Twitterをイーロン・マスクが買収しXになってからもう随分経ちました。
プレミアムアカウントへ収益を分配する仕組みを導入してから、広告収益をを目的にインプレッション(閲覧回数)を稼ぐためだけのアカウントが増えました。いわゆるインプレゾンビというものです(参考:https://itokoba.com/archives/10640)。
アカウントブロックや報告が有効とされていますが、いくらアカウントが凍結されようがゾンビのように湧いてきます。はっきり言ってうざいですね。
そこでもっと根本的に、「インプレゾンビがよく用いるワードをミュートする」のが有効です。しかし手動でやるととんでもなく手間がかかるので、自動で行う方法を紹介します。
設定作業自体はPCからしか行えませんが、アカウントに対して設定を行っているので一度作業が完了してしまえばスマホでも効果があります。もちろんAndroidもiPhoneも適用されます。ブラウザ拡張機能との一番の違いはそこです。
ただしもう一つ気を付けて欲しいのは、標準のミュートワードはタイムラインのみ効果があり、検索・トレンド画面では効果がないということです。検索・トレンドでもミュートしたい場合はぜひ後述の拡張機能をご利用ください。
位置情報を使って「日本国外の投稿を一切非表示にする」という強力な方法は次の記事からご覧ください。
Xの設定から「ミュートするキーワード」を開く
自分のアカウントにログインした状態で、「設定とプライバシー」→「プライバシーと安全」→「ミュートとブロック」→「ミュートするキーワード」と選択してください。
以下のリンクで直接飛ぶこともできます。
以下の画面が出たらOKです。

開発者ツールの「コンソール」を開く
WebサイトやWebサービスを開発するエンジニア向けに利用される、各種ブラウザの「開発者ツール」というものがあります。デベロッパーツールとも呼ばれます。
それの「コンソール」という機能があるので開きましょう。
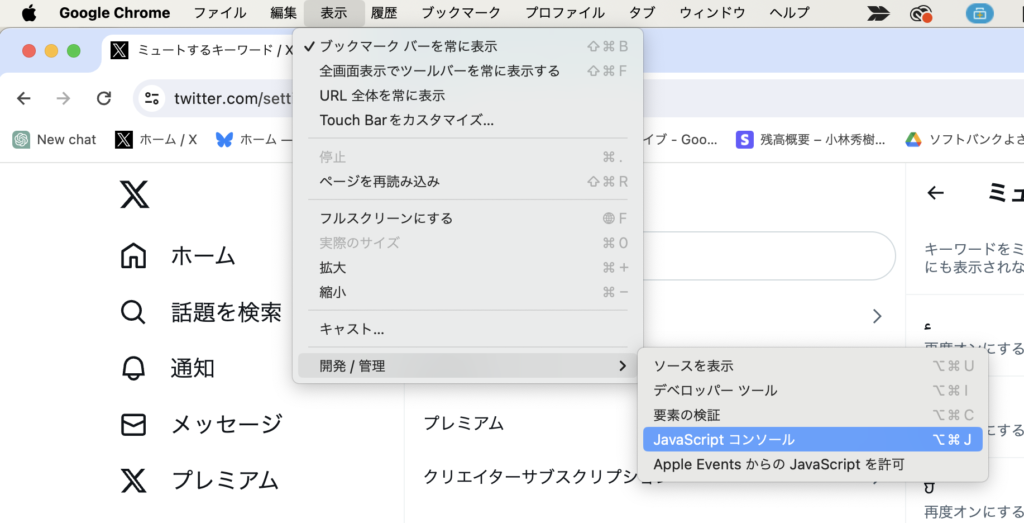
Chromeの場合
「表示」→「開発 / 管理」→「JavaScript コンソール」と選択してください。

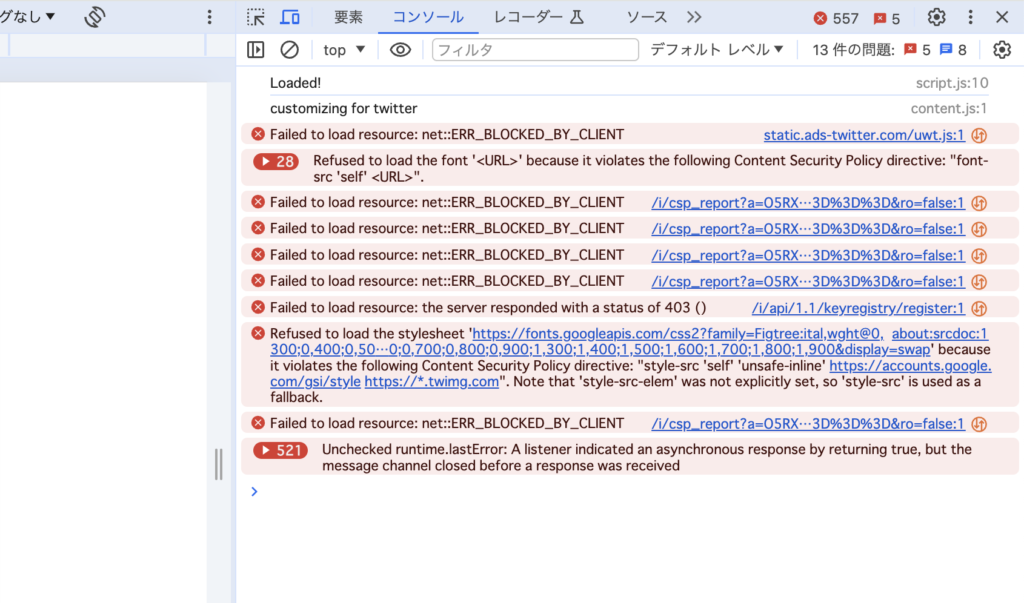
次のような画面が開いたらOKです。

他にも、右クリックから「検証」を押す方法や、「Command」 + 「Shift」 +「C」(Mac)、「Ctrl」+「Shift」+「I」(Windows)のショートカットキーで開発者ツールを開き、「コンソール」タブを開いても構いません。
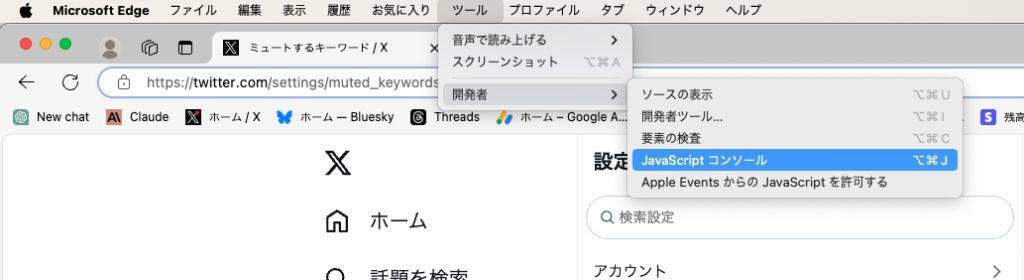
Microsoft Edgeの場合
「ツール」→「開発者」→「JavaScript コンソール」と選択してください。

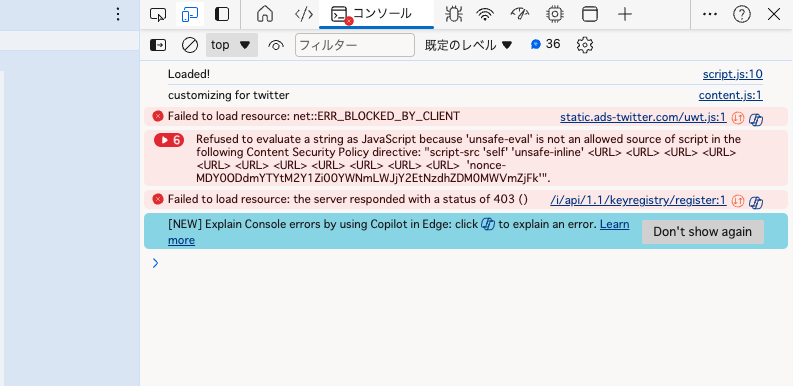
次のような画面が開いたらOKです。

他にも、右クリックから「開発者ツールで調査する」を押す方法や、「Command」 + 「Shift」 +「C」(Mac)、「Ctrl」+「Shift」+「I」(Windows)のショートカットキーで開発者ツールを開き、「コンソール」タブを開いても構いません。Edgeの場合はアイコンだけ表示されている場合があるので注意してください。
FireFoxの場合
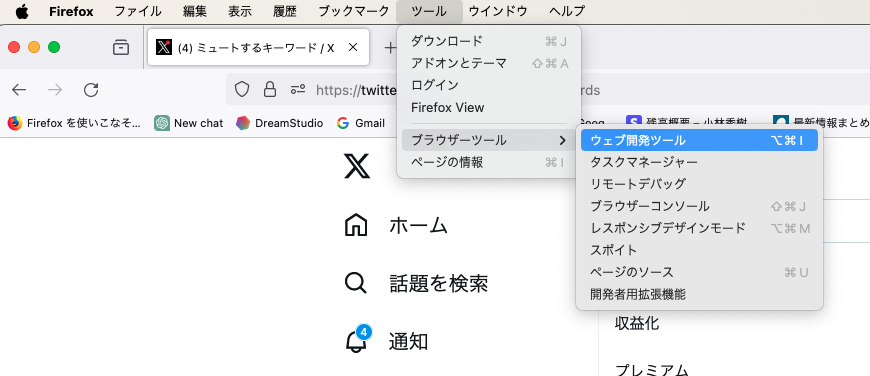
「ツール」→「ブラウザーツール」→「ウェブ開発ツール」と選択してください。
※ブラウザーコンソールだとうまくいかないので注意

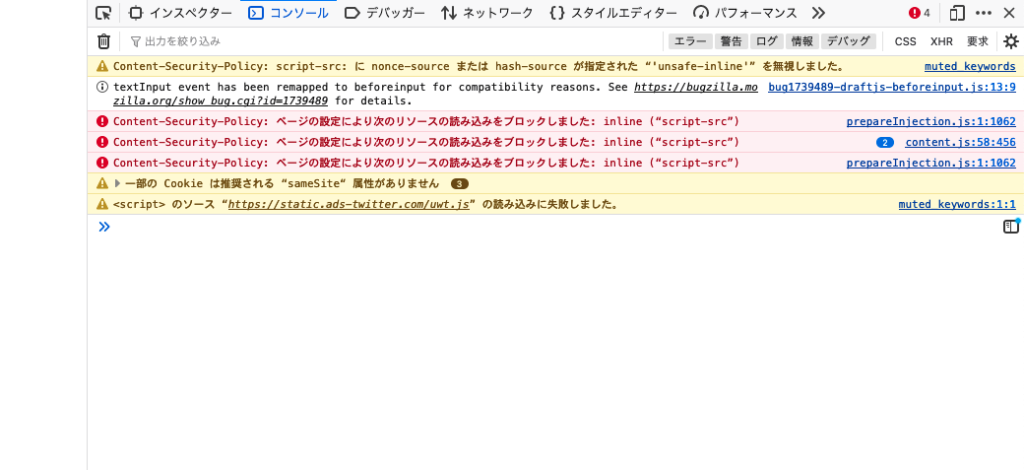
開発者ツールが開くので、「コンソール」タブを開いてください。次のような画面が開いたらOKです。

他にも、右クリックから「開発者ツールで調査する」を押す方法や、「Command」 + 「Shift」 +「C」(Mac)、「Ctrl」+「Shift」+「I」(Windows)のショートカットキーで開発者ツールを開き、「コンソール」タブを開いても構いません。
設定用のコードをコピーし、コンソールにペーストして実行する。
コンソールでは任意のJavaScriptコードを入力して実行することができます。自動でミュートワードを設定するプログラムを作ったので、次のコードをコンソールに貼り付けてエンターキーを押してください。
環境によってコンソールへのコピペを禁止している場合があります。その場合は「allow pasting」と入力してから行なってください。
ミュートワードはこちらの記事で紹介しているもののうち、おすすめ度が最高のものを利用しています。
おすすめ度 – 高のものを追加したかったり、他にもミュートしたいワードがある場合は53行目のかっこで括られている部分の後ろにカンマ区切りで追加してください。
// 例
const characters = [
// 省略
// 日本語の情報商材屋、スパムがよく使う単語
"ぷろふから", "プロフから", "ぷろふのリンク", "プロフのリンク", "ぷろふみて", "プロフみて", "プロフリンク", "プロフをみて", "プロフを見て", "プロフ見て", "お金配り", "paypay送ります", "paypay配り", "固ツイ", "パイ凸", "マン凸",
// 追加したいワード
"ワード1", "ワード2"
]
async function muteCharactersWithSkip(characters) {
async function randomDelay() {
const min = 1500
const max = 2500
const delay = Math.random() * (max - min) + min
return new Promise((resolve) => setTimeout(resolve, delay))
}
const simulateInput = (element, value) => {
const nativeInputValueSetter = Object.getOwnPropertyDescriptor(
window.HTMLInputElement.prototype,
"value"
).set
nativeInputValueSetter.call(element, value)
const inputEvent = new Event("input", { bubbles: true })
element.dispatchEvent(inputEvent)
}
for (const char of characters) {
const addButton = document.querySelector(
'a[aria-label="ミュートする単語またはフレーズを追加"]'
)
if (addButton) {
addButton.click()
await randomDelay()
}
const inputElement = document.querySelector('input[name="keyword"]')
simulateInput(inputElement, char)
document
.querySelector('[data-testid="settingsDetailSave"][role="button"]')
.click()
await randomDelay()
let alreadyMutedMessage = document.querySelector('[aria-live="assertive"]')
if (
alreadyMutedMessage &&
alreadyMutedMessage.textContent.includes("既にミュートしています")
) {
console.log(`${char}は既にミュートされています。スキップします。`)
simulateInput(inputElement, "")
continue
}
console.log(`${char}をミュートリストに追加しました。`)
}
console.log("全ての文字のミュート処理が完了しました。")
}
const characters = [
// 以下の言語間で一部文字被りがあり、ログにスキップの表示が出ますが問題ありません。
// アラビア文字
"ق", "غ", "ف", "ى", "ء", "ظ", "ط", "خ", "ض", "ص", "ن", "م", "ح", "ث", "ش", "ل", "ذ", "ر", "ت", "ز", "ي", "و", "ك", "ج", "د", "ب", "ا",
// サンスクリット文字
"क", "ख", "ग", "घ", "ङ", "च", "छ", "ज", "झ", "ञ", "य", "श", "ड", "ढ", "ण", "र", "ष", "ड़", "त", "थ", "द", "ध", "न", "ल", "स", "फ", "ब", "भ", "म", "व",
// デーヴァナーガリ文字
"अ", "आ", "इ", "ई", "उ", "ऊ", "ऋ", "ल", "लु", "ए", "ऐ", "ओ", "औ", "क", "ख", "ग", "घ", "ङ", "च", "छ", "ज", "झ", "ञ", "ट", "ठ", "ड", "ढ", "ण", "त", "थ", "द", "ध", "न", "प", "फ", "ब", "भ", "म", "य", "र", "ल", "व", "श", "ष", "स", "ह",
// (古)マラーティー語
"उ", "ध", "प", "म", "स", "𑘁", "𑘁", "𑘃", "𑘄", "𑘎", "𑘐", "𑘑", "𑘓", "𑘓𑘼", "𑘕𑘰", "𑘛", "𑘝", "𑘠", "𑘢", "𑘤", "𑘥", "𑘨", "𑘭", "𑘮",
// 日本語の情報商材屋、スパムがよく使う単語
"ぷろふから", "プロフから", "ぷろふのリンク", "プロフのリンク", "ぷろふみて", "プロフみて", "プロフリンク", "プロフをみて", "プロフを見て", "プロフ見て", "お金配り", "paypay送ります", "paypay配り", "固ツイ", "パイ凸", "マン凸", "チン凸",
]
muteCharactersWithSkip(characters)設定中の様子を動画にしたので参考にしてください。
コードには、
- アラビア語(アラビア文字)
- サンスクリット文字
- デーヴァナーガリ文字
- (古)マラーティー語
- 日本語の情報商材屋がよく使う単語
が含まれています。これらの文字、単語が含まれている投稿が今後非表示になります。
ちなみに、このコードはXの制限にかからないようにゆっくり実行されますので完了するまでしばらく放置してください。コンソール画面に「全ての文字のミュート処理が完了しました。」と表示されればOKです。
正しく設定されているか確認する
自分のアカウントにログインした状態で、もう一度「設定とプライバシー」→「プライバシーと安全」→「ミュートとブロック」→「ミュートするキーワード」と選択してください。もしくは次のリンクから飛んでください。ミュートするキーワード / X (twitter.com)
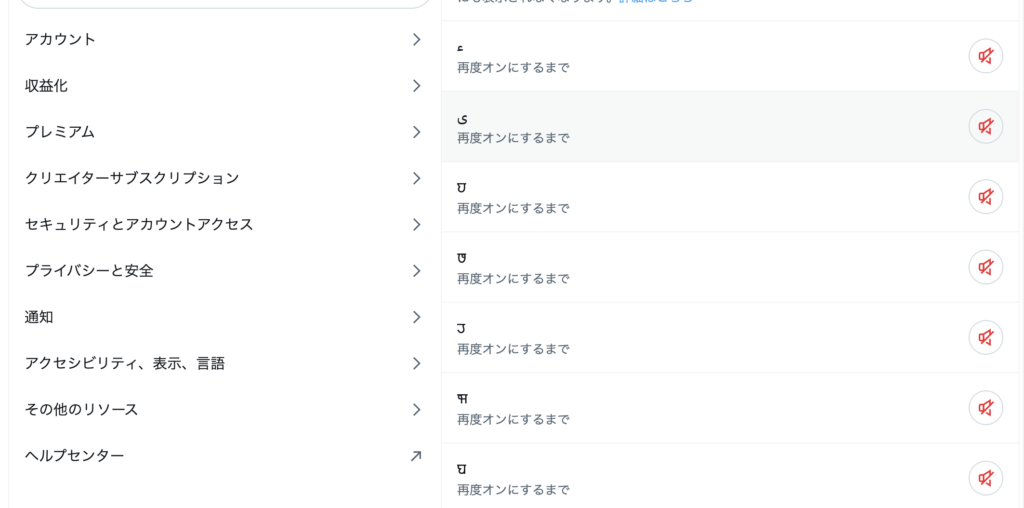
ミュートワード一覧で設定した文字が表示されていれば正しく設定ができています。

検索・トレンドでもミュートしたい場合は拡張機能を使おう
さて、設定方法の紹介は異常です。しかし冒頭でも説明した通り、Xに搭載されているミュートワード機能はタイムラインのみ効果があり検索・トレンドの画面では効果がありません。試してみればすぐわかると思います。
そこでぜひx-zombie-killerという拡張機能をご利用ください。
- 投稿文に日本語、英語、記号以外を含むものを非表示にする
- コピペ投稿を非表示にする(同じ内容かつ投稿者が違うものを非表示)
- アカウント名に日本語を含まないアカウントの投稿を非表示にする
- 検索結果から日本国外の投稿を除外する
という主要な機能に加え、本記事で紹介したワードを検索・トレンド画面でも非表示にするようになっています。
インストールするだけですぐに効果を発揮しますのでぜひご利用ください。インストール方法は次の記事よりご確認ください。
注意点
- このコードはXの設定画面の仕様に依存しており、X側の仕様が変わるとうまくいかなくなります。
- あくまで記事を書いた時点でのものになりますのでご了承ください。ご連絡いただければ、余裕がある際に対応するかもしれません。
- ミュートしたワードによって本来は見たかった投稿が非表示になる可能性があります。
- 製作者は、このコードによって派生したいかなる不利益などの一切の責任を負いません。
インプレゾンビ対策法まとめ
本記事で紹介した方法以外にもいくつか対策法があります。こちらの記事でまとめていますのでぜひご覧ください。
また、おすすめ機能自体の設定を行うことも対策となります。合わせてこちらの記事をご覧ください。








コメント
コメント失礼します。
2週間ほど前ですが、こちらの記事を参考にiPhoneのショートカットアプリを使ってミュートワードの自動登録ができました!
普段自宅ではPCを使わないため、わざわざミュート登録のために起動するのはなー…と思ってた折にこちらの記事を見つけ、ショートカットに応用できるかもと試してみたら成功した次第です。
おかげでこの一ヶ月、以前よりかなり快適にTLを見ることができています(それでも掻い潜ってくる輩は多少いますが…)。
個人的にとても助かりましたので、こちらでお礼を申し上げます。
また、事前相談なしにショートカットを作成してしまい大変申し訳ありませんが、こちらの記事を参考に作成したショートカットはあくまで個人使用に留めるようにいたします。
この度は有用な記事をありがとうございました。
お役に立てたようでよかったです!
>iPhoneのショートカットアプリ
ちなみにこれはどういったものですか?スマホから設定できる方法があるならぜひ記事で紹介したいので!
ご返信ありがとうございます。
ショートカットアプリですが、タスクの自動化などができるiPhoneにデフォルトで入っているアプリです。
以下ができることの一例です。
・毎日9時に指定アプリを開く。
・充電開始したら省電力モードをOFFにする。
・よく使うバーコード決済をまとめたメニューをウィジェット配置。
またIFTTTと連携するとカレンダーの予定から指定アラームの切り替えを自動で実行できたりもします。
このアプリの機能の1つにJavaScriptの実行があり、今回はそれを利用した形です。
ちょっとわかりづらいかもしれませんが↑のようなアプリで、とっつきづらくはありますが慣れるとかなり便利なアプリです!
なるほど、詳しく説明いただきありがとうございます!
実際に試してみて方法をまとめてみようと思います!
Safariを使っているのでブラウザの機能拡張が利用できず、コードを実行しようとしたところ動かなくなっていたので、33行目を修正したところ動作しました。
便利なコードありがとうございます!
(修正前)
.querySelector(‘div[data-testid=”settingsDetailSave”][role=”button”]’)
(修正後)
.querySelector(‘button[data-testid=”settingsDetailSave”][role=”button”]’)
コメントありがとうございます!
タグの種類を限定しないように変更しました!
お世話になります
普段はPCのWaterfox、たまーにスマホからSamsung Browserで閲覧しており、インプレゾンビに悩まされておりました
こちらのスクリプトでミュート追加できて非常に助かっております
ログを確認したところ、いくつかスキップされる文字があったので該当部分を抜き出しました
文字被りで正常な動作なのか、文字コードは違うのに同じ文字判定され登録されないようなバグなのか判断が出来ないので確認いただければと思います
フォントがなく(古)マラーティー語が表示できないので完璧か分かりませんが以下にアップしてあります
https://www.axfc.net/u/4080682/errorlog
コメントありがとうございます。
一部言語間での文字被りが存在しているため正常な動作と思われます。
それがわかりやすいように記事に追記しておきます、ありがとうございました!
失礼します、記事を拝見して実行してみたのですが
エラーが出てしまいました。
こちら原因等わかったりしますでしょうか。
お教えいただけると助かります。
VM2155:14 Uncaught (in promise) TypeError: Illegal invocation
at simulateInput (:14:28)
at muteCharactersWithSkip (:30:5)
at :71:1
こんばんは。
こちらはどのブラウザで行いましたか?
また、このエラーは実行してすぐに出ましたか?
返信ありがとうございます
pcで、chromeでもedgeでも
同様のエラーが表示されました
拡張機能はつけていません
X(Twitter)を見るのがスマホメインのため
この様な記事が神に見えます
エラーは直ぐに表示されました
キーワードのミュートページ(https://twitter.com/settings/muted_keywords)に遷移した上で実行していますか?