こんにちは、今回は非常に細かいCSSの話です。これを知ったことで実際のコードに大きなインパクトがあるかというとそんなことは多分ないんですが、本当に無意味なので余計な記述はこれを機にやめましょうという話です。
なぜ完全に無意味なのか
margin: 0 auto;を使う理由といえば要素を中央揃えするためですよね。
しかし中央揃えはmargin: auto;と書くだけで十分です。
どうしてかというと、多くの場合でmargin-topとmargin-bottomはautoになると0扱いになるからです。
これはW3CによるCSS2.1の仕様書で定義されています。もちろん現在はCSS3が運用されていますが、この仕様を引き継いでいます(もし違っていたらご指摘ください)。
例えば「10.6.2 Inline replaced elements, block-level replaced elements in normal flow, ‘inline-block’ replaced elements in normal flow and floating replaced elements」の章で、次のように書かれています。
If ‘margin-top’, or ‘margin-bottom’ are ‘auto’, their used value is 0.
w3.org/TR/CSS21/visudet.html#inline-replaced-height
margin-top、margin-bottomがautoだった場合、0として扱われると直球で記述されています。
つまり、margin: auto;と書くだけで想定の挙動になります。margin: auto;はいわゆるショートハンドで、以下の指定と同等です。
margin-top: auto;
margin-bottom: auto;
margin-left: auto;
margin-right: auto;したがって、上下のmarginは0、左右のmarginがautoとなりmargin: 0 auto; と書いた時と完全に同じです。だったらmargin: auto;って書けばいいですよね。
実際に確認してみる
次のようなコードで確認してみましょう。
<div class="Box">
<div class="Child"></div>
</div>.Box {
margin: auto;
width: 600px;
height: 600px;
background-color: #ffc0cb;
}
.Child {
/* margin: auto;とmargin: 0 auto; のコメントアウトを入れ替えて確認してみてください。 */
margin: auto;
/* margin: 0 auto; */
width: 200px;
height: 200px;
background-color: #87ceeb;
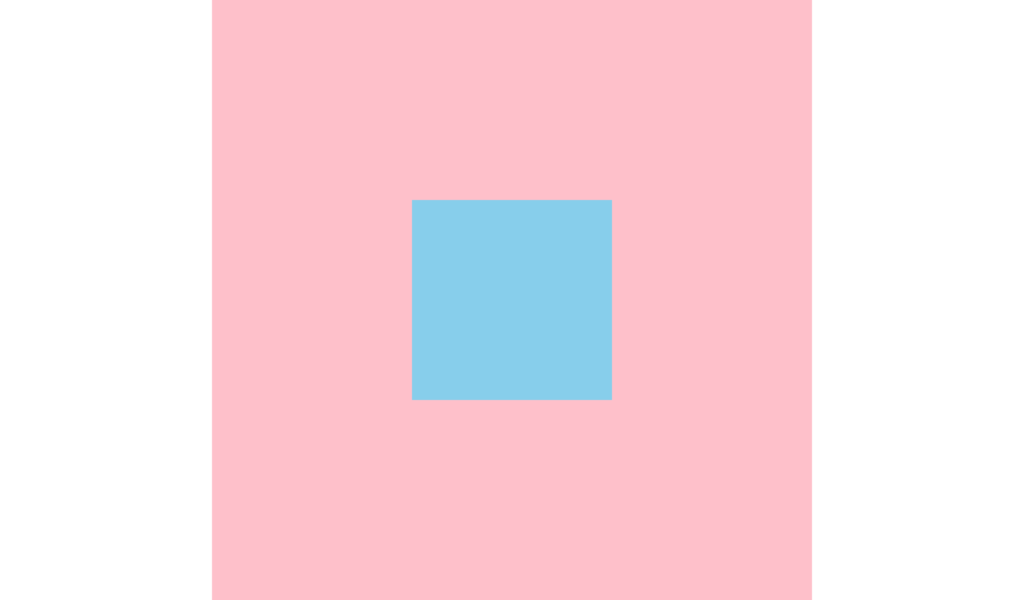
}margin: auto; でもmargin: 0 auto; でも.Childが水平方向に対して中央に配置されるはずです(下画像)。

確かに同じ挙動をするようです。
厳密には・・・
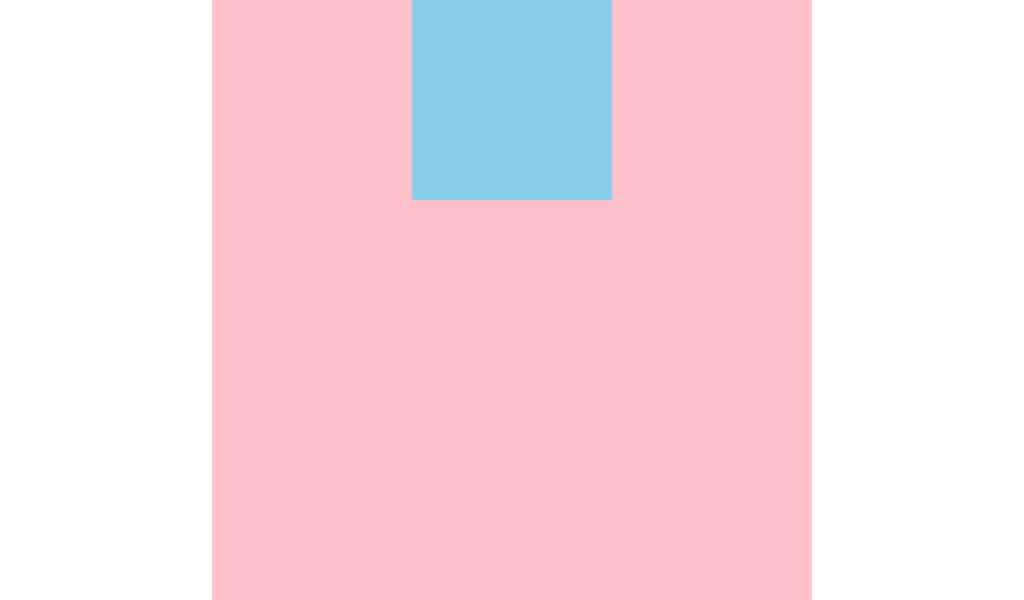
さて、ここまでmargin: 0 auto; は完全に無意味だと言っておいてなんですが、親要素がflexもしくはgridだった場合は話が変わります。margin-top、margin-bottomがautoの際、0扱いにはなりません。実際にコードで確認してみましょう。
.Box {
margin: auto;
width: 600px;
height: 600px;
background-color: #ffc0cb;
display: flex; /* displayはblockではなくflex */
}
.Child {
margin: auto;
width: 200px;
height: 200px;
background-color: #87ceeb;
}こうすると、上下方向にも中央揃えになります。

ただし、親がflex/gridならばシンプルにflex/gridに関連するプロパティを使った方が適切です。justify-contentやalign-items、仮に特定の子要素だけの並び方を変えたかったとしてもjustify-selfやalign-selfがあります。なので、やはりmargin: 0 auto;は忘れてしまっていいでしょう。
まとめ
ということでmargin: 0 auto;の話でした。巷では結構この書き方を紹介されるのでみなさんもそれが正しいと思い利用しているかと思いますが、厳密には違ったという事例ですね。他にも細かいところで間違っていて、それに気づいていないかもしれません。
そんな細かいテクニックについてまとめた本があるので、ぜひそちらを読んでレベルアップしましょう!









コメント