CSSにはいろんな単位がありますよね。pxと%に始まり、ある程度見かけるem、rem、vw、vh、ほとんど見かけないcm、mm、Q、in、pc、pt、ex、ch…と実は20以上の単位がCSSには存在します。といってもpxと%が使えれば概ね問題はありません。
しかし、時々pxと%以外の単位を知っているとコーディング時にお得な時があります。今回はその中のemについていつ使うべきなのか、emがどこで活躍するのか、おすすめの使い方を紹介しようと思います。
前提編:emは文字サイズに依存する値を指定するときに使う
emは親要素、もしくは要素自身のfont-sizeを基準にする単位です。font-sizeが16pxなら1emは16px、2emは32pxになります。要するにemはfont-sizeのpxの何倍か、ということですね。
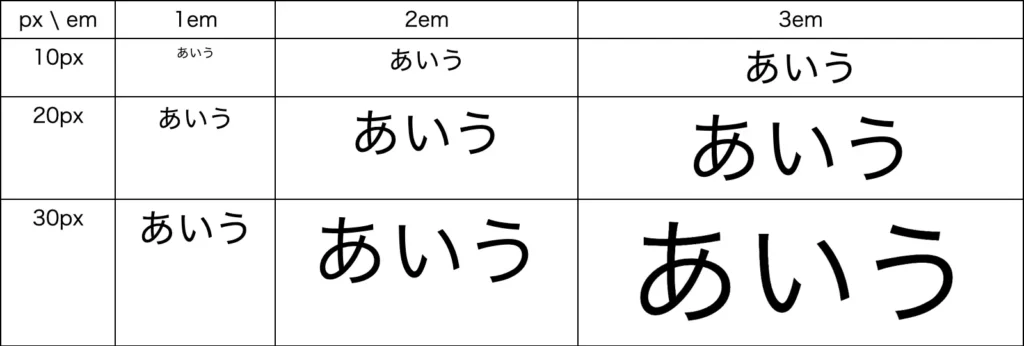
以下にpxとemの関係を表した表を出します。

左下の一番大きい文字は、30px × 3emで90pxです。
このように「font-sizeの◯倍」「◯文字分」という意味のサイズ指定が行えるということです。ちなみに小数指定もできます(ex. 0.5em、0.03em)。小数の場合は「font-sizeの◯割、◯%」が表現できます。
まだこれだけだといつ使うかピンとこないと思うので、具体例を挙げていきます。

例1、letter-spacing
個人的に一番emを使うのがletter-spacingの設定です。文字間の余白を決めるプロパティですが、「何pxか」というよりは「文字サイズの何%か」で決まることがほとんどだからです。
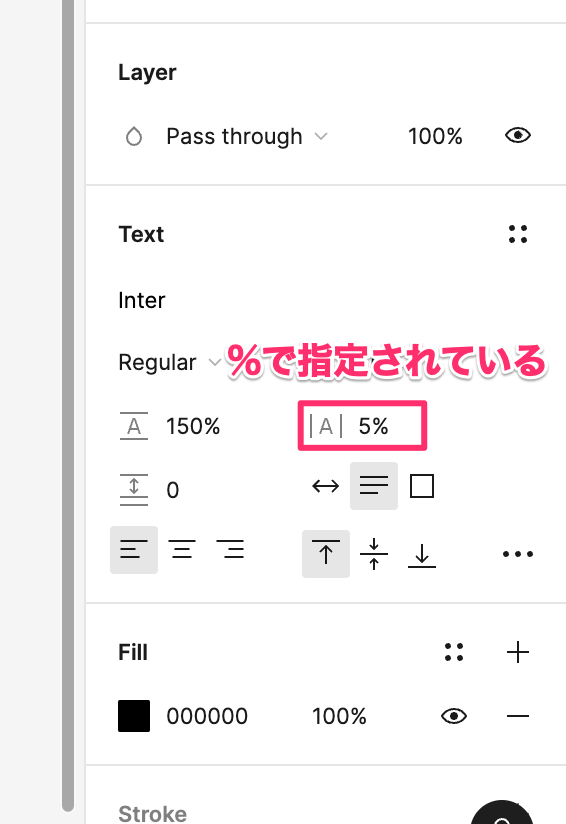
デザインツールでも、%で指定されていることが多いように思います。Figmaでは%指定がデフォルトのようで、よく目にします(下画像)。

1emがfont-sizeと同じになるので、デザインツールで文字間余白が5%だったら0.05emと指定します。
.Text {
font-size: 20px;
letter-spacing: 0.05em; /* 1px相当 */
}これで余白をデザイン通りに、かつデザインで指定されている数値をほぼそのまま使ってコーディングができます。またメディアクエリでPC版とSP版のフォントサイズが違っていても、割合で指定しているのでletter-spacingは変える必要がありません。
例2、ulタグ、liタグでの箇条書きする時の左側の余白
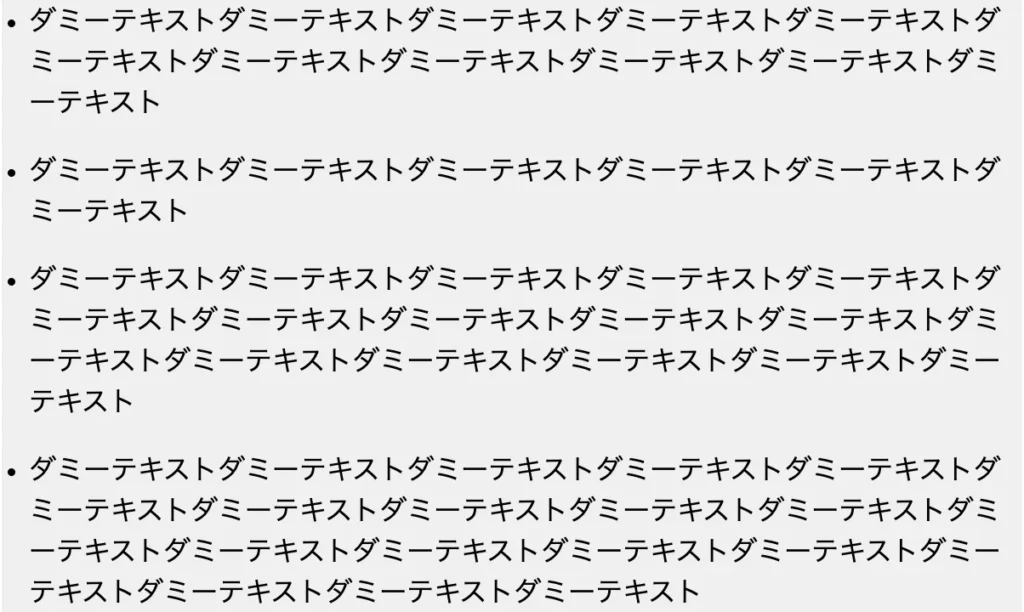
ul、liタグで次のような箇条書きを実装するとします。

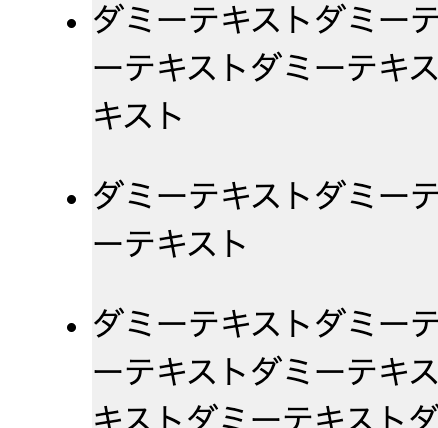
ul、liはデフォルト(list-style-position: outside; )で点の前で改行してくれますが、特にリセットCSSを使っている場合デフォルトでは位置が親要素をはみ出てしまいます。

そこでulにpadding-leftをつける必要があります。その時に1emにするとちょうどいい感じの位置になります。
「1文字分の余白」だからです。
ul {
padding-left: 1em;
}
これもフォントサイズが変わっても点の位置がいい感じに収まります。
もちろん実際にはデザインに合わせてpxで指定する方がいいことも多いですが、覚えておいて損はないと思います。
「font-sizeの◯倍」「font-sizeの◯割、◯%」「◯文字分」を表現したいときはemを使おう
というわけで、font-sizeに依存するサイズ指定を行いたいときはemを使うと良いという話でした。メインで使うことはないですが、知っておくとコーディングの品質がアップする裏技みたいなものですね。
このようにコーディングにおけるテクニックは細かいものが多く、覚えるべき量も多いです。そこで案件で要求されやすいテクニックをまとめた本を書いていますのでぜひご覧ください!明日使えるテクニックばかりです。








コメント