こんにちは。HTML/CSSの記述する速度を圧倒的に早めてくれるemmet。皆さんもお使いの方は多いのではないでしょうか。
emmetの使い方はこちら。
しかし一部の短縮記法は現代のHTMLで良いとされる形と微妙に違っていたりします。あるいはどうせ毎回同じ内容を記述しているのでemmetに組み込んでしまいたいケースもあります。そこでemmetの出力を一部カスタマイズする方法を覚えましょう。
結論
詳しい説明を書いたら結構長くなってしまったので簡単な説明を置いておきます。
- 空のsnippets.jsonを作り、settings.jsonと同じ位置に置く。
- emmetの設定、「Emmet: Extensions Path」に上記snippets.jsonを置いたフォルダのパスを設定する。
- snippets.jsonに以下のような設定を書く。
{
"html": {
"snippets": {
"doc": "html[lang=${lang}]>(head[prefix='og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#']>meta[charset=${charset}]+meta:vp+meta[property='og:url' content='']+meta[property='og:type' content='']+meta[property='og:title' content='']+meta[property='og:description' content='']+meta[property='og:site_name' content='']+meta[property='og:image' content='']+title{${1:Document}})+body",
"img": "img[loading=lazy src alt]/"
}
}
}適切な場所にsnippets.jsonを配置する。
emmetのカスタマイズ内容はsnippets.jsonに記述します。これをVSCodeに読み込ませることでカスタマイズを実現します。まずはこのファイルを配置しましょう。
場所はどこが良いのか | setting.jsonと同じ場所
emmetのカスタマイズは、おそらくプロジェクトごとではなくいつでも適用された方が都合が良いですよね。よってグローバルな設定と考えsetting.jsonと同じ場所に置くのが良いのではないでしょうか。
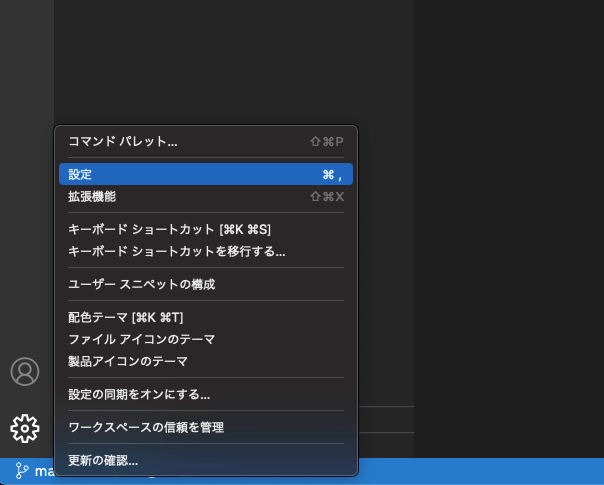
ではその場所を探しましょう。VSCodeの左下にある歯車マークをクリックし、「設定」をクリックします。

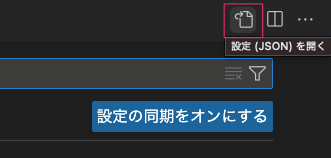
設定画面の右上にある、紙を裏返しているようなアイコンをクリックしてsetting.jsonを開きます。

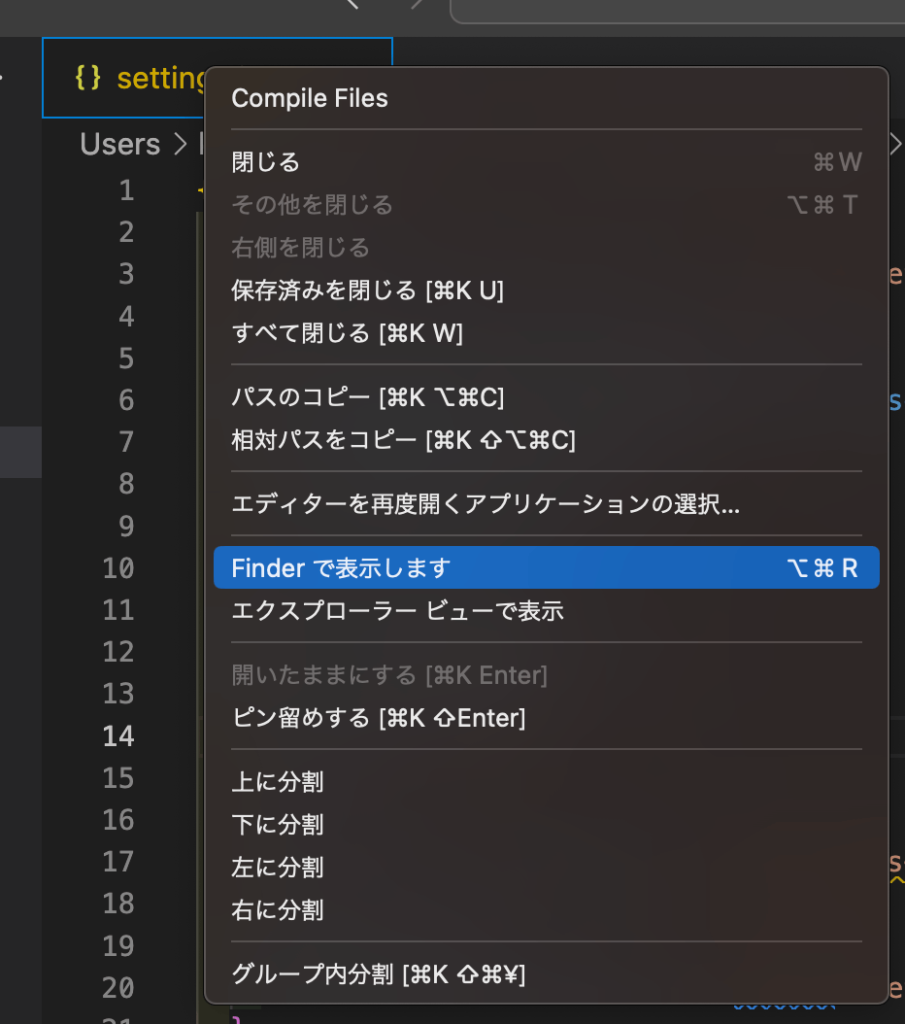
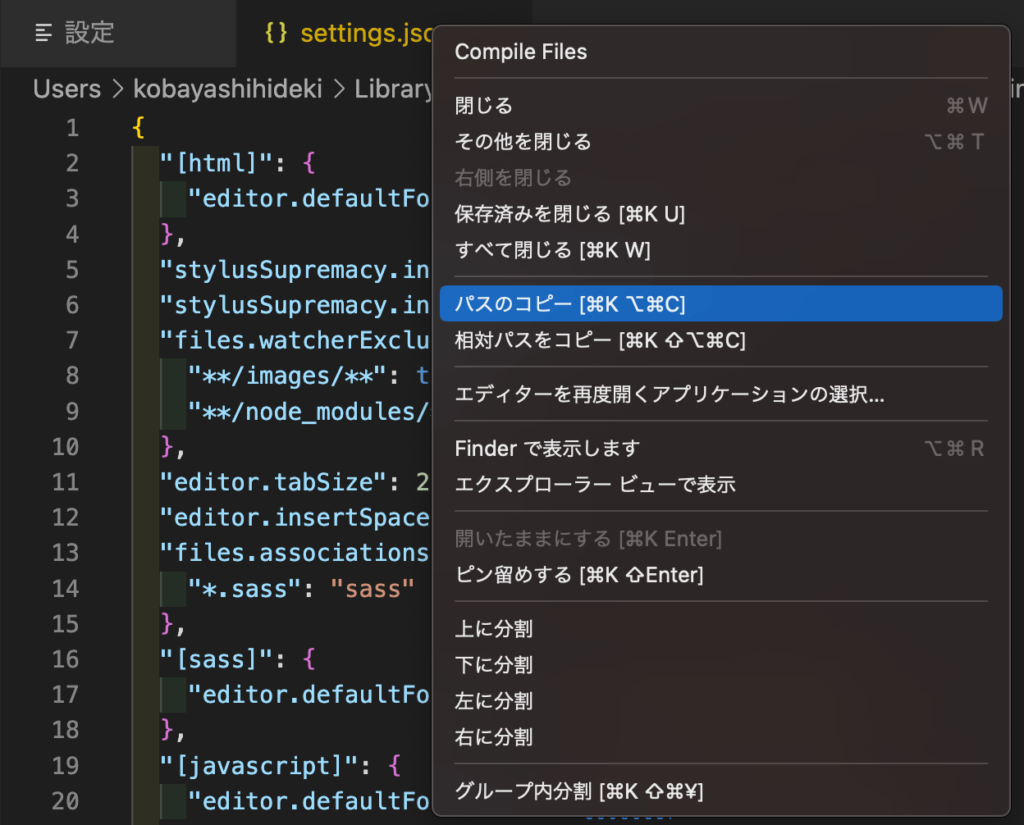
setting.jsonを開いたら、ファイル名が表示されているタブを右クリックします。メニューからパスがコピーできたり、直接Finderを開くことができます。

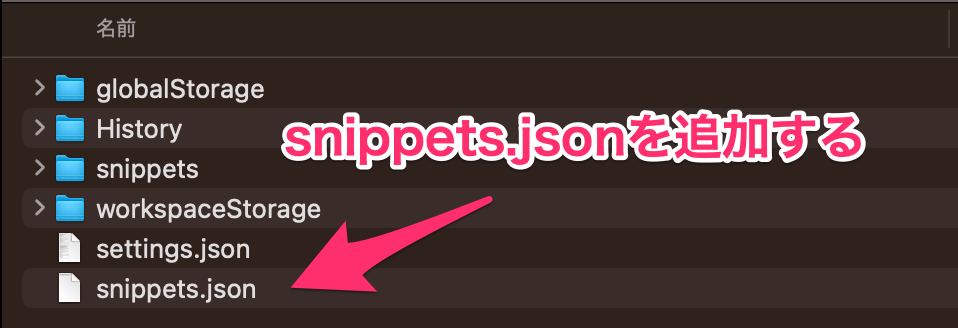
このフォルダにsnippets.jsonを配置すればOKです。Finderで開き、snippets.jsonを作って移動させましょう。一旦適当な場所で良いので空のsnippets.jsonを作っておいてください。
設定状況によって多少違いがあるかもしれませんが、setting.jsonと同じところにsnippets.jsonを配置できればOKです。

emmet側の設定を追加する
snippets.jsonが配置できたら、VSCodeのemmetにその存在を伝える必要があります。
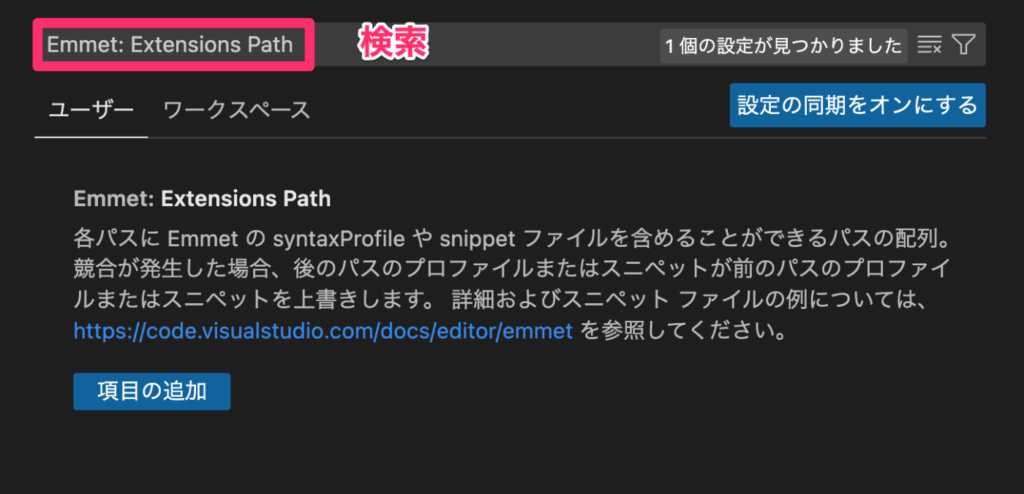
設定画面を開き、「Emmet: Extensions Path」で検索してください。項目が見つかるはずです(下画像)。ここにsnippets.jsonがあるフォルダのパスを設定します。

続いて先ほど作ったsnippets.json、もしくは設定ファイルも開きます。ファイル名部分を右クリックし、メニューから「パスのコピー」を行います。

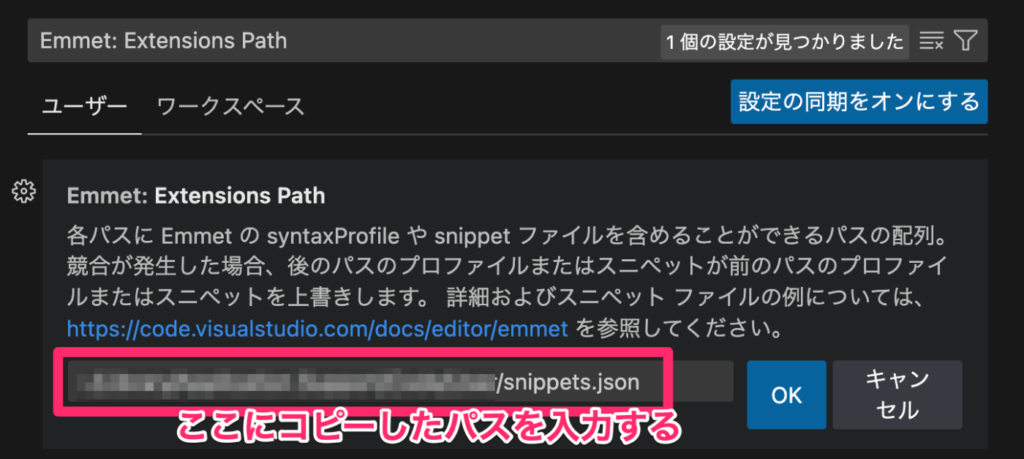
設定に戻り、「項目の追加」を押して今コピーしたパスを入力します。

ただし、指定すべきなのはファイルのパスではなくファイルが置かれているフォルダのパスです。したがってファイル名部分の「/snippets.json」を削除し、OKを押します。

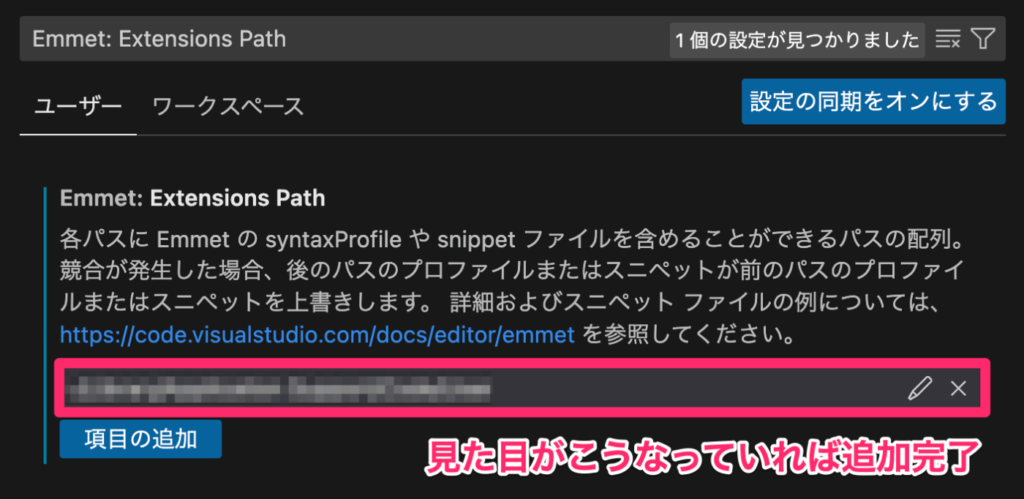
これでemmet側の設定はOKです。
snippets.jsonで設定を行い、短縮記法の出力をカスタムする
ここまでできたら、設定を書き込みます。次のような形式です。
{
"html": {
"snippets": {
// ここにカスタマイズ内容を書く
}
}
}カスタマイズ内容は、既存の短縮記法をキーにし、値は上書きしたい内容をemmetの記法で表現します。
例えば次のような設定をすると、「div」が「」を展開するようになります。
{
"html": {
"snippets": {
"div": "div.sample"
}
}
}では、登録しておくと良さそうなものをいくつか紹介します。
HTMLのテンプレートにOGPを入れる
最近はもうOGPを入れないことはほぼないですよね。だったら!で展開できるテンプレートにOGPを入れてしまいましょう。!で展開されるHTML部分は、厳密にはdocという短縮記法で展開されるものになります(理由は後述)。よってそちらに対して上書きをします。
コード
{
"html": {
"snippets": {
"doc": "html[lang=${lang}]>(head[prefix='og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#']>meta[charset=${charset}]+meta:vp+meta[property='og:url' content='']+meta[property='og:type' content='']+meta[property='og:title' content='']+meta[property='og:description' content='']+meta[property='og:site_name' content='']+meta[property='og:image' content='']+title{${1:Document}})+body",
}
}
}展開結果
<!DOCTYPE html>
<html lang="ja">
<head
prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#"
>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta property="og:url" content="" />
<meta property="og:type" content="" />
<meta property="og:title" content="" />
<meta property="og:description" content="" />
<meta property="og:site_name" content="" />
<meta property="og:image" content="" />
<title>Document</title>
</head>
<body> </body>
</html>解説
はい、いきなりものすごく長い設定になりましたね。笑
1つ1つ見ていきましょう。説明のために入れ子で書きますが、実際には改行は入れずに1行で記述するので注意してください。
まずはhtmlタグ、headタグ、bodyタグを構築します。htmlタグにはlang属性を設定します。emmetには変数がいくつか設定されていて、${変数名}で展開できます。参考:https://github.com/emmetio/emmet/blob/master/snippets/variables.json
html[lang=${lang}]>
head
+body次にいくつか必須のmetaタグ(ここではcharset、viewport)とtitleタグを入れます。titleタグの設定は、単に「title{Document}」としても良いのですがemmet標準の書き方に倣っています。
html[lang=${lang}]>
(head>
meta[charset=${charset}]
+meta:vp
+title{${1:Document}})
+bodymeta:vpはemmetが用意している書き方で、viewportの設定が展開されます。また、headタグ全体とbodyタグを並列にしたいので、headを()で囲んでいます。
ここまで来たら、OGPの設定を追加するだけです。一旦metaタグを個別に見ると、以下の記述でそれぞれのタグになります。
meta[property='og:url' content='']
meta[property='og:type' content='']
meta[property='og:title' content='']
meta[property='og:description' content='']
meta[property='og:site_name' content='']
meta[property='og:image' content='']これらを全て+でつなぎ、headの中に入れます。場所はどこでも良いですが、titleタグの前に置いてみましょう。
html[lang=${lang}]>
(head>
meta[charset=${charset}]
+meta:vp
+meta[property='og:url' content='']
+meta[property='og:type' content='']
+meta[property='og:title' content='']
+meta[property='og:description' content='']
+meta[property='og:site_name' content='']
+meta[property='og:image' content='']
+title{${1:Document}})
+bodyそして最後に、headタグのprefix属性を設定します。headだけ見ると以下です。
head[prefix='og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#']よって最終的に、最初に紹介したコードになります。
html[lang=${lang}]>
(head[prefix='og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#']>
meta[charset=${charset}]
+meta:vp+meta[property='og:url' content='']
+meta[property='og:type' content='']
+meta[property='og:title' content='']
+meta[property='og:description' content='']
+meta[property='og:site_name' content='']
+meta[property='og:image' content='']
+title{${1:Document}})
+body改行なしだと以下です。
html[lang=${lang}]>(head[prefix='og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#']>meta[charset=${charset}]+meta:vp+meta[property='og:url' content='']+meta[property='og:type' content='']+meta[property='og:title' content='']+meta[property='og:description' content='']+meta[property='og:site_name' content='']+meta[property='og:image' content='']+title{${1:Document}})+bodyimgタグに毎回loading=”lazy”をつける
imgタグも、最近は大抵遅延読み込みの設定をすることが多いのではないでしょうか。それを設定しておきましょう。
{
"html": {
"snippets": {
"img": "img[loading=lazy src alt]/"
}
}
}loading属性を追加するだけですね。
変更したいものがある場合に、どこを変更すればいいか見つける方法
さて、一応カスタマイズの例は紹介しましたが他に変更したいものがある方もいると思います。
その場合にどこを変更すれば良いか探す方法をお伝えします。
簡単に言えばemmetの公式サイトでどんな短縮記法があるかを見つければ良いということです。
emmetの公式にあるチートシートにアクセスします。
https://docs.emmet.io/cheat-sheet/
ここに全ての短縮記法が載っています。ページ内検索などを使って目的のものを探しましょう。
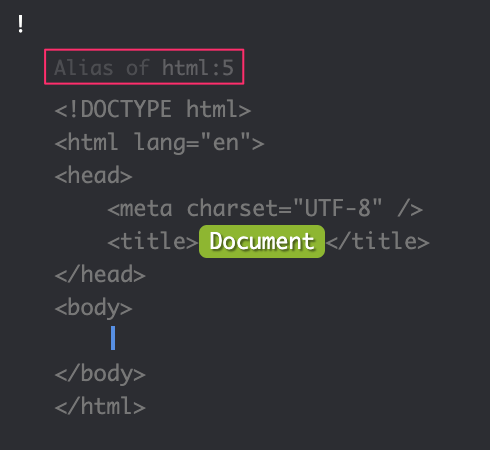
そして、短縮記法によってはaliasと書かれている場合があります。例えば!の例を見てみましょう。

Alias of html:5とありますね。これは、!がhtml:5という記述の別名であることを示しています。
よって本体はhtml:5になるのでその記述を探しにいきます。

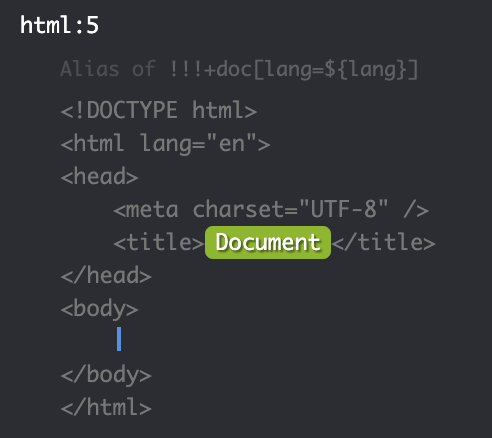
さて、今度はAlias of !!!+doc[lang=${lang}]とありますね。
つまりhtml:5は、!!! と doc[lang=${lang}] を組み合わせたものであるということです。
続いてそれぞれを探します。
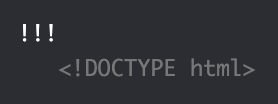
!!!

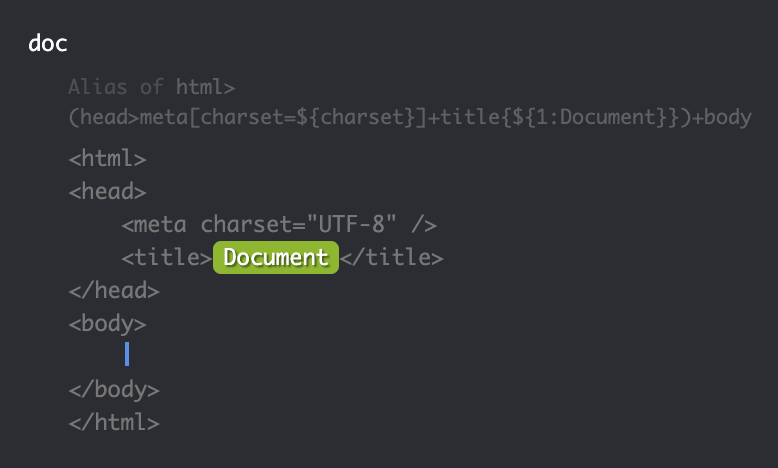
doc

!!! はdoctypeの宣言部分で、docはhtmlタグ以下の部分を表していました。docはaliasを見るとそれぞれタグレベルの記述を組み合わせていますね。これ以上細分化は必要ないと判断し、今回の例ではdocを書き換えていました。
このような形で探すと、変更すべき部分が見つかります。
まとめ
というわけでemmetのカスタマイズ方法でした。毎回同じ記述をしている箇所を見つけたら、emmetに登録することを検討してみてください。








コメント