みなさんこんにちは。商品を宣伝し購入を促したい時、LP(ランディングページ)を作りますよね。
リスティング広告やSNS広告などのWEB広告をクリックしたときの遷移先ページとして使われることが多いLPですが、制作時に工数やデザインの再現難易度の問題で画像でコーディングしたい時ってありますよね。ですが、「本当に画像でコーディングして大丈夫かな?」「コンバージョンに悪影響がないかな?」と不安なポイントもあります。
そこで今回はLPを画像でコーディングすることのメリット・デメリットを徹底的に考えていきます。
まだLP自体にあまり詳しくない方は、こちらの記事で考え方を学んでみてください。
LPを画像だけでコーディングをしても良いのか?
状況によりますが、出来ればやらない方が良さそうです。確かに世の中には画像でコーディングされているLPは数多くありますから絶対にダメだということはありません。工数や予算の関係でやむを得ない場合もあるでしょうし、高速でA/Bテストを回したいなど改善サイクル上の都合もあります。
しかし、画像コーディングには「ユーザーの離脱率の上昇」「クリック単価の上昇リスク」など、そんなところにまで影響するの!?というような意外なリスクが潜んでいるのです。しかも結構致命的なんですよね。
ですから、あなたがコーダーならそういったリスクを把握した上でどちらにするか決めましょう。記事の後ろに「画像コーディングしつつ、リスクをできるだけ抑える方法」を載せていますので参考にしてください。
画像コーディングのメリット
それでは、まずメリットから考えていきます。
圧倒的な工数削減
通常のコーディングよりも圧倒的に短時間でページを完成させられるのが画像コーディングにおける一番のメリットではないでしょうか。
LPの構成は一般的に、
- ユーザーに訴求するための文章、画像(場合によって動画やアニメーションも)が縦に並ぶ
- 購入ボタンや申し込みボタン、あるいは問い合わせフォームが間に入っている(総じてコンバージョンポイントと呼ぶ)
という形です。ユーザーがクリックしたり入力する部分以外はデザインファイルから画像を書き出してimgタグで設置するだけで済みますから非常に短時間で済みます。
また、文字の改行位置のような微妙な調整も一切必要なくなるのも大きいですね。
とはいえコーダー側の努力でコーディング速度はかなり改善できます。ツールを使って爆速でコーディングできるようになりたい方はこちらをご覧ください。

商品訴求のための大胆なデザインも可能
Webデザインにおいては、HTMLとCSSで表現するという都合上やりやすいデザインとやりにくいデザインが生まれてしまいます。例えば長方形以外の形状はHTML要素で表現するのがやや難しかったり、デザインによってレスポンシブ時にうまく要素を配置するのが難しかったりする場面が出てきます。
しかし、画像で書き出してしまえばそういった問題もかなり軽減されます。
ただしアニメーションが絡む場合に限っては別です。動かしたい部分はどうしてもCSSやJavaScriptから制御する必要があるためHTML上に個別の要素として存在している必要があります。
ちなみに、最近はCSSも随分進化しています。画像に頼らず完璧にレスポンシブに対応する方法もありますので、気になる方は読んでみてください。
クロスブラウザ対応が簡単
大枠で言えば工数削減につながるのですが、画像でコーディングした場合は各種ブラウザやデバイスによる差分が出にくいためクロスブラウザテストが非常に楽になります。
どのブラウザ、デバイスでも画像は同じように表示できますから見た目が崩れる可能性は非常に低いです。
画像コーディングのデメリット
読み込み速度低下による離脱率上昇
画像コーディングにおける一番の懸念点と言えるのが、離脱率への影響です。近年はインターネット回線、Wi-Fiなどの発達によりひと昔前に比べれば画像の読み込みもかなりスムーズになりました。
しかし、離脱率は1秒未満の単位で争う世界なのでほんの少しの待ち時間も致命的になる可能性があります。やや古いですが、Googleの調査によると表示にかかる秒数と離脱率には以下のような関係があるようです。
- 表示に1秒〜3秒かかった場合、離脱率が32%上昇
- 表示に1秒〜5秒かかった場合、離脱率が90%上昇
- 表示に1秒〜6秒かかった場合、離脱率が106%上昇
- 表示に1秒〜10秒かかった場合、離脱率が123%上昇
引用元:New Industry Benchmarks for Mobile Page Speed – Think With Google
画像を圧縮したり、読み込み順を調整するなど対策はいくらかありますが、サイトのほぼ全部が画像となると対策の効果も限界があります。
また、ユーザー全員の通信環境やデバイスのスペックが十分とも限りません。せっかく作ったLPも、見てもらえなければ意味がありませんから慎重に考えましょう。
SEO効果が見込めなくなる
普通のマークアップをしない以上、ページにテキストデータがほぼない状態になります。そうするとGoogleなどの検索エンジンのクローラーがページの内容を正しく把握することが難しくなり、検索にヒットする可能性が非常に低くなります。
とはいえLPは通常何らかの広告の遷移先として利用されます。なので自然検索流入は最初から期待しないケースが多いですから、そこまで問題ではない・・・と言われていますがどうやらそれは大間違いのようです。理由は次のセクションで解説します。
クリック単価の高騰
Web広告を併用している場合、画像コーディングではなんとクリック単価が高騰する可能性があるようです。
Googleのリスティング広告において、クリック単価が決まる要素に「品質スコア」という概念があります。クリック単価の計算式は次のとおりです。
クリック単価 = (掲載順位がひとつ下の広告ランク / 品質スコア) + 1
計算式の内容はさておき、分母である品質スコアが大きいほどクリック単価が下がるということです。
この品質スコアは以下の3つの要素で決定されます。
- 推定クリック率:特定のキーワードに対して広告が表示されたとき、その広告がクリックされる確率をGoogleが推定したもの
- キーワードと広告文の関連性:ユーザーが検索したワードと広告文がどのくらい関連しているかを評価したもの
- ランディングページの利便性:LPがユーザーにとって使いやすく、情報を簡単に見つけられるかどうかを評価したもの
この「ランディングページの利便性」において、LPの内容が評価されるわけですね。具体的にはユーザーが検索したワードとLPの内容の関連性、UIの良さ、読み込み速度、コンバージョン率などが評価対象とされています(参考:品質スコアを使って広告のパフォーマンスを高める 5 つの方法 – Google 広告 ヘルプ)。
したがって、記事の内容を正しく理解してもらうにはやはり正しくマークアップした方が望ましいわけです。さらに読み込み速度も評価対象ですから、HTMLをしっかり組むことが品質スコアに大きく貢献すると言えます。
品質スコアについては次の記事も参考にしてください。
品質スコアとは?Google広告での確認方法や改善ポイントを解説 | コミュニケーションサプリ (kenbunsya.jp)
どちらとも言えないもの
画像コーディングのメリットとして、よく「管理・更新コストが低い」と言われることがあります。確かにデザインの変更があった時、コーディングするよりは画像を書き出して差し替えた方が早い場合が多いでしょう。
しかし、場合によってはそうならないことがあります。
例えばしっかりHTMLでコーディングしていた場合に、文言や色の修正が入ったとします。この場合はデザインに手戻りする必要がなく、コード上で差し替えた方が早く反映できます。コーダーとデザイナーが分業していた場合はなおさらです。
したがって画像コーディングの方がコストが低いかはそのプロジェクトのLP改善方針やメンバー編成次第と言えます。
画像コーディングしつつ、リスクをできるだけ抑える方法
さて、メリットとデメリットについて詳しく考えてきました。総合的に見てもやはり可能であればきちんとコーディングした方が良いでしょう。しかし、やはり様々な都合で画像コーディングで済ませたい場面はあります。
そこで画像コーディングによって工数を低く抑えつつリスクを抑える方法を紹介します。
ファーストビューだけコーディングしてユーザーに読み込みの遅さを感じさせない
画像コーディングのデメリット、読み込みの遅さを回避する策の1つです。
ユーザーは最初の数秒で離脱するかどうかを決めるわけですが、裏を返せばアクセスしてから始めの数秒間さえ読み込みの遅さを感じさせなければ良いのです。そこでファーストビューだけをコーディングし、最初の表示を早めてみましょう。テキストやHTML要素は画像に比べて圧倒的に早く表示されます。
とはいえファーストビューはインパクトのある表現を持ってくることが多く、結局画像中心になるケースも多いのでデザインを見てコーディングするかどうかを決めてください。
可能な限り画像を圧縮する
これも読み込み速度の改善です。画像はどうしても容量が大きくなります。特にLPで使いたくなるような派手な表現ほど重くなりやすいです。必ず圧縮してから使いましょう。
圧縮ですが、最もおすすめなのがsquooshというGoogle製のツールです。

アクセスして画像を読み込ませると圧縮の設定画面に移ります。
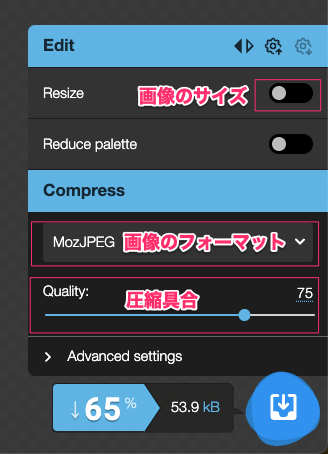
右下に設定パネルがあるので、
- 画像のサイズ
- フォーマット
- 圧縮具合
を設定できます(下画像)。フォーマットではWebpを選択するのがおすすめで、最も画質を落とさず圧縮ができます。pngやjpegから圧縮すると、画像にもよりますが大体70%〜90%もの大幅な容量削減が可能です。

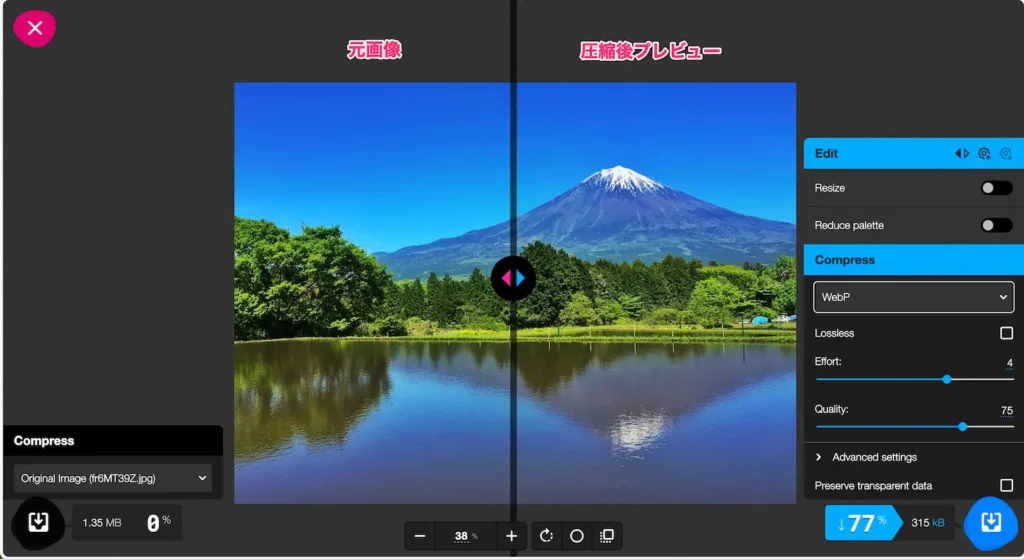
圧縮具合は画像を見つつ調整してください。右側が圧縮後のプレビューになります。

Qualityは概ね75〜90の間で設定するのがおすすめです。
他にもimgタグは記述次第で読み込み速度を改善できます。詳しくは次の記事をご覧ください。
ページ上部の画像を優先して読み込む
これも読み込み速度に関係します。HTMLにおける画像は、imgタグかbackground-imageかなど、指定方法によって実は読み込まれる順番が変わることがあります。
imgタグだけで実装していれば基本的には上から順番に読み込まれますが、そうでなければ例えばファーストビューの画像が遅れて読み込まれるといったことが発生します。
そこで、以下のようなコードをheadタグに追加してください。
<head>
<link rel="preload" href="./resources/images/1.jpg" as="image" />
</head>linkタグのrel属性をpreloadにすると、特定のファイルを優先して読み込むように指示ができます。これでファーストビューの画像を必ず最初に読み込ませることができます。
実際に画像が読み込まれている順番を確認する方法など、より詳しいことは次の記事でご覧ください。
alt属性を詳細に書いてクローラーにページの内容を伝える
これはランディングページの利便性に関連します。品質スコアを上げるには、SEO同様LPの内容をGoogleのクローラーに伝える必要があります。画像コーディングしつつそれを満たすには、alt属性になるべく画像の内容を詳細に書くのが望ましいです。
例えば次のような画像を考えます。

この場合なら、最低限画像に含まれているテキストを順序よく載せましょう。そうすればある程度テキストデータの代わりになります。これを全ての画像について行えば、ページの内容をクローラーに伝えることができます。これでもコーディングするよりはかなり楽ですね。
alt属性について詳しく知りたい方はこちら。
コーディングするに越したことはないので、コーディング力を磨こう
さて、ここまでLPの画像コーディングについて詳しく解説しました。内容をよーく見ると、メリットは「制作側が楽をできる」、デメリットは「広告主が損をする」という話で、実は作り手側の横着という見方もできます。
コーディング速度も、高難度デザインの再現も、コーダーに能力があれば解決する側面もあったりします。もしあなたがコーダーならぜひスキルアアップを目指してください。おすすめの教材を紹介しておきます。
コーディング速度アップ
ツールを駆使して爆速コーダーになるためのガイドブックです。

デザイン再現力アップ
細かいコーディングテクニックを覚えて、多少難しいデザインでもスラスラコードが書けるようになります。










コメント