皆さんは、レスポンシブ対応の時にどうしてもデザイン通りに要素が収まらず仕方なくブレイクポイントを追加して対応したことはありませんか?僕はあります。気をつけないとすぐ要素がはみ出したり重なったりしますよね。
装飾が賑やかなほど起こりやすい傾向にあり、特にLPでよく見かけるように思います。
しかし、コード的にはあまりブレイクポイントが多いと管理がしにくくなります。
そこで今回は、できるだけブレイクポイントを増やさずにうまく要素のサイズを調整するテクニックを紹介します。
結論
clamp(下限, デザインファイル上のサイズ / アートボードの横幅 * 100vw, 上限);
例)
横幅375pxのアートボード上で30pxの文字
font-size: clamp(24px, 30 / 375 * 100vw, 30px)
例)
横幅1440pxのアートボード上で650pxの画像
width: clamp(0px, 650 / 1440 * 100vw, 650px)clampという見慣れない関数を使っています。後ほど詳しく説明します。
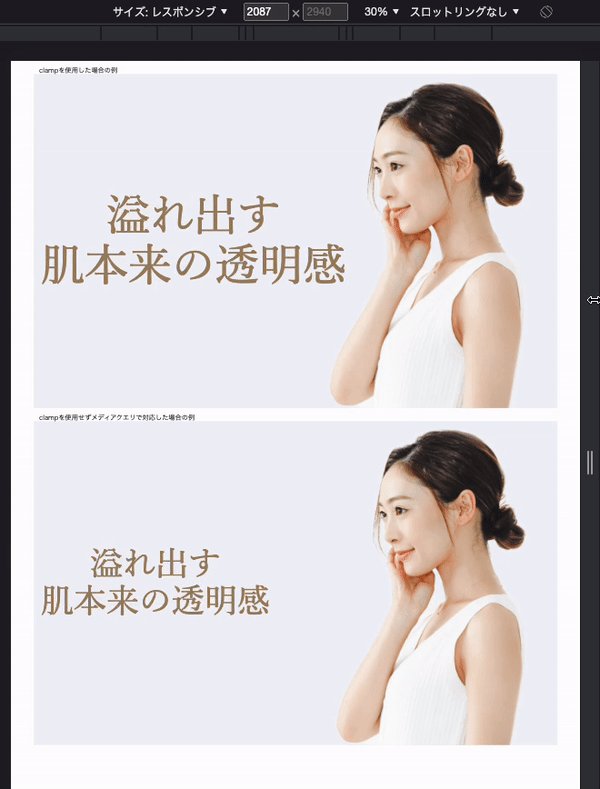
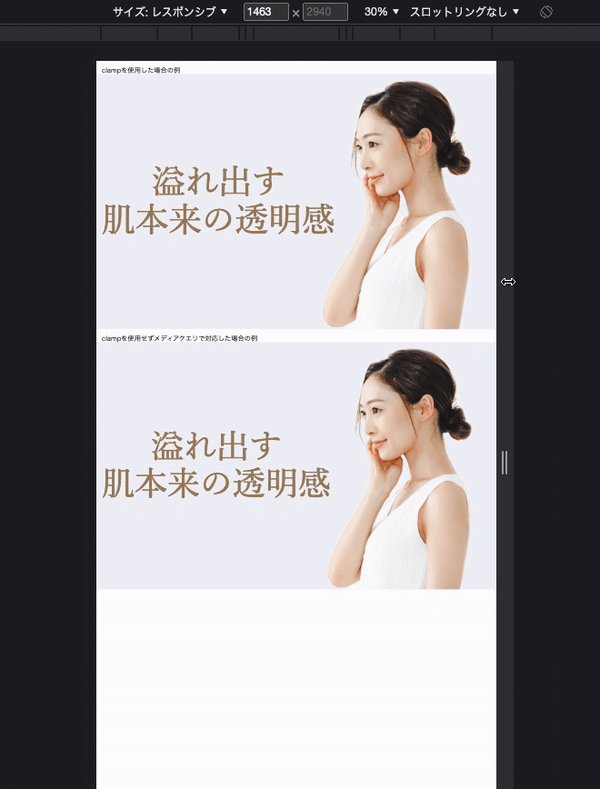
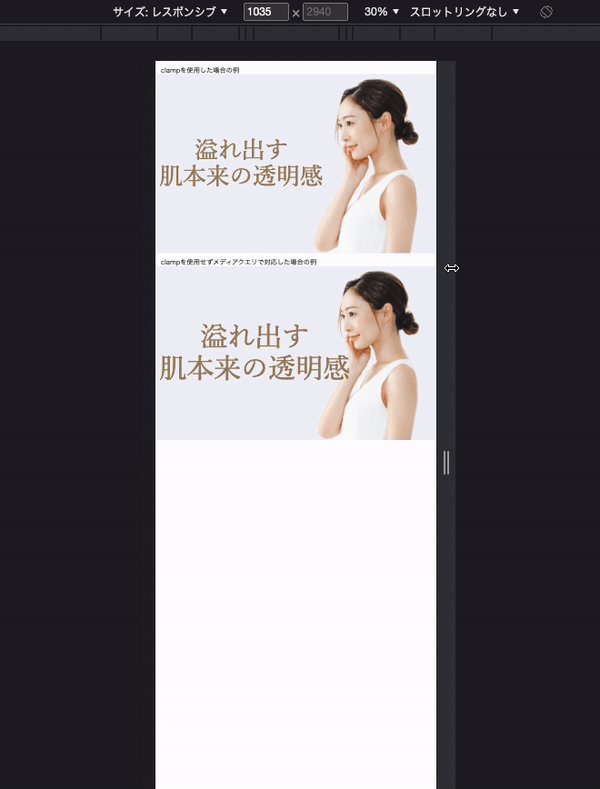
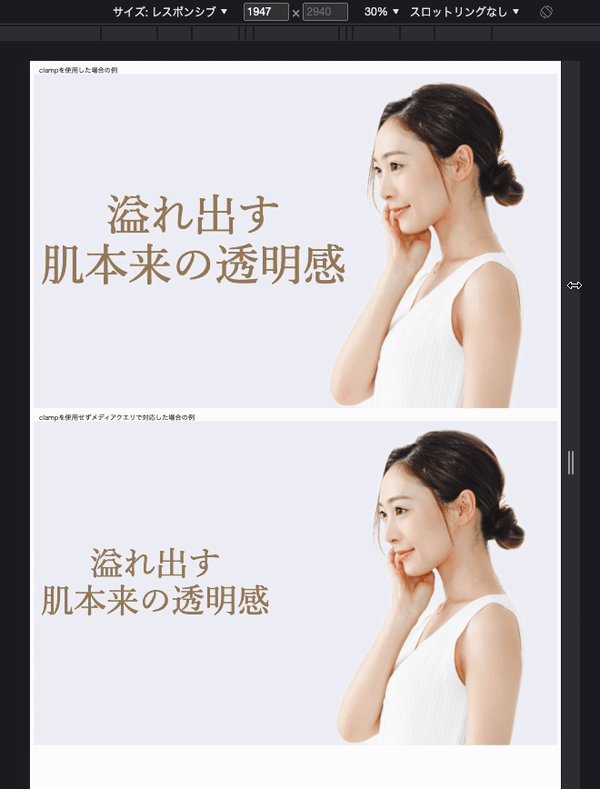
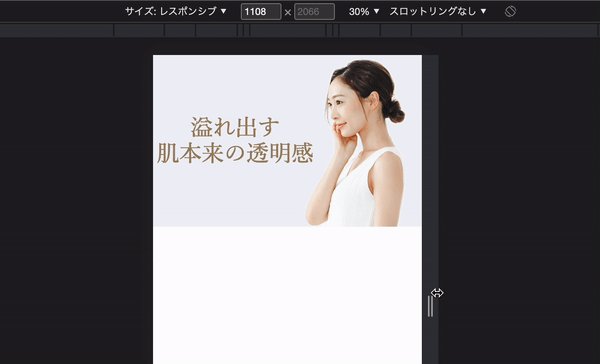
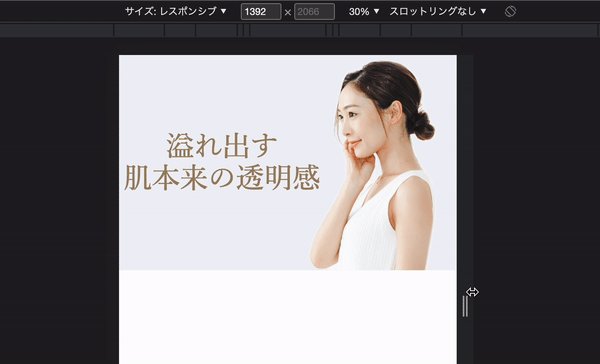
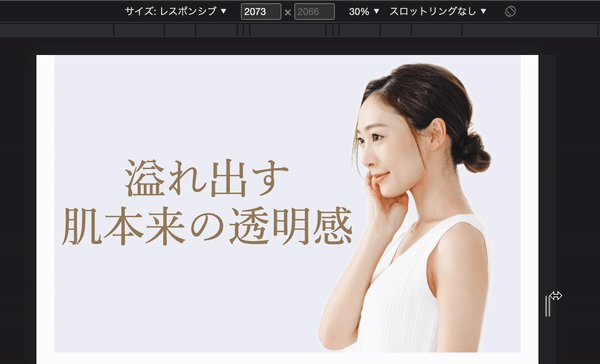
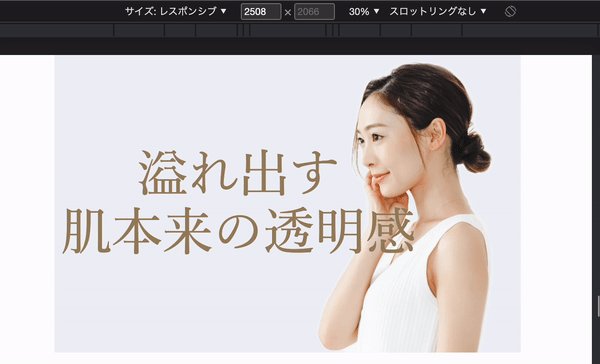
デモ
このデモでは文字と画像部分に上記のサイズ調整を施しています。

解説
上記の計算式でやろうとしているのは、どの画面幅になっても比率を維持することです。比率が維持できているのなら画面幅が大きかろうが小さかろうが絶対に崩れません。
そこで比率が維持される計算式を考えます。画面幅に対してどのくらいか、が計算できれば良いですね。
よってまず、
デザインファイル上のサイズ / アートボードの横幅から考えます。例えば横幅375pxのアートボード上で30pxの文字があれば、
30 / 375が画面幅に対する文字の比率です。
CSSにおいて画面幅は100vwという値で表現できますので、上記の比率に掛け算することで具体的なサイズが算出されます。
30 / 375 * 100vwさて、ではこれをcalcで指定すればいいのでは?となるのですがそれでは不十分な場合があります。
サイトの作りによっては親要素に最大幅が指定されている事がありますよね。その場合に上記をcalcで指定してまうと、「親要素の幅は最大値に達しているのに画面幅は大きくなるので子要素だけ大きくなりすぎる」という事象が発生します。例えば文字にcalcで指定するとこうなります。

widthであればmax/min-widthが指定できますが、font-sizeはそうもいきません。
そこでclampという関数を使います。clampは次のような指定でサイズ調整を行います。
clamp(最小値, 推奨値, 最大値)基本的には推奨値が適用されますが、最小値もしくは最大値に達したらその値になります。これならfont-sizeにも使う事ができます。
最初の例を改めて見てみます。
例)
横幅375pxのアートボード上で30pxの文字
font-size: clamp(24px, 30 / 375 * 100vw, 30px)基本的には真ん中の計算式を使ってサイズを決めますが、24pxよりは小さくならず30pxよりは大きくならないという事です。
最小値と最大値はプロジェクトによって調整しても良いですが、概ね最小は0px、最大はアートボード上でのサイズにすれば問題ありません。
font-sizeのみ最小値は10pxと指定した方が良いでしょう。最小値を0pxなどにしても多くのブラウザ(firefox以外)の表示では10px以下にならないことと、人間の目からしても10pxより小さい文字は読めないという理由からです。
また実際に指定した上でいろんな画面幅で確認し、見た目のバランスが悪いケースが無いかはきちんとチェックしましょう。
clampについてMDNでも記載がありますので合わせて確認してみてください。
また、ブラウザの対応範囲も確認しておきましょう。
まとめ
というわけでclampを使ったレスポンシブの表現方法でした。
正直デザイン側で修正した方が良いケースも多くあり、これを使えばなんでも解決するかというと実はちょっと怪しいです。
とはいえ現実問題デザインの修正までに手戻りできないという案件が多いと思いますのでぜひ覚えておきましょう。









コメント
はじめまして。
chromeのdiscoverよりお邪魔いたしました。
レスポンシブなサイト作成にて、文字サイズ対応をどうすべきか悩んでおりました。
ご紹介の方法は大変素晴らしいですね!
かゆいところに手が届きました。
情報のご提供ありがとうございます。
ご参考になったようで何よりです!
[…] […]
[…] レスポンシブデザインのコツhttps://itokoba.com/archives/4267 […]