こんにちは。marginとpddingって、どちらも余白を作るCSSプロパティですよね。
要素の外側はmarginで内側はpaddingという説明もされたりしますが、そうは言っても実際のコードを書くと迷ってしまいませんか?
そんなmarginとpddingの使い分けを解説していきます。
そもそも余白がいつ生まれるのか、根本的な考えについてはこちらをご覧ください。
ボックスモデルを理解する
使い分けの前に、marginとpaddingの仕組みを理解していきましょう。そして、実はそれらのさらに根本にあるボックスモデルについて解説していきます。
ボックスモデルとは、HTML要素を箱に見立てて画面上でどのように配置され表示されるかを決める仕組みです。

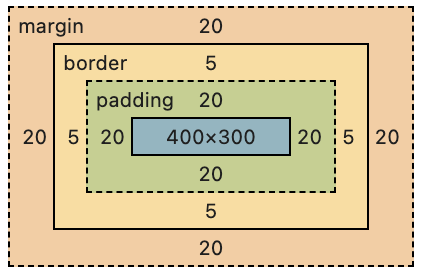
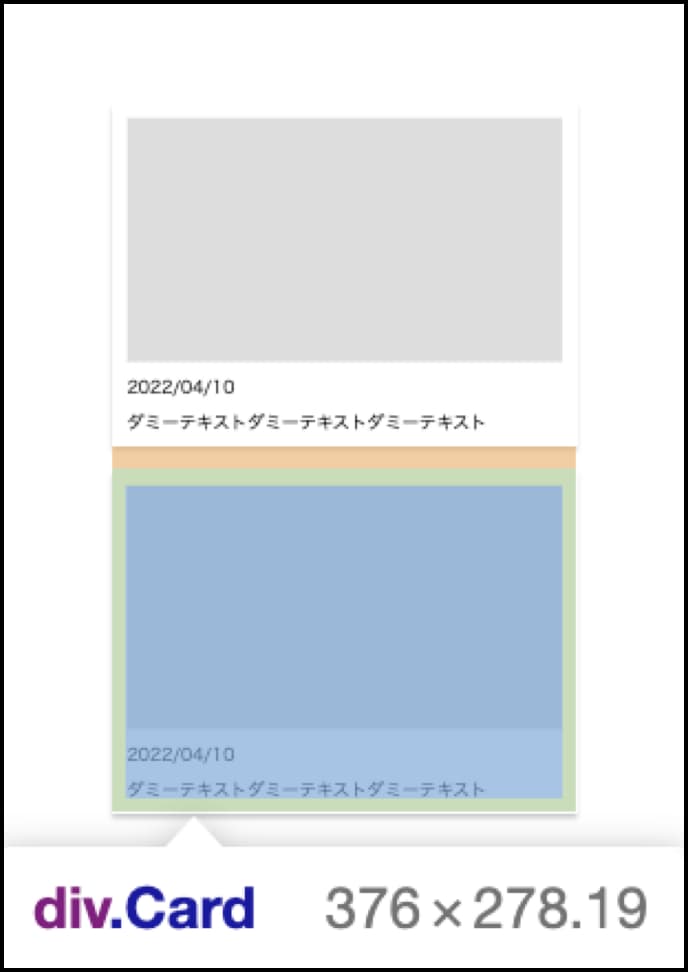
外側から以下の4段階構成になっています(上画像)。
| marginエリア(濃いオレンジ) | ボックスの外側の余白。背景色、背景画像などが適用されない領域。 |
| borderエリア(薄いオレンジ) | ボックスの枠。 |
| paddingエリア(緑) | コンテンツとボーダーとの間の余白。背景色、背景画像などが適用される領域。 |
| contentエリア(水色) | 実際に表示される中身(テキストや画像など)。 |
例えば次のような要素があったとします。
.Box {
margin: 20px;
border: 5px solid black;
width: 400px;
height: 300px;
padding: 20px;
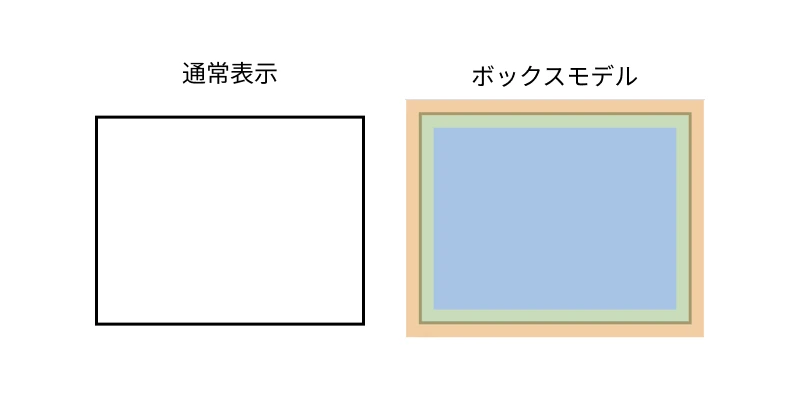
}ただの白い長方形に黒い枠線がある要素ですが、ボックスモデルで見るとその仕組みがよくわかります(下画像)。

これを見てもわかるようにmarginは要素の外側に、paddingは要素の内側に余白を作っていますね。ではそれぞれについて詳しく見ていきましょう。
marginとは
marginは要素の外側の余白を作るものです。主に隣接する要素との間隔を設定するために使われます。指定方法は次のとおり。
margin: 20px; /* 全方向に20pxの余白 */
margin-top: 10px; /* 上方向の余白 */
margin-right: 15px; /* 右方向の余白 */
margin-bottom: 25px; /* 下方向の余白 */
margin-left: 5px; /* 左方向の余白 */例えば記事カード間の余白だったり、エリア間の余白に使うのが良いです。

marginのエリアには背景色などが適用されないので、そういった面でも明確に要素の外側と言えますね。
paddingとは
paddingは要素の内側の余白を作るものです。コンテンツとボーダーとの間隔を設定するために使われます。指定方法は次のとおり。
padding: 20px; /* 全方向に20pxの余白 */
padding-top: 10px; /* 上方向の余白 */
padding-right: 15px; /* 右方向の余白 */
padding-bottom: 25px; /* 下方向の余白 */
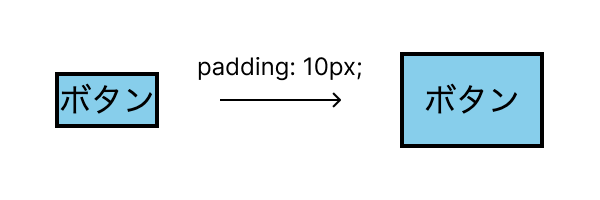
padding-left: 5px; /* 左方向の余白 */ボタンの文字とボーダーの余白を調整する時などによく使われます(下画像)。

画像の通りpaddingエリアには背景色が適用されます。明確に要素の内側、要素の一部であると言えます。
基本的な方針|外側はmargin、内側はpadding
ではそれぞれの使い分けを考えていきましょう。
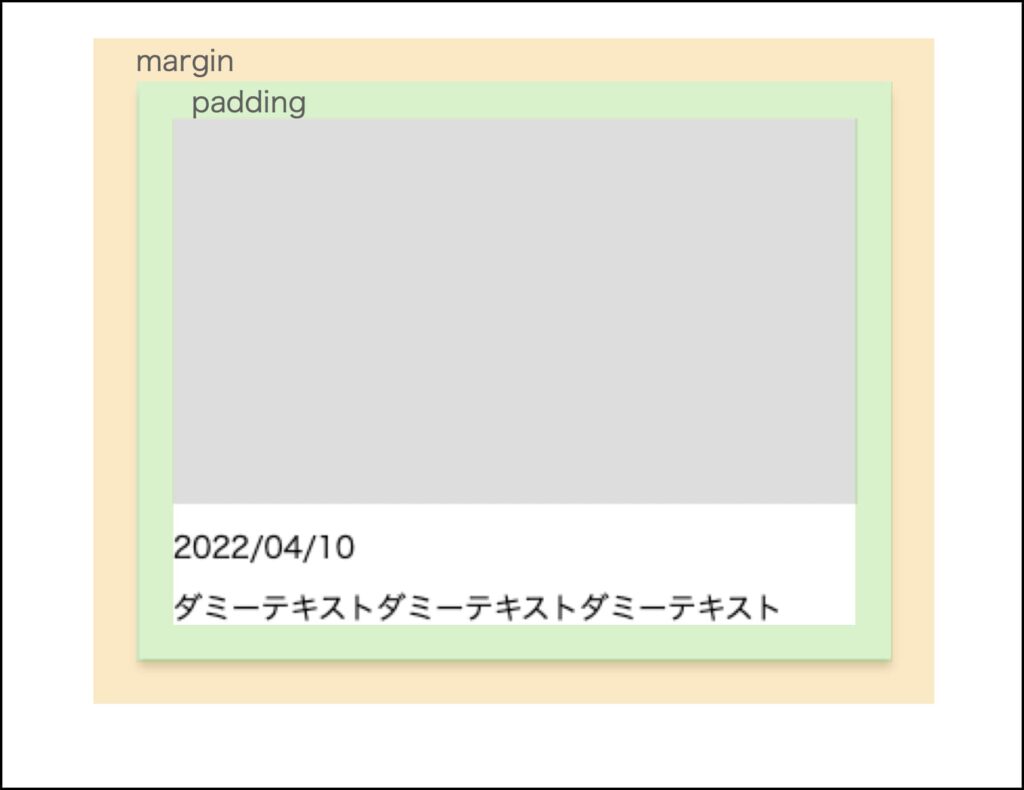
例えばブログサイトなどで見られる記事のカードのようなパーツがあったとします。カードはサムネイル、日付、タイトルで構成されています。

基本的には、外側はmargin、内側はpaddingを使うのが良いです。

もしこのカードが横に並んだりするときは右側の要素にmargin-leftが付くことになります。

厳密な使い分け|余白がそのパーツの一部とみなせるならpadding、そうでないならmargin
「パーツの一部とみなせる」とはどういうことでしょうか。
言葉で言うなら「余白も含めてパーツが成立している」ということになります。つまりその余白がなければそのパーツでなくなってしまうのです。
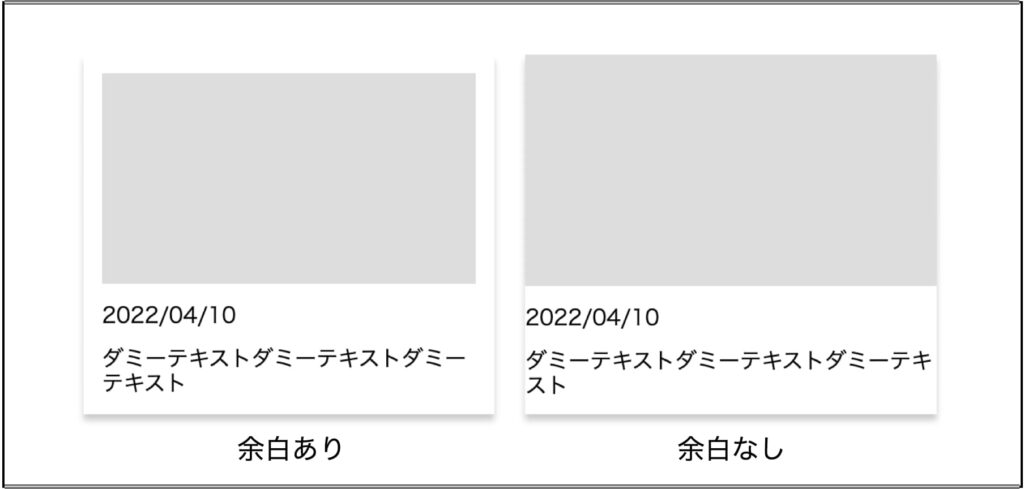
上記のカードを例に取ると、要素の外側の余白はあってもなくても同じカードとして見ることができます。しかし内側の余白はあるとないとでは違うカードとして見なすことになるでしょう。実際に見比べてみます。

余白があるものとないものを、同じパーツと言うのはちょっと難しいですよね。見た目が違っていますから。よってこの場合はpaddingを使うべきです。
また別の視点で言えば、パーツの並べ方や置かれる場所によって変わるような余白はパーツの一部としては考えられないのでmarginで指定した方が良いということになります。
例えばパーツが横並べの時と縦並べの時では、要素間の余白もそれに応じて方向が変わるはずです。


このような余白はパーツの一部ではなさそうですね。
パーツの一部かどうかを考え、一部であるならばpadding、そうでなければmarginを使いましょう。
使い分けは、使い回す要素の時にだけ考えれば最低限良い
さて、皆さんこうお思いではないでしょうか。
「はいはい分かりました分かりました。パーツの一部ならpaddingでそうじゃなかったらmarginね。じゃあ、

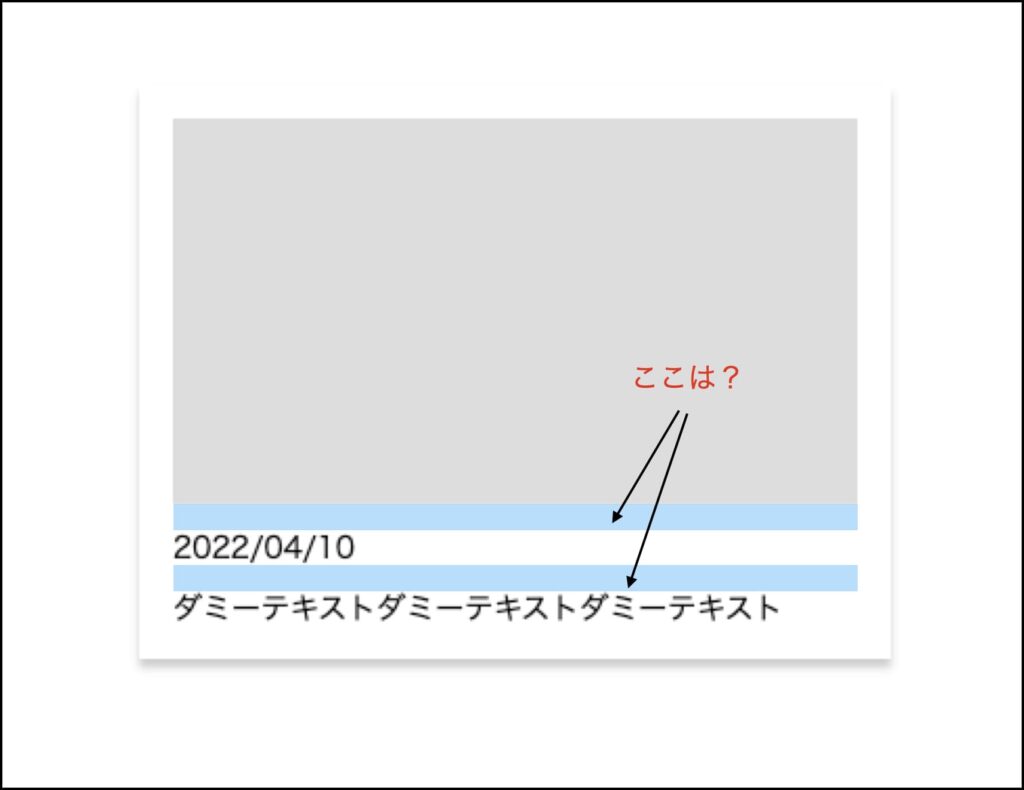
「ここどうすんの?」
はい、ここはどうするべきでしょうか。
極論言ってしまえば「どっちでも良い」です。
というのも、この「カード」というパーツにおいて日付の部分やタイトルの部分を単体で使い回すことは基本想定されない=パーツじゃないからです。
ここまで何の気なしに「パーツ」という言葉を使っていましたが、ここで言うパーツとは「複数箇所で使いまわされる前提の要素の単位」のことを指していました。
上記の例では「カード」という単位で2つ並んだりしていましたが、「サムネイル」「日付」「タイトル」をそれぞれカードから抜き出して単体の要素として他の場所で使うことは基本的にありません。
もちろんこれまでの方針に従えば、それぞれを1つのパーツとして考えて各種余白をmarginで作るのがベターです。
とはいえHTMLの構造によってはpaddingの方が都合が良いケースもあって、必ずしも一般化しにくいのが正直なところです。
ですから、パーツとして使い回す前提でないものについてはその時に都合の良い方法を使えば良いです。
次のステップ1 | 余白はいつ生まれるのかを理解する
ここまでmargin/paddingの使い分けについて考えてきました。余白をもっと深く知るために、そもそも余白という概念はいつ発生しているのかを考えてみましょう。
別記事で詳しく解説しているのであわせてご覧ください。
次のステップ2 | flex/gridとgapでよりスマートに余白を攻略する
実はmagin、padingよりも優れた方法があります。それはgapプロパティです。
より直感的かつ簡単に余白をつけることができるのでぜひ覚えてみてください!
まとめ
というわけでmarginとpaddingの使い分けでした。余白の付け方で迷うことがある人はぜひこの考え方を真似してみてください。
ちなみに、「そもそも要素の外の情報をその要素が持っているのはおかしい」と言う話がありmarginはなるべく分離した方が良いと考えています。その話はまた別の記事で書こうと思います。









コメント