Web制作の領域で転職や案件獲得をしたい時、自分のスキルや作品を見せる方法が必要ですよね。それにはポートフォリオが必要です。自分が何ができるのか、どんな仕事をしたいのかを簡単に伝えることができます。
でも、いいポートフォリオってどうやって作るんだろう?
この記事では、僕がWeb制作を教えて転職や仕事をゲットした人たちの方法をもとにポートフォリオの作り方を紹介します。自分の能力をしっかりとアピールできる、「本当に採用される」ポートフォリオを一緒に作っていきましょう。本記事では未経験からのWebデザイナー、コーダー、フロントエンドエンジニア志望の方向けに解説していきます。
極論、Notionで良い
内容はこの後触れていきますが、まず前提としてポートフォリオサイトを作ることにそこまで気負わないで欲しいです。
僕の周りでよく聞く話なのですが、ポートフォリオサイトの信頼性が下がっているようです。つまりポートフォリオサイトを作り込むことの優位性が薄れているということです。
というのも、近年のスクールや情報商材のブームによりポートフォリオの作り方や、ポートフォリオ制作のサポートなるものが蔓延っています。よって誰でもある程度のポートフォリオサイトを出してくるようになってしまったため、もはや判断基準としてはあまり役に立たないと考えている担当者が増えているのです。
ポートフォリオサイトの出来より、実績や人柄重視ということですね。したがって、Notionなどのツールで必要な情報を見やすくまとめておけば十分な可能性があります。むしろポートフォリオ制作に時間やコストをかけすぎていつまでも面接にいけない方が機会損失かもしれません。
もちろんデザインもコーディングも自分である程度できるなら自作しても構いませんが、その場合も観点としては「必要な情報を見やすく」を重視するのが良いのではないかと思います。
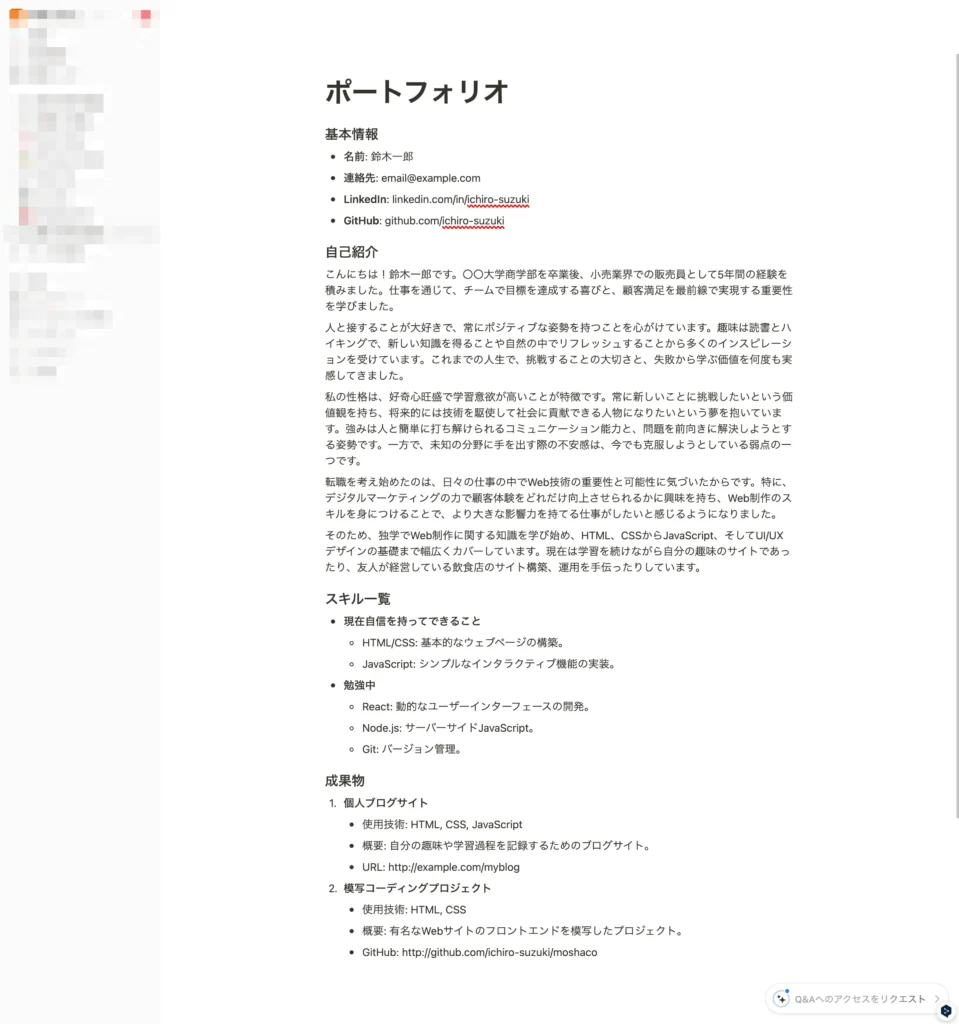
イメージはこんな感じです。URLはこちら:https://tan-band-c66.notion.site/16007b0b44c680988a1ccfd712b479df

必要なのは自己紹介、スキル一覧、成果物
では何が必要な情報なのか、です。ポートフォリオが求められる場面は概ね転職になると思うので、Web制作会社に転職するという状況を中心に考えます。
制作会社としては、「求める条件にすでに合致している人」もしくは「求める条件に、近い将来合致してくれるだろうと期待できる人」が応募してくれたらありがたいわけです。特に応募者が未経験となれば実績らしい実績がないですから、後者の見られ方をします。
つまり、
- 短期的将来性:HTML/CSS/JavaScriptが出来る、もしくは出来るようになりそう
- 中長期的将来性:新しい技術やクオリティアップのための関連知識に興味を持っている、もしくは持ってくれそう
- 人柄:適切にコミュニケーションを取りながら仕事が出来る、もしくは出来るようになりそう
ということが伝わるものを持っていけばいいわけです。
それらを伝えるために、以下の3つを準備しましょう。
- 自己紹介:自分が何に興味があるのか、どういう人生を歩んできたのか、どういう性格かなど、「どういう人間であるか」を伝える
- スキル一覧:シンプルに自分ができることをまとめ、現時点での
- 成果物:自分が何ができるかを客観的に証明するものを用意し、能力あるいは将来性を伝える
では、それぞれの解説に入ります。
自己紹介:自分のパーソナルな部分を伝える
さて、自分を誰かに知ってもらうにはまず自己紹介ですね。転職の場合は別で履歴書を用意していると思いますが、そうでない場合も基本的な情報は軽く載せた方が良いでしょう。
- 学歴
- 職歴
- 転職あるいは本業と別に活動するに至ったきっかけ、経緯
などは触れておいてください。Web制作とは一見関係ないような学歴や職歴であったとしてもある程度は書いた方がいいです。
次に、「自分らしさ」を伝える内容を入れます。項目として以下のものを考えるのが良いです。
- 興味・関心があること: どのような活動や趣味に興味を持っているか、自分の好きなことを共有します。
- 人生経験: 今までに経験した重要な出来事やターニングポイント、それらがどのように自分の価値観や考え方に影響を与えたか書き、自分のバックグラウンドを伝えます。
- 性格の特徴: 自分がどういう性格か、または他人からどのように見られることが多いかを説明することで、よりパーソナルな面を伝えます。例えば、チームワークを重んじる、新しいことに挑戦するのが好き、人を助けることに喜びを感じる、など。
- 価値観: 自分が大切にしている価値観や信念を共有することで、自分の行動や意思決定の軸を伝えます。
- 将来の目標・夢: 将来達成したいことや目指している夢を語ることで、自分の意欲や方向性を示します。
- 強み・弱み: 自分の強みをアピールし、それをどのように活かしているか、また、自分の弱みをどのように克服しようとしているかを話すことで、自己認識の高さを示すことができます。
- 他人との関わり: 家族や友人、同僚などとの関係性やエピソードを通じて、社交性や協調性などの社会的スキルを示します。
少し数が多いですから全てを無理に入れる必要はありませんが、それぞれに対して伝えたい内容が思いついたらぜひ盛り込みましょう。特に興味・関心があること、性格の特徴、価値観の3つは必ず入れて欲しい観点です。こういった内容から人柄、将来性をアピールします。
以下に例文を示しますので、読んでみてください。なるべく多くの観点を盛り込んだのでやや長めの文章になっています。
例文(クリック、もしくはタップで開きます)
こんにちは!鈴木一郎です。〇〇大学商学部を卒業後、小売業界での販売員として5年間の経験を積みました。仕事を通じて、チームで目標を達成する喜びと、顧客満足を最前線で実現する重要性を学びました。
人と接することが大好きで、常にポジティブな姿勢を持つことを心がけています。趣味は読書とハイキングで、新しい知識を得ることや自然の中でリフレッシュすることから多くのインスピレーションを受けています。これまでの人生で、挑戦することの大切さと、失敗から学ぶ価値を何度も実感してきました。
私の性格は、好奇心旺盛で学習意欲が高いことが特徴です。常に新しいことに挑戦したいという価値観を持ち、将来的には技術を駆使して社会に貢献できる人物になりたいという夢を抱いています。強みは人と簡単に打ち解けられるコミュニケーション能力と、問題を前向きに解決しようとする姿勢です。一方で、未知の分野に手を出す際の不安感は、今でも克服しようとしている弱点の一つです。
転職を考え始めたのは、日々の仕事の中でWeb技術の重要性と可能性に気づいたからです。特に、デジタルマーケティングの力で顧客体験をどれだけ向上させられるかに興味を持ち、Web制作のスキルを身につけることで、より大きな影響力を持てる仕事がしたいと感じるようになりました。
そのため、独学でWeb制作に関する知識を学び始め、HTML、CSSからJavaScript、そしてUI/UXデザインの基礎まで幅広くカバーしています。現在は学習を続けながら自分の趣味のサイトであったり、友人が経営している飲食店のサイト構築、運用を手伝ったりしています。
自己紹介の書き方については他にも多く記事がありますから、複数のものを参考にしてみてください。「転職 自己紹介 書き方」などで検索するのがおすすめです。
また、転職エージェントなどのプロにフィードバックをもらうのも良いでしょう。近年はIT、エンジニア向けの転職サービスもずいぶん増えました。実際にエージェント経由で転職するかはさておき、まずは相談がてら文章の添削をしてもらってみてはどうでしょうか。
スキル一覧:自信を持ってできることと、そうでないことを分けて書く
自己紹介の次は、自分が持っているスキルを列挙することです。ここで最も重要なのは、「何でもかんでも出来ると言わない」ことです。
例えば未経験者が「ReactとVueの両方できます!」と言ったところで制作会社からすれば「そんなわけないでしょ」と一蹴されてしまいます。むしろ自分の能力を正しく測れていない人だと思われてしまいます。
一方でせっかく勉強している技術があるのに言わないのはもったいないわけです。というわけで「ある程度自信を持ってできるもの」と「まだ勉強中だな」というものを分けて書きましょう。何を持って分類するかは難しいところですが、少なくとも成果物として載せられるものがない限りは勉強中にしておきましょう。
さて、Web制作における技術的なスキルとして要求されやすいのは以下のとおりです。
- HTML/CSS
- JavaScript
- WordPress
- PHP
- git(github)
まず何よりもHTML/CSS/JavaScriptができて欲しいです。これができないと本当に話にならないので、最優先で学習・成果物の制作に取り組みましょう。
WordPressやPHP、Gitあたりは習得するのに時間がかかるものですから、勉強中としておいても問題ないと思います。
また、上記以外にも関連する技術や少し遠くてもWebに関連しそうなものがあれば勉強中のものとして書いて良いと思います。制作会社によってはサイト制作に関連する業務も請け負っている場合がありますし、何かした役に立つ可能性があります。
- React
- Vue
- Next.js
- Nuxt.js
- Tailwind CSS
- マーケティング
- SEO
- メディア運用
- ライティング
- SNS運用
- 動画制作
- etc
というわけで、HTML/CSS/JavaScriptはある程度自信を持ってできる状態になりましょう。追加で2つほど自信を持ってできていると理想的ですが、見栄は張らないように注意してくださいね。
成果物:実際のWebデザインからコーディングした成果物を準備する
スキル一覧で書いた内容に説得力を持たせるために、実際の成果物が必要です。その際に最も分かりやすく有効なのが、「実際のWebデザインからコーディングしたもの」です。
例えば、実際にWebデザイナーの方がデザインしたものであったり、デザイナーの方が配布しているデザインをコーディングするということです。
制作会社が求めているのは「デザインをHTML/CSS/JavaScriptで再現できること」です。この「デザイン」は当然「案件で実際に制作されるデザイン」を指していますから、そのレベルのデザインをコーディングできないといけません。
だから、なるべく案件に近い状態でコーディングしたものを見せられたら良いです。
具体的には、上にあるものほど「コーダーの」ポートフォリオとしては質が高いということになります。
- デザイナーさんに発注したデザインをコーディング
- 配布されているデザインをコーディング
- 模写コーディング
- 自分のデザインをコーディング
デザインとコードが両方あって「このデザインをこういうコードで書いた」ことを示せるのが重要です。
価値で言えば、模写を複数枚見せるよりデザイナーさんに発注したデザインをコーディングしたもの1枚を見せる方が上です。
逆に、ポートフォリオサイトを自分でデザインして作ったとしてもそれ自体はあまり評価されないでしょう。「自分がコーディングできる範囲のデザインを作っただけ」とみなされる場合があります。もちろんデザイン領域でも仕事がしたいのであれば重要なアピールポイントになります。
そういうわけで、実際のwebデザインからコーディングした成果物を作ってポートフォリオとしましょう。
成果物は、Webで公開しているものならそのリンクを載せましょう。githubで管理していればそのリンクを貼りましょう。
このポートフォリオを作ることを一つの着地点として意識してみてください。
ここまでの内容をもとにNotionで作ったサンプルを用意しました。以下のリンクよりご覧ください。

制作会社の方にフィードバックを必ずもらう
ポートフォリオは、1回作ったら完成ではありません。実際の面接の場に行ったら制作会社の方に必ずフィードバックをもらってください。そして必ず良かった点、と改善した方が良い点の両方を聞いてください。
一般的に言われる情報、ネットで得られる情報、SNSで見る情報、どれもあくまで参考にしかなりません。現場に立つ人の生の声が最も重要です。実務で使われる技術やトレンドは日々更新されており、学習している段階では気づかない最新の実践的知識やスキルのギャップを埋めることができます。また、ポートフォリオにどのようなプロジェクトを盛り込むべきか、あるいはどの技術をさらに深掘りするべきかという点についても、具体的な情報を得られます。
フィードバックを求める際は、以下のポイントを心掛けましょう。
- 具体的な質問を準備する: フィードバックを求める際は具体的な質問があった方が効果的です。例えば、「このコードは実務で通用するレベルですか?」のように明確なフィードバックを得られるよう質問を工夫してください。
- 複数の意見を参考にする: 可能であれば複数の人に意見を聞き、多角的な視点から自分のスキルや作品を評価してもらうことが望ましいです。これにより、よりバランスの取れた改善策を見つけることができます。
- ポジティブな姿勢を保つ: 指摘された点に対して卑屈にならず、すべてのフィードバックを学習の機会として捉えましょう。プロからの指摘は、成長のための貴重なアドバイスです。
面接に限らず、エンジニアのイベントやカジュアル面談のようなオープンな場に積極的に参加してフィードバックをもらいに行くのも良いです。connpassというイベントを探せるサービスがありますので、気軽に参加してみてください。

注意点:くだらない誇張や、嘘は絶対に書かない
スキル一覧のところでも言いましたが、話を盛ったり誇張するのは避けましょう。単純にすぐバレるというのもありますが、転職や案件獲得においては「マッチング」が重要だからです。
誇張した自分とマッチングした会社では、受ける期待と本当の実力のギャップで自分が辛くなります。というかそもそも相手に迷惑です。期待を満たすことができずプロジェクトやチームの進行に支障をきたす可能性もあります。
誠実に自分を表現し、お互いの期待が現実と一致することが長期的に見て自分自身と企業双方にとって良いのです。








コメント