はい、今回はHTML/CSSの中でも比較的高難易度な、チェックボックスやラジオボタンのカスタマイズについてです。高難易度でありながら実務においては頻出です。
デザイン上デフォルトのチェックボックスやラジオボタンを使う場合はほぼありえませんからね。
カスタマイズの概要
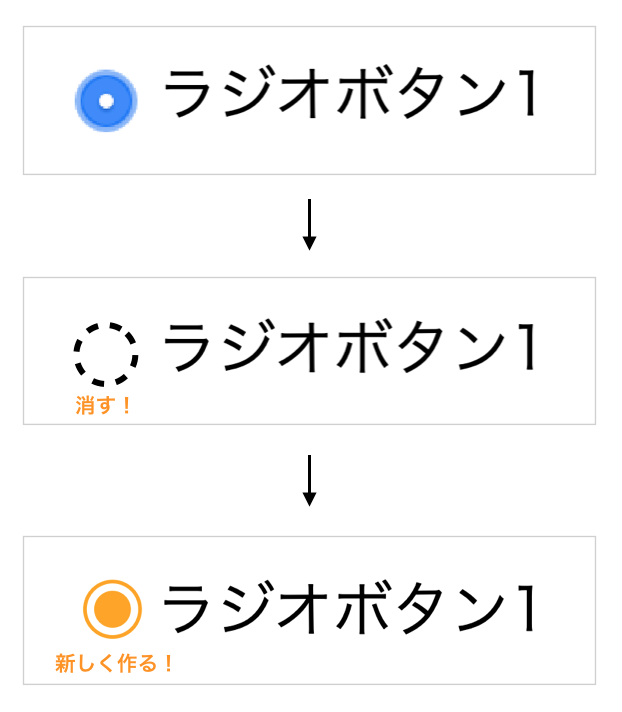
チェックボックスやラジオボタンのカスタマイズは、元々のボタンをカスタムするのではなく「それらを削除した上で新しく作り直す」という流れになります。

チェックボックスも同様です。
手順としては、
となります。
チェックボックスは見た目を変更する部分のみ異なるので、最後に載せます。
→チェックボックスの見た目の変更
実際にカスタマイズしてみる
ラジオボタン、チェックボックスの順番で解説していきます。
1. HTMLを用意
<label class="Radio">
<input name="radio" class="Radio-Input" type="radio">
<span class="Radio-Text">ラジオボタン1</span>
</label>
<label class="Radio">
<input name="radio" class="Radio-Input" type="radio">
<span class="Radio-Text">ラジオボタン2</span>
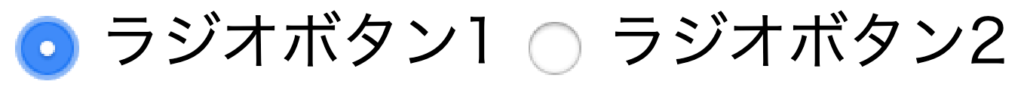
</label>上のコードで下の画像のようになります。デフォルトのボタンですね。
文字の部分はあとで個別にスタイルを当てたいので、spanタグで囲いクラスも用意します。

また、全ての要素をborder-boxにしておきましょう。サイズ指定がわかりやすくなります。
* {
box-sizing: border-box;
}
*::before {
box-sizing: border-box;
}
*::after {
box-sizing: border-box;
}
デフォルトのボタンを消す
続いて、ボタンを消します。inputタグに以下の指定でボタンのみ消えます。(コメントより修正)
.Radio-Input {
appearance: none;
position: absolute;
}以下の状態になります。

新しく見た目を用意
ここから少しややこしくなります。
見た目を作るには、擬似要素の::beforeと::afterを使います。

まずは形だけ作りましょう。
.Radio-Text::before {
content: ''; //before, afterはこのプロパティが必須。
display: block; //横幅・縦幅を指定するため、blockに。
border-radius: 50%; //これで形を円形に。
border: 1px solid orange;
width: 16px;
height: 16px;
}
.Radio-Text::after {
content: '';
display: block;
border-radius: 50%;
width: 10px;
height: 10px;
background-color: orange;
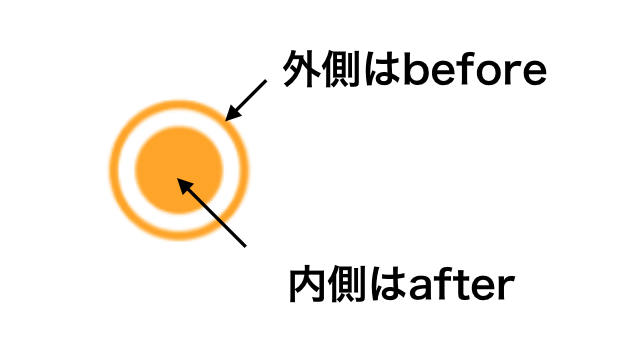
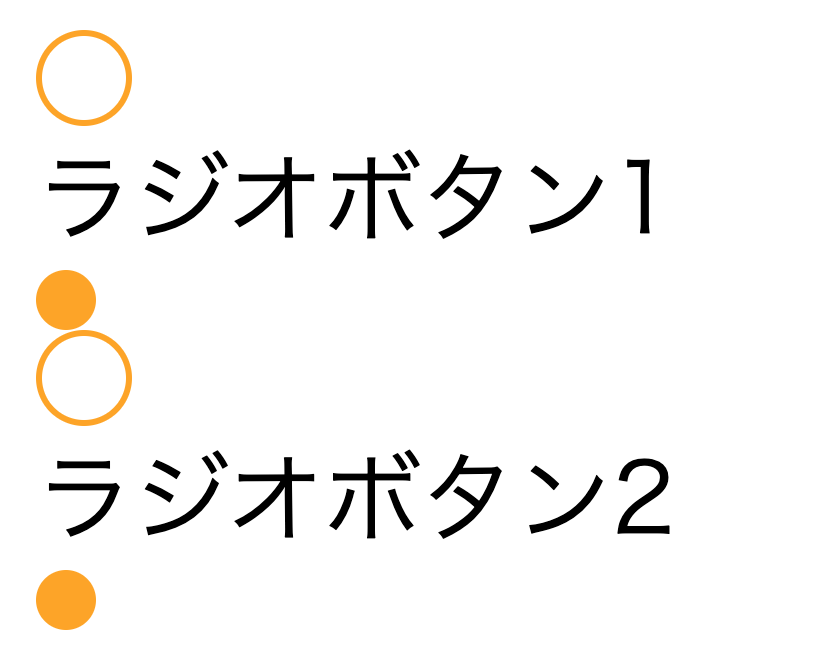
}これで以下の状態になります。

このように、ボタンの外側と内側のパーツが表示されました。また::before, ::afterをdisplay: blockにしたので並びが縦になっています。
続いて、それぞれのパーツの位置を調整します。縦方向から揃えていきましょう。
.Radio-Text {
position: relative;
display: flex;
align-items: center; //縦方向に関するプロパティ。display:flex;と合わせて使う。
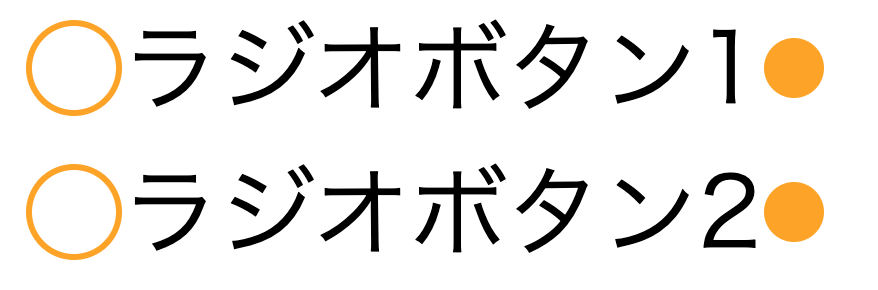
}このように縦方向が揃います。また、::afterをpositionプロパティで位置調整をしたいので、この段階で.Radio-Textにposition: relative;を指定しておきます。

そして、横方向にパーツを揃えます。
.Radio-Text::after {
content: '';
position: absolute; //追加
left: 3px; //追加
display: block;
border-radius: 50%;
width: 10px;
height: 10px;
background-color: orange;
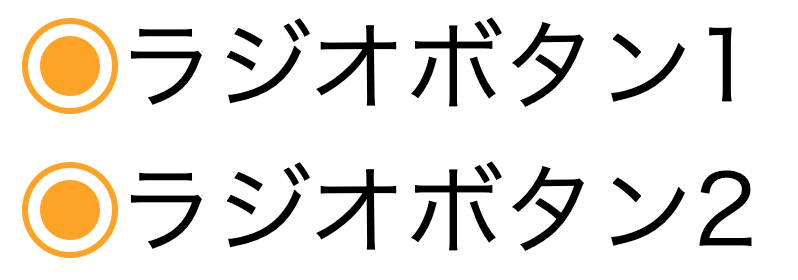
}以下のようになりましたか?

leftの数値は、外側のパーツのwidth/2 – 内側のパーツのwidth/2で算出します。
16/2 – 10/2 = 8 – 5 = 3pxということです。(適当に数値決めて見た目がいい感じになるポイントを探す方が早かったりします。)

ボタンとして機能するようにする
::afterで作った内側のパーツは、ラジオボタンがオンの時にのみ表示されます。そこで、:checkedという擬似セレクタを使います。この擬似セレクタは、選択中のラジオボタンやチェックボックスに対してスタイルを適用させることができます。
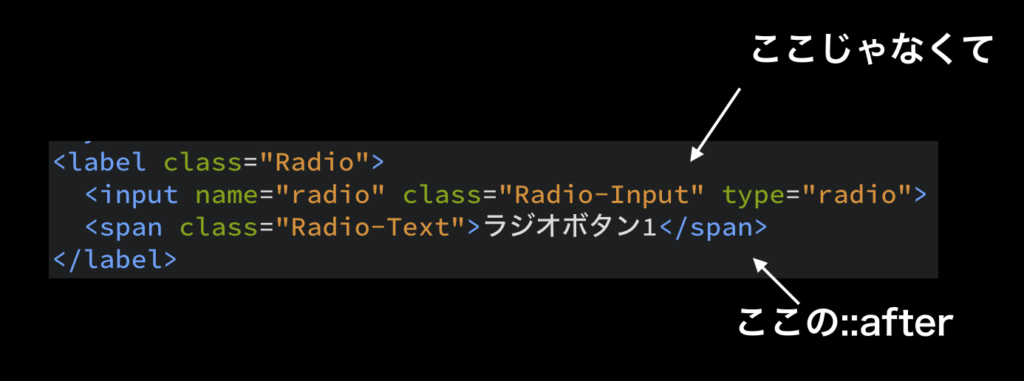
しかし、今回はオンオフで切り替えたい対象はinputタグではなく隣接したspanタグの::afterです。

そこで、隣接セレクタを使って対応します。.Radio-Text::afterに.Radio-Input:checkedを隣接セレクタ、+で繋げます。
.Radio-Input:checked+.Radio-Text::after {
//スタイルは変更なし
content: '';
position: absolute;
left: calc(8px - 5px);
display: block;
border-radius: 50%;
width: 10px;
height: 10px;
background-color: orange;
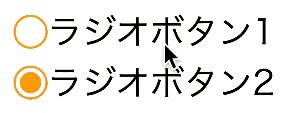
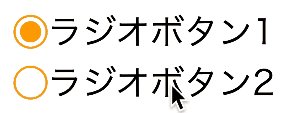
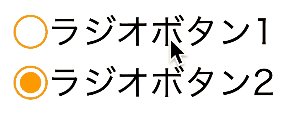
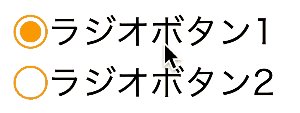
}こうすると、要素をクリックした時にのみ中のパーツが現れます。

これでラジオボタンの見た目を変更することができました。
チェックボックスの見た目の変更
HTML
<label class="Chkbox">
<input name="checkbox" class="Chkbox-Input" type="checkbox">
<span class="Chkbox-Text">チェックボックス1</span>
</label>
<label class="Chkbox">
<input name="checkbox" class="Chkbox-Input" type="checkbox">
<span class="Chkbox-Text">チェックボックス2</span>
</label>CSS
.Chkbox-Text::before {
position: absolute;
left: 0;
display: block;
border: 1px solid orange; //外側は正方形
content: '';
width: 16px;
height: 16px;
}
.Chkbox-Input:checked+.Chkbox-Text::after {
position: absolute;
top: 6px;
left: 6px;
display: block;
border-right: 1px solid orange; //右と
border-bottom: 1px solid orange; //下だけにborder
content: '';
width: 5px; //長方形を作る
height: 10px;
}HTMLの構造はラジオボタンと同じで、クラス名だけ違います。
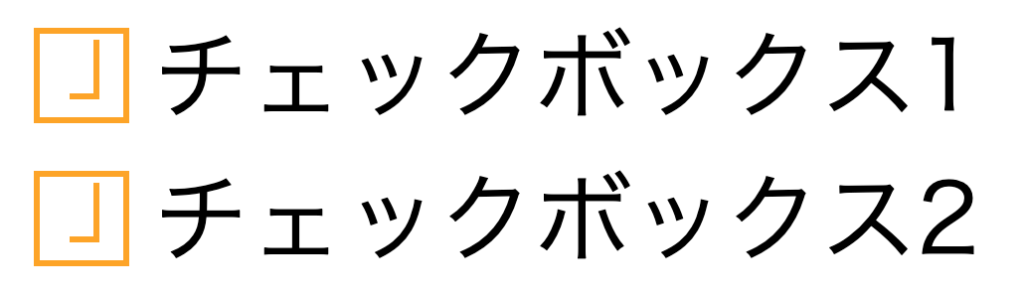
この記述で以下のようになります。

外側のパーツは正方形で、中のパーツは長方形の右と下の辺だけborderをつけます。この中のパーツを回転させてチェックマークを作ります。
.Chkbox-Input:checked+.Chkbox-Text::after {
position: absolute;
top: 6px;
left: 6px;
display: block;
border-right: 1px solid orange;
border-bottom: 1px solid orange;
content: '';
width: 5px;
height: 10px;
transform: rotate(45deg); //追加
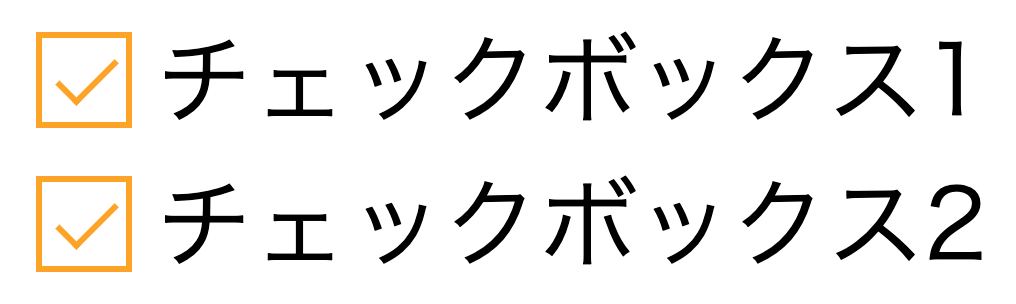
}transformプロパティを使って回転させることで、以下のようになります。

これでチェックボックスも完成です。
まとめ
いかがでしたでしょうか。HTML/CSSを学んでいてもあまり出会いにくい内容でありながら実務ではほぼ必須となる技術、ぜひ覚えてみてください!
今回紹介したような細かいテクニックについてもっと学んでレベルアップしたい方はぜひこちらの本をご覧ください!










コメント