こんにちは。htmlの要素を中央揃えするためにmargin: autoを指定したけど効かない!ってことよくありますよね。
今回は、margin: auto; がそもそも何なのか、その正体を暴いていきます。
追記:応用編を書きました。postion: absoluteと併用した場合にどうなるかを詳しく解説しています。
margin: auto; はそもそも何?
margin: auto;はショートハンドと呼ばれる書き方で、top/bottom/left/rightを同時に指定します。つまり下のコードと同義です。
margin-top: auto;
margin-bottom: auto;
margin-left: auto;
margin-right: auto;4方向全てがautoになります。
marginの値がautoになるとどうなる?
marginの値がautoになると、余ったmarginを吸収します。どういうことか画像と合わせて説明します。
空白はmarginとして扱う
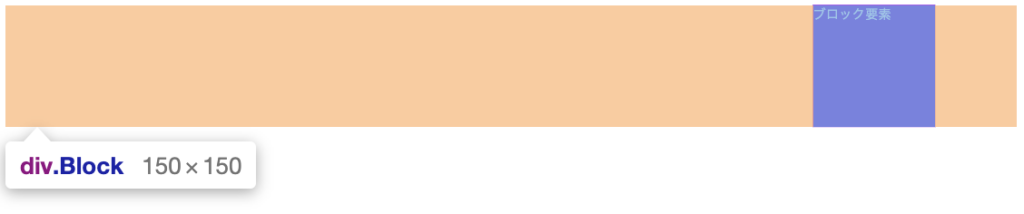
例えばこのように正方形の要素があるとします。

<div class="Block"></div>.Block {
width: 150px;
height: 150px;
background-color: blueviolet;
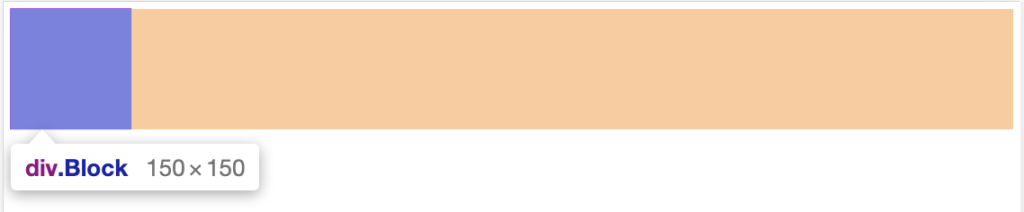
}この要素にmargin-left: auto;を追加すると以下のようになります。

なぜこうなるかというと、divのようなblock要素は右側の空白をmarginとして扱っているからです。

これが余ったmarginです。よってmargin-left: auto;とするとこのmarginが全て左側に移動します。


数値で指定されたmarginがある場合
autoが吸収するのは余ったmarginなので、数値指定された分はそのままです。下はmargin-right: 100px; を追加した例です。
.Block {
margin-left: auto;
margin-right: 100px; //これを追加
width: 150px;
height: 150px;
background-color: blueviolet;
}
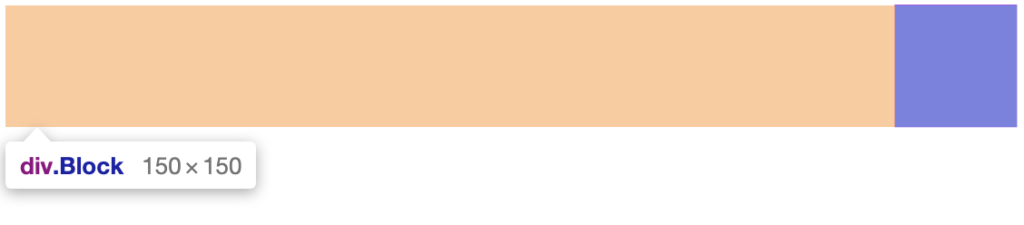
指定されていた分は右にそのまま残ります。
autoが複数あった場合
では、値がautoになっている部分が複数あったらどうなるでしょう?
その場合、余ったmarginはautoの部分に均等に振り分けられます。これがmargin: auto;で要素が中央に配置される理由です。
上の要素のmargin-rightをautoにしてみましょう。
.Block {
margin-left: auto;
margin-right: auto; //ここを変更
width: 150px;
height: 150px;
background-color: blueviolet;
}
このようにmarginが左右に均等に振り分けられました。結果的に要素が中央に配置されます。
margin: auto; は margin-left: auto; と margin-right: auto; を含んでいるので要素を中央揃えさせることができるというわけです。
margin: auto; がなぜ効かないのか
さて、block要素がmargin: auto;によって中央揃えされる理由はわかりました。でもmargin: auto;が効かない時もありますよね。なぜでしょうか?
答えは単純です。block要素でないとmarginが余ってないんです。
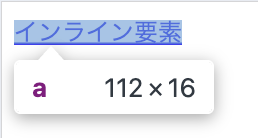
例えばaタグのようなinline要素。デベロッパーツールで見るとこうなっています。

右側にオレンジの領域がありません。余ったmarginがない以上、autoにしても吸収できません。これがmargin: auto;が効かない理由です。inline-blockも同様です。
margin: auto; で要素を中央揃えさせたければdisplay: block; にしましょう。
まとめ
ということで、margin: auto; が一体何者かを説明しました。
- margin:auto; は余ったものを吸収する。
- 数値で指定された分はそのままになる。
- 複数autoがあると、それらが均等に分ける。
でした。これであなたも2度とmargin: auto; で困ることはないでしょう!
marginとpaddingの使い分けについてはこちらをご覧ください。










コメント
とても詳しい優しい解説ありがとうございます。🙌
[…] margin-autoまわり、念のため。 […]
とてもわかりやすい説明でした。
ありがとうございます。
お褒めの言葉嬉しいです!
h1はブロック要素ではないでしょうか?
コメントありがとうございます。内容を修正しました。