こんにちは。html上のテキスト、文字の行間を調整するcssプロパティ、line-heightってありますよね。でも余計な上下の余白に困ったことはありませんか?
今回は、line-heightの邪魔な上下の余白をこの世から消す方法を解説します。

消す方法
まずはhtmlから用意しましょう。
<div class="Sample">
<p class="Sample__Inner">
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>
</div>pタグに対して親要素が存在する形になります。
スタイルは以下のものを当てます。
親要素は適当に見やすくするために位置を調整しているだけです。
.Sample {
margin-left: auto;
margin-right: auto;
padding-top: 200px;
width: 800px;
}
.Sample__Inner {
width: 100%;
font-size: 16px;
line-height: 2;
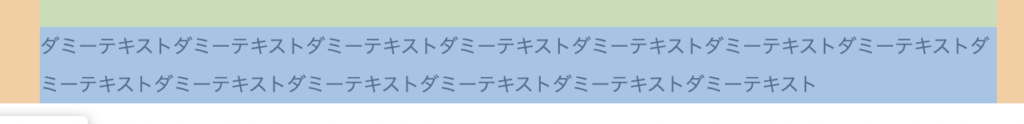
}今の状態はこんな感じ。テキストの青いエリアに上下に余白がありますね(緑はpadding, オレンジはmargin)
。

さて、ここからが本番です。結局負のmarginを使うのですが、ポイントは親要素にborder-top/border-bottomを指定することです。今回は見た目上は必要ないので透明のborderを付けています。
.Sample {
margin-left: auto;
margin-right: auto;
border-top: 1px solid rgba(0, 0, 0, 0); /*追加*/
border-bottom: 1px solid rgba(0, 0, 0, 0); /*追加*/
padding-top: 200px;
width: 800px;
}
.Sample__Inner {
margin-top: -7px; /*追加*/
margin-bottom: -7px; /*追加*/
width: 100%;
font-size: 16px;
line-height: 2;
}
負のmarginは、余白の高さからborderの1pxを引いた数にします。
余白の高さは、「行の高さ – font-size」の半分で、行の高さは「font-size * line-height」の値です(line-heightの値を単位なしで指定した場合)。
よって今回は( 16px * 2 – 16px ) / 2 – 1px = 7pxです。
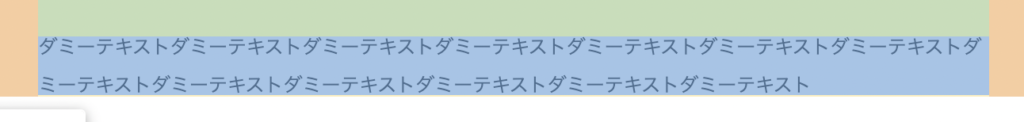
こうすると、上下の余白がなくなります。 (なぜこうなるかは調査中、というかよくわからなかったです。。。有識者の方求む)

青い部分の上下の余白がなくなっていますね。完璧です。

余白があると何が問題なのか
line-heightの余白があると、デザインの再現が難しくなります。
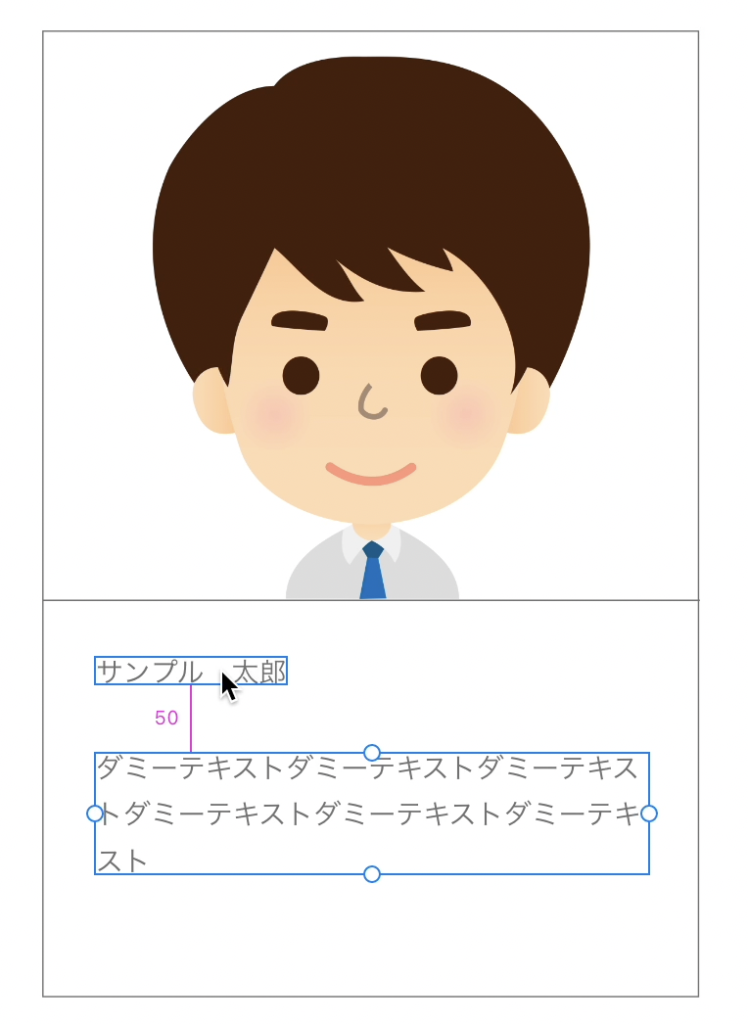
例えばこんなデザインがあったとします。

名前とテキスト部分の間隔は、デザインファイル上では50pxです。
デザインファイル上では大抵、テキストボックスの上下の余白はありません。
しかし、テキスト部分は行間が設定されていますからline-heightの指定が必要です。そうなると上下に余白が生まれ、margin-top: 50px; と指定するとデザインより余白が大きくなってしまいます。
こういう問題があるため、上下の余白を消す必要がありました。
ただ、上記の問題を解決するだけなら実は負のmarginだけで可能です。位置をずらしさえすれば良いので。
しかし、それでは不十分な場合があります。
負のmarginだけだと対応できない場合
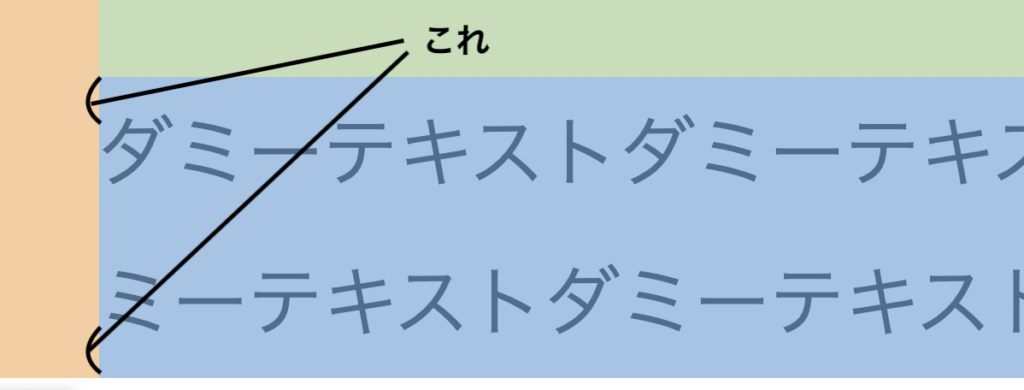
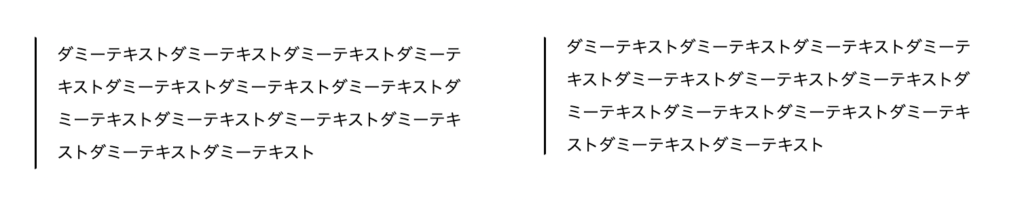
かなり細かいというかマニアックな話ですが、例えば文章の左側にborderがついているようなデザインが該当します。普通にやった場合と今回の方法でやった場合で比較します。

左の方は上下に余白があります。これを単に負のmarginを指定してもその要素が上下に動くだけなので不十分です。
他にも、
- 要素の内側でスタイルが完結することで他要素に影響を与えにくい
- 要素間のmarginはデザイン通りで良い
- Sassなどのmixinでまとめやすい
などのメリットがあります。
まとめ
今回は以上です。厄介な余白にお困りの方はぜひお試しあれ。
もし他の方法や改善点をご存知の方はぜひコメントでご教授ください。
他にもいろんなパーツの作り方を解説していますので、ご参考になれば幸いです。









コメント