こんにちは。今回はHTMLタグになぜ必ずクラスをつけるべきなのか、その理由を解説していきます。
タグの意味をわかりやすくするため
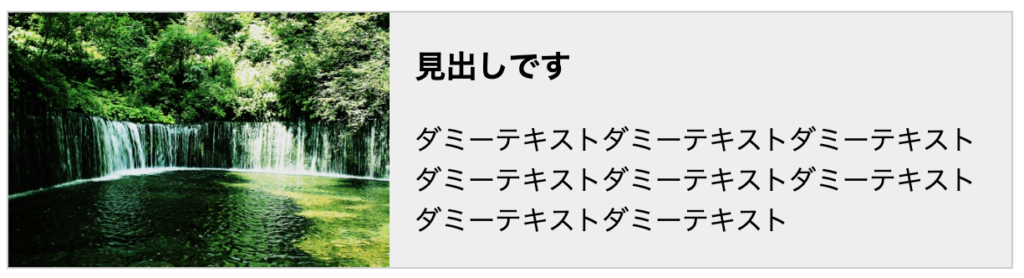
例えば、こんな要素があったとします。

htmlはこんな感じ。
<div>
<div>
<img src="./test.jpeg">
</div>
<div>
<h3>見出しです</h3>
<p>
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>
</div>
</div>どうでしょう、どの要素が何に対応しているか非常に見づらいですね。これが数百行になると考えると、とても読めたものではありません。
クラスをつけると以下のようになります。
<div class="Card">
<div class="Card__Left">
<img class="Card-Img" src="./test.jpeg">
</div>
<div class="Card__Right">
<h3 class="Card-Headline">見出しです</h3>
<p class="Card-Text">
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>
</div>
</div>どの要素がどこに対応しているか、わかりやすくなりました。
まずは右側/左側でパーツが分かれていて、その中にそれぞれ画像やテキストなどが入っているんだとクラス名から判断できます。

CSSに対して扱いやすくするため
CSSからの観点でもクラスはつけたほうが良いです。
上記のHTMLに対して、クラスなしでcssを書くとこうなります。
body > div {
border: 1px solid #ccc;
width: 600px;
display: flex;
background-color: #eee;
}
body > div div:first-child {
width: 40%;
height: 100%;
}
body > div div:first-child img {
display: block;
width: 100%;
height: auto;
}
body > div div:last-child {
padding-left: 15px;
padding-right: 15px;
width: 60%;
height: 100%;
}
body > div div:last-child h3 {
margin-top: 15px;
margin-bottom: 0;
color: #111;
}
body > div div:last-child p {
margin-top: 15px;
margin-bottom: 0;
color: #111;
}子孫セレクタや直下セレクタ、果ては擬似セレクタを使って何重にもしないといけません。
また、セレクタが多重になるとその分ページの読み込み速度が遅くなるデメリットもあります。
なぜこんな書き方になるかというと、そうしなければ特定の要素を指し示せないからです。
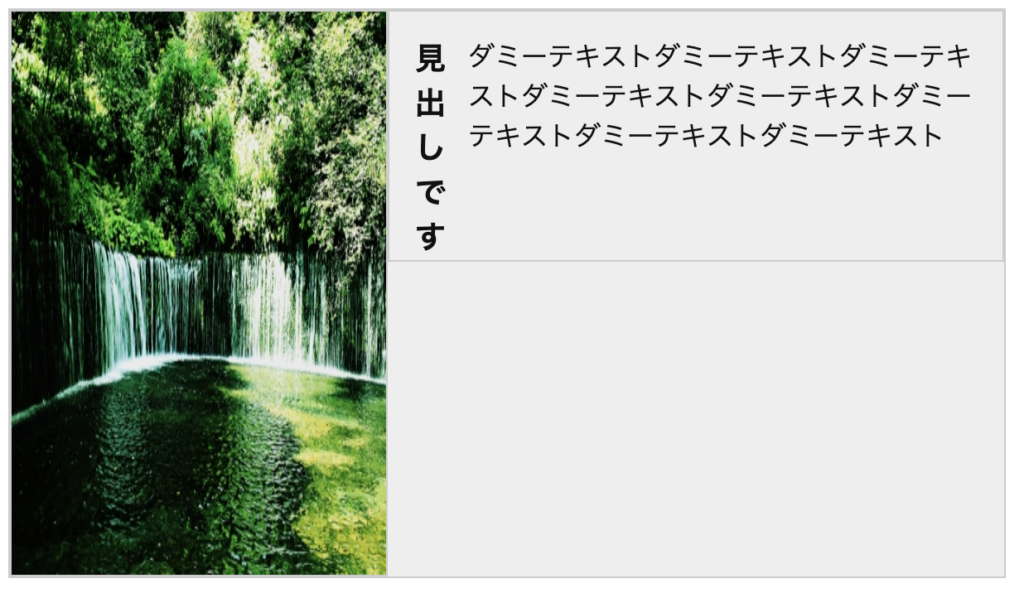
例えばbody > divを単にdivと書いたとします。
//body > div を divに
div {
border: 1px solid #ccc;
width: 600px;
display: flex;
background-color: #eee;
}そうすると以下のように崩れます。全てのdivに対してスタイルが当たってしまうからです。意図しない要素にスタイルが当たらないようにセレクタが多重になっていました。

クラスをつけた場合のCSSは以下の通りです。コメントでタグセレクタの時はどこだったか書いています。
//body > div
.Card {
border: 1px solid #ccc;
width: 600px;
display: flex;
background-color: #eee;
}
//body > div div:first-child
.Card__Left {
width: 40%;
height: 100%;
}
//body > div div:first-child img
.Card-Img {
display: block;
width: 100%;
height: auto;
}
//body > div div:last-child
.Card__Right {
padding-left: 15px;
padding-right: 15px;
width: 60%;
height: 100%;
}
//body > div div:last-child h3
.Card-Headline {
margin-top: 15px;
margin-bottom: 0;
color: #111;
}
//body > div div:last-child p
.Card-Text {
margin-top: 15px;
margin-bottom: 0;
color: #111;
}このように全て単一セレクタになりました。クラスが設定してあれば一発で目的の要素を指し示すことができますし、読み込み速度も早まります。
前述の「意図しない要素にスタイルが当たってしまう問題」も回避しやすいです。
まとめ
このように、HTML/CSSを書く時はクラスを付けた方が混乱しづらくなります。
最初は面倒かもしれませんが、ぜひクラスセレクタを使いこなしてみてください。








コメント
「HTMLタグに必ずクラスをつけるべき理由」というタイトルでありながら、このサイトもクラスつけずにcssのセレクタ指定をしていますよね。例えば「タグの意味をわかりやすくするため」という文章に対して「.article h2」でcss指定していますよね?classのありなしはどう使い分けていますか?
このサイトは既存のテーマファイルをカスタムして使っているからで、自分で作っていないからですね。