ホームページはできれば読み込みが速い方が良いですよね。特にLPのようにユーザーに直接商品を訴求するようなページではなるべく離脱率を下げる工夫がしたいところです。その一つとして読み込み速度はとても重要です。
一方でLPは使われる画像の数が多く、圧縮を駆使しても読み込みに一定の時間がかかってしまいます。
そこで、まずは最初に人の目に見えるファーストビューの速度を上げることを考えます。
その際に重要なポイントとして「background-imageに指定した画像はimgタグの画像の読み込みより順番が後になる」という仕様があるようです。ファーストビューにbackground-imageを使うケースはよくありますが、imgタグの画像が多いほどその読み込みが遅れてしまい表示に時間がかかるのです。
よってそれを解決しましょう。
デモ
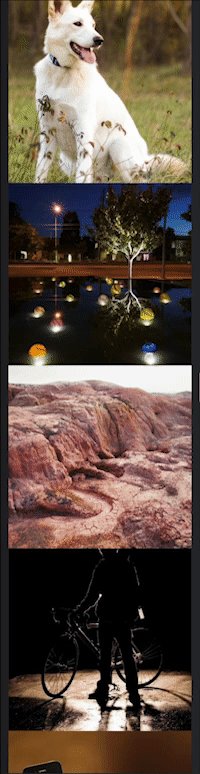
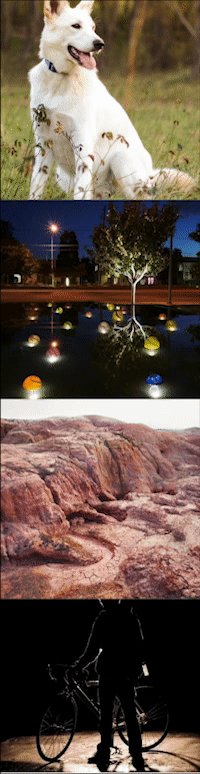
画像を10個並べています。それぞれ読み込みの順番が異なります。
デモ1:imgタグのみの場合
https://itokoba.com/demos/image-loading-test/img-tag/
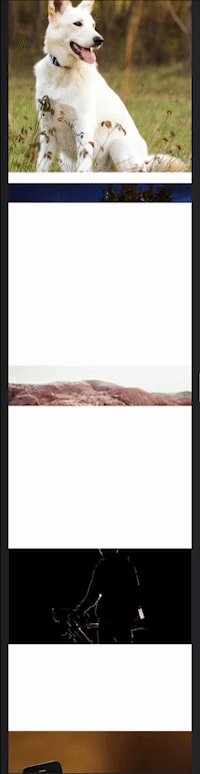
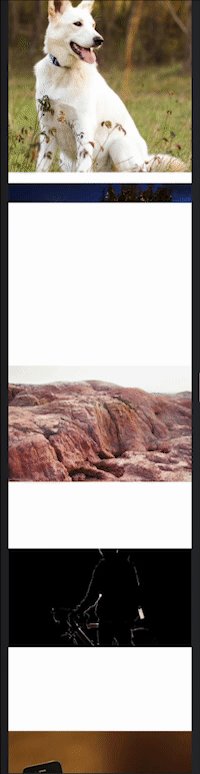
デモ2:1つ目の画像がbackground-imageの場合
https://itokoba.com/demos/image-loading-test/bg-image/
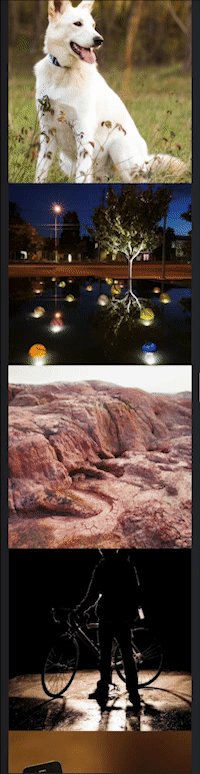
デモ3:1つ目の画像がbackground-imageかつpreloadを使った場合(これが望ましい)
https://itokoba.com/demos/image-loading-test/bg-image-preloaded/
結論
先に読み込みたいものをlinkタグを使って指定します。これで明示的に各リソースの読み込み順を制御できます。
<head>
<link rel="preload" href="./resources/images/1.jpg" as="image" />
</head>解説
概要でも言ったように、background-imageに指定した画像はimgタグの画像の読み込みより順番が後になります。
デモ1:imgタグのみの場合の挙動を見てみましょう(デモページでキャッシュを消して再読み込みをしても良いです)。

このように、それぞれの画像のダウンロード速度に差はあれど基本的に上から読み込みが始まります。
デベロッパーツールのネットワークタブを見ても、上から順に読み込まれています。
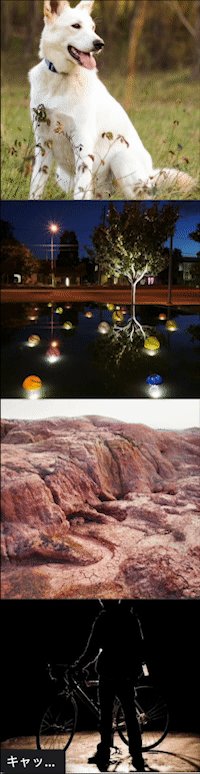
続いてデモ2:1つ目の画像がbackground-imageの場合を見てみます。

2番目以降の画像が読み込まれてから1番目の白い犬の画像が読み込まれています。
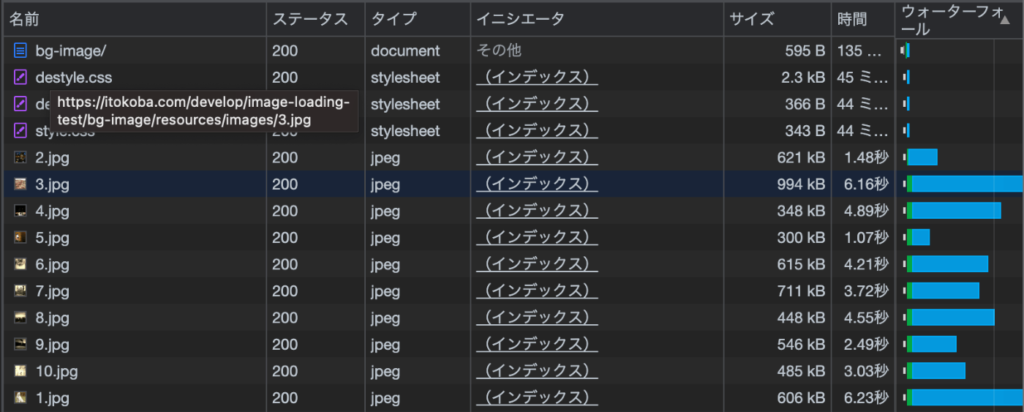
デベロッパーツールのネットワークタブを見ても、2〜10.jpgが読み込まれた後に1.jpgが読み込まれています。

これではファーストビューの表示が遅れてしまいますね。imgタグを使うように実装を変える手もありますが、手間がかかる上にマークアップの意味的にもあまり好ましくありません。
そこでlinkタグのpreloadを使います。これで画像を事前ロード(プリロード)させます。
https://developer.mozilla.org/ja/docs/Web/HTML/Link_types/preload
これで指定したリソースは、他のリソースより優先して読み込まれます。
書き方は、
- rel属性にpreloadを指定する
- href属性に対象のリソースのパスを指定する
- as属性にリソースの種類を指定する
です。
<head>
<link rel="preload" href="./resources/images/1.jpg" as="image" />
</head>こうすることで、background-imageを使っていてもimgタグより先に読み込むことが可能です。
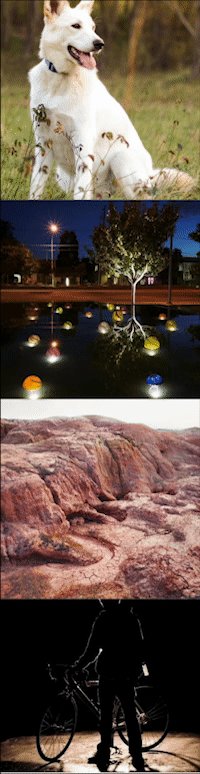
デモ3:1つ目の画像がbackground-imageかつpreloadを使った場合を見てもらうと、1番目の画像がちゃんと最初に読み込まれています。
ページに使われている画像が多いほど効果を発揮し、読み込まれている画像全ての読み込み速度の合計分ファーストビューの描画が速くなります。
このように、確実に先に読み込みたいリソースはpreloadを使うと良いです。外部のCSSやフォントファイルなどにも適用すると良いケースがありますね。
まとめ
というわけで、ページの読み込み速度を「人間の目にとって」10倍以上速くする方法でした。
こういった細かいテクニックをもっと知ってレベルアップしたい方はぜひこちらの本で勉強してみてください!







コメント