こんにちは。皆さんはサイトの読み込み速度についてどのくらい意識していますか?
読み込み速度が遅いと、せっかくデザインやコンテンツを作り込んでも効果が落ちてしまいます。
特にLPのようなコンバージョンが明確な目的になっているページは特に重要です。読み込み速度は早い方がコンバージョン率が高いことが分かっています。
やや古い報告ではありますが、Googleによると特にモバイルにおいてページの読み込みが3秒を超えると53%のユーザーが離脱してしまうようです。(https://www.thinkwithgoogle.com/intl/en-ca/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/)
というわけでページの読み込み速度はなるべく改善しましょうという話なんですが、じゃあ具体的に何を改善したらいいんだ?となりますよね。
そこで改善すべきポイントはどこなのか、見つける方法を紹介します。あくまで改善ポイントを探す方法を紹介し、それぞれの具体的な改善方法は深く扱いません。
デベロッパーツールを使う
まずはデベロッパーツールから確認しましょう。デベロッパーツールにはHTMLの構造やスタイリングを確認する以外に様々な機能が含まれており、その中の「ネットワーク」機能を使います。
デベロッパーツールを開いたら、上部のタブから「ネットワーク」を選択します。初めからタブにあればそれを、なければ2重の右矢印マークを押すとメニューが出てきますのでその中から選びます(下図)。

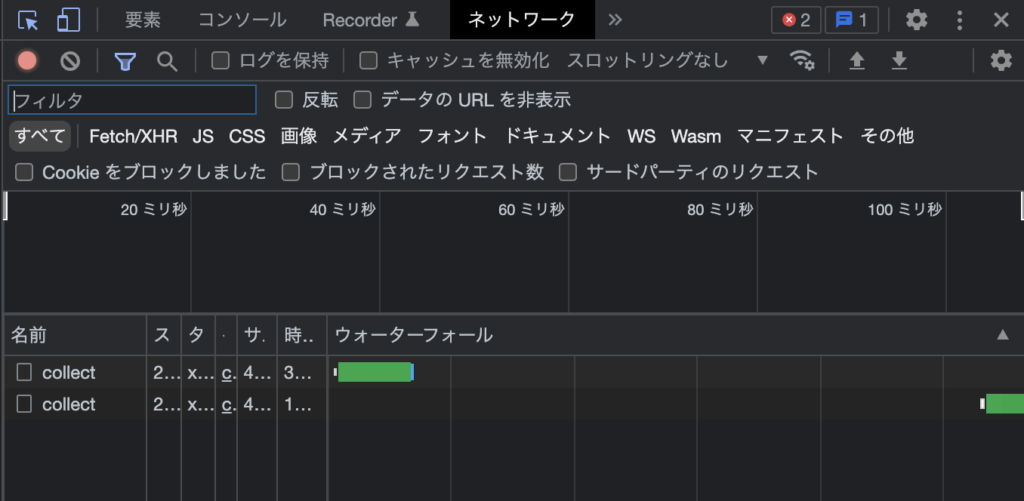
すると、画面右側の表示がグラフのような表示になります(下図)。

この状態でページを再読み込みしましょう。初回読み込み時を再現したいので、キャッシュを削除した再読み込みを行います。
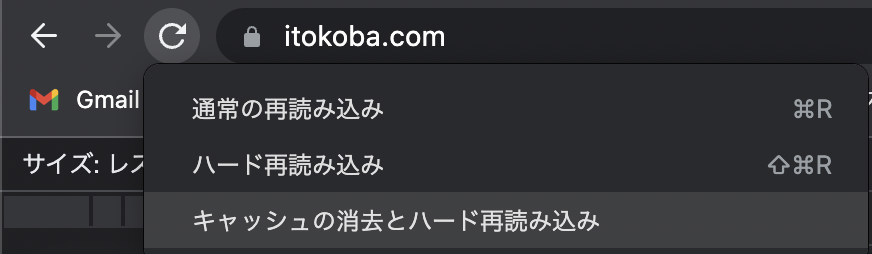
このキャッシュを削除した再読み込みは2段階あり、デベロッパーツールを開いた状態で左上のリロードボタンを右クリックすると選択できるようになります。

両者の違いは2次的なリソースのキャッシュを消すかどうかのようです。「ハード再読み込み」は消さず、「キャッシュの消去とハード再読み込み」は消します。後者が最も初回読み込みの再現度が高いですが、ショートカットキーが割り当てられていないので何度も行う場合は「ハード再読み込み」でも良いでしょう。
〜コラム〜
1次的なリソースとはHTMLに直接記述されている外部リソースのことで、imgタグで指定した画像ファイルや、linkタグで指定したCSSファイル、JSファイルなどを指します。
2次的なリソースとは、上記1次的なリソースからさらに読み込まれるようなものを指します。例えばJavaScript経由で何か別の画像を読み込むような場合です。Google FontsのようなWebフォントサービスはおそらくこれに該当します。このようなサービスは埋め込みコードを発行してheadタグなどに記述する訳ですが、直接フォントのデータを読み込んでいるわけではなくスクリプトを経由しています。
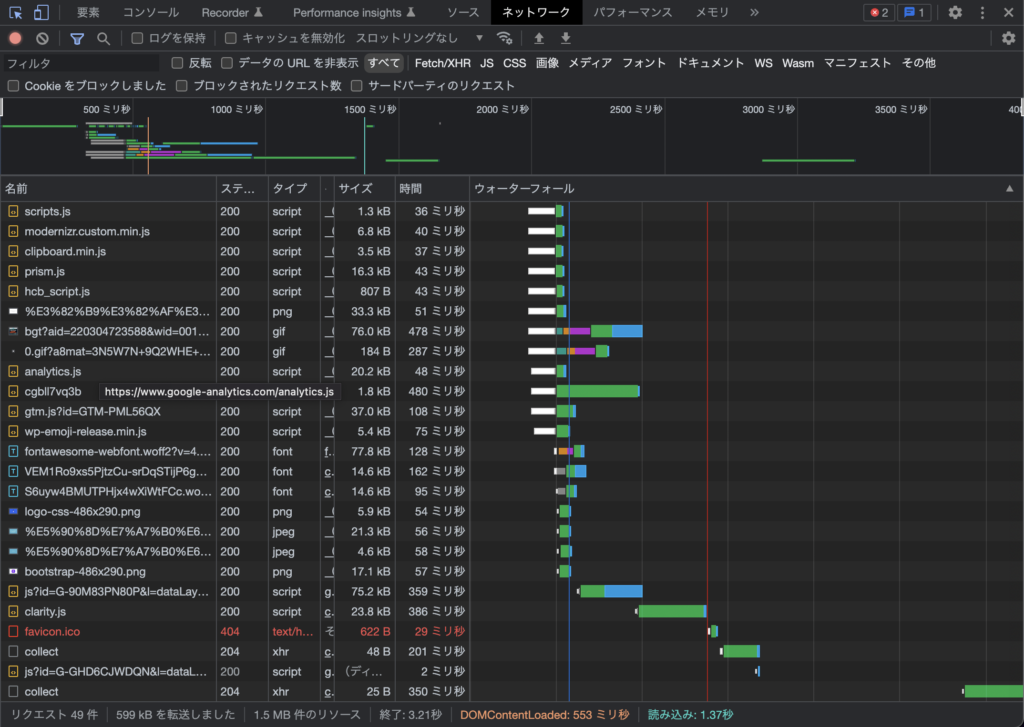
さて、この状態で再読み込みをすると各種外部リソースの読み込み時間が表示されます(下図)。

このグラフが長いものほど時間がかかっているということです。大抵画像やアナリティクス関係のスクリプトが該当すると思います。名前だけで分かりにくいものも、マウスをホバーすると読み込み先のURLが分かりますので特定できるはずです。
画像であれば圧縮を、アナリティクス関係のスクリプトはもし必要ないものがあるなら削除するなどを行いましょう。
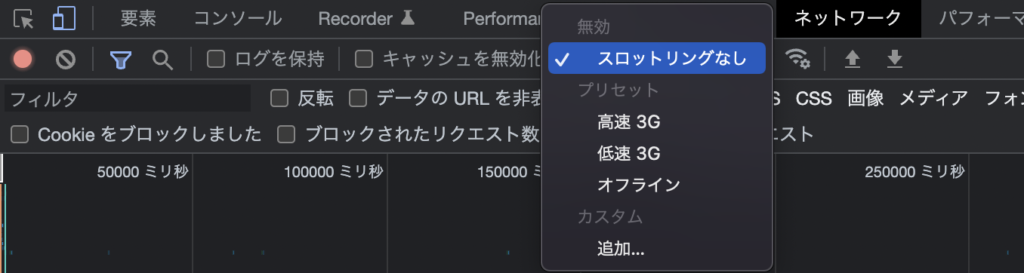
また、ツール上部のメニューにある「スロットリングなし」をクリックするとサブメニューが出てきます。高速3Gなどを選択して再読み込みすることで低速環境を再現することもできます。

PageSpeed Insightsを使う
サイトの読み込み速度を数値で評価してくれるサービスですが、それだけでなく具体的な改善点を列挙してくれます。
まずはサイトにアクセスし、速度を改善したいページのURLを入力します。

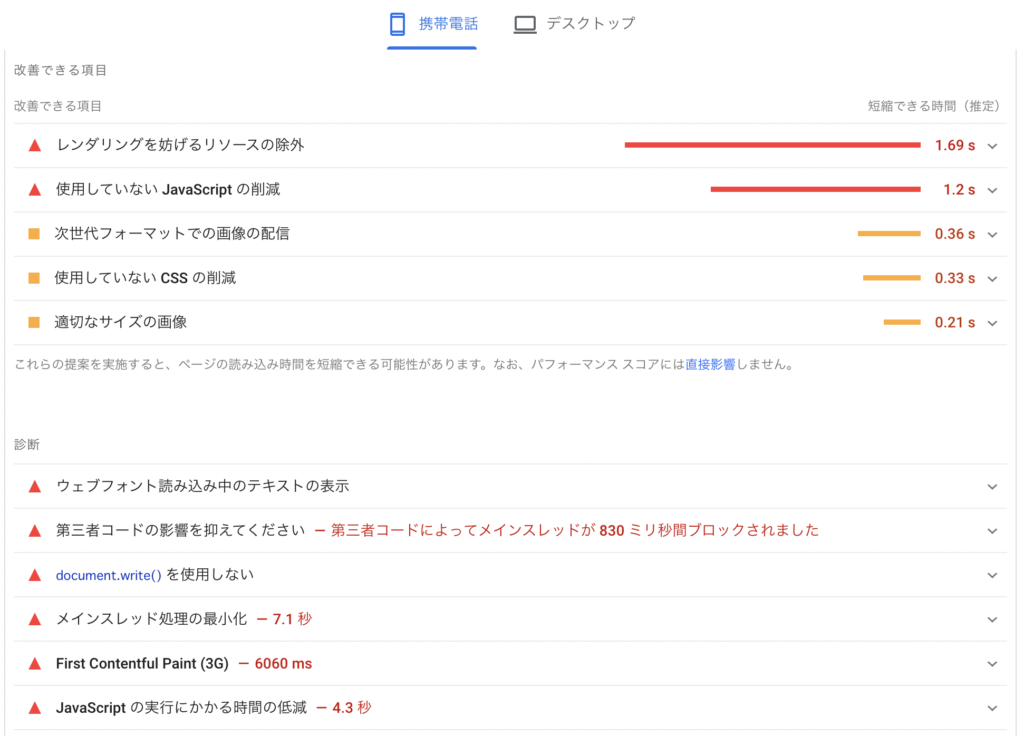
「分析」を押してしばらく待つと分析結果が表示されます。下にスクロールしていくと、「改善できる項目」が列挙されています。

というわけで、非常に簡単に改善できるポイントを見つけることができます。ものによっては具体的な改善方法も示してくれますから大変便利ですね。
目視
技術的な方法を紹介しましたが、結局は目視による確認も重要です。特に環境による差分は実機を使ってみないとなかなか再現が難しいからです。
そういうわけで、上記2つの方法も使いつつ目視の確認も忘れずに行いましょう。
まとめ
サイトの速度において改善すべきポイントはどこなのか、見つける方法を紹介しました。何が改善ポイントなのか分かれば、後は検索すれば対策を見つけられるでしょう。
また先日zennさんで出した本でもいくつかパフォーマンス改善方法を紹介しています。ぜひお手に取ってみてください。







コメント