こんにちは。先日、「Web制作初心者はHTML/CSS/JavaScript以外やるな」という記事を書きました。
そちらの記事ではHTML/CSS/JavaScriptが出来ていないと話にならないという観点で書きました。今回はリスク回避の観点から書いていこうと思います。つまりHTML/CSS/JavaScriptを学ぶことが最も自分の市場価値、競争力を保ちやすいということです。
Web制作領域ではHTML/CSS/JavaScriptが絶対に使われる=あぶれにくい
Web制作領域において、HTML/CSS/JavaScriptを使わないということはまずありえません。LPだろうがコーポレートサイトだろうが、WordPressを使おうがReact/Vueのようなモダンなライブラリを使おうが絶対に使います。
どんなサイトを作るとしても必ず登場するわけですから、HTML/CSS/JavaScriptが出来れば、そう簡単に仕事からあぶれることは無いわけです。
逆にニッチな技術やツールに集中してリソースを投下してしまうのは一定のリスクがつきまといます。例えば、
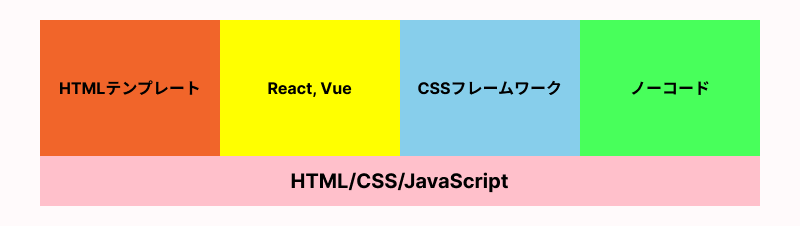
- HTMLテンプレートやCSSフレームワークの利用
- WordPressの既存テーマを利用した開発
- ノーコードツール
などが挙げられます。これらは一見低コストでサイト制作ができるメリットが大きく思われますが、結局は作れるデザインに制限があったり、そもそも技術自体が廃れてしまって利用が難しくなるケースがあります。それこそノーコードツールでSTUDIO以外を選択した人は結局覚え直しになっているんじゃないかなと思います。
そういった場合でも、きちんとHTML/CSS/JavaScriptが使えるならそちらに切り替える選択肢が取れます。どんなツールもそれらの上に成り立っているからです(下図)。

これらのツールを使うのがダメということではなく、それしか使えないのが良くないという事です。
ちゃんと出来る人が実は少ない=出来れば競争に勝てる
これは「もうWeb制作初心者はHTML/CSS/JavaScript以外やるな」でも書いた内容ではありますが、本当にHTML/CSS/JavaScriptがきちんと書ける人は思った以上に少ないのです。
少なくともXやランサーズでフリーランスにお願いして「この人はちゃんと出来るな」と思ったことはほぼ無いですし、そこそこ大きな制作会社でも初期表示に1分かかるというとんでもないLPを納品されたことがあります(ファーストビューに2MBを超える画像をいくつも使っているなど非常にお粗末)。
それほどまでにちゃんとできる人というのは思った以上に少ないのです。
あと、よく「顧客はサイトがどう出来ているかはどうでもいい」という文脈を技術を雑にしていい理由にしている人がいますが、普通にサイトのクオリティに直結するのでちゃんとやってください。上記のように読み込みが遅いという致命的なLPになる場合があります。また、制作会社から案件を受けているならそこのコーダーなどにクオリティを見られて最悪切られる可能性もあります。
変化の激しい環境に対応しやすい
Web制作は広義で言えばフロントエンド領域に当たります。フロントエンドは環境の変化が非常に激しい世界です。
単純にHTML/CSS/JavaScriptだけで見ても、数年前と比べると随分変わっています。
- セマンティックタグの登場(header, footer, section, articleなど:https://developer.mozilla.org/ja/docs/Glossary/Semantics)
- FlexboxやCSS Gridの登場
- コンテナクエリの登場
- JavaScriptの毎年のアップデート(ECMAScript:https://www.ecma-international.org/)
- IE廃止によってモダンな技術がすぐ使いやすくなった
- etc
というように新機能が随時追加されています。
他にもWebアプリケーション開発の領域で培われてきたコンポーネントベースの開発手法がWeb制作にも持ち込まれてきています。ReactやVueに代表されるモダンなライブラリが採用した手法で、再利用可能なパーツを作りそれらを組み合わせてページを作るやり方ですね。特にAstroというフレームワーク(https://astro.build/)がこの流れを加速させた印象があります。
この流れによって、Web制作領域におけるJavaScriptのウェイトは以前より増している印象があります。コンポーネントベースの開発にはやはりアプリケーション開発の手法を知っている必要があるわけですが、それにはJavaScriptの知識が不可欠です。
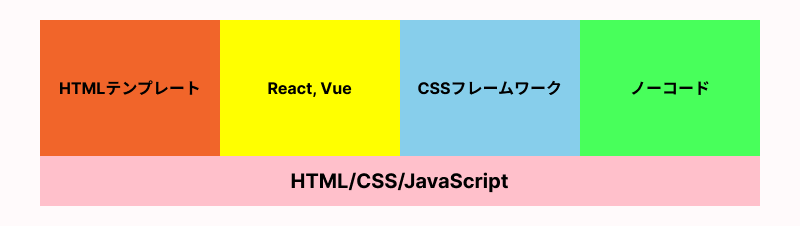
こういった開発方法が直接的に変わるような流れがある時、基本に近い技術を学んだ方がキャッチアップがしやすいわけです。どんなライブラリ/フレームワークも標準的な技術の上に成り立っています(下図 再掲)。

「特定のライブラリは使えるけど他が使えない」「ライブラリの更新は追っていたけどHTML/CSS/JavaScriptの更新が追えていなかった」ではやはり環境への適応スピードが落ちてしまいます。新しい技術が出るたびに1から覚え直すのではなく、基礎を身につけて差分だけを理解すれば追いつける状態になっておくのが理想的です。
またサイト制作そのものの市場環境がどうなるのか、という話もあります。ノーコードツールの登場、AIの登場など環境は刻一刻と変化しています。
しかし、いずれにしても HTML/CSS/JavaScriptの知識があった方が有利です。特に今話題のAIに関して言えば、精度の問題もありコードを100%そのまま使えるかというとまだまだ怪しいです。よって使う側にある程度の知識が求められます。
そういうわけで、現時点ではまだまだHTML/CSS/JavaScriptを学ぶ価値は高いと言えます。
学習方法
というわけで、リスク回避の観点から「HTML/CSS/JavaScriptを学ぶことが最も自分の市場価値、競争力を保ちやすい」ことを考えてきました。
もちろんこれはあくまで初心者が学ぶ上での観点であることに加えて、それさえやっておけばいいということでは決してありませんので注意してください。
では具体的に何を学ぶのかです。
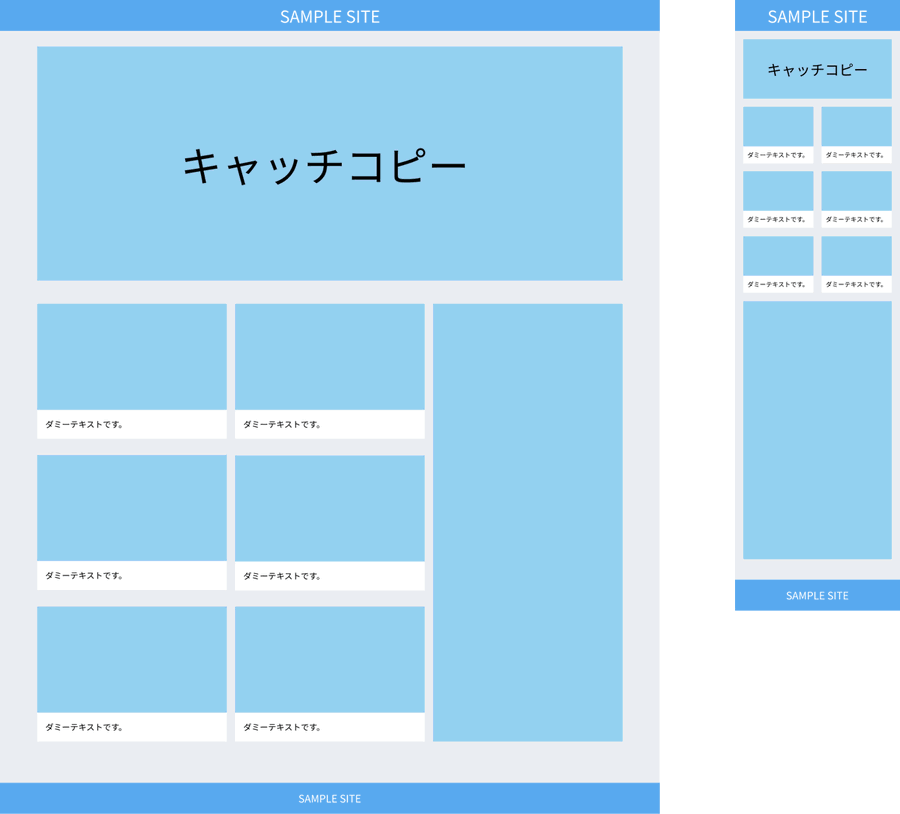
まず基本的なことに関してはprogateやドットインストールのような低コストで学習できるものから始めるのがおすすめです。目標としては、シンプルなデザイン(下画像)をさらっとコーディングできるレベルになると良いです。

練習用のデザインカンプと模範解答を用意しているのでぜひチャレンジしてみてください。
そして、そこから脱・初心者をするための書籍をいくつかご用意しておりますのでぜひご活用ください。どれも基本ができた上で前述した「コーディングがちゃんとできる人」「制作会社に認められる人」になるために完全案件特化の内容を詰め込んでいます。
- JavaScriptを学ぶ

- コーディングの効率化を学ぶ

- コーディングのクオリティアップをする

これらは僕がフリーランスで7年間、Web制作やWeb開発のフロントエンドをやってきた中で得た知恵の集合です。Web制作やプログラミングで人生を変えたいと思うみなさんの後押しになれば幸いです。









コメント