こんにちは。昨今のAIの進化は目覚ましいものがあります。もちろん皆さんもプロンプトからあれこれ生成させてみてますよね。この記事を読んでいる方は何らかの形でWeb制作やWeb開発には関わっていると思います。
さて、AIにWebサイトを作らせる話って一度は思いついていると思うし一見便利そうだけど・・・正直適当に指示しても時間をかけてゴミを作ってるだけになっちゃいますよね。
この記事では「AIに丸投げすると失敗する理由」と「適切なプロンプトを使って高精度で作らせる方法」を分かりやすく解説します!
題材として僕が最近取り組んでいた「WordPressをヘッドレスCMSとして扱い、フロントをNext.jsでSSGする」を使います。
一言で言うと
- 機能要件を固める:機能要件を具体的に整理して提供する
- 機能の段階的実装と動作チェック:コードを細かい単位で生成しフィードバックを行いながら機能面の精度を上げる
- デザイン構築:デザイン要件を明確に伝えデザインシステムを活用する
- 見た目の段階的実装と動作チェック:スタイリングをページ・コンポーネントごとに適用し、微調整を加えていく
AIに丸投げした場合の失敗例
まず、何も考えずにAIにWebサイトを作らせた場合、どんな地獄が待っているのかを見てみましょう。
悪いプロンプトの例
Next.jsとWordPress REST APIを使って、SSGを組み込んだモダンなブログサイトを作成してください。
結果(スクリーンショット)

発生する問題点
❌ 機能が中途半端で、動かない要素が多い
❌ デザインがほぼない
❌ どういうわけか明確に言わないとApp Routerを使ってくれない(これはじきに直るでしょうが)
ということになります。実際に公開して運用しようと考えるとまだまだ道のりは長く、結局追加であれこれ指示を出すことになるでしょう。ですがこの状態から追加の指示をだらだらしてもあんまりクオリティ上がらないんですよね。
「え、これがAIの限界?」と思うかもしれませんが、違います。 AIは適切に指示を出せば、めちゃくちゃ高精度なWebサイトを作れます!
要するに指示を出す人間の問題なのです。
AIに高精度でサイトを作らせる手順
ここからは、AIをちゃんと使いこなして、「ほぼ完成形」のWebサイトを作ってもらう手順を解説していきます!
(1) 機能要件を整理して渡す
まず、何を作るのかを具体的に伝えましょう!
良いプロンプトの例
このWebサイトの要件は以下の通りです。
- トップページに最新記事一覧を表示
- 記事ページにはタイトル、本文、目次、関連記事を含める
- サイドバーには検索ボックス、カテゴリー一覧を配置
この要件に沿って、1つずつ機能を実装してください。✅ 悪い例と比較すると…
- 悪いプロンプト: 「ブログサイトを作成してください。」
- 良いプロンプト: 「トップページに最新記事一覧を表示し、記事ページには目次を含める」
このように単純に提供出来ている情報量が全然違います。とはいえ例のプロンプトでは要件としては全然足りてないです。
しかし、AIの優れているところはこの「機能要件の整理」そのものを対話形式で一緒に行えることなんですね!僕はシンプルに以下のように質問しちゃいました。
「WordPressをヘッドレスCMSとして扱い、フロントをNext.jsでSSGしたサイトを作りたいんだけど、まず要理を整理した方がいいよね。何から考えたらいい?」
すると以下のような回答が返ってきます。長いので閉じていますが、かなり丁寧に要件整理を並走してくれてますよね!
ヘッドレスCMSとしてのWordPressとNext.jsを組み合わせてSSG(Static Site Generation)するサイトを作る場合、まずは以下のように要件を整理すると良いでしょう。
---
## 1. プロジェクトの全体設計
### (1) 目的・ゴールの明確化
- なぜヘッドレスCMSにするのか?
- WordPressの管理機能を活かしつつ、フロントのパフォーマンス向上を狙う
- Jamstack構成でセキュリティを強化
- API経由で複数のフロントエンドにコンテンツを提供
- SSG(静的サイト生成)を選択する理由
- 高速な表示を優先
- 記事更新の頻度はどの程度か?(頻繁ならISRやSSG+手動リビルドの仕組みが必要)
### (2) コンテンツ設計
- どのようなページが必要か?
- 記事一覧ページ(ブログ)
- 記事詳細ページ
- カテゴリ・タグページ
- 固定ページ(About, Contactなど)
- どのデータをWordPressから取得するか?
- 記事(タイトル、本文、アイキャッチ、カテゴリ、タグなど)
- カテゴリ・タグ
- 著者情報
- カスタム投稿タイプ(必要なら)
- カスタムフィールド(ACFなど)
---
## 2. WordPressの設定
### (1) ヘッドレス化の準備
- WordPressのテーマは使わず、API専用の状態にする(プラグインで管理画面のみ運用)
- REST API か GraphQL かを選択
- WP REST API(標準で提供)
- WPGraphQL(GraphQLベースで扱いやすい)
### (2) 必要なプラグイン
- ACF(Advanced Custom Fields)(カスタムフィールドをAPIに含める)
- WPGraphQL(GraphQLを使う場合)
- WP REST API Cache(REST APIのキャッシュ最適化)
- WP-JSON Authentication(認証が必要なAPIエンドポイントを作る場合)
- Headless Mode(WordPressのフロントを完全に無効化)
---
## 3. Next.js の設計
### (1) データ取得の戦略
- `getStaticProps()` を使用してビルド時にデータを取得
- 記事一覧ページ・個別記事ページなど
- `getStaticPaths()` を使用して動的ルーティングを生成
- `/posts/[slug]` のような動的ページ
- ISR(Incremental Static Regeneration)の導入
- `revalidate` を設定して、一定時間ごとに静的ページを更新
### (2) APIの扱い
- `fetch()` でWordPressのREST APIを呼び出す
- `graphql-request` などを使って GraphQL API からデータ取得
- `next-sitemap` を導入し、サイトマップを自動生成
### (3) 画像の最適化
- `next/image` を活用し、WordPressのメディア画像を最適化
- WP REST APIのメディアエンドポイントから画像を取得
### (4) デプロイ・ビルドフロー
- Vercel または Netlify(ホスティング)
- GitHub Actions などでビルドトリガーを設定
- WordPressで記事が更新された際に Vercel API でビルドをトリガーする仕組みを作る
---
## 4. 開発・運用フロー
### ローカル開発
- WordPress(ローカル or 既存のリモート)
- Next.js
### デプロイ環境
- WordPressは 既存のサーバー または Headless専用の軽量サーバー(Kinsta, WP Engine など)
- Next.jsは Vercel または Netlify
### ビルドの自動化
- WordPressの更新時にWebhookでNext.jsのビルドをトリガー
- Vercelなら `revalidate` を活用してISR
---
## まとめ
まずは以下の優先順位で決めていくとスムーズ。
1. なぜヘッドレスCMS+Next.jsなのか?(目的の整理)
2. どのページをどのように作るか?(コンテンツ設計)
3. WordPressのデータ取得方法を決める(REST API / GraphQL)
4. Next.jsのビルド戦略(SSG / ISR)を決める
5. デプロイ戦略(Vercel, WordPressの運用方法)を決める
6. 運用フロー(自動ビルド・画像最適化・キャッシュ管理)を設計
このあたりを整理したら、実装に進めるとまとまりやすくなる。
この要件に対して、必要なものを追加したり不要なものを削ったりしていきます。対話の中で行えるので非常に直感的。この時点で機能的な抜け漏れはかなり少なくなっているはずです!
(2) コードを段階的に生成し、フィードバックを重ねる
要件が固まっても、いきなり全部作らせるのではなく「ページ単位」「コンポーネント単位」で細かく依頼していきましょう!
良いプロンプトの例
この要件に従って、1つずつ実装を進めていきたい。
可能な限り1ページごとに毎回ブラウザで動く状態でテストを行いたい。
必要なコンポーネントがあれば後回しにせず、最低限のモックでも良いので実装してから進める。
トップページから順番に作る想定で進めます。
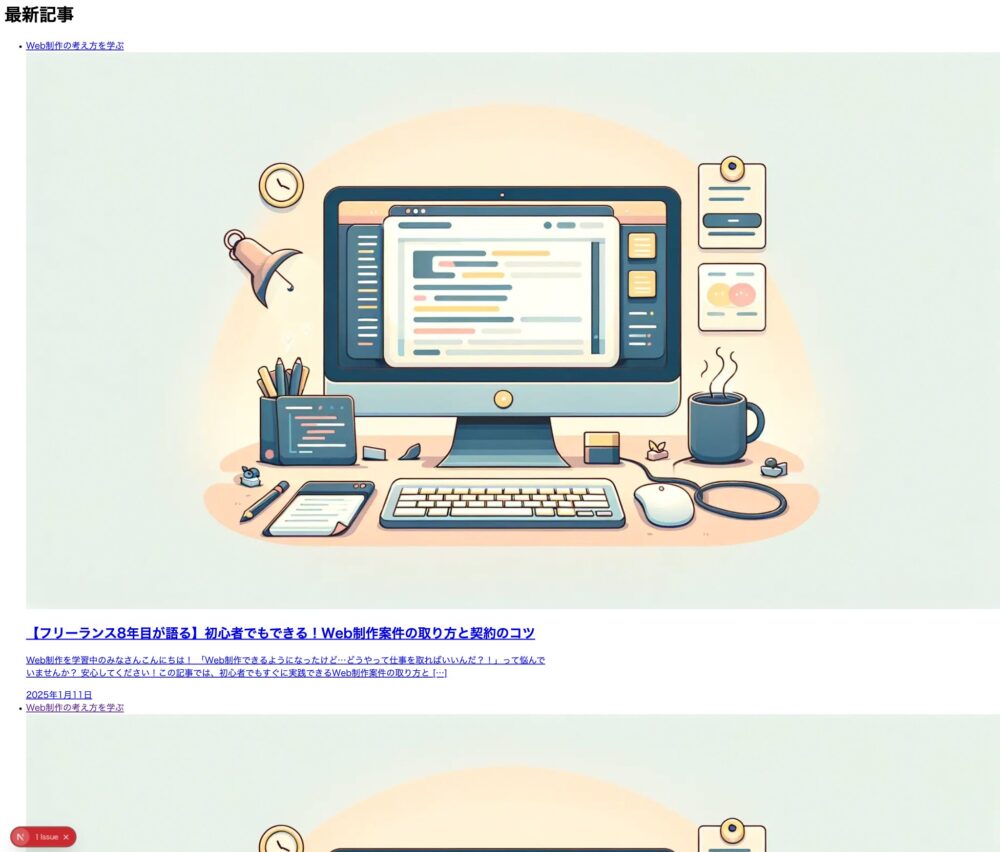
結果(スクリーンショット)

まだまだ作りかけって感じですが、最初の例に比べると随分良くなっていますよね!
⭕️ サムネイルがある
⭕️ 記事の抜粋がある
⭕️ カテゴリー名、投稿日などのメタ情報も表示されている
記事一覧としての機能、記事カードとしての機能は十分に満たされています。この時点で機能的に追加、削除したいものがあればそこも対話しながら進めてみてください!
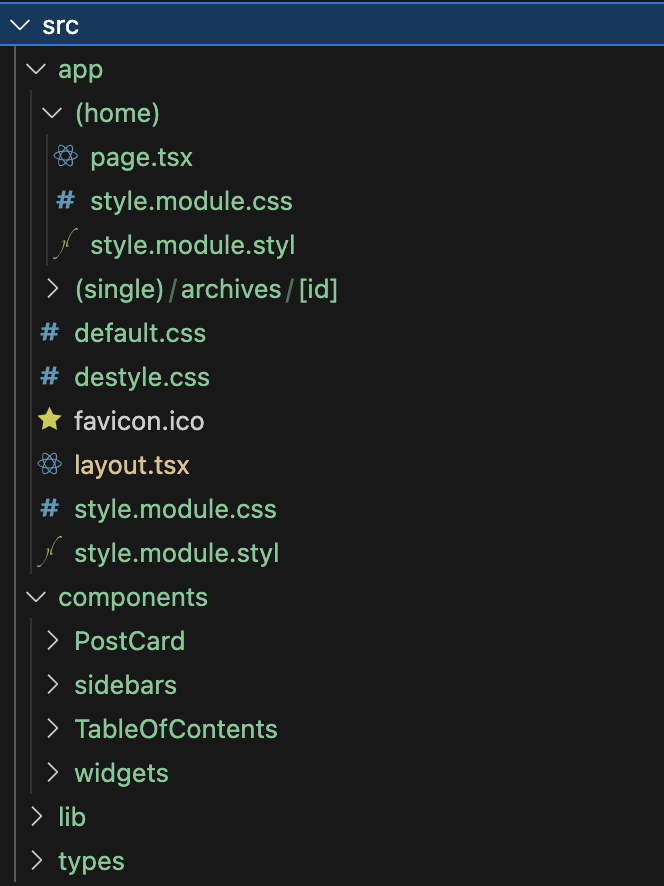
ちなみにコードを段階的に作っていく過程で、指示さえ出せばちゃんとディレクトリ構成も整理してもらえます。例えばsrc以下はこんな感じになります。

各コンポーネントやロジックもある程度細かく分離してくれて見通しの良い状態にしてくれます。
その後の運用も織り込んだ指示さえ出せばプロジェクトとしても精度の高いコードを作ってくれます!
(3) デザイン要件を整理し、トンマナを決める
機能が固まったら、デザイン面を整えていきます!どんな印象を与えたいか、ユーザーにどんな行動を取って欲しいかなど要求から進めていくのがいいと思います。
良いプロンプトの例
デザイン的な話に移ります。
* 初心者向け
* テック感
* 安心感
を与えられるトンマナやカラーパレットをください。
僕がデザインに必要な要素を出しきれていない可能性は全然あるので、いい観点があれば追加するのをおすすめします!
結果(AIの回答)
こちらも長いので閉じますが、もうはっきり言ってレベルが高いです。
もちろんあくまで平均的、最大公約数的なものではあると思います。しかし項目としては十分使えるレベルかなと思いますし、プロジェクト初期に使う分にはかなりピッタリだと感じました!
# 初心者向けで、テクノロジー感と安心感を与えるデザインのトンマナとカラーパレット
## カラーパレット
### メインカラー
- ブルー (#2563EB): テクノロジーを感じさせつつも親しみやすい色。信頼性と安定感を表現します。
### サブカラー
- ライトブルー (#E6F0FF): 背景やアクセントに使用。明るく開放的な印象を与えます。
- ダークブルー (#1A56DB): 重要な情報やボタンのホバー状態などに使用。深みと安定感を表現します。
### サポートカラー
- グリーン (#16A34A): 成功や前進を表現。初心者が達成感を得られるポイントに使用します。
- ソフトイエロー (#FFFBEB): 注意や重要なポイントを優しく伝えるために使用。警告でありながらも優しい印象を与えます。
### 中立色
- ホワイト (#FFFFFF): 背景や余白に使用。清潔感と視認性を高めます。
- ライトグレー (#F3F4F6): セクションの区切りやフォーム要素の背景に。
- ミディアムグレー (#9CA3AF): 補足テキストや境界線に使用。
- ダークグレー (#374151): 本文テキストに使用。純粋な黒より目に優しく読みやすい。
## タイポグラフィー
### フォント
- 見出し: San Francisco, Helvetica Neue, Segoe UI など、読みやすくモダンなサンセリフフォント
- 本文: Inter, Roboto, Noto Sans JP など、読みやすさを重視したサンセリフフォント
### サイズ階層
- 大見出し (H1): 28px - 32px
- 中見出し (H2): 24px - 26px
- 小見出し (H3): 20px - 22px
- 本文: 16px - 18px
- 補足テキスト: 14px
### 行間
- 見出し: 1.2 - 1.3
- 本文: 1.5 - 1.6(読みやすさを重視)
## UI要素のスタイル
### ボタン
- プライマリーボタン: 角が丸い長方形(border-radius: 8px)、青系の背景色、白いテキスト
- セカンダリーボタン: 青の境界線と青いテキスト、白い背景
### カード・コンテナ
- 軽いシャドウ(box-shadow: 0px 4px 12px rgba(0, 0, 0, 0.05))
- 丸い角(border-radius: 12px)
- 白い背景(#FFFFFF)
### アイコン
- シンプルで理解しやすいアウトラインスタイルのアイコン
- 小さすぎず、25px×25px程度のサイズを保つ
## ビジュアル要素
### イラスト・グラフィック
- フラットデザインまたはシンプルな等角投影法のイラスト
- 抽象的すぎない、具体的な概念を表現するビジュアル
- 柔らかい色調で親しみやすさを表現
### ナビゲーション
- 明確なラベル付け
- アイコンとテキストの組み合わせで視認性を高める
- 現在地がわかりやすいインジケーター
## 全体的なトンマナ
- 明るく開放的: 余白を十分に取り、コンテンツが息苦しく感じないレイアウト
- 整理された構造: 情報の階層が明確で、関連コンテンツのグルーピングがわかりやすい
- サポーティブ: ヘルプテキスト、ツールチップなどの補助要素を適切に配置
- 一貫性: 同じ機能には同じデザインパターンを使用
- フレンドリー: 堅苦しい専門用語を避け、親しみやすい表現を使用
このデザイン方針は、技術的な内容でありながらも初心者に寄り添い、安心して学べる環境を視覚的に表現することを目指しています。もちろんこれも好みに合わせて調整してみてください。
(4) ページ・コンポーネントごとにスタイリングを適用
デザインシステムを活用し、ページもしくはコンポーネントごとにスタイルを整えます。
良いプロンプトの例
カードコンポーネントのコードを渡します。これにデザインを適用してください。
<article className={Styles.PostCard}>
<Link href={`/archives/${post.id}`} className={Styles.Link}>
<div className={Styles.Category}>
{categories.length > 0 && (
<div className="">{categories[0].name}</div>
)}
</div>
<div className={Styles.Thumbnail}>
<Image
width={featuredImageWidth}
height={featuredImageHeight}
src={featuredImage}
alt={post.title.rendered}
className={Styles["Thumbnail-Image"]}
/>
</div>
<div className={Styles.Content}>
<h2 className={Styles.Title}>
<span dangerouslySetInnerHTML={{ __html: post.title.rendered }} />
</h2>
<div
className={Styles.Excerpt}
dangerouslySetInnerHTML={{ __html: post.excerpt.rendered }}
/>
</div>
<time dateTime={post.date} className={Styles.Date}>
{formattedDate}
</time>
</Link>
</article>個人的にCSSモジュール形式が好みなのでこの書き方ですが、好きなスタイルで書いてもらえます。TailwindやCSS in JSなど何でも構いません。
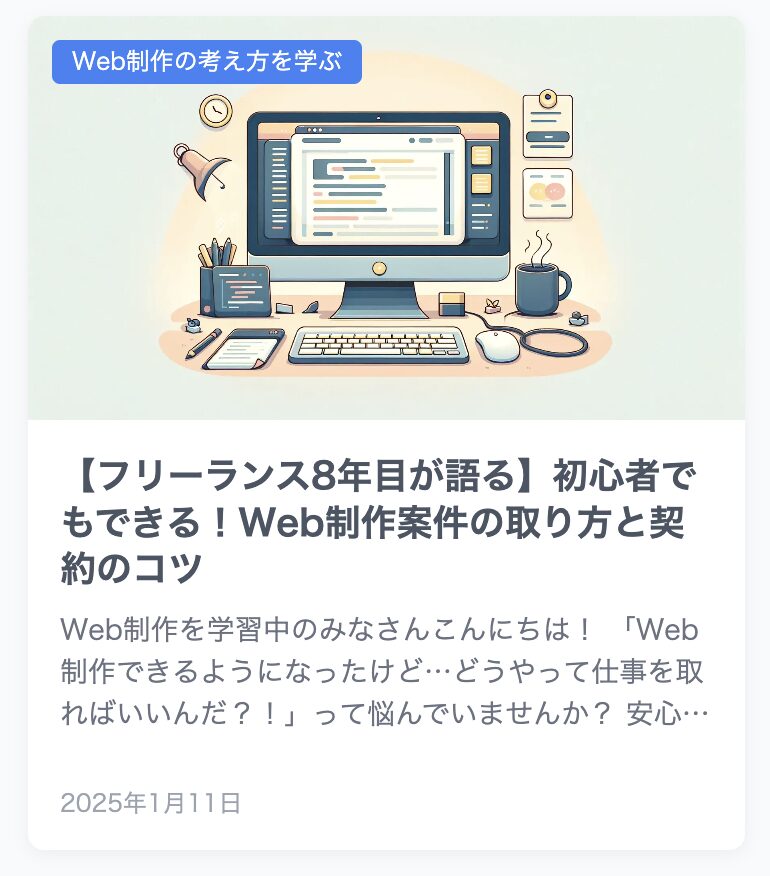
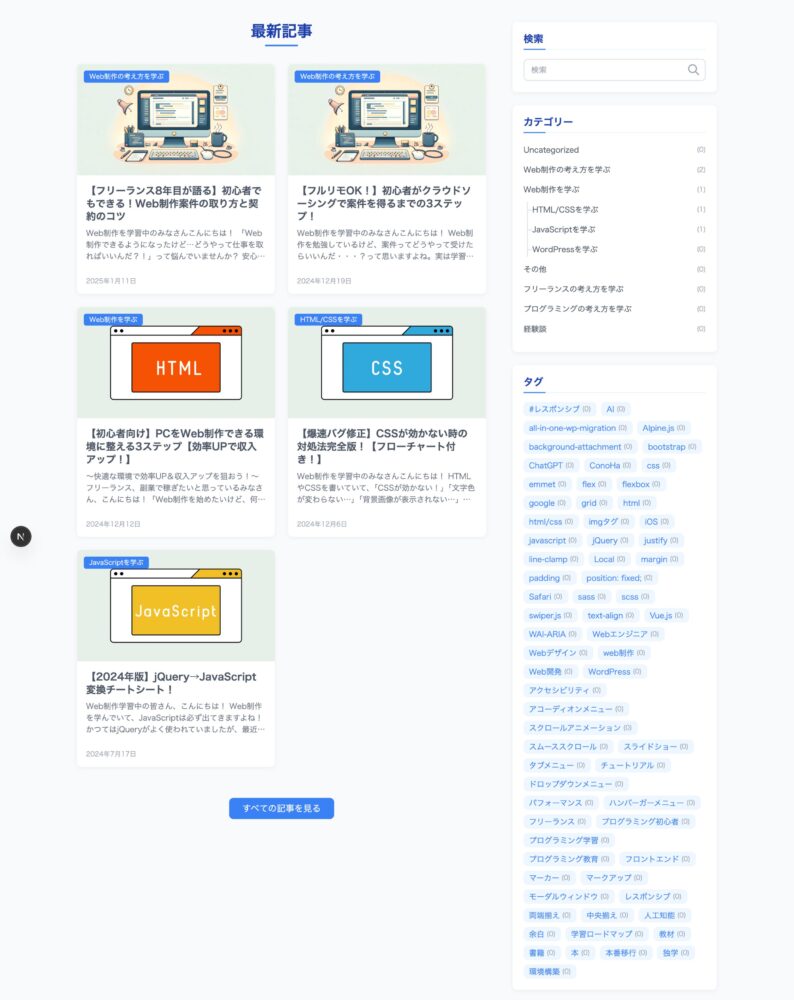
結果(スクリーンショット)

回答はCSSのコードですが、そのままコピペしてこれです。精度がエグいです。。。
ページ単位だとちょっと要素が多く精度が低い場合はこのようにコンポーネント単位にしてあげるのがおすすめ!
最終結果
この方法を使えば、「ほぼそのまま使えるWebサイト」 がAIから出力されます!
コンポーネントごとにデザインを適用していった結果が次の画像です。

もちろん機能も正しく動いているし、デザインやレイアウトもそのコンポーネントの役割に適した形をAIが提案してくれました(特にサイドバーの各ウィジェット)。
最初の要件を作るところは大変ですが、コードを作り始めてからはかなり短時間でサイトを作り上げることができました!
結果の比較
| 悪いプロンプト | 良いプロンプト | |
|---|---|---|
| デザイン | バラバラで統一感なし そもそもデザインらしいデザインがない | トンマナが統一され、洗練された見た目 |
| 機能 | 動かない要素が多い | 機能が整理され、スムーズに動作 |
| コードの質 | 冗長で修正が難しい | モジュール化され、保守しやすい |
実際にやってみた所感
今回この手順をやってみて思ったのは、「人間がやる時と同じだな」ということです。
正直この記事を読んで「こんなに手間かかるんだったらAIの利点活かせてなくない?」とか「簡単なプロンプトでサイトを作ってくれるのがいいところじゃないの?」と思った方もいると思います。
でもそれだとクオリティがいつまで経っても上がってこないんですよね。AIって結局は「答えのある問題」しか解けない。そしてその答えの幅、範囲が広いほど平均的で最大公約数的な答えに収束していく感覚があります。それっぽいだけというか。
最初の悪い例がまさにこれなわけですよね。指示が「Next.jsとWordPress REST APIを使って、SSGを組み込んだモダンなブログサイトを作成してください。」だけだといくらでもパターンがあるしどんなサイトにしたらいいか答えの範囲が広すぎる。エンジニアやデザイナーの方なら気持ちが分かると思うんですが、要は「いい感じにしてください」「よしなにお願いします」と言われた時のあの面倒臭さ。多分AIも一緒なんでしょう。笑
だからこそ人間とAIが協力して要件定義を行う必要があると思うんです。答えがある状態まで問題を切り分けて小さくしたり、あるいは答えの範囲を狭めるような要件を追加したり。
今回の題材だと、
- どのようなページ構成になるか、そして各ページにどのような要素を配置するかを考える
- 各要素の機能を満たすにはどんなロジックが必要かを考える
これは問題を切り分けている感覚で、
- そもそもどんな目的のサイトなのかを考える
- ユーザーにどんな印象を与えたいかを考える
これは答えの範囲を狭めているような感覚です。
あれ?普通に人間とサイト制作をするときのディレクション業務とほとんど同じですね?
というのが僕の感想でした。
まとめ
この手順を通じて、AIによるWebサイト制作のクオリティを爆上げできます。
✅ ポイントの再確認
- 機能要件を具体的に整理して提供する
- コードを細かい単位で生成し、フィードバックを行いながら精度を上げる
- デザイン要件を明確に伝え、デザインシステムを活用する
- スタイリングをページ・コンポーネントごとに適用し、微調整を加えていく
📢 この手順を試せば、AIがめちゃくちゃ賢くなる!
このアプローチを活用することで、AIを使ったWebサイト制作の精度を向上させ、実装作業の効率化を図ることができます。
🔗 この記事が役に立ったら、ぜひRTやシェアをお願いします!







コメント