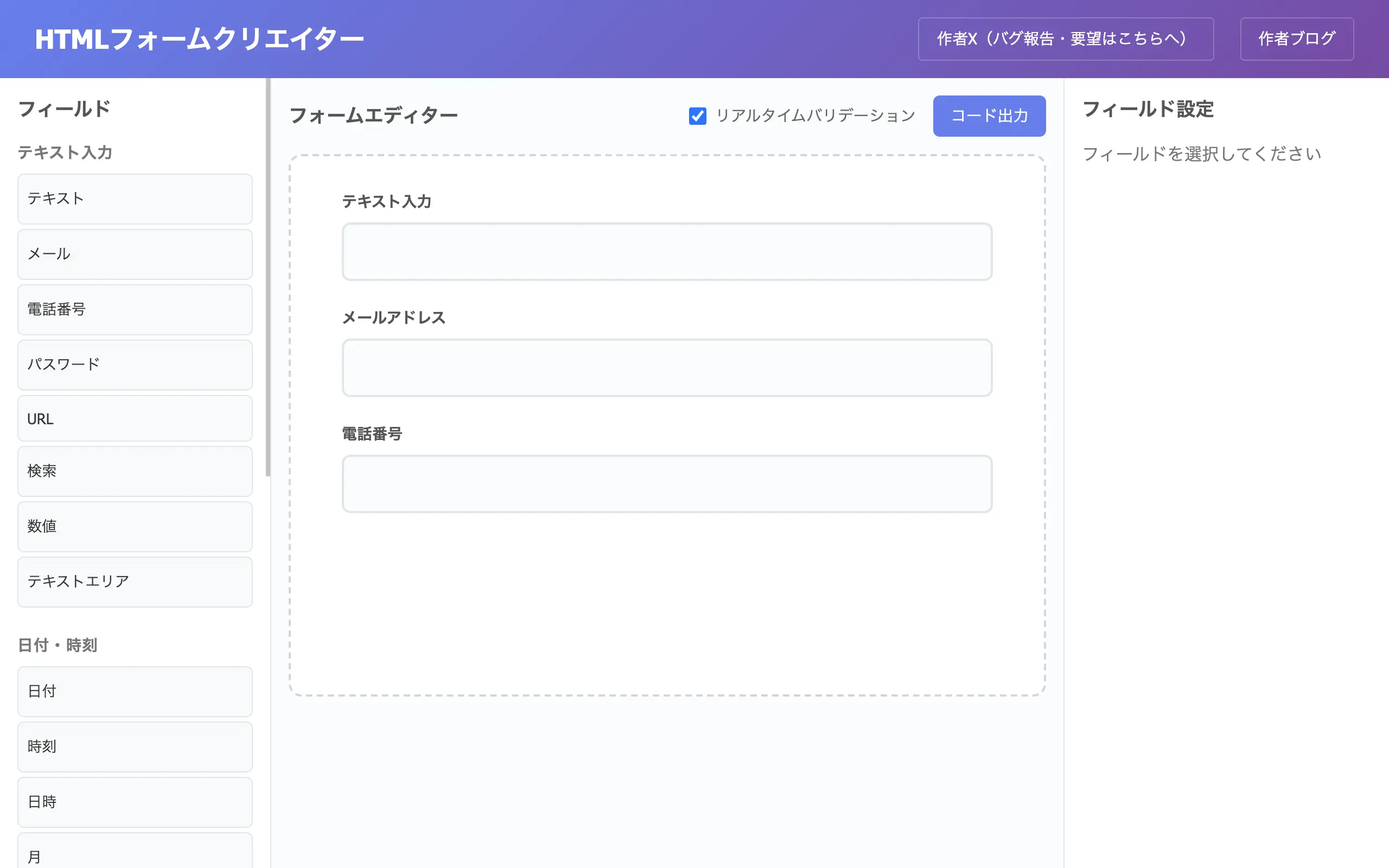
HTMLフォームクリエイター
HTMLフォームを簡単作成!ドラッグ&ドロップでフィールドを追加し、完成したHTMLコードをコピペして使用できます。
見た目は結局そのまま使えることはないという観点から最低限の状態にしています。各自で調整してください。
使い方
動画でサッと見る
動画でざっくり見たい方はこちらをご覧ください。
詳しい解説
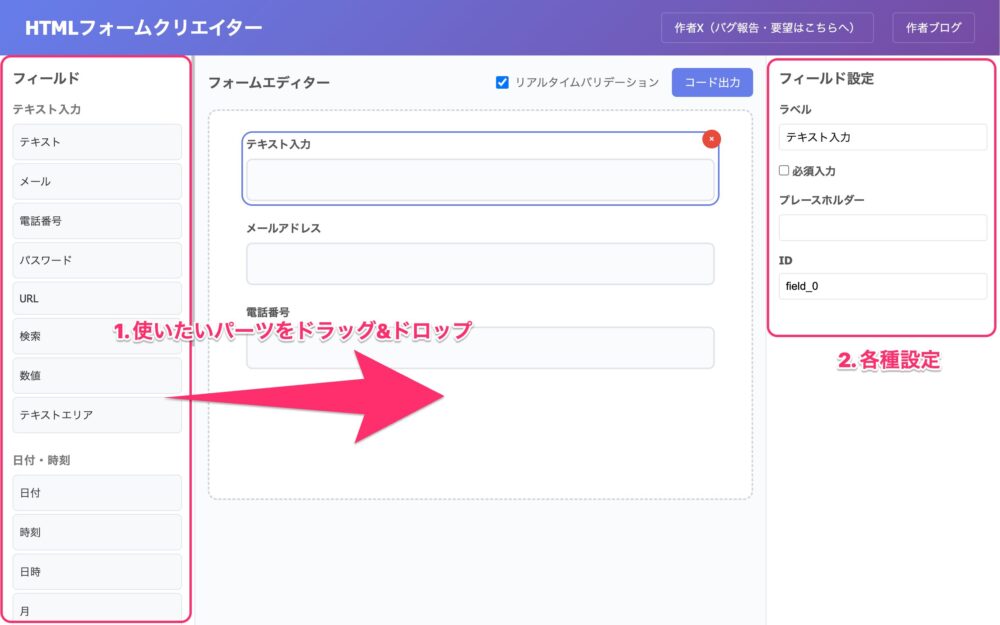
基本の使い方は、
- 左のフィールド欄から、使いたいものをフォームエディター欄へドラッグ&ドロップする
- 右の設定欄でラベル、必須かどうか、プレースホルダー、IDを設定する
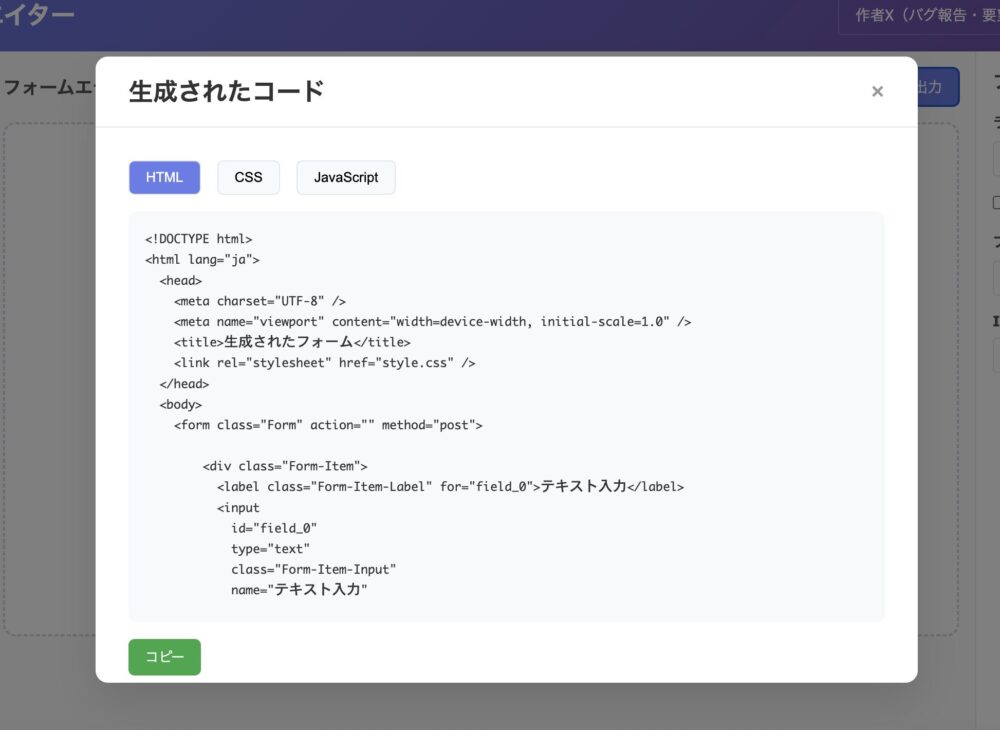
だけです(画像1)。最後にコードを出力ボタンを押せばHTML/CSS/JSをそれぞれ出力します(画像2)。
リアルタイムバリデーション機能も付いていますが、不要な方はコード出力ボタン横のチェックボックスをOFFにしてください。


ちなみにリアルタイムバリデーションは次の記事の内容を使っています。
ぜひ使ってみてください。








コメント