こんにちは。コーディング案件においては、デザイナーさんからフォントの指定をされることがよくあります。場所によってフォントが異なったり、フォントファイルを準備する必要があったり、意外と大変です。
そこで今回は、Google Fontsを使ってサイトのフォントを簡単に設定する方法を紹介します。
使い方は数行コピペするだけ
まずはGoogle Fontsのサイトに行きましょう。

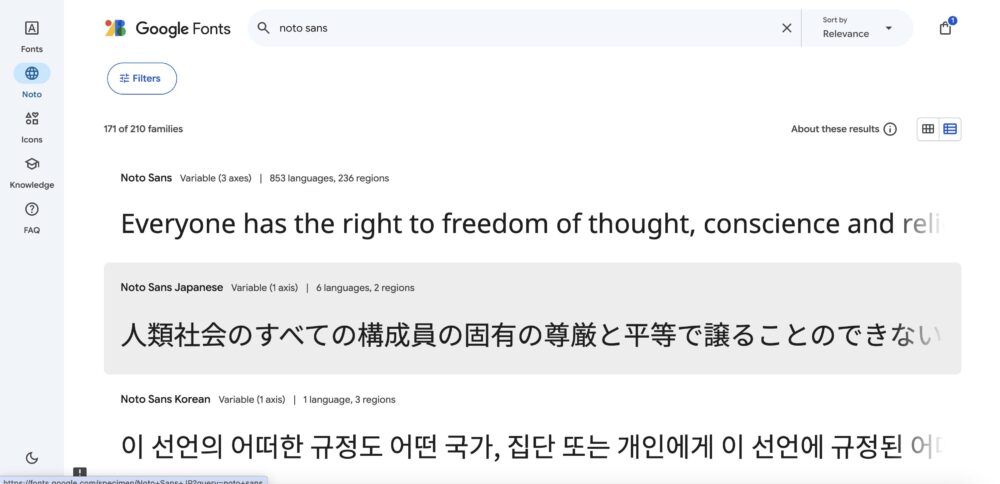
サイト上部の検索バーに目的のフォント名を入力して、該当のものをクリックします。

Amazon.co.jp: Webデザイン良質見本帳
Amazon.co.jp: Webデザイン良質見本帳
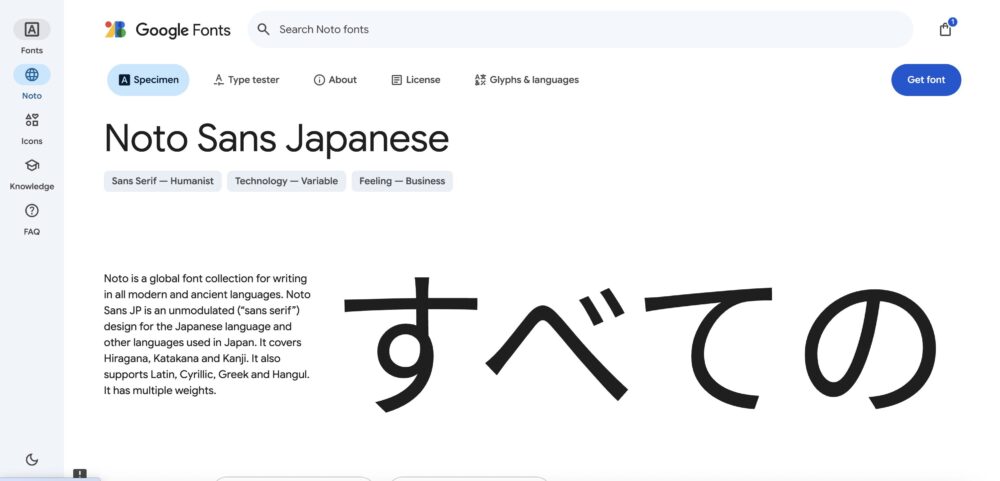
ページ遷移後、右上の青いボタン「Get Font」を押します。ここで目的のフォントスタイルのものを選ぶことになります。

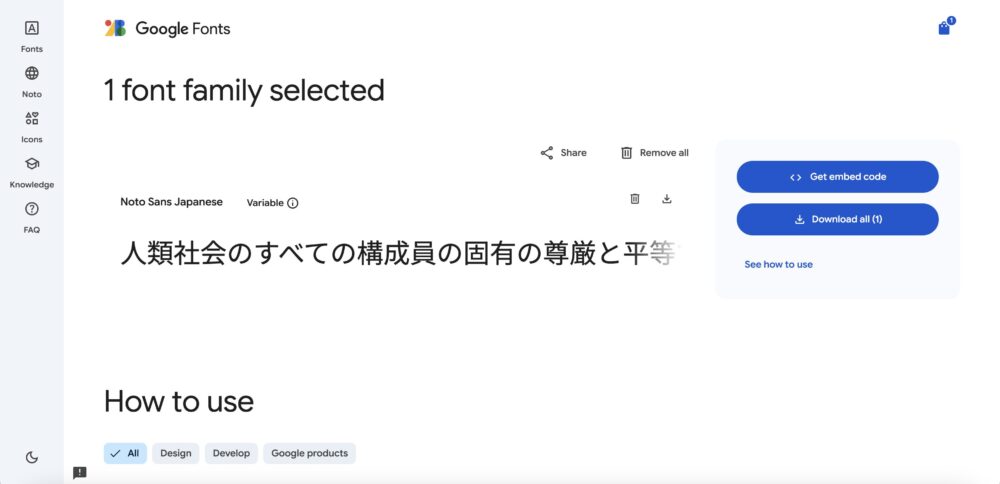
ページ遷移後、必要なフォントが選ばれている(画面内に表示されていればOK)かを確認してください。確認できたら右の「Get embed code」を押します。

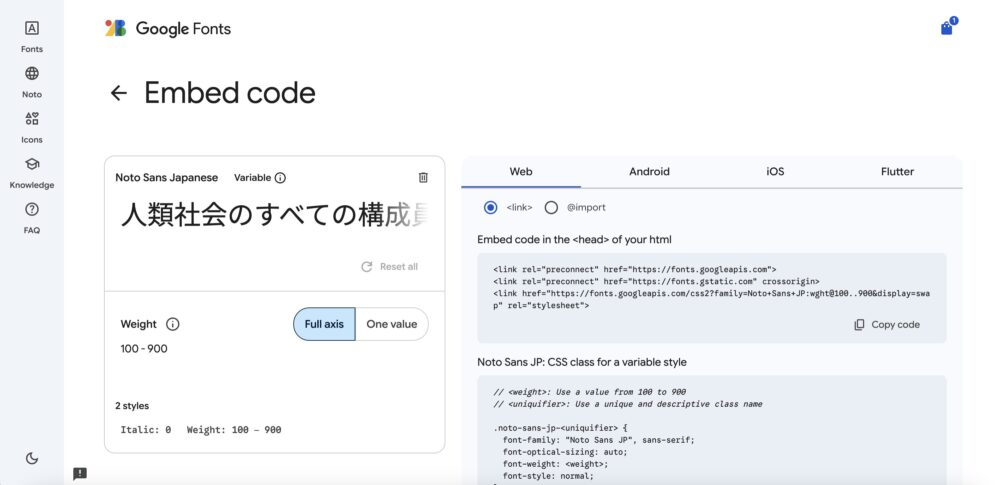
ページ遷移後、右側上段の「Embed code in the <head> of your html」の欄に埋め込みコードが表示されますのでこれをheadタグ内にコピペします。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- ここからコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
<!-- ここまでコピペ -->
<style>
body {
font-family: "Noto Sans JP", sans-serif; //ページ全体に適用する場合
}
.class1 {
font-family: "Noto Sans JP", sans-serif; //一部に適用する場合
}
</style>
</head>
<body>
〜
</body>
</html>
これだけでフォントが適用されます。
商用利用も可能なので、コーディング案件でも活用できる
Google Fontsは商用でも無料で利用することができます。案件でどんどん使っていけるので、使い方をしっかり覚えましょう。
実は読み込みを高速化する方法がある
こんな便利なGoogle Fontsですが、読み込み速度が遅いという問題があります。
それを解決する方法を紹介していますので、こちらをご覧ください。








コメント