こんにちは。「AIってよく聞くけど、結局何ができるの?」「Web制作者として、AI活用って本当に必要なんでしょうか?」そんな疑問を持っている方も多いのではないでしょうか。
実際、僕のところにも「AIを学びたいけど、そもそも何から理解すればいいか分からない」という相談がよく来ます。確かに情報が多すぎて混乱しますよね。
結論から言えば、Web制作者にとってAI活用はもはや必須スキルになっています。ただし、やみくもに手を出すより、まずはAIの基本的な仕組みや種類を理解してから学習を始めるのが効率的です。そうすれば今後新しいツールが出てきた時に焦らずに済みます。
この記事を読めば、5分後にはAI学習の全体像が見えて、明日から実践できる知識が身につきます。2025年のWeb制作者として一歩先を行くための基礎知識を、現場目線で整理してお伝えします。
Web制作者のAI学習現状
今なぜAI学習が必要なのか
2025年現在、Web制作者にとってAIは必須スキルになっていることに疑いの余地はないでしょう。一刻も早く学ぶべきです。一方日本では全体に比べて普及スピードが緩やかであることも事実です。
海外と日本の温度差:
- 海外の開発者の76%が既にAIツールを日常使い(Stack Overflow 2024調査)
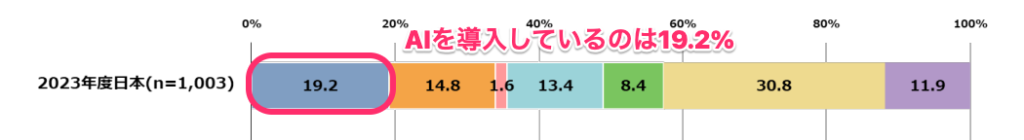
- 日本ではまだ19.2%のAI導入率(IPA DX動向2024)
- つまり、今が習得のチャンス期です

体感的にもこのくらいの数値だという実感があります。エンジニア以外に目を向ければ、AIの前にまずパソコンが苦手って方がまだまだ大勢いますからね。
つまり日本ではまだまだAIをうまく使えているのは少数派。だからこそ今学んでおけば差別化できるという話ですね。
また、Web制作現場での変化も見てみましょう。
- コーディング時間の大幅短縮(体感ですが従来の50-70%カット)
- デザイン素材作成の効率化
- クライアント提案力の向上
といった感じでしょうか。
Web制作者がAIで実現できること
具体的にこんなことが可能です。
コーディング:
- コーディングルールに従った上でのHTML/CSS/JSの自動生成・修正
- デバッグ、エラー解決のサポート
- コードレビュー、品質向上
- 他者のコードの高速分析、書き換え
デザイン:
- ワイヤーフレーム、プロトタイプ作成
- 画像、アイコン、素材生成
- 配色、レイアウト提案
- ユーザビリティ改善アドバイス
ビジネス面:
- 提案書、企画書作成サポート
- 要件定義、ヒアリング効率化
- 進捗管理、報告書自動生成
- SEO、マーケティング施策提案
AIツールって結局何種類あるの?
AIツールって色々ありすぎて混乱しますよね。大きく分けると4つのタイプがあります。
チャット型AI
普通に会話してタスクをお願いするタイプ。一番馴染みがあるかと思います。
Web制作での活用例
- コード生成・修正
- 技術的な質問・相談
- 提案書・ドキュメント作成
- アイデア出し・ブレスト
エージェント型AI
ファイルを横断して作業してくれるタイプ。コーディングやドキュメンテーションに関してはこのタイプがおすすめ。
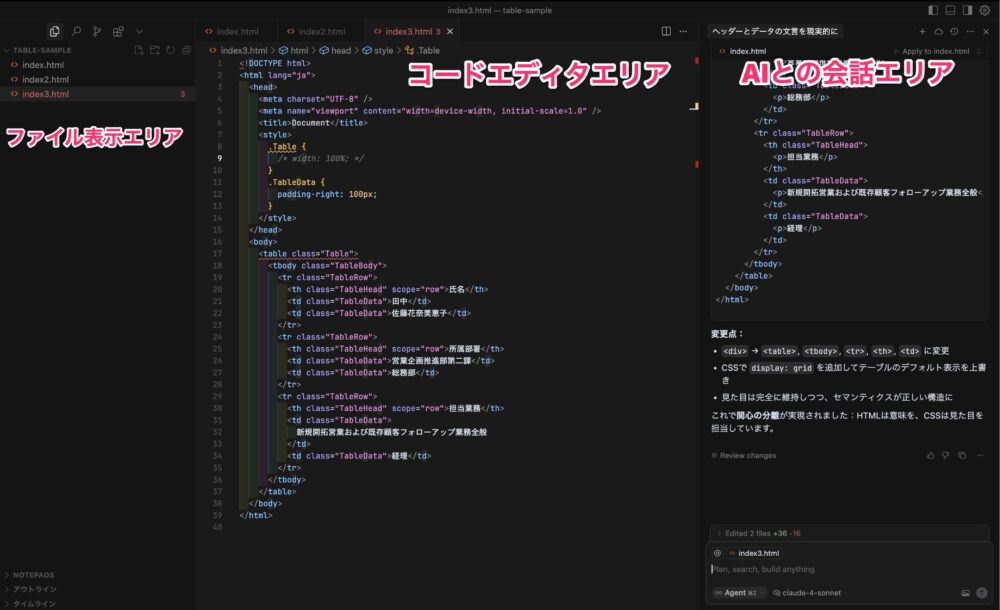
例えばCursorだと、中央にコードエディタエリアがあり右にAIとチャットをするエリアがあります。チャットの結果、ファイルを操作する必要があれば自動でファイルを生成してくれます。

例)Cursor、Claude Code、Devin、Gemini CLI
開いているフォルダ内にコーディングルールを示したテキストファイルを配置しておけば、「コーディングルールを書いたファイルがあるので、そちらのルールに従ってコーディングしてください」という指示も出すことができます。
Web制作での活用例:
- プロジェクト全体のコード生成
- 複数ファイル間の整合性保持
- リファクタリング・最適化
- テストコード自動生成
API型AI
システムに直接組み込んで使うこともできます。開発者、中級者以上向けですね。これを使えばカスタムAIツール開発が可能になります。

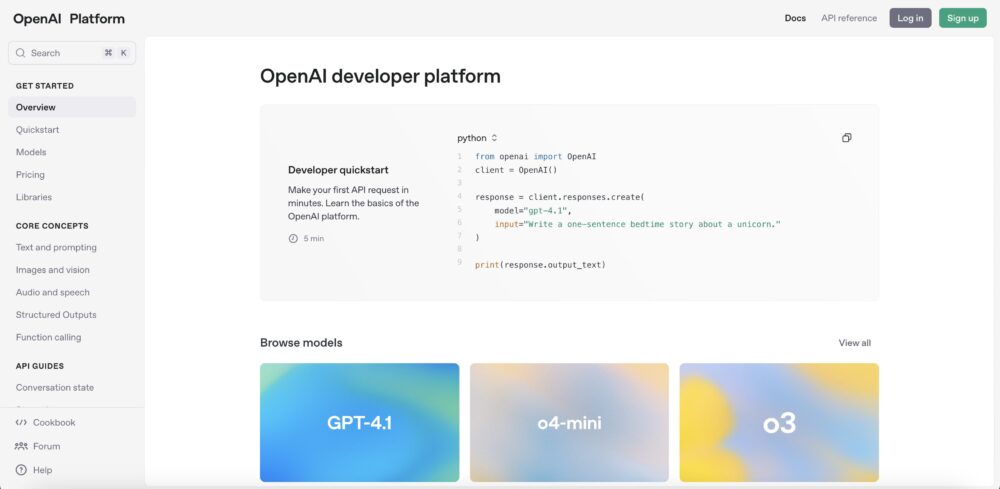
例えばOpenAIのAPIではプログラムからGPT-4oやo3、Deep Researchモデルなど多様なモデルを呼び出すことができます。 特定の用途に特化したAIアプリや、日常のタスクをより効率よく処理するプログラムを自作できますね。
例)OpenAI API、Claude API、Gemini API
ドメイン特化型AI
近年のAIの盛り上がりは、初めはMidjourneyやStable Diffusionの画像生成が中心でしたね。こういった特定の作業に特化したタイプも存在しています。
用途がはっきりしてるので使いやすい一方、正直ChatGPTやClaudeなど汎用的なもので十分なことも多いです。
例)Midjourney(画像生成)、Grammarly(文書校正)、Remove.bg(画像の背景削除)
どのタイプをどの作業に使うかが分かると、AIとの付き合い方がガラッと変わります。Web制作的には最近だとエージェント型がおすすめですね。コーディングに限らず資料作成にも非常に便利です。
質問力(プロンプト力)を上げるコツ
AIって、質問の仕方で結果が全然変わるんですよね。ちょっとしたコツがあります。どんなAIに対しても共通して言えるのは、「すでに分かっていること、決まっていることは全て明らかにして投げる」ことが重要です。
人間と同じで、曖昧な指示を出せばAIも曖昧な回答しか出すことができません。よって情報を出し切ることを意識しましょう。
基本の5つの原則
1. 何がほしいかを具体的に言う
❌ 悪い例:「HTMLコードを作って」
⭐ 良い例:「3列4行のテーブルをセマンティックに作ってください。クラス名の付け方は別途用意してあるrule.mdを参照してください。」最初の時点で自分が欲しい状態を整理してからAIに投げるのがおすすめです。もし自分でやるのが難しければ要件もAIと一緒に考えてみましょう。
2. AIの目線を決める
❌ 悪い例:「このコードを改善して」
⭐ 良い例:「フロントエンドエンジニアとして、Next.jsにおけるコンポーネント分割、設計目線でこのコードの改善点を教えて」ただ〇〇してほしいと伝えるのではなく、どのような観点で考えて欲しいかを伝えましょう。こうすることで意図と違う回答がされにくくなります。
3. 制約を伝える
❌ 悪い例:「サイトデザインを考えて」
⭐ 良い例:「コーポレートサイト用デザインを作ってください。今回は高齢者がターゲットなので文字サイズの下限はPCでは20px、SPでは16pxでお願いします。」守って欲しい制約があるなら、それも必ず伝えておきましょう。
4. 例を見せる
❌ 悪い例:「こんな感じで作って」
⭐ 良い例:「このサイト(URL)のような雰囲気で、ただし色は青系、フォントはNoto Sansでお願いします。内容は関係ないのであくまで雰囲気だけ参考にしてください。」参考になるものがあるなら伝えたほうが精度は上がります。1つ注意して欲しいのは、何を参考にして欲しいかを明記することです。ただ「参考にして」というと全要素を参考にしてしまうので指定した方がいいです。
5. 分からないことは聞いて、と言う
❌ 悪い例:(何も指示なし)
⭐ 良い例:「不明な点があれば遠慮なく質問してください」これもかなり重要で、基本的にAIはこちらのプロンプトにやや迎合気味に回答してしまいます。中立の回答を保ってもらうために、怪しい箇所はそのままにしないようにしてもらいましょう。
Web制作特化のプロンプトテンプレート
コード生成用
あなたは経験豊富なWeb開発者です。以下の要件でコードを作成してください:
【要件】
- 目的:[ランディングページ/コーポレートサイト等]
- 技術:[HTML5/CSS3/JavaScript/WordPress等]
- 対応ブラウザ:[IE11対応の有無等]
- レスポンシブ:[必要/不要]
- 特記事項:[その他制約]
【出力形式】
- コメント付きで可読性を重視
- ファイル分割がある場合は明記
不明点があれば質問してください。デザイン提案用:
あなたはUXデザイナーです。以下のサイトのデザイン提案をしてください:
【サイト情報】
- 業界:[IT/飲食/医療等]
- ターゲット:[20代女性/企業経営者等]
- 目的:[集客/ブランディング/販売等]
- 参考サイト:[URL]
【求める提案】
- レイアウト構成
- 配色案(3パターン)
- フォント提案
- 改善のポイント気をつけたいリスクと対策
AIを利用する上で、いくつか注意点があります。意識しながら利用しましょう。主要なリスク4つを紹介していきます。
事実誤認(ハルシネーション)
自分の得意な分野の質問をしてみるとよくわかるんですが、結構な確率でAIは間違いを起こします。どの分野でも同程度の間違いを起こすと考えると、信頼できる情報源を用いた検証は必須と言えます。必ず対策をしておきましょう。
対策一覧
- 公式ドキュメント、仕様書で検証する
- 「根拠となる情報源を教えて」と確認を依頼する
著作権問題
特に画像生成などのクリエイティブな生成物において注意が必要です。必ず利用条件をチェックしておきましょう。
対策一覧
- 各AIツールの利用規約を確認する
- 商用利用可否を事前チェックする
- クライアントワークでは利用条件を説明する
個人情報漏洩
AIへ送信した内容は学習に使われる可能性があります。個人情報や機密情報は入力しないようにしましょう。
対策一覧
- 実在の個人情報、機密データは入力しない
- プロンプト上ではダミーデータを使用する
- 社内ガイドラインを策定しておきチーム全体で共有しておく
品質・セキュリティ問題
生成されたコードは必ず検証をしてください。前述の通りAIは結構な割合でミスを犯します。もし成果物に何かあった場合、「AIが出力したので」では通りません。
対策:
- セキュリティホールがないかチェックする
- パフォーマンス、アクセシビリティ検証をする
- 人間による最終レビューをする
安全な活用のための心構え
要はAIを“副操縦士”として使って最終判断は人間がする、という感じですね。これが一番安全で効率的です。
そのためにはあなた自身が知識をつけなければなりません。AIの効果を最大化するためにも、今まで以上にスキルアップを心がけてください。
基本方針
- AIは作業効率化のツール、判断は人間が行う
- 生成物は必ず検証・テストしてから使用する
- クライアントにはAI活用を事前説明する
- 継続的な学習でリスク対応力を向上する
AI × Web制作を学ぶための準備
Web制作の基礎知識はつけておく
Web制作の基本スキルは前提であると考えてください。もしここが不安な方は並行して学んでおいてください。
- HTML/CSS/JavaScript基礎
- レスポンシブデザイン理解
- 基本的なツール操作(エディター、ブラウザ開発者ツール等)
この辺りは必須です。
▼ JavaScriptの基礎を学ぶ

▼ レスポンシブをはじめとしたコーディングテクニックを学ぶ

学習環境を整備する
とりあえず各種AIのPlusプラン($20前後のもの)は契約しておきましょう。無料モデルだけだと流石に不十分かなという感覚があります。特にChatGPTで言うところのo3モデルのような高性能な推論モデルを満足に利用できる環境が望ましいです。
おすすめツール一覧
- ChatGPT Plus:高性能なGPT-4oやo3が利用可能
- CursorもしくはVSCode + Github Copilot:コードエディターもAIが搭載されている状態にしましょう。
- Claude CodeやGemeni CLI:コマンドベースでAIを利用したい方はこちら。
まとめ:AI時代のWeb制作者として
長々と書きましたが、上手にAIを使えば強力な相棒になってくれるということです。最後に簡単な学習方針をまとめておきます。
今日から始められる3つのアクション
1. ChatGPTで練習開始
- 簡単なコード生成から試してみる
- 上で紹介したプロンプトテンプレートを活用
- 毎日5分でも触れる習慣をつける
2. 1つのAIツールを1週間使い込む
- まずはChatGPTかClaudeに集中
- 毎日1つの作業でAI活用を試す
- 失敗を恐れず試行錯誤する
3. 学習計画を立てる
- 3ヶ月後の目標を設定(例:コーディング時間50%短縮)
- 週1回の振り返りを習慣化
- 成功事例を記録しておく
これからの学習の方向性
短期目標(1-3ヶ月)
- 基本的なAIツールの操作習得
- 日常業務での部分的活用開始
- プロンプト力の向上
中期目標(3-6ヶ月)
- 複数AIツールの使い分け
- 作業効率の大幅改善実現(50%以上の時短)
- エージェント型の導入
長期目標(6ヶ月-1年)
- AI活用のエキスパートレベル到達
- チーム、クライアントへの指導
- 新しいサービス、価値の創出







コメント