こんにちは。先日なんとXDがストアから消えたというニュースがありました。
どうやら単体販売を終了したようです。

少し前にAdobeがFigmaを買収したというニュースがあり今後どうなるのかと思っていましたが、Adobeも思い切りましたね。
さて、そんなわけで我々コーダーもFigmaに対応しなければならなくなりそうです。とはいえコーダーが使う分にはXDからの移行はそこまで負担はないと思っています。
それでは使い方を見ていきましょう。
準備
ログインする
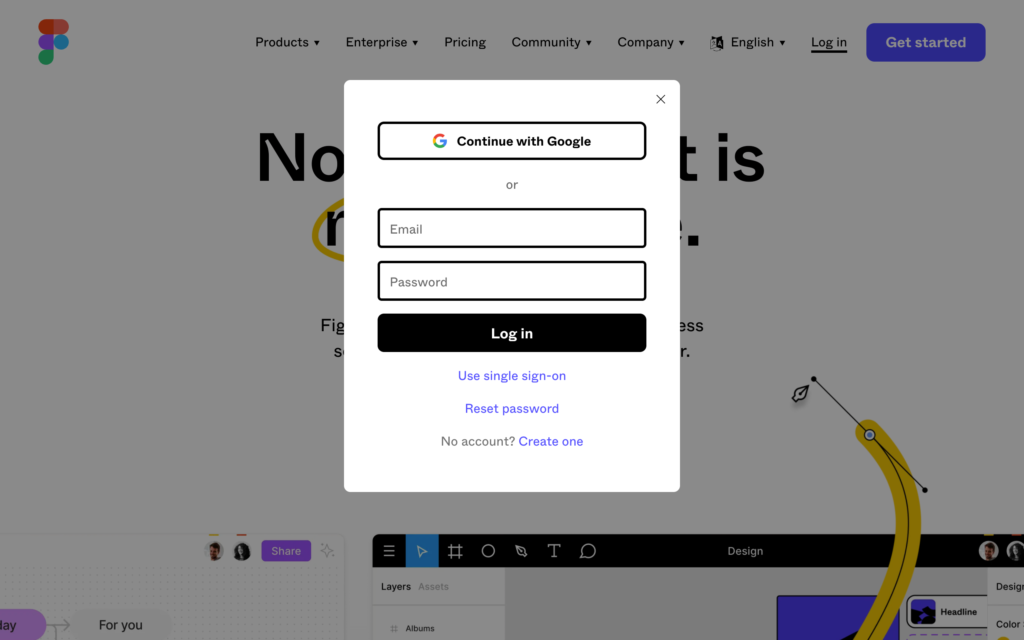
まずはFigmaにアクセスします。

Figmaは共同編集が可能なため実際はデザイナーさんからURLを共有されるケースもあると思いますが、先にログインを済ませていた方が多少楽です。
基本的にはgoogleでログインすればいいだけですね。トップページ右上「Log in」をクリックして、「Continue with Google」を選択すればOKです。

ファイルを開く
前述の通り、Figmaは共同編集が可能です。デザイナーさんからURLで共有された場合はそのままアクセスすればOKです。ただし場合によって.figファイルにエクスポートしたものを共有されることがあります。
その場合はFigmaにファイルを読み込ませましょう。
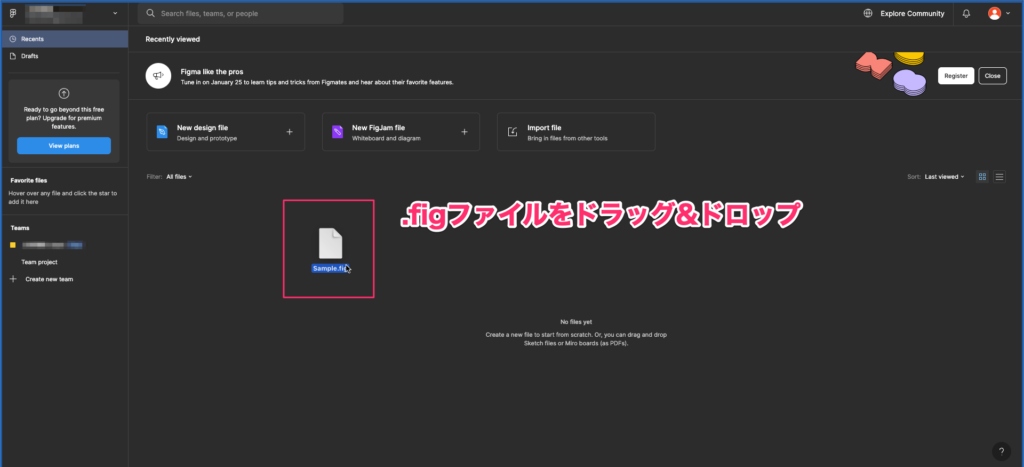
簡単なのはFigmaの管理画面で.figファイルをドラッグ&ドロップすることです。

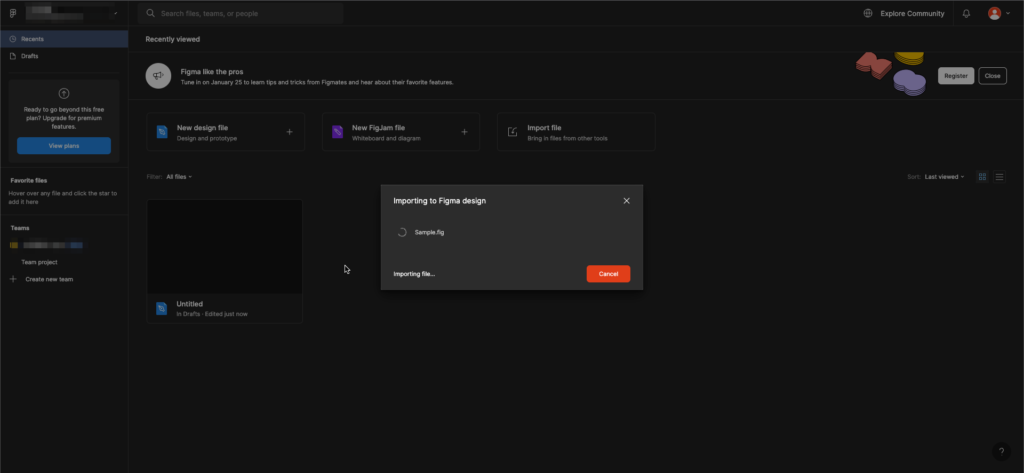
するとそのまま読み込まれます。

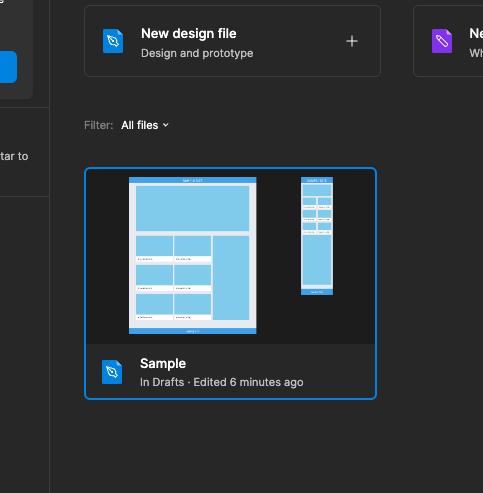
完了するとデザインのサムネイルが表示されます。それを選択すれば編集画面が開きます。

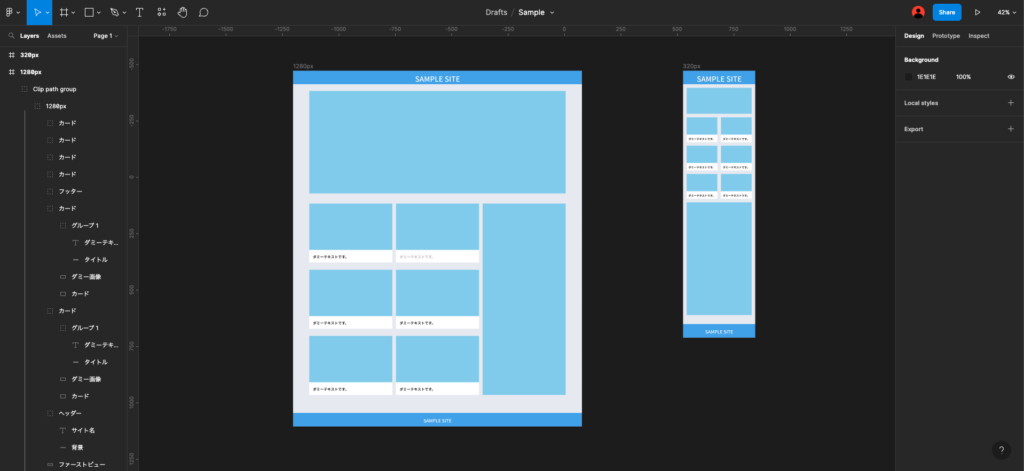
ファイルを開くと次のような表示になります。

使い方
要素の各値を読み取る
要素を選択すると、右側のメニュー欄にさまざまな情報が表示されます。
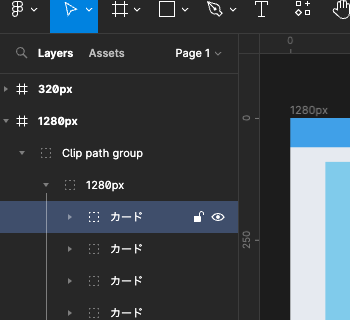
要素の選択はXDと同様に目的の要素が選択されるまでダブルクリックをする、もしくは左のサイドバーにある要素ツリーから選択する方法があります。


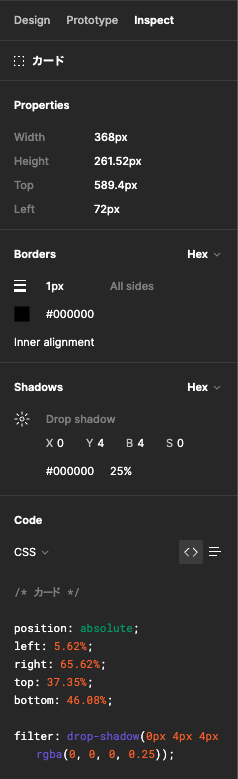
上記の要素を選択すると表示される右のメニューはこのような内容です。(例のためにボーダーと影を付与しています。)

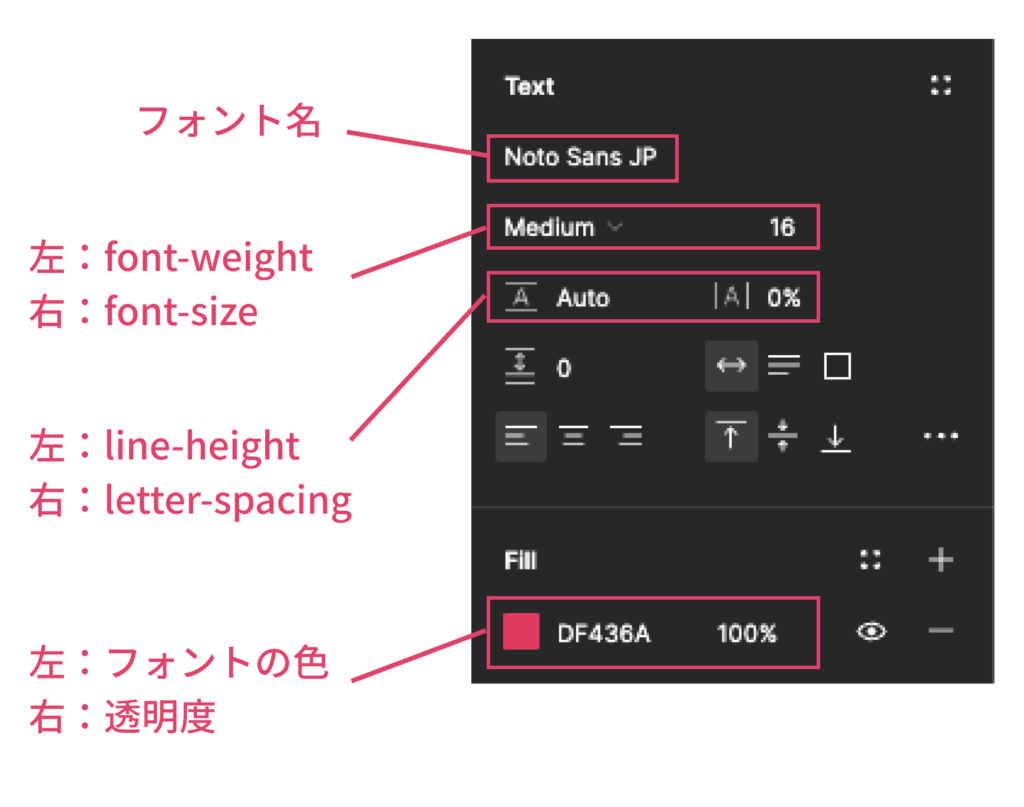
テキスト要素の場合は追加で次のような表示がされます。

さらに表示切り替えタブのInspectタブを開くと、CSSプロパティだとどう記述されるかも表示されます。

これだけ情報があればコーディング出来ますね。
要素間の余白を読み取る
上記のメニューには余白の情報がないので別途読み取りましょう。
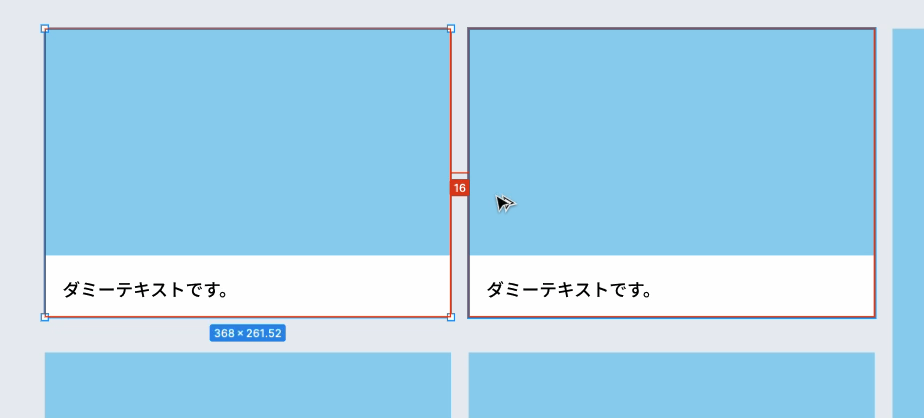
要素を選択している状態でさらに別の要素にカーソルを乗せます。その状態でoptionキーを押すと要素間の距離がわかります。

これで正確な余白が分かります。
画像を書き出す
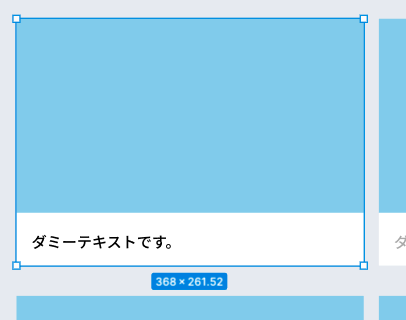
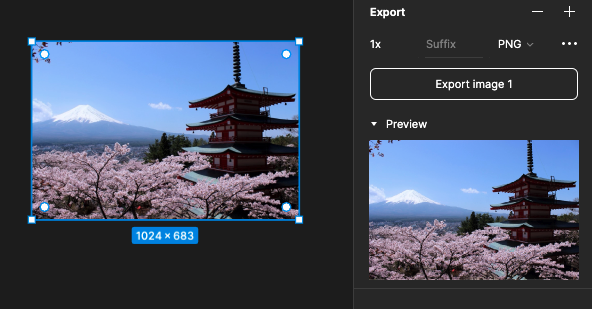
画像を選択(厳密には画像以外の要素も可)し、右のメニュー下部の「Export」の+ボタンを押すことで書き出し設定が開きます。

書き出し倍率、書き出しフォーマットを選択し「Export 画像名」ボタンをクリックすると書き出しが出来ます。
画像をそのまま使えばいい場合はこれでOKです。
切り抜きたい場合
ただし、場合によって画像を切り抜いてから書き出した方が都合が良い時があります。その方法を解説します。
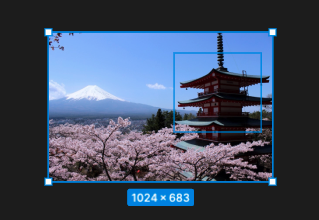
まず切り抜きたい形の要素を画像に重ねます。

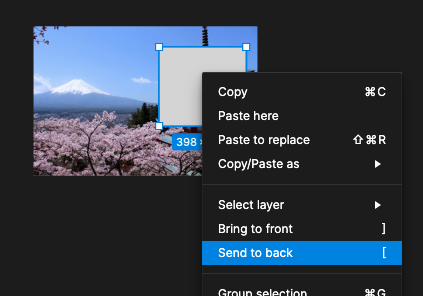
重ねた図形の上に画像が来るように、順番を入れ替えます。
- 図形を右クリックし、Send to Backを選択
- 画像を右クリックし、Bring to frontを選択
のどちらかを行なってください。

図形と画像の両方を選択します。ドラッグで範囲選択するのが簡単です。

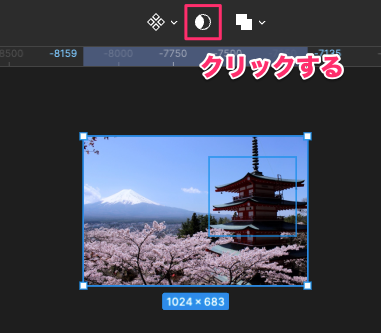
この状態で、画面上部に表示されているボタンのうち真ん中の月のようなボタンを押します。

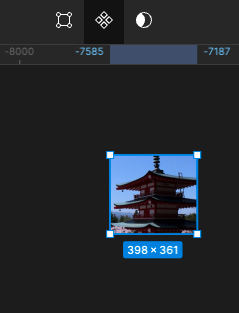
すると、画像が切り抜かれます。

あとは上述の方法で書き出せばOKです。
注意点
共同編集ファイルを共有された場合、もしそのデザインに変更を加えると当然自分の変更が全員に伝わってしまいます。
作業を安全に行いたいならコピーを取って別の場所で行うなどしましょう。
まとめ
というわけでコーディングに必要な、Figmaの最低限の使い方でした。
ご覧いただいた方には伝わっているかと思いますが、XDとそこまで大きな違いがあるわけではないので少し使えば慣れると思います。
もしデザイナーさんにFigmaファイルを共有されても焦らず落ち着いて対応しましょう。







コメント