はい、今回はテキストにこんな感じでマーカーを引く方法を紹介していきます。

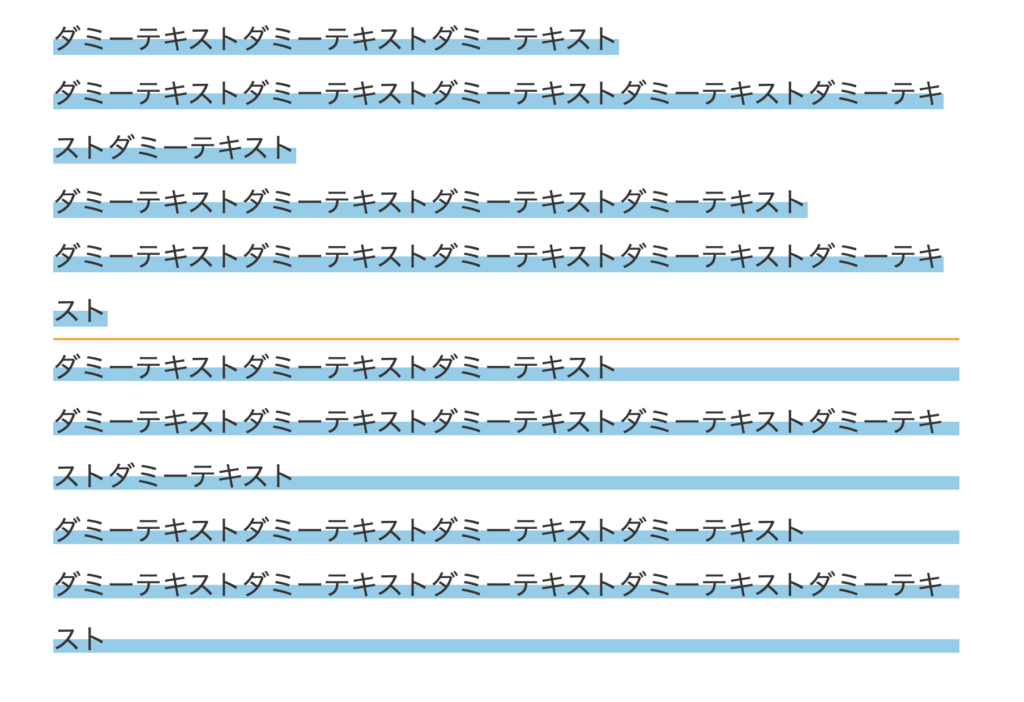
オレンジの線で区分けしていますが、画像のようにテキスト部分のみと行全体の場合の両方を紹介します。
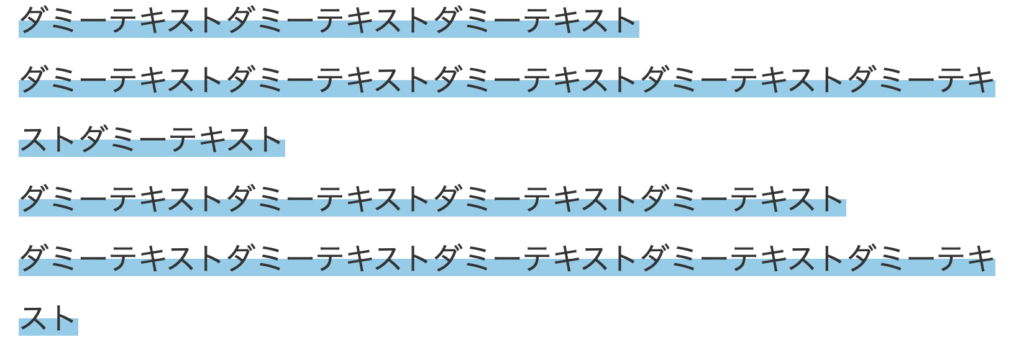
テキスト部分のみ

コード
<p class="Text">
ダミーテキストダミーテキストダミーテキスト<br />
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト<br />
ダミーテキストダミーテキストダミーテキストダミーテキスト<br />
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>.Text {
display: inline;
width: 100%;
max-width: 800px;
color: #333;
font-size: 24px;
line-height: 2;
background: linear-gradient(
to bottom, /* 方向 */
transparent 0 50%, /* 上半分の領域 */
skyblue 50% 100% /* 下半分の領域 */
);
}解説
マーカー自体はbackgroundプロパティとlinear-gradient関数を用いますが、文字部分のみに背景を設定するにはdisplay: inline;にする必要があります。
linear-gradientの中を見てみると、linear-gradient(方向, 領域指定, 領域指定)といった指定になっていますが「複数の位置の色経由点があるグラデーション(MDN)」を表現できる書き方になっています。
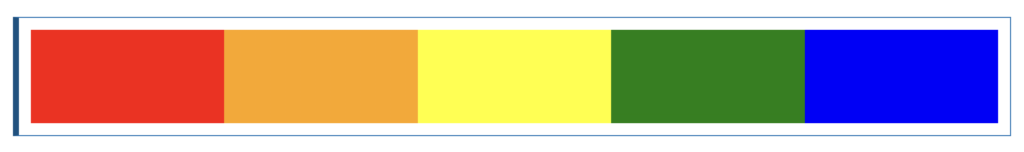
要はグラデーションというより縞模様を描く指定です。
以下の例のように各領域の色、始点、終点を書くことで縞模様を表現します。(両端の0%, 100%は省略できます)
body {
background: linear-gradient(to right,
red 0% 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80% 100%);
}
これを使って、縦方向の縞模様を作っています。transparentは色ではなく背景透過になるので、下半分をマーカーで塗ったような見た目になります。

行全体
コード
<p class="Text">
ダミーテキストダミーテキストダミーテキスト<br />
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト<br />
ダミーテキストダミーテキストダミーテキストダミーテキスト<br />
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>.Text {
width: 100%;
max-width: 800px;
color: #333;
font-size: 24px;
line-height: 2;
background: repeating-linear-gradient(
to bottom, /* 方向 */
transparent 0 24px, /* 行の上部分の余白 */
skyblue 24px 36px, /* マーカー部分 */
transparent 36px 48px /* 行の下部分の余白 */
);
}解説(Sassのmixin付き)
linear-grandientを使うという発想は近いですが、この場合は「repeating-linear-gradient」という繰り返しを表現する関数を用います。
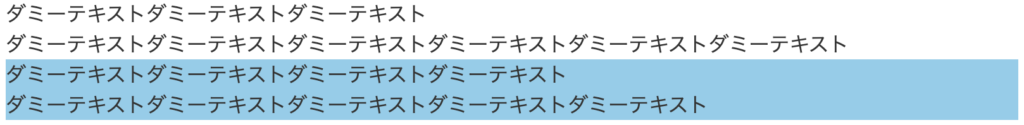
行全体にマーカーを引くにはdisplay: blockである必要があり、その場合はあくまで行ではなく要素全体の背景として認識されます。文字部分のみの時と同じ指定をすると以下のようになってしまいます。

そこで余白→色→余白→・・・という形の繰り返しで背景をつけることになります。
さて、その幅をどうするのかを考えていきます。
line-heightの仕様をみると、これは文字の上下に余白を作ります。今回のようにfont-size: 24px; line-height: 2;の場合は以下のようになります。

全体の高さは24px * 2 = 48pxで、上下に12pxずつ余白がつきます。よって、これに沿って背景をつければ良さそうですね。
.Text {
/* 省略 */
font-size: 24px;
line-height: 2;
background: repeating-linear-gradient(
to bottom,
transparent 0 12px, /* 行の上部分の余白 */
skyblue 12px 36px, /* マーカー部分 */
transparent 36px 48px /* 行の下部分の余白 */
);
}上から0~12px分は透過、12〜36px分は色、36〜48px分は透過、という背景を繰り返します。
これではまだ行を縦方向に覆ってしまいます。

文字の上半分、つまり12〜24px目も透明にしましょう。
.Text {
/* 省略 */
background: repeating-linear-gradient(
to bottom,
transparent 0 24px,
skyblue 24px 36px,
transparent 36px 48px
);
}
これでOKです。
mixin(Sass)
上記の計算を毎回、それも違うfont-size、line-heightに対して行うのは大変なのでmixinを作りました。
@mixin Marker($font-size: 16px, $line-height: 1.5, $color: skyblue, $ratio: 1) {
$gutter: ($font-size * ($line-height - 1)) / 2;
$ratio-difference: $font-size * (1 - $ratio);
font-size: $font-size;
line-height: $line-height;
background: repeating-linear-gradient(
to bottom,
transparent 0 $gutter + $ratio-difference,
$color $gutter + $ratio-difference $gutter + $font-size,
transparent $gutter + $font-size $font-size * $line-height
);
}
.Text {
width: 100%;
max-width: 800px;
color: #333;
@include Marker(24px, 2, skyblue, 0.5);
}引数の$ratioは行の何割をマーカーで塗るかを表しており、1が全体で0に近づくにつれてマーカーが細くなります。
まとめ
というわけでテキストにマーカーを引く方法でした。文字だけなのか、行全体なのか使い分けることは結構出くわすと思うのでどちらも使えるようにしておきましょう。







コメント