はい、今回は初心者、未経験かつプログラミングを独学で学びたい方向けのガイドラインです。
「プログラミング 学習法」で検索すると色々な情報が出てきますが、その中でも時間や経済的な事情で独学が良いという方も多いでしょう。
ということで、どのようなゴール設定をし具体的にどのように進めたらいいのかを解説していきます。また、今回は自分の知見があるWeb系に限った話をします。
プログラミングの独学は可能なのか
可能だが、一定のレベルを超えるのは難しい
いきなり独学に対して難色を示すような物言いになりましたが、これが僕の正直な感想です。もっと言えば「独学」というより「学習」の限界があるということです。
プログラミングというのは、実践を伴わなければ上達が難しい部分があります。そもそもプログラミングは顧客からのなんらかの要望(Webサイトが欲しい、自社サービスをアプリ化したい)を解決するためにあります。顧客の要望によって必要な成果物は様々かつ一点物です。
これは例えるとスポーツの試合のようなものです。試合でなければ学べないこと、ありますよね。一回も試合をせずに理論や練習だけでは上達しないのと同じです。
ということで、プログラミング学習において考えるべきことは「何を学ぶか」「どう学ぶか」の前に「どうすれば早く仕事に就けるか」です。学び方、内容はこの観点から選んでいきましょう。
最速でフリーランスの案件を取るときの考え方についてはこちらも参照いただけると良いかと思います。
あなたがプログラミングを学ぶ目的は何なのか、改めて考える
フリーランスか就職か
「どうすれば早く仕事に就けるか」を考える上で、まずはどのような働き方をしたいか決めましょう。主にフリーランスか就職(転職)の選択ですが、これによって言語に向き不向きがあります。
Web系の言語には主に「フロントエンド」「バックエンド」の2つに分類されます。
フロントエンドはWebページがどのように表示されるか、ユーザーがどのように操作するか(例えばお問い合わせフォーム)を担当します。成果物としてはコーポレートサイトやLP(ランディングページ)などあまり機能らしい機能を持たないものになります。
言語はHTML/CSS/JavaScriptが該当します。
バックエンドはユーザーが入力したデータの処理や通信などを担当します。成果物はWebサービス全般です。例えば、会員登録機能を持つようなサイトやECサイトはバックエンドの存在がなければ組み上げることが難しいでしょう。
言語はJava/PHP/Python/Ruby/Node.jsなど多くの言語が該当します。
さてこの2つの分類、就職する場合はどちらでも良いので好みで決めていただいて良いのですが、フリーランスの場合はバックエンドから入るのが非常に難しいと思ってください。
理由は2つあり、
- バックエンドの場合は果たすべき責任が大きくそのレベルを独学で達成しきるのが難しいから
- 仕事を依頼する立場からすると未経験者にサービスの構築をお願いするのは怖い
が挙げられます。フリーランスの場合は仕事をまるっと外注されるケースが多く、最初から最後まで責任を果たさなければなりません。もし成果物に不備があったらどうでしょう。フロントの場合は表示がずれているなどはあれど、大きな責任問題には発展しにくいのです。しかしバックエンドはそれが起こり得ます。7payの不正アクセス問題も皆さんの記憶に新しいでしょう。
あなたは独学で会員登録機能を完璧に作りきれる自信がありますか?
プログラミング言語の選び方
フロントならHTML/CSS/JS
フロントエンドはこの3つ以外ほぼ選択肢はないので、選ぶ時に迷うことはないでしょう。
バックなら場合によるが、JSかPHPがおすすめ
バックエンドに関しては極端な話、関わる現場で使われている言語を選ぶのが一番良いです。とはいえそんなの予測しようがないので、一旦はシェアが多いものを選びましょう。
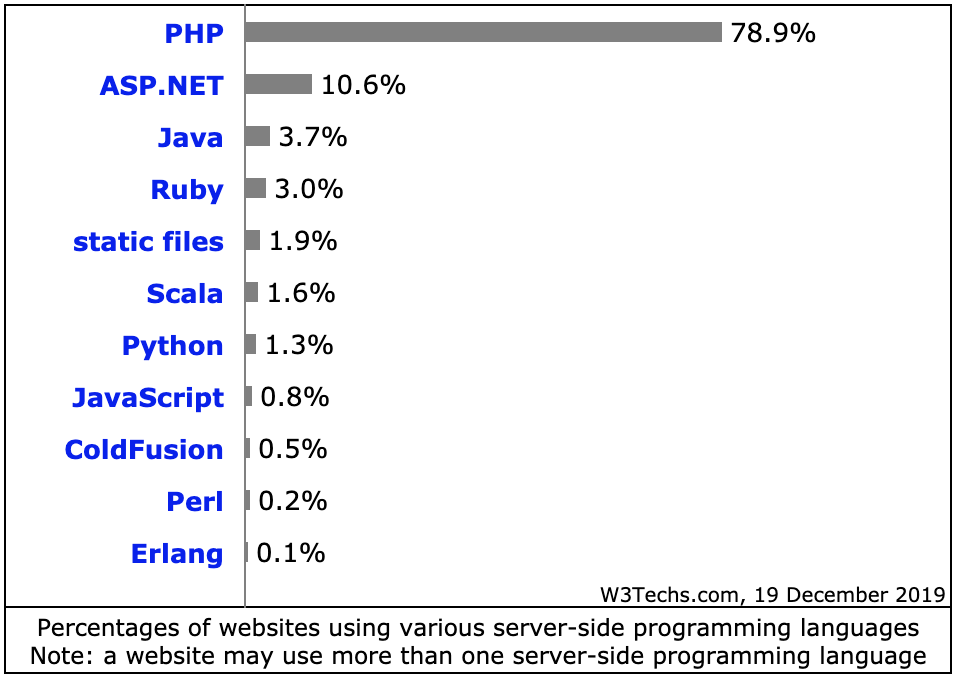
シェアで言うと、PHPが78.9%(2019年12月19日現在)と圧倒的です。

(参考→https://w3techs.com/technologies/overview/programming_language)
WordPressがPHP製(WordPressだけで33%のシェア)ということも手伝って2位以下に凄まじい差をつけています。これだけ差があると流石にPHPをおすすめしたくなります。
また、フロントも合わせて学びたいと言う場合はJavaScriptも候補に上がるでしょう。
プログラミングのおすすめ勉強法
まずはprogateやドットインストールで全体をさらう
何から始めるかについては色々考え方がありますが、全体のイメージを知るために上記のサービスで浅く広く触れてみましょう。言語によっては無料で出来る範囲で十分なこともあります。
ここで最低限の文法やお作法をインプットしましょう。
progate: https://prog-8.com/
ドットインストール: https://dotinstall.com/
知識を深めるためにUdemyで教材を買う
上記のサービスに課金するのも良いですが、Udemyという動画教材プラットフォームで教材を買うのも良いでしょう。全体的にボリュームが多く、かつセールをよくやっていて3000円でお釣りが来ることも多いです。
内容としては言語の文法から始まって、最終的にTodoアプリなどの何らかの制作物を作る実践編まで収録されているものがおすすめです。
Udemy: https://www.udemy.com/ja/
得た知識で制作物を作る
さて、ここからが本番です。ここまでは全てインプットでしたが、ようやくアウトプットです。どんな物でも良いですが、大事なのはチュートリアルなどではなく1から全て自分で作ることです。題材自体は、例えばフロントエンドであれば既存サイトの模写、バックエンドであればTodoアプリなどよくある物で良いです。
特にTodoアプリはチュートリアルの題材に非常になりやすく、ちょっと調べれば手順はすぐ見つかりますがあえて見ないで作りましょう。
題材だけ決めて、あとはコードを書きます。その時に必要な機能の作り方は適宜調べても良いですが、チュートリアルサイトは見るのを我慢です。
自分で考えて作ることによって自分に足りていないものの把握ができたり、どんなものが機能として必要かを考えることで要件定義の練習にもなります。
一回作り終えたらチュートリアルを解禁して自分のものと比較したりしてみましょう。
難しければメンターを雇う
独学と言っておきながら結局これかよ、と思うかもしれませんが、なんだかんだわかっている人に聞くのが一番です。実は早めに現場に入るのが良いと思う理由の1つでもあります。
あくまでメンターなので、わからないことを質問するのがメインの使い方です。スクールなどよりかなり安価で対応してくれる方が多いですし、何より現役の方に話を聞けることに非常に価値があります。(どう考えてもスクールで卒業したばっかの人にメンター付かれるよりいいですよね)
MENTAなどのサービスを使えば簡単にメンターを探せます。
MENTA: https://menta.work/
プログラミングの独学でつまづくポイント
エラーが出た時に対処法を上手に検索することが難しい
プログラミングにおいてエラーは避けて通れません。エラーに出会った時、まずはエラー文で検索をかけましょう。しかし問題はそれで対処法が見つからない時です。エラー文1つとってもその原因は様々で、必ずしも目的の対処法が上位に表示されるとは限りません。こうなるとなかなか抜け出せず、エラー1つに1日かかってしまうこともザラです。
上述のメンターを雇う理由の1つでもあり、やはりわかっている人に聞くのが効率は良いです。
どうすれば仕事を獲得できるかわからない
以外と盲点なのはこれで、特にフリーランスの場合は残念ながらコードさえ書ければ仕事になるかと言うとそうではありません。
要するに、少なくとも仕事を取るためのアクションが必要ということです。これに関してもなかなか自分で考えて編み出すのは難しいところでしょう。
いくつか方法を例にあげると、Web制作会社に直接連絡してバイトでもなんでも良いので仕事の場がないか聞いてみたり、クラウドソーシング系サービスの場合は単価0円でも良いので経験のためにやらせて欲しいと提案するなどです。
兎にも角にもフリーランスの場合は案件実績があるのとないのでは全く違うので、実績を得ることを最優先に考えましょう。
プログラミング独学におすすめな本の使い方
辞書的に使う
ここまでの勉強法で、本を使う話が出てきませんでした。個人的には最初から本で勉強するのはあまりおすすめはしません。本だとなんとなく全体を触ってイメージを掴むというよりはきちんと順を追って勉強するという進め方になります。もちろんそういうのが好きであれば本が良いですが、途中で挫折しやすいデメリットもあります。
そこで、しっかり順を追って内容が書かれていることを利用して辞書のように使うのが良いでしょう。わからない関数、わからない言葉が出てきたときに検索するよりも本の索引から探したほうがわかりやすいこともあります。
プログラミングスクールは正直おすすめしない
かかる時間とお金の割には得られるものが少ない
プログラミングを学習する際に、独学で行くかスクールに通うか迷っている方も多いかと思います。スクールは一般的に30万〜40万円で半年通います。しかし、それだけのコストの割に、大したことを教えてもらえない場合が多いのが現実です。最近はメンターを付けてくれるところも多いですが、大抵前期の卒業生です。メンターに質問したら隣で検索し始めて結局自分と同じqiitaの記事を並んで読んでた、なんていう体験談も聞いたくらいです。
もちろん全てがそうだ、というつもりはありませんがスクールが乱立しているこのご時世にまともなところを見つけるのは至難の技でしょう。
制作会社から見てスクールに通っていたからといって採用確率が上がるわけではない
これは僕の知り合いのWeb制作会社さんから聞いた話です。過去に「実際スクールに通った経験は採用に影響しますか?」と聞いたことがあるのですが、残念ながら「ほぼ影響はない」という回答でした。むしろ余計なことを覚えている可能性があるから扱いにくいという意見も出るほどでした。
個人的には完全に0よりは流石にマシと思っていますが、いずれにせよ大きな影響はないという見解です。
まとめ
今回は独学について書きました。はじめの方にも書いたように、一番大事なのは「どうすれば早く仕事に就けるか」です。その視点を忘れず、勉強することが目的にならないように気をつけましょう。









コメント