こんにちは。Webサイトに画像を埋め込み、表示させるには、
- HTMLのimgタグでマークアップする
- CSSのbackground-imageを使う
の2つが思い浮かぶと思います。
この2つ、結局のところどう使い分ければいいでしょう。それについて解説していきます。
結論
言葉で説明すると、以下のような使い分けになります。
- HTMLのimgタグ:文書の内容上、必要不可欠な画像で、その画像がないと文書の意味が通じなくなる場合に指定する。
- CSSのbackground-imageプロパティ:装飾目的に使用する画像で、その画像が仮になくても文書の意味を損なわない場合に指定する。
例えば次のような使い分けで、
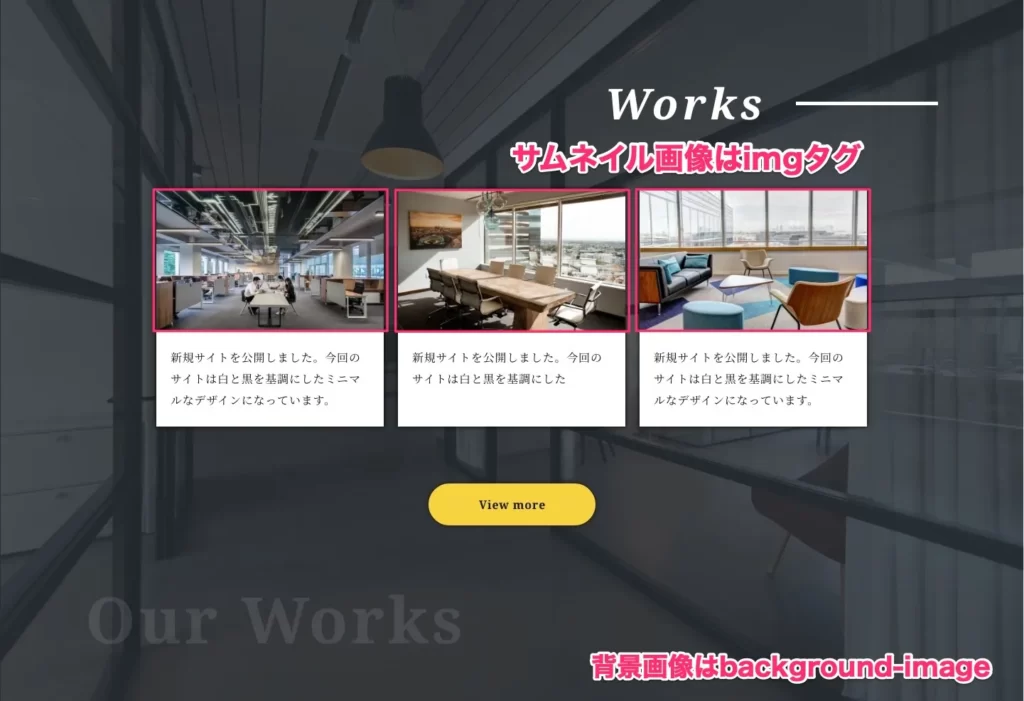
- サムネイル画像はimgタグ
- 背景画像はbackground-image
になります(下画像)。

次の章でそれぞれについて詳しく説明していきます。
解説
imgタグ:文書の内容上、必要不可欠な画像
imgタグは、HTML上に指定するものです。したがって文書の一部として必要と考えられる画像に使うのが適切と言えます。例えば記事コンテンツ内の参考画像や、人物紹介ページの顔写真などが該当するでしょう。
最近はimgタグには6つの属性を指定する必要があります。簡単に説明すると以下の通りです。
- src: 画像のURLを指定します。
- alt: 何らかの理由で画像が表示できない場合などに代わりのテキストを提供します。
- width と height: 画像サイズを定義します。いくつかの理由で指定した方が好ましいです。
- loading: 画像のロード方法を制御し、”lazy”を指定すると読み込み速度が改善されます。
- decoding: 画像のデコードをどのように処理するかを指定し、”async”を指定すると読み込み速度が改善されます。
コードの例はこちら。
<img
width="1600"
height="900"
loading="lazy"
decoding="async"
src="path/to/image"
alt="代替の文章"
/>「alt属性がある=テキストで代替する必要がある」ということは、やはり文書中に必要な画像を指定するべきだと言えますね。
imgタグの指定方法に関する詳しい解説はこちらの記事をご覧ください。
また、imgタグの定義についてはこちらです。https://html.spec.whatwg.org/multipage/embedded-content.html#the-img-element
background-image:装飾目的に使用する画像
表示させたい画像があくまで装飾、デザイン性のためのものであればこちらを使います。セクションの背景画像だったり、CSS単体では難しいグラデーション表現のために画像を利用する場合などが該当しますね。
装飾用の画像は文書の一部とはみなさず、imgタグは不適切と言えます。
/* 書き方の例 */
.Image {
background-image: url(./path/to/image.png);
}アイコン画像はどうすべきか:擬似要素など別の方法を使う
さて、imgタグとbackground-imageの使い分けを解説しました。では次のようなアイコン画像はどうでしょう。


ここまでの説明を考えるとimgタグではなさそうです。基本的にアイコンがなくても意味は通ります。しかし背景画像かというとそれも違う感じがしますよね。
こういった場合は::beforeや::after擬似要素を使ったり、list-style-imageプロパティを使いましょう。
See the Pen Untitled by 世界一初心者に優しいプログラミング💻小林 秀樹 (@hideki_climax) on CodePen.
こうすると、imgタグでもbackground-imageでもない方法で装飾的な画像を実装することができます。
まとめ
というわけで、画像を表示する各種方法の使い分けについてでした。改めて確認すると以下のとおりです。
- HTMLのimgタグ:文書の内容上、必要不可欠な画像で、その画像がないと文書の意味が通じなくなる場合に指定する。
- CSSのbackground-imageプロパティ:装飾目的に使用する画像で、その画像が仮になくても文書の意味を損なわない場合に指定する。
- 擬似要素など:装飾目的かつ背景画像でない場合
使い分けの基準は比較的明確ですが、現実にはどれに分類すべきか判断が難しい時があります。そういう場合は実装しやすいものを選んでも良いでしょう。厳密には違っていたとしても、大きく問題になるわけではありません。
しかし重要な使い分けですので少しづつ覚えていきましょう。
そして、よりimgタグを理解して使いこなすための本を発売中です!ぜひお買い求めください!









コメント