こんにちは。Internet Explorer(IE)の廃止をきっかけに、新しいCSSプロパティやAPIが各所で紹介されるようになりました。CSSで言えばaspect-ratio、APIで言えばIntersection Observer APIあたりが主要ブラウザで使えるようになったのは嬉しかったですね。
しかし、紹介されるプロパティは本当にすぐに案件で使っていいのでしょうか?
答えはNOです。
新しいプロパティは、みなバズりたい欲で我こそ一番手だと記事やXの投稿をしますが多くの場合主要ブラウザの一部が対応していないタイミングで紹介されます。特にSafariが対応していないことが多く、これでは案件で使えませんよね。もし後で気づいたら修正になるのでかなり面倒です。
ですから、Web制作やWeb開発をやっている方は必ず主要ブラウザで利用可能なのか確認しましょう。実際にブラウザで確認しても良いですが、バージョンやデバイス違いまで含めるとあまり現実的ではないです。
そこで、新しい技術が出てきた時にそれがどのブラウザのどのバージョンで利用可能かを確認できるサービス「Can I Use」を紹介したいと思います。
これを知っていれば技術を正しく使えるエンジニアに一歩近づきます。
Can I Useとは
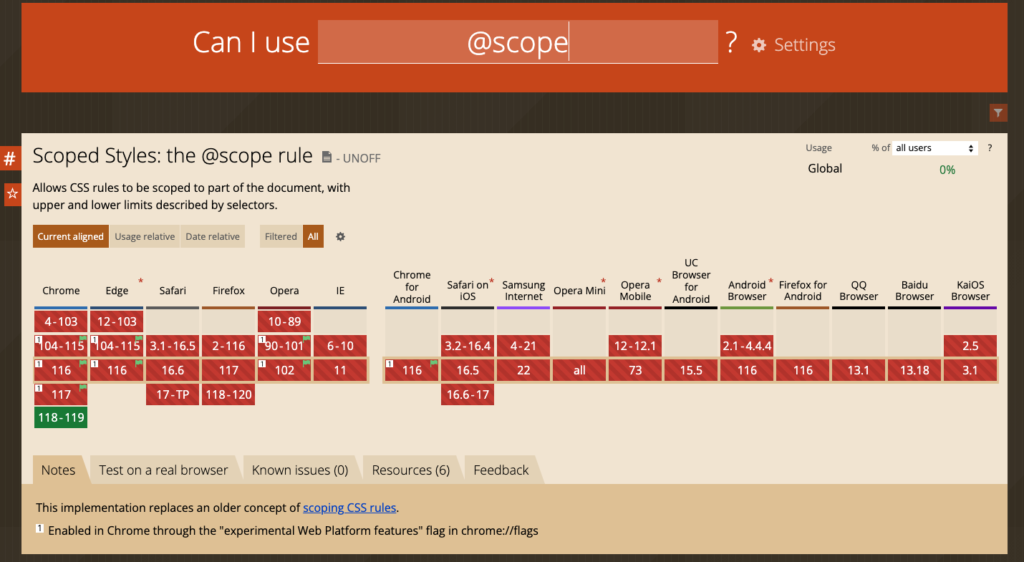
Can I Useは、Webに関する技術のブラウザ対応状況を一覧で確認できるサービスです。各ブラウザ名が横に並んでいて、それぞれのバージョン情報が縦に並んでいます。そして緑が対応済、赤が未対応、黄緑で縞模様なのが一部対応(後述)となります。

この画像は最近話題の@scope記法ですが、ほぼ全て真っ赤ですね。笑 案件で使えるようになるにはまだしばらくかかりそうです。@scopeについてはこちら。
このCan I Useを使って、
- 対応されていないブラウザがないか
- ある程度前のバージョンでも対応しているかどうか
- 最新バージョンは対応されていたとしてもユーザー全員が最新版にアップデートしているとは限らないからです。
を必ず確認しましょう。
Can I Useの使い方
確認したいプロパティやAPI名で検索する
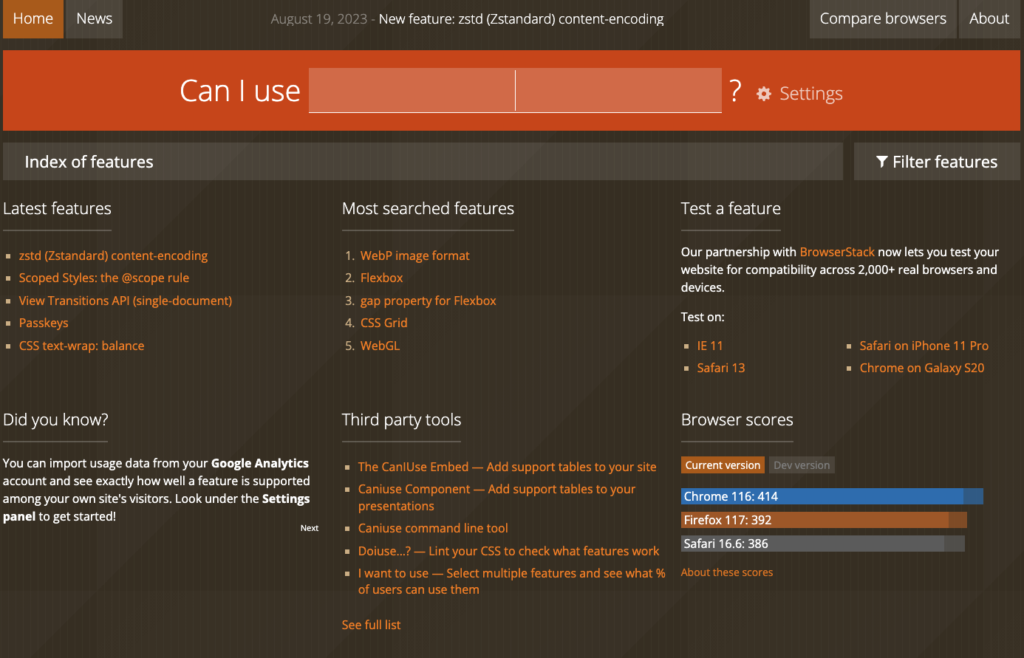
caniuse.comにアクセスして、ブラウザ対応状況を確認したいものを検索します。

各ブラウザ、バージョンの対応状況を確認する
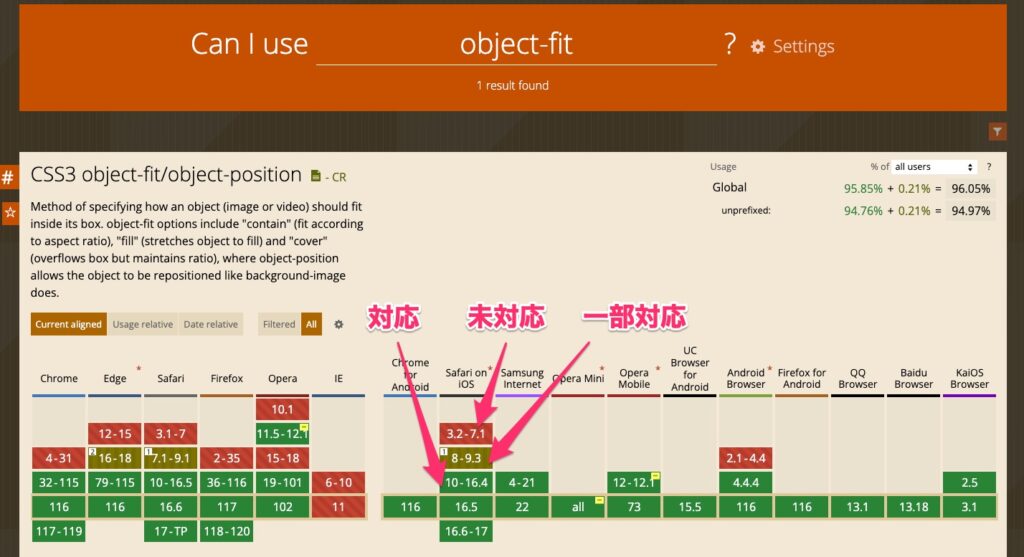
検索して対象のものが見つかれば一覧表が表示されます。
前述の通り、
- 緑:対応済
- 赤:未対応
- 黄緑で縞模様:一部対応
となります。

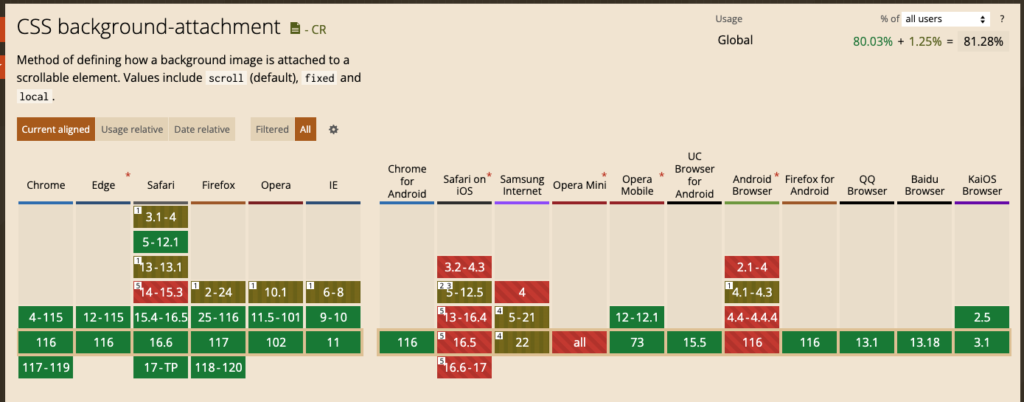
object-fit(MDN) / object-position(MDN)はIE以外は全て対応していますね。では、background-attachment(MDN)はどうでしょう。

画像中央、iOSのSafariが綺麗に真っ赤ですね。パララックスデザインを実装するのによく紹介されるプロパティですが、これでは案件には使えなさそうです。このように、比較的有名なプロパティでも実は主要ブラウザで対応されていないものがあります。必ず確認するようにしましょう。
ブラウザのシェア、リリース日を確認する
さて、「主要ブラウザの新しいものなら対応されている」場合があります。その場合案件で、「どのバージョンまで対応されていたら許容とするか」を決めるのにブラウザのシェア率やリリース日は重要な判断材料になります。
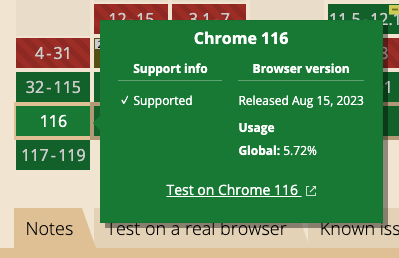
一覧表の各ブロックにマウスカーソルをホバーすると詳細情報が確認でき、Browser Versionの欄を見るとリリース日、シェアが分かります。
例えばChrome 116は2023/08/15リリースで全体の5.72%のシェアを持っているようです(2023/09/07現在)。

このように、
- Support Info:詳細な対応状況
- Browser Version
- リリース日
- Usage Global:全体に対するシェア
が書かれています。これを参考に考えましょう。例えば「未対応ブラウザのシェアが1%を切っていれば許容とする」だったり、「未対応ブラウザのリリース日が2020年以前なら許容とする」などです。
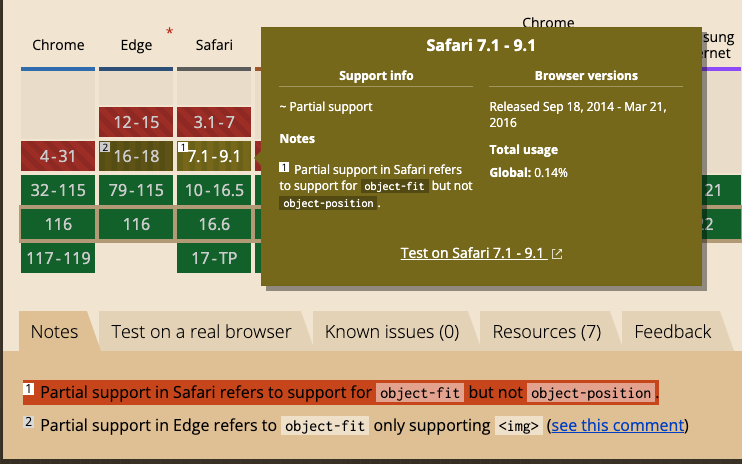
「一部対応」が具体的にどう対応されているか確認する
黄緑の縞模様ブロックは、一部対応されていることを表します。具体的な対応状況は詳細情報のSupport Info、もしくは下部の「Notes」に列挙されています。ブロックの番号とNotesの番号が対応しています。
例えばSafari 7.1 – 9.1ではobject-fitは対応していたもののobject-positionは未対応だったようです。

このように、特定の使い方に限っては利用可能な場合があるのでこれも必ず確認しましょう。使う予定の方法が対応されていればもちろんプロダクトに実装してOKですからね。
まとめ
というわけで、Can I Useの紹介でした。Web制作を学んでいる段階ではなかなかブラウザ対応に違いがあることを意識するのは難しいでしょう。しかし案件という目線ではこういった細かい話や教材ではなかなか語られない内容が致命的なミスになりクライアントの利益を毀損する場合があります。逆に細かいところに気を配れると、クライアントにも信頼され継続的なお付き合いがしやすくなります。
そんな教材では分からない細かい内容を本にまとめていますので、クライアントに喜ばれるコーダーになりたい方はぜひご購入ください。









コメント