こんにちは。google fontsってとても便利ですよね。リンクタグを数行コピペするだけでフォントを読み込めますから、普通にフォントファイルを用意して配置するより簡単です。
でも、実は場合によって読み込み速度が遅いことがあり、ユーザーの離脱原因になる可能性があります。
そこで今回は、そんなgoogle fonts読み込みを高速化する方法を紹介します。
google fontsの通常の使い方はこちらの記事をご覧ください。
実は普通に配置するのが高速
結局かい!という話なんですが、普通にフォントファイルダウンロードしてhtmlファイルと同じサーバー内に配置しましょう。それだけで結構結構差が出ます。


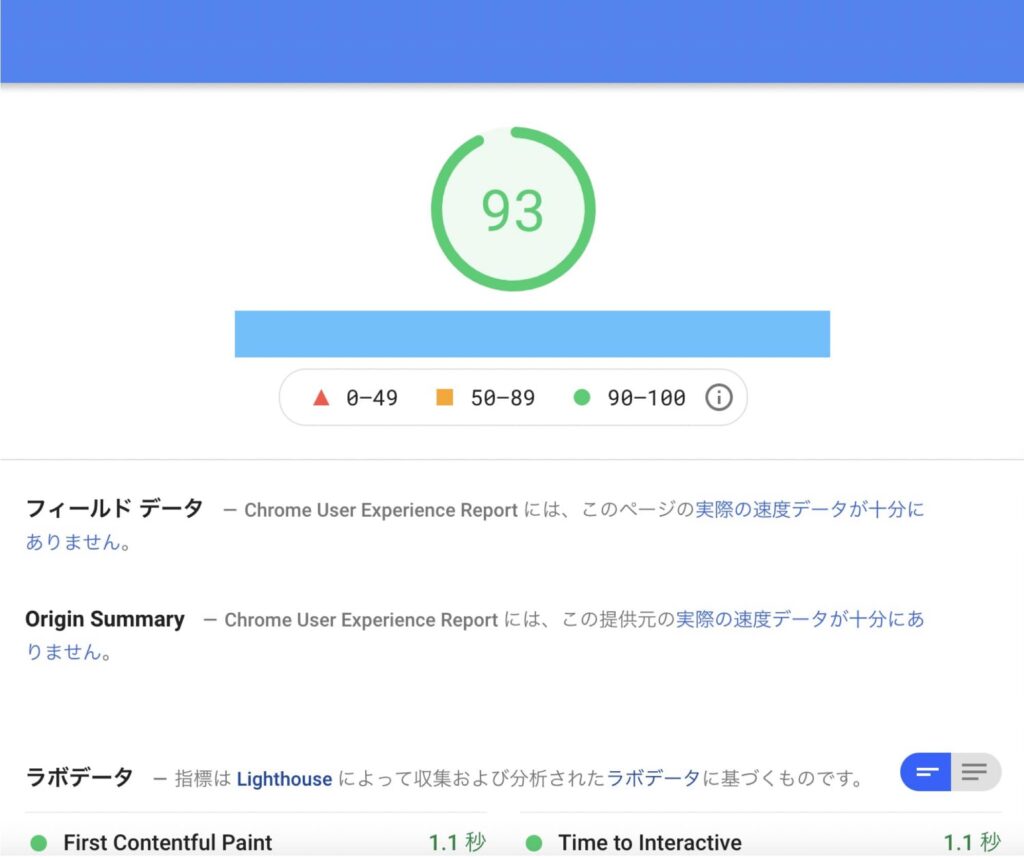
ページのパフォーマンスを計測してくれるPage Speed Insightsでは、フォントの読み込み方を変えるだけでこんなに違います。
高速化の手順
Step1. フォントファイルをダウンロードする
まずはgoogle fontsのサイトから、利用するフォントのページに行きます。(今回はNoto Sans JPを選択)
そして右上のボタンをクリックしてファイルをダウンロードします。

【重要】フォントファイルをwoff形式に変換する
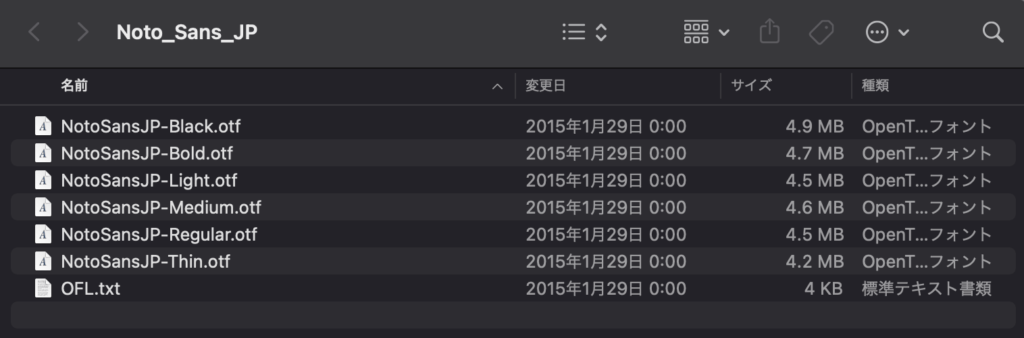
ダウンロードしたファイルを確認しましょう。zipファイルでダウンロードされますので、解凍して中身を見ます。

このようになっていて、otfファイルがフォントスタイルごとに入っています。
ここで注意なのが、ブラウザがSafariの場合はファイル形式によってフォントを読み込まないことがあるということです。
otfファイルは読み込まれないので、きちんと読み込まれる別の形式に変換する必要があるんですね。ファイルの変換にはこちらのサイトを使います。(他のサイト、方法でも問題ありません)
※2022/9/2 追記
safariのバージョン15.5で確認したところ、otfファイルでもフォントファイルの読み込みは問題なく行えるようでした。ただし環境によって変わる可能性があるので、必ず各種ブラウザで確認してください。
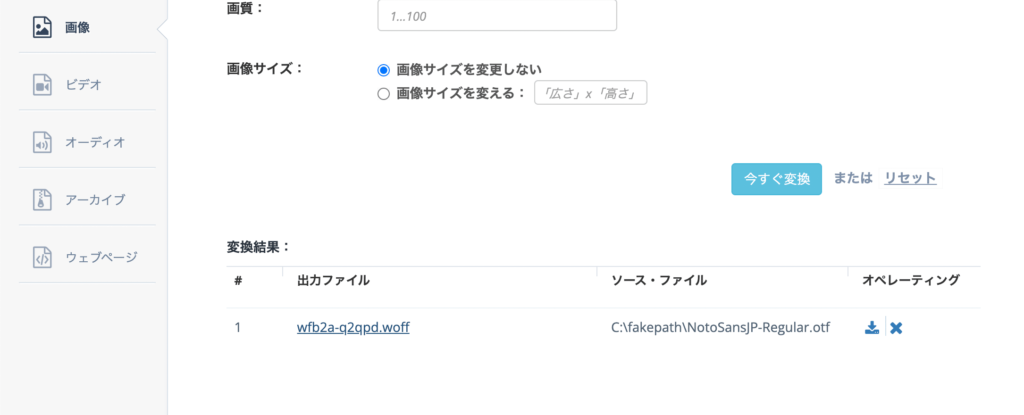
以下の画像の通りに行い変換します。

変換が完了するとページ下部に出力ファイル欄が出てきますので、ダウンロードします。

これで変換完了です。
Step3. フォントファイルを任意の場所に配置する
今回は、例えばこんな感じに配置します。(ダウンロードしたファイルはNotoSansJP-Regular.woffにリネームしています)

Step4. フォントファイルを読み込むコードを書く
それではフォントを読み込む側のhtmlに以下のコードを記述します。styleタグの部分です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- ここから -->
<style>
body {
font-family: "Noto Sans JP", "sans-serif";
}
@font-face {
src: url("./resources/fonts/NotoSansJP-Regular.woff") format("woff");
font-family: "Noto Sans JP";
font-style: normal;
font-display: swap;
}
</style>
<!-- ここまで -->
</head>
<body>
〜
</body>
</html>
@font-face部分で読み込むファイルの指定とフォント名などの設定を行っています。
font-displayプロパティはフォントファイルが読み込まれていない間に代替のフォントで表示する指定です。今回は、読み込みは十分早いですが一応指定しておくのがベターでしょう。
これでフォント読み込み高速化は完了です!
読み込みが遅くなる原因は、cssをその場でダウンロードしているから
普通にgoogle fontsを使う場合、linkタグで指定のcssを読み込んでいます。
<link href="https://fonts.googleapis.com/css2family=Noto+Sans+JP&display=swap" rel="stylesheet" />hrefで指定されているURLからcss経由でフォントデータをダウンロードしています。このダウンロードで時間がかかっていたんですね。
さらに、cssを読み込む行為はhtmlの描画を妨げます。つまり、css読み込みが完了するまで画面が表示されないのです。
よって、結果的にページの読み込みが遅くなってしまうのです。
限界まで高速化する方法もある
フォントファイルには1文字1文字データが入っています。50音だったら50文字分のデータです。そこからページで使うものだけをピックアップしてフォントファイルそのものを圧縮する、「サブセット化」という方法もあります。
ただ、管理などの問題やそれほど大きな効果が期待できないなど、個人的にはそこまでしなくても良いかなと思っています。
まとめ
ということで、今回はgoogle fontsの読み込みを高速化する方法を紹介しました。Page Speed Insightのスコアは、クライアントの方が気にされたり指定してきたりすることもあります。
サイト制作案件に関わる時はぜひ意識してみてください。








コメント