こんにちは。今回はHTMLにおいて意外と厄介な「画像の扱い方」について説明していきます。
比率維持した状態でimgタグを使う
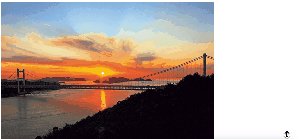
まずはimgタグです。imgタグは基本的には画像の元のサイズ/比率のまま出力されます。
これを調整する場合、親要素の縦か横に合わせることになります。合わせる基準が縦なのか横なのかによって指定を変えます。
例えばヘッダーのロゴは縦幅に、記事のアイキャッチ画像は横に合わせることが多いです。


また要素自体はインラインなので配置に難があります。そこでimgタグは基本的にdisplay: block;にしてから使うようにしています。

プロが教えるレスポンシブWebデザイン 現場のメソッド レイアウト・UIのマルチデバイス対応手法
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。〈電子書籍版に関する注意事項〉本書は固定レイアウト...
横に合わせる場合
<img class="ImgWidth" src="お使いの画像のパス" alt="">.ImgWidth {
display: block;
/*横に合わせたいのでwidthを100%に*/
width: 100%;
height: auto;
}上記のコードで以下のような挙動です。(gif画像)

縦に合わせる場合
<img class="ImgWidth" src="お使いの画像のパス" alt="">.ImgHeight {
display: block;
width: auto;
/*縦に合わせたいのでheightを100%に*/
height: 100%;
}上記のコードで以下のような挙動です(便宜上heightを100vhにしています)。(gif画像)

このような指定をすれば比率を崩さず画像を扱えます。
比率維持した状態でbackground-imageを使う
さて、background-imageで比率を維持したい場合です。この場合はdivなどのimgタグでないものを比率維持する必要があります。
比率維持したdivを作るには、padding-topを使います。padding-topを%指定する場合、なんと基準が親要素のwidthなんです。
なので、例えば16:9のdivを作りたいときは以下のように指定します。
<div class="SixteenNineParent">
<div class="SixteenNineChild></div>
</div>.SixteenNineParent {
width: 100%;
}
.SixteenNineChild {
/*親要素と同じにしておく*/
width: 100%;
/*heightがあるとその分縦幅が増えるので0にする*/
height: 0;
/*親要素の横幅に対しての比率*/
padding-top: calc(9 / 16 * 100%); /* 56.25%になります */
background-color: pink;
}この指定で、以下の挙動です。(gif画像)

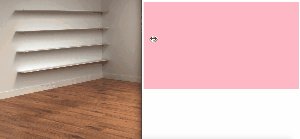
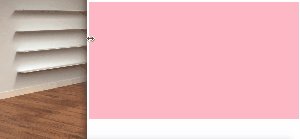
これで比率を維持したdivが出来ました。画像を入れましょう。
理想は画像の比率と全く同じ比率のdivを作ることですが、動的に画像を入れる場合は必ずしもそうなりません。最低限綺麗に見えるように指定します。
<div class="SixteenNineParent">
<div class="SixteenNineChild"></div>
</div>.SixteenNineParent {
width: 100%;
}
.SixteenNineChild {
width: 100%;
height: 0;
padding-top: calc(9 / 16 * 100%);
/*元の画像は670:443なので、16:9ではない*/
background-image: url(img/bg-670x443.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}これで比率を維持してbackground-imageを使うことが出来ました。

まとめ
いかがでしたでしょうか。
画像の扱いに困ったら、まずはこの方法を試してみてください。







コメント