こんにちは。
皆さんはWeb制作とWeb開発の違いをきちんと理解していますか?
この2つは非常に似た言葉ですが、全く違うものを指しています。これらを混同してしまうと、間違ったものを学んでしまう可能性があります。
そこで今回はこの2つの言葉が具体的にどんなものを指していて、どう違うのかを私見ではありますが書いていこうと思います。目次でもざっくり説明しているので、一度眺めていただくと良いです。
Web制作とWeb開発の概要
まずはそれぞれの全体感を掴みましょう。
Web制作 = Webサイトを開発すること
ここで言う「Webサイト」とは、機能らしい機能はあまり含まずユーザーに情報を見せることを目的としたサイトを指します。例えばコーポレートサイトやLPなどです。それらのサイトは概ねユーザーに自社を知ってもらうための集客や商品を買ってもらうための営業を目的としています。
より具体的に言えば、飲食店のサイトはメニューやお店の場所が記載されていますね。しかし必ずしもモバイルオーダーの仕組みがあるわけではありません。そういう機能的なものを含まないものをWebサイトあるいはホームページなどと呼ぶ傾向にあります。
以下にサイト集を貼りますので、どんなものかイメージがつかない方は見てみてください。
コーポレートサイト:https://sankoudesign.com/category/corporatesite/
Web制作の学習について詳しく知りたい方はこちらもご覧ください。
Web開発 = Webアプリケーションを開発すること
ここで言う「Webアプリケーション」とは、何らかの機能を提供し業務改善や課題解決をすることが目的のものを指します。
いわゆる「プログラミング」と一言でいえば主にこちらの領域での開発を指します。
例えばYouTubeやTwitterのようなものです。YouTubeには動画を閲覧できる機能もあれば、アカウントを登録して再生リストを作ったり閲覧履歴を見たりする機能もありますね。Twitterも同様にアカウントを作る機能もあれば、ツイートをする機能、ユーザーをフォローする機能、ツイートにいいねをする機能などがあります。
収入から見たWeb制作とWeb開発
それぞれの領域を考えるにあたって、やはり年収の話は避けては通れなさそうです。転職会議さんの情報を引用しつつ見ていきましょう。
web制作では、平均年収318万円、最高年収650万円
転職会議さんによると、Web制作領域では全体の平均は318万円、最高は650万円とのことでした(2022年6月現在)。
引用元:https://jobtalk.jp/salary_matome/jobs/107

世代別に見ると以下の通りです。
| 20代前半 | 292万円 |
| 20代後半 | 318万円 |
| 30代 | 335万円 |
| 40代以上 | 322万円 |
コーダーという領域だけでは、少々寂しい数値となっていますね。とはいえ基本的にはコーダーからWebディレクターというステップがあるためこれだけを見て悲観すべきではないとも思っています。
web開発では、平均年収403万円、最高年収4480万円
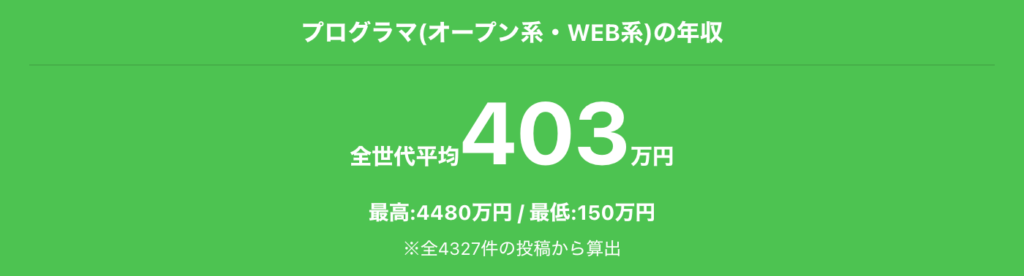
一方Web開発領域では、全体の平均は403万円、最高はなんと4480万円とのことでした(2022年6月現在)。
引用元:https://jobtalk.jp/salary_matome/jobs/77

世代別に見ると以下の通りです。
| 20代前半 | 344万円 |
| 20代後半 | 390万円 |
| 30代 | 457万円 |
| 40代以上 | 481万円 |
平均を見てみるとさすがに4480万円という数値は外れ値かなと思いますが、それでもWeb制作領域のコーダーとはそれなりの開きがありますね。
しかし、これは後述しますが年収が高いということはそれ相応の技術と責任を求められるわけです。年収が高いからといって楽観的になるべきではありません。
Web制作とWeb開発の主な役割
Web制作の主な役割は、デザインを再現すること
それではWeb制作におけるワークフローを考えてみましょう。僕が活動しているフリーランスチームのメディアで少し前に書いたものがあるので引用します。
クライアントから依頼を受けたら、どんなサイトにしたいかの要望をまとめます。それをもとにコンテンツを企画したりワイヤーフレームを策定したりデザインのイメージを提案するなど、要件を決めていきます。
これは「webディレクター」の仕事です。
コンテンツ、ワイヤーフレームが出来たら、実際にデザインに落とし込みます。これは「webデザイナー」の仕事です。デザイン制作の中で、webディレクターと協力してクライアントから素材の提供をお願いしたり、何度かデザインを提案するなどしてクライアント要望を満たすようなデザインを制作していきます。
さて、デザインができたらそれをコードに落とし込み、webサイトとして納品ができる状態にします。これが「コーダー/フロントエンドエンジニア」の仕事です。コーディングそのもののクオリティはもちろん、webディレクター/デザイナーと協力してデザインをきちんと再現できているかチェックを行ったりします。
このように、web制作の領域でははっきりと分業がされています。コーダーの業務領域はデザインが完成してから納品までですから、まずはその範囲において仕事をこなせることが最重要です。 だからこそ「デザインをHTML/CSS/JavaScriptで再現できること」が何よりも必要なのです。
https://eclair.media/archives/61
ざっくりまとめると、
- 要件定義(設計)
- デザイン制作
- サイト開発
となります。
ということで、「HTML/CSS/JavaScriptを用いて、いかにデザインを綺麗に再現できるか」がWeb制作の開発部分における主な関心事になります(もちろんそれが全てではない)。
Web開発の主な役割は、システムを構築すること
さて、一方Webアプリケーションの開発における業務フローを考えていきましょう。
Web制作と同様に、
- 要件定義(設計)
- デザイン制作
- システム構築
という形式は概ね同じですが、システムの設計、構築の比重が圧倒的に大きいのがWebアプリケーション開発です。
例えばYouTubeの機能をいくつか挙げてみましょう。
- アカウント機能
- 動画投稿機能
- 動画閲覧機能
- 配信機能
- コメント機能
- 再生リスト機能
- 閲覧履歴機能
- 広告機能
- 決済機能
ざっと挙げただけでもこれだけの機能があります。それぞれの機能がどのように動くか、そしてそれをどのように実現するかを考える必要があります。
さらにアカウントの機能はユーザーの個人情報を扱いますし、決済機能に至ってはユーザーのクレジットカード情報を扱います。機能に不備があって情報が流出すると大きな問題になりますから、セキュリティの面も当然考えなければなりません。
そういうわけで、Web制作に比べて圧倒的に複雑で難易度が高くなります。(その分報酬も高いのですが。)
Web制作とWeb開発において学ぶべき言語
Web制作では、HTML/CSS/JavaScriptを何よりも優先して習得する
さて、デザインを再現することが命題なわけですからHTML/CSS/JavaScriptは何よりも優先して学ぶべきでしょう。特にHTMLとCSSをどれだけ書けるかがこの領域では重要です。
どのブラウザ、デバイスでも綺麗に見えるようにサイトを作ることを目標にしましょう。
ちなみに、BootstrapなどのCSSフレームワークもあまり必要ないです。
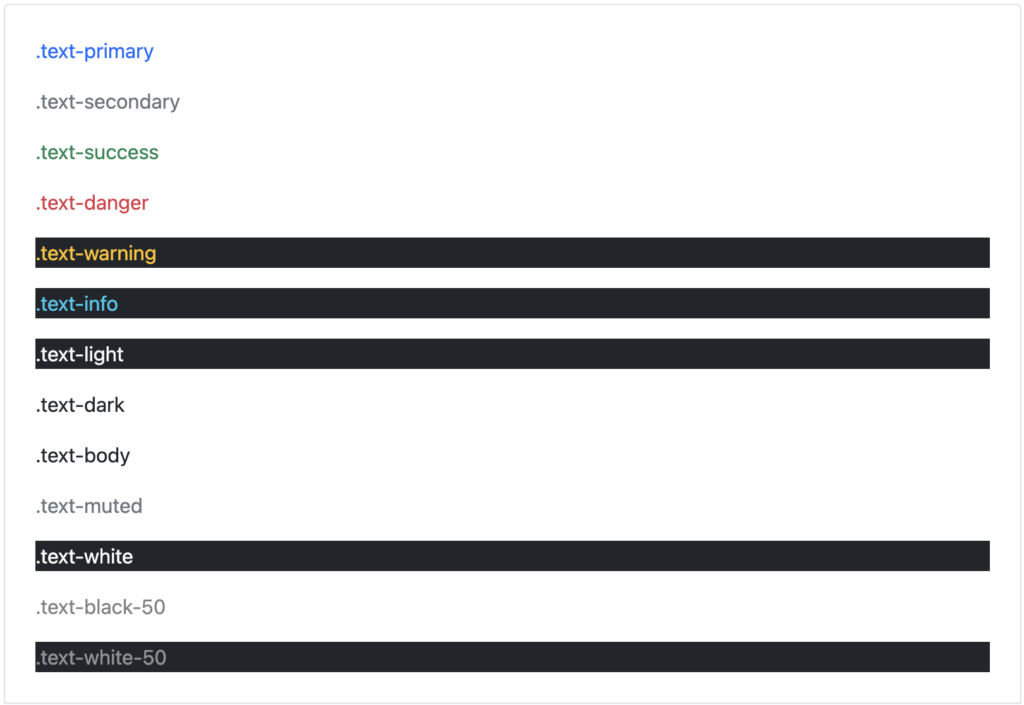
CSSフレームワークは「開発スピードを上げる代わりに出来ることに制限がある」という性質のものです。例えばBootstrapのカラーを見てみると、標準で設定されている色のバリエーションは10種類程度のようです。

デザインでは当然もっと多くの色が使われていますから、結局設定を追加したり別のCSSを書くことになります。これではBootstrapの良さが活きていません。
そういうわけで、CSSの各種プロパティをしっかり覚えてどんなデザインでもWebで再現できるようになることが重要です。
また、JavaScriptについては頻出のパーツを作れるようになっていれば最低限いいです。
Web制作の領域でのJavaScriptは、「アニメーションなどを使って見た目をリッチにする」という役割で使われることが多いからです。例えば外部サービスと連携する処理だとか、決済関係の処理をするとか、そういったことはこの領域ではあまり必要ありません。
頻出パーツは、以下のものです。個人的にはこれらの作り方を覚えればある程度のコーディング案件を対応できるようになると考えています。
- ハンバーガーメニュー
- スライドショー
- タブメニュー
- モーダルウィンドウ
- ドロップダウンメニュー
- スクロールアニメーション
- スムーススクロール
- アコーディオンメニュー
上記頻出パーツのそれぞれの具体的な作り方については、こちらをご覧ください。
Web開発では、フロントエンドならJavaScript、バックエンドならPHP/Java/Goなど
Webアプリケーション開発においては、「フロントエンド」と「バックエンド」という概念に分かれて開発するケースが多いと思います。それら自体の解説はここでは詳しくしませんが、ざっくりいうと以下のような分け方になります。
フロントエンド
ユーザーが直接触れる部分を指します。Webにおいてはブラウザ側になり、ユーザーの操作を受け付けて後述のバックエンド(サーバー)と通信を行います。バックエンドでの処理結果が返ってくるので、それをユーザーに見せたりもします。
バックエンド
フロントエンドからの通信を受けて、サーバー上で処理を行います。例えばユーザーのアカウント情報を保存したり、決済の処理を行なったりします。
フロントエンドとバックエンドの関係を、YouTubeのコメント機能を例に挙げて見てみます。(赤文字がフロントエンド、青文字がバックエンドです。)
- 動画ページのコメント欄に文字を入力し、送信ボタンを押す。
- するとYouTubeのバックエンドに通信が行き、コメントの情報(いつ誰がどんなコメントをしたか)を保存するなどの処理を行う。
- バックエンドの処理が完了したらブラウザに通信が来て、実際にコメントが反映されていることをユーザーに見せる。
という流れで機能が動きます。
さて、それぞれを構築する上で使われる言語は以下の通りです。
- フロントエンド:(HTML, CSS), JavaScript
- バックエンド:PHP, Java, Go, Ruby, Python, JavaScript(Node.js)など
フロントエンドで機能を実現する上での言語は、現状JavaScriptしかありません。バックエンドはいくつか選択肢があります。
また、言語単体ではなくそれぞれのライブラリ・フレームワークを用いて開発することが実際は多いと思います。それらの知識も必要でしょう。
- フロントエンド:React, Vueなど
- バックエンド:Laravel(PHP), Spring(Java), Ruby on Rails, Django(Python), Express(Node.js)など
というわけで、言語+フレームワークをセットで使える状態が望ましいかと思います。
逆にHTML/CSSはそこそこで良い
Webアプリケーション開発においては、ものによりますが基本的には機能を実現できることの方が優先されます。もちろんユーザーにとって使いやすい見た目であることも重要です。
しかし、「使いやすい見た目」は重要でも「派手な見た目」はあまり要求されません。YouTubeもレイアウト自体はシンプルです。また、特に業務用のアプリケーションやそういうアプリケーションの管理画面は「とにかく使えれば良い」というケースがあります。
なので、HMTL/CSSで見た目を作ることは最低限できていれば良さそうです。
逆にこの領域ではBootstrapなどのCSSフレームワークを採用されることがありますから、覚えてみても良いかもしれません。シンプルな見た目を作ることに限れば非常に高速で開発できるからです。
Web制作はプログラミングではないのか
SNSで、「Web制作をプログラミングって言ってる奴はちょっと・・・」とマウントを取って来る人を見かけたことはありませんか?僕はあります。笑
実際のところどうなのでしょうか。
確かにHTML/CSSはプログラミング言語ではない
HTML/CSSはそれぞれ、マークアップ言語/スタイルシート言語という括りになります。プログラミング言語ではありません。
| 言語名 | カテゴリー | 説明 |
| HTML | マークアップ言語 | 文書の構造を示すもの |
| CSS | スタイルシート言語 | 文書の見た目を構築するもの |
それぞれの詳しい説明を見てみましょう。MDNさんから引用しています。
マークアップ言語は、テキストを定義し提示するために設計された言語です。 HTML (HyperText Markup Language) は、マークアップ言語の一例です。
HTML ファイルなどのテキストファイル内で、要素はコンテンツのその部分の目的を説明するタグを使用してマークアップされます。
https://developer.mozilla.org/ja/docs/Glossary/markup
カスケーディングスタイルシート (CSS) はスタイルシート言語であり、HTML や XML (方言である SVG、MathML、XHTML などを含む) で記述された文書の体裁や見栄えを表現するために用いられます。 CSS は、要素が画面上で (あるいは紙や音声といった別のメディア上で) どのように表現されるのかを定義します。
https://developer.mozilla.org/ja/docs/Web/CSS
後者は厳密にはスタイルシート言語の説明ではなくCSSの説明ですが、最も信頼している情報源なので引用いたしました。
一方プログラミング言語はどのようなものなのでしょうか。
IT用語辞典さんから引用します。
プログラミング言語とは、計算機に対して動作手順、動作方法、動作内容などを適切に指示するために用いられる、人工的に構成された言語体系のことである。
https://www.sophia-it.com/content/programming+language
ここで言う計算機は「コンピューター」と読み替えても良いでしょう。要するに、何らかの処理や演算を行うための指示書ということです。「ロジックを組む」という表現をされることもありますね。マークアップ言語やスタイルシート言語は、それそのものに文書を画面に表示させるような指示が含まれているわけではありません。ブラウザというプログラムがそれらの言語を読み込み、そこに定義されたものを表示させているわけです。
というわけで、やることが大きく違うということが言えます。
HTML/CSSとプログラミング言語は、好みが分かれる
HTML/CSSとプログラミング言語はやることが大きく違うということは分かりましたが、少なくとも僕はどちらが上とか下とか、そういうものではないと考えています。
しかし、「好み」はかなり分かれる分野だと考えています。
シンプルに見た目やUIを作るのが好きか、ロジックを組むのが好きかは大きく分かれるところでしょう。
また、HTML/CSSコーディングは「書いた結果が分かりやすく見えやすい」ということが言えます。HTMLは、書いてそのままブラウザで開けばすぐに表示されます。結果がわかりやすい方が好みという方が多数派のように思います。
一方フロントエンド/バックエンドアプリケーションの開発に用いられる言語は、色々コードを書いた結果「コンソールに1行表示されるだけ」だったりします。逆にそのシンプルさに美しさを感じるタイプの方もいると思います。
あなたがもし「プログラミングを学ぼうと思って実際に始めてみたけど、思ってたのと違う」と感じていたら、その原因はこの2種類を取り違えていることかもしれません。しっかり見極めていきましょう。
フリーランスになるという観点から見るWeb制作とWeb開発
「フリーランスになる」という文脈ではどうでしょうか。それぞれの領域について考えていきます。
Web制作でフリーランスになるのは、Web開発に比べれば現実的
少なくともWeb開発に比べれば現実的な範囲と言えると思います。クライアントからすればサイトがPC/スマホから見えれば良いので、要求される要件がそこまで多くありません。
簡単に言えば「HTML/CSS/JavaScriptのファイルを用意して、レンタルサーバーにアップロード」することができれば最低限コーディング案件としては成立します。場合によってはクライアントの方でアップロードすることもありますから、それすらも必要でないことがあります。
そういうわけで、フリーランスになることを視野に入れているのであればWeb制作の領域で進めた方がいいと思っています。
Web制作について、全体の学習ロードマップを少し前にチームのメディアでまとめておりますので是非そちらもあわせてご覧ください。

Web開発でいきなりフリーランスになるのは相当難しい
ここまで読んでいただいた方にはもはや言うまでもないでしょうが、Web開発領域でいきなりフリーランスになることはほぼ無理です。
単純に覚えなければならない技術が難しい上に、持たなければならない責任が非常に大きいです。
もしクライアントが必要としているアプリケーションにアカウント機能があった場合、ユーザーの個人情報を適切に扱えますか?
決済機能があったらユーザーのクレジットカード情報を安全に保管できますか?意図しない決済が発生しないように十分な設計ができますか?
もしこれらが出来ていないのに仕事を受けて、困るのはあなたではなくクライアントの方です。もしアプリケーション上で問題が発生したら、場合によっては訴訟問題に発展する可能性もあります。
もし可能性があるとしたら、「すでに関係ができていて、多少のミスは許してもらえるし、結果もこだわらない」という方に出会えた時です。が、なかなかそういうケースを狙って出会うのは難しいでしょう。
ですからWeb開発領域を目指したい方は、まずは開発会社に就職・転職することを考えておきましょう。
フリーランスになりたいならWeb制作、高収入が欲しいあるいは「エンジニア」になりたいならWeb開発を目指すべき
ここまでの情報を鑑みると、フリーランスないしは在宅ワークがしたい方は難易度の低いWeb制作領域の方が確率が高そうです。収入よりも働き方を重視している方、特に主婦の方や副業がしたい方はこちらの方がマッチしていると言えます。逆に開発領域はかえって目標達成を遅らせる可能性があります。
一方年収を上げたいという方は、Web制作領域がダメだとは思いませんがその先にWeb開発領域に進むことを想定するべきでしょう。Web制作領域のみでなんとかしようとするのは「間違っている」と言わざるを得ません。
また、いわゆる「エンジニア」という言葉のイメージに近いのはやはりアプリケーション開発を行うWeb開発領域でしょう。プログラミングが好きだという方はこちらの方が合っているし、技術的な広がりもこちらの方があります。
まとめ
というわけで、「Web制作」と「Web開発」という言葉が指すものの違いをまとめました。何をどのように学んでいけばいいかは、あなたの状況や目指すものによって大きく左右されます。
その判断基準をぜひ自分の中に持ってください。何を学ぼうか迷っている方は、判断基準を持つという目線を意識しつつ参考にしてみてください。











コメント