こんにちは。今回は、いろんなレイアウト、見た目をHTML/CSSで表現する方法をまとめているcsslayout.ioさんを紹介します。
※ 2023/12/20 更新
サイトのURLが変わっていたので新しいものに修正しました。
どんなサイト?
Webサイトでよく使われるUIパーツを、HTML/CSSのみで実装する方法をまとめているサイトです。
JavaScriptや、何かしらのライブラリ/フレームワークを一切使っていません。
phuoc.ng
Find the best information and most relevant links on all topics related to This domain may be for sale!
デザインからコーディングするときに初見のパーツがあると、コードに起こすのに時間がかかりますよね。
初めて見るものは少ない方が良いわけです。
このサイトで事前に勉強しておくと実際のデザインに触れる時に楽になります。
使い方
csslayoutは非常にシンプルなサイトなのでわざわざ解説するほどのものでもないのですが、せっかくなので書いていきます。
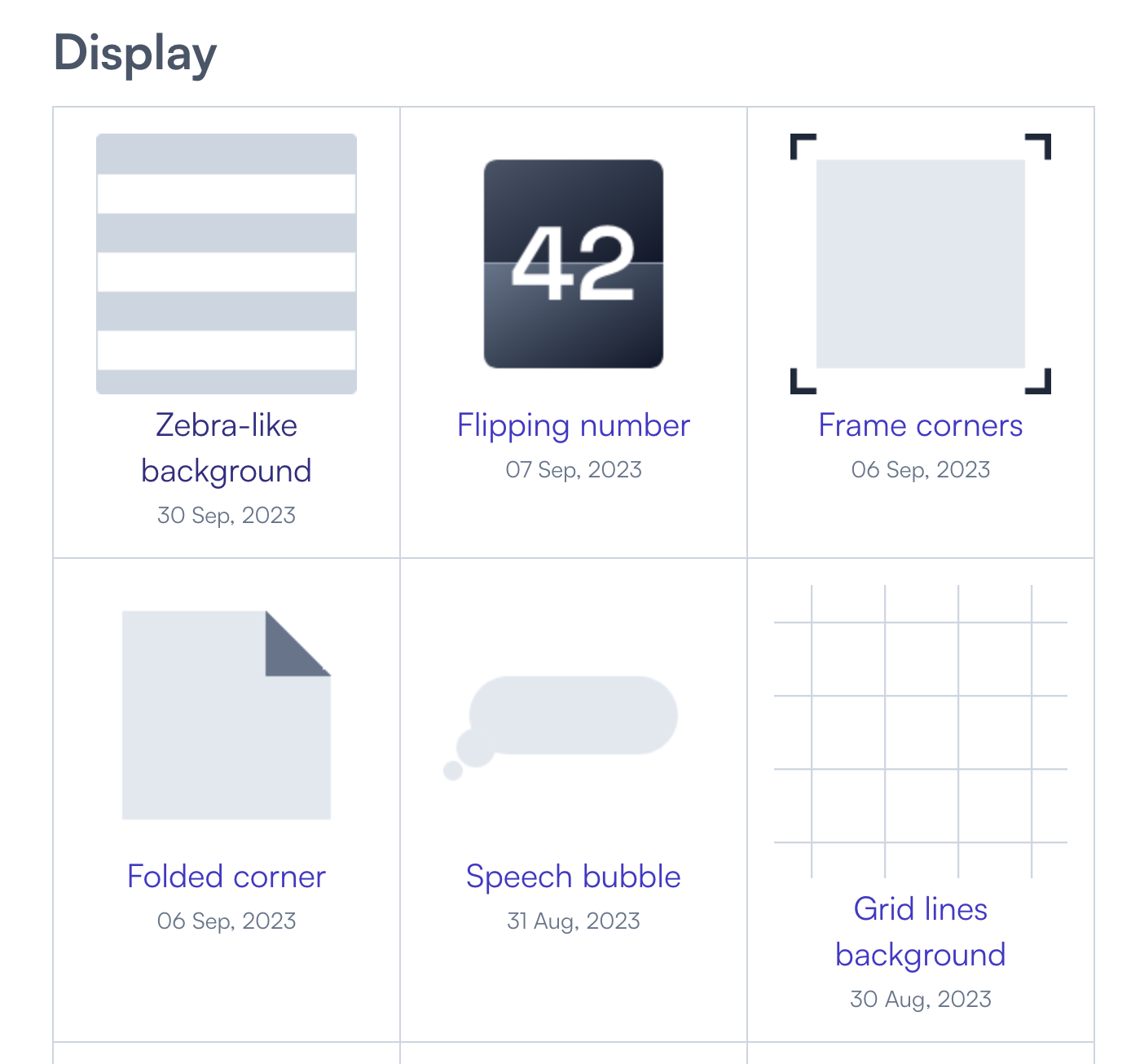
CSSLayoutのサイトにアクセスすると、早速UIパーツ一覧が表示されます。

カテゴリーとして、
- Display
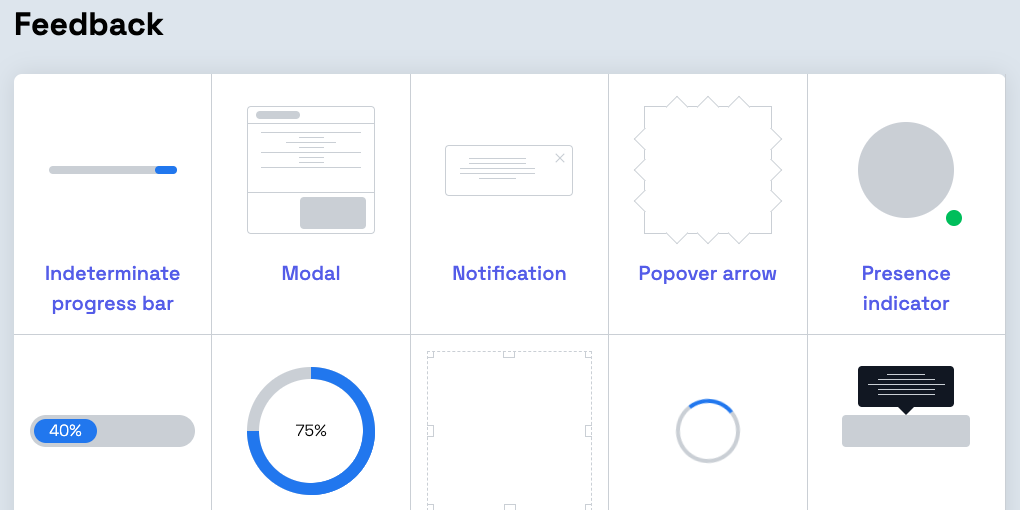
- Feedback
- Input
- Layout
- Navigation
に分けられています。アニメーション付きの要素も紹介されていてとてもありがたいですね。
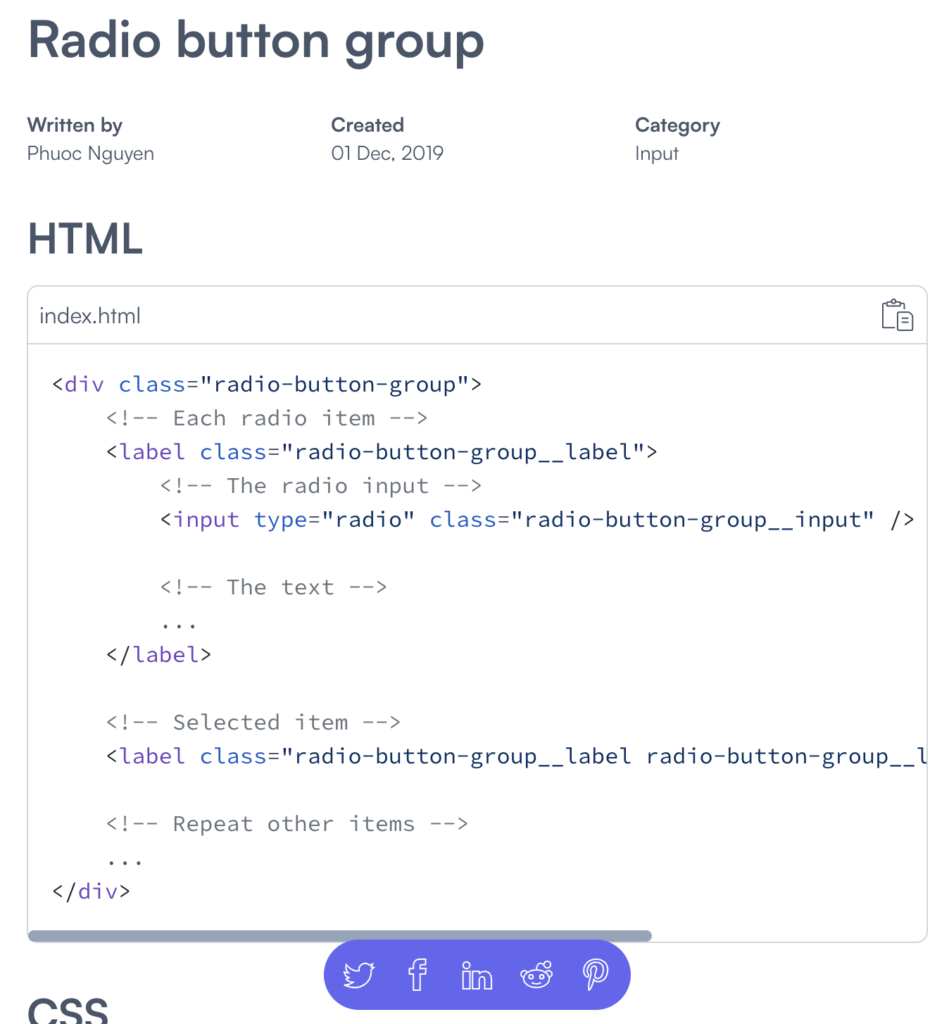
実装を見たいUIパーツを選択すると個別ページに遷移します。HTML/CSSのコードと、Demoが表示されます。

あとはコピーするだけで使えます。簡単ですね。
まとめ
というわけでcsslayout.ioの紹介でした。
もちろん常に同じ実装をすればいいとは限らないので都度調整は必要ですが、大体の実装方針を決める上では非常に参考になるのでぜひ使ってみてください。







コメント