こんにちは。これまでお世話になったjQueryですが、そろそろ本当に別れを告げる時が来ているかと思います。(巷ではjQueryはオワコン、jQueryは終わった、脱jQueryとも言われていますね)
なぜ必要無くなったのかにはいくつか理由があります。それらについてと、jQueryから移行する先やその方法について書いていきます。
2023/5/22 追記
jQuery3.7.0がリリースされました。開発自体はこれからも継続するという意志表明と捉えても良いでしょう。とはいえ僕がjQueryに対する基本的な態度を変えるほどの出来事ではないかなと考えています。→https://codezine.jp/article/detail/17807
なぜ必要無くなったのか
理由1:JavaScript自体が相当進歩したから
まず、シンプルにJavaScriptがかなり良くなっています。今となってはjQueryでよく使っていた大抵の機能は、JavaScriptにも同等のものが存在しています。例えば要素を取得する方法やクラスを操作する方法などです。
ボタンを押すとメニューが開閉する機能を例にとると、以下のように書くことができます。クラスをつけ外しし、見た目はCSSに任せるイメージです(主題ではないのでCSSは割愛)。
<div id="App">
<div class="Menu"></div>
<button class="Button">ボタン</button>
</div>
<script>
const menu = $(".Menu")
const button = $(".Button")
button.on("click", () => {
menu.toggleClass("MenuIsOpen")
})
</script><div id="App">
<div class="Menu"></div>
<button class="Button">ボタン</button>
</div>
<script>
const menu = document.querySelector(".Menu")
const button = document.querySelector(".Button")
button.addEventListener("click", () => {
menu.classList.toggle("MenuIsOpen")
})
</script>もちろん要素の取得は、
const menu = document.getElementsByClassName("Menu")[0]と書いても構いません(クラス名のドットの有無に注意)。
比較してみても書きぶりもほとんど変わりませんね。わざわざjQueryを持ち出す理由は薄いように思われます。
僕自身が見た目に関してはCSSに一任し、jQueryはクラスを操作するためのものとして使っているため代替が効きやすいというのもあるかもしれません。animateメソッドやfadeInメソッドは基本的に使っていません。
また、昔は異なるブラウザ間では同じJavaScriptコードでも挙動が違うという問題がありました。その問題の解決をjQueryが担っていた側面もあったのです。
しかしこの点も最近では目立って問題になるケースはほとんど出会わないかと思います。ECMAScriptという標準仕様を策定し、多くのブラウザがその標準に従って実装を進めたからです。ES5だとかES6という単語を目にしたことがありませんか?要するにそれです。
さらに言うと、近年は毎年仕様のアップデートが行われておりES2021、ES2022と年で表現するようになっています。
今年も正式にリリースされているようです。

そんなわけで、jQueryがかつて担っていた役割の多くは本家JavaScriptに吸収されたと言えそうです。
理由2:Web標準に対してjQueryが明確に遅れをとるケースが出てきた
個人的にはこれがjQueryに別れを告げる時が来たと思う大きな要因です。
少し前に話題になりましたが、最近新しく利用できるようになった:has()という擬似クラスの件です。

jQueryの拡張セレクターである:has()に影響を及ぼし、場合によってはjQueryを使用しているサイトで表示などが壊れる可能性があるようです。
この件自体の影響範囲やその後の動向がどうなるかももちろん注意しなければなりません。しかしそれ以上に、「今後も同様の事案は発生するだろうし、全てが対処されるとは限らない」ということが問題です。
前述の通り、わざわざjQueryを使う理由が薄まっている上に放っておくと壊れるリスクが明確になったとなるとなかなか採用しにくくなったと思っています。「使わなくてもいい」から「使わない方が良い」になりつつあるかもしれません。
理由3:将来性が低い
ここで言う将来性とは、jQueryというライブラリ自体の寿命的な意味と、これを学ぶことによる個人の将来性の意味、どちらも指しています。それぞれについて考えてみましょう。
ライブラリ自体の寿命
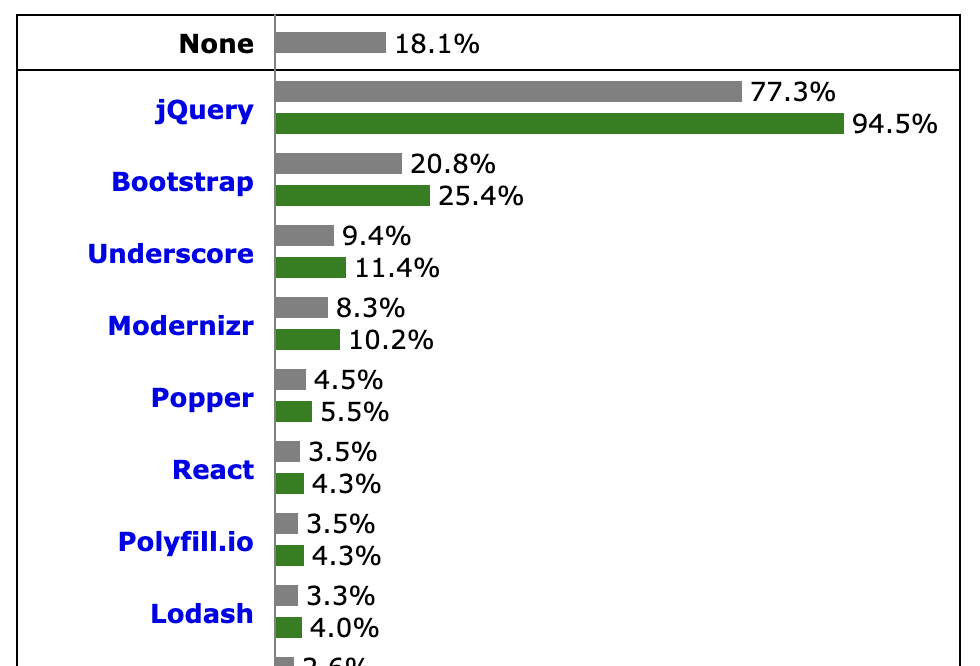
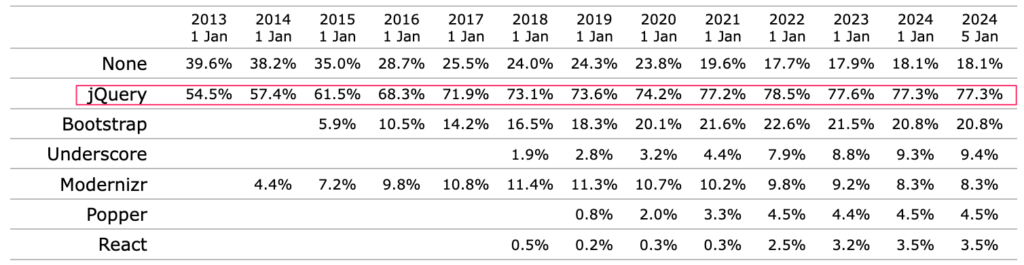
ここでjQuery自体のシェアを確認してみます。こちらのページから確認することができますが、jQueryのシェア率は2024年になっても圧倒的です(下画像)。

グレーのグラフはWebサイト全体に対しての、緑のグラフはJavaScriptライブラリシェアの中での使用率を表しています。つまりWeb全体に対しては77.3%、JavaScriptライブラリに対しては94.5%のシェアを誇るのです。
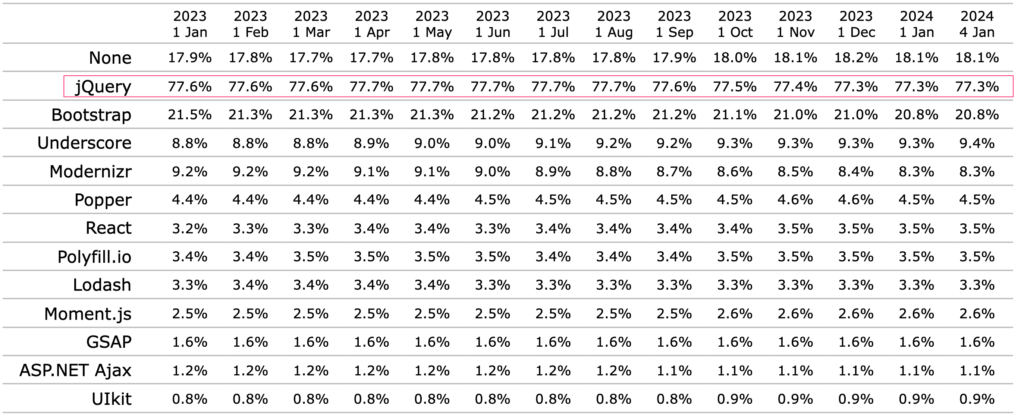
じゃあjQueryはまだまだ行けるんじゃないの?と思うかもしれませんが、次にシェアの推移を見ます(下画像)。月毎の集計で、上から二段目がjQueryです。

2023年全体で見るとやや減少傾向です。つまり新規採用は非常に少なかったと言えます。参考ですがReact(上から7行目)はやや増加傾向です。
年単位で見ると2022年をピークに減少傾向にありますね(下画像)。こちらもReactを見ると増加傾向にあります。

というわけで、改めてになりますが新規で採用される事例は減っていると言えます。ライブラリの人気、コミュニティは別のところへ移っているようです。僕の周りの環境を見ても、別のライブラリあるいはVanilla JSで済ませるケースがひと昔に比べるとかなり多くなってきていると感じます。
一応、既存サイトの保守案件やちょっとした改修案件ではjQueryに出会う確率は高いことも事実ではあると考えられます。そういう案件に出会うことが多いのであれば無視はできませんね。それでも限定的な用途です。
学習者目線での将来性
学習する目線ではどうでしょう。初学者目線で考えてみます。
前述の通り「jQueryが使われている既存サイトを触る時」以外必要性があまりないように思います。既存サイト、特に自分が作っていないものを触るには0から作る時よりかなり能力が求められますから、そういう案件の際にはある程度jQueryも分かっていなければなりません。
しかし、そうであればそもそも案件を取り始めて日が浅いうちに取り組むべき案件ではないという事です。初めて見るコードを読み解き、何を変えたらどこに影響があるかを確かめながら作業をする必要があるからです。その意味でjQueryの優先度は低いと考えています。
また、今から学習するなら生のJavaScriptを学ぶ方が明らかに良いです。今後jQueryに限らず、ReactやVueですらほぼ確実にいつか廃れていきます。フロントエンドは技術のサイクルが非常に早いですから、次から次へと新しいライブラリ、フレームワークが出てきます。
そうなった時、特定のライブラリしか扱えない状況はあまり良くありません。例えばjQueryが出来たとして、Reactができるかどうかにはほとんどプラスではないのです。しかしどのフレームワークもJavaScriptの上に成り立っていることは共通しています。したがってJavaScriptをきちんと学んでおき、新しいフレームワークに出会ったときのキャッチアップ速度を高めておくことが重要です。基礎、ベースがあるほど応用はスムーズになります。
もちろんある程度息の長いライブラリやフレームワークは必ず出てきます。それを学ぶことも必要ですが、「息が長いかどうか」は後になって分かることなので、JavaScriptを高レベルで分かっている状態に早めになることをおすすめします。
総合的に見て、「JavaScriptは出来ないけどjQueryは出来る」状態になるのは効率が悪い上に全く意味がないのでJavaScriptの学習を優先しましょう。
Web制作/Web開発それぞれから見たjQuery
では、jQueryが関係する領域それぞれから見たときはどうでしょう。詳しく見ていく前に、Web制作とWeb開発についておさらいしておきましょう。
- Web制作:主にWebサイトの開発を指し、ユーザーに情報を提示することが主目的です。例えばコーポレートサイトやランディングページ(LP)が挙げられます。さらに具体例を考えると、飲食店のサイトであればメニューやGoogleマップによる位置情報などがメインコンテンツであり、あまり複雑な機能は含みません。
- Web開発:Webアプリケーションの開発を指します。目的は何らかの機能を提供することにあります。典型的な例としてYouTubeやXがあり、これらのアプリケーションは動画の閲覧、アカウントの登録、再生リストの作成、ツイートやフォロー機能など、様々な機能を提供しています。
ざっくりこのような分類として理解しましょう。より開発目線で言うと、Web制作ではHTML/CSSでデザインを構築し、JavaScriptでそれらをビジュアライズ(アニメーションの追加や複雑なエフェクトの実装)を行います。一方Web開発ではフロントエンドであればJavaScript、バックエンドであればPHP、Java、Python、Goなどいくつかの言語から選択されたものを使ってロジックを組んでいくことが主な作業になります。
より詳しい違いについては以下の記事で解説しているので合わせてご覧ください。
では、それぞれの領域からjQueryを考えてみましょう。
Web制作領域 | ギリギリ終わってはいないが・・・
繰り返しになりますが、長年運用されているサイトでは使われているケースがまだまだ多いのは事実です。シェアで言っても70%以上はあります。しかし、新規採用の必要性もほぼなく、実際新規採用されるケースは少ない状況です。
ここまで解説した内容をまとめると、
- 新規でサイトを作る上では生のJavaScirptで問題がない
- あるいは後述の移行先の候補になる新しいライブラリを使った方が良い
- 既存サイトの修正では必要だが、初心者のうちは取り組むべきではないしそのためだけに学ぶのは効率が悪い
という理由で、特にこれから学ぶならjQueryの優先度は非常に低いでしょう。
Web開発領域 | ほぼ完全に終わった
残念ながらアプリケーションを開発する場面においてjQueryが採用されるケースはもうほとんど見なくなりました。案件募集の要件や、開発会社の募集要項を見てもjQueryについて書かれているケースはここ数年ほぼ目にしていません。明らかにReact(Next.js)やVue.js(Nuxt.js)に代表されるモダンなライブラリを用いた案件が主流です。
既存サイトの修正では必要という話も概ねWeb制作領域で目にする話で、Web開発領域では絶滅危惧レベルではないでしょうか(まだまだあるというご意見があればコメントでお願いします)。すでに別のライブラリへのリプレイスは完了しているサービスが多いように思います。
どう考えてもReact、Vue.jsを学んだ方が良いのでそちらに時間を使いましょう。
セキュリティ観点から見たjQuery
一概にjQueryがセキュリティ的に問題があるとは言えませんが、最近jQueryがトロイの木馬化されたバージョンがCDNを通じて拡散されているという事例が報告されました。endメソッドを呼び出すとページに存在するすべてのフォームデータが外部に送信されてしまうようです。
トロイの木馬とは「無害なプログラムやソフトのように偽装してPC内に侵入し、悪意のある動作を行うもの」を指します。
このケースは「悪意のあるユーザーがnpm等に公開したパッケージの中に、マルウェアを追加したjQueryが紛れ込むという攻撃手法」です。したがって公式のjQueryが改ざんされたのではないので、普段通り利用する分には公式のものを使えば問題ありません。
とはいえ広範囲に影響しているため注意が必要です。
移行先の候補
jQueryから移行する先の候補を考えてみます。これまでにWeb開発領域の話にも触れましたが、ここではあくまでWeb制作領域でUIを作るため、という観点で見ていきます。
候補にReactがありませんが、Web制作領域においては過剰だったり相性が良くないという点で外しています。
Vanilla JS
前述の通り、jQueryの主要な記法はJavaScriptで代替が可能です。まずはこちらで置き換えてみるのが良いでしょう。以下に主要な書き換え例を載せておきます。
//id
jQuery: $("#id")
JS : document.getElementById("id")
//class
jQuery: $(".class")
JS : document.querySelectorAll(".class")
もしくは document.getElementsByClassName("class")
//classが単体の場合
jQuery: $(".class")
JS : document.querySelector(".class")
もしくは document.getElementsByClassName("class")[0]
//クラス操作
elementはそれぞれ上記の方法で取得したと仮定します。
jQuery: element.addClass("class")
element.removeClass("class")
element.toggleClass("class")
JS : element.classList.add("class")
element.classList.remove("class")
element.classList.toggle("class")Vue.js
次に考えられるのはVue.jsです。

jQueryやVanilla JSとはかなり考え方、書き方は異なります。
「ステート」という状態を管理するための変数を用意し、それの値が変化するとUIが対応した状態に変わるという発想です(宣言的UIと呼ばれます)。
jQuery、ないしはJSで例に挙げたものをVue.jsで書くと以下のようになります。
<main class="Main">
<div id="App">
<div class="Menu" :class="{ MenuIsOpen: isOpen }"></div>
<button class="Button" @click="isOpen = !isOpen">ボタン</button>
</div>
</main>
<script src="https://unpkg.com/vue@next"></script>
<script>
const Menu = {
data() {
return {
isOpen: false,
}
},
}
Vue.createApp(Menu).mount("#App")
</script>isOpenという状態を管理する変数があり、これがtrueだったら.Menuに.MenuIsOpenが付与され、falseなら外れるという形です。
Alpine.js
最後に候補に挙げるのはAlpine.jsです。
Vue.jsと似た発想・記法でありつつさらに手軽に使えるライブラリ、といったところでしょうか。
コードでいうとVueのようにScriptタグにあれこれ書く必要がなく、対象の要素にx-data属性を付与しそこでステートを定義します。
それ以外はほとんど同じですね。
<main class="Main">
<div x-data="{ isOpen: false }">
<div class="Menu" :class="{ MenuIsOpen: isOpen }"></div>
<button class="Button" @click="isOpen = !isOpen">ボタン</button>
</div>
</main>
<script src="https://unpkg.com/alpinejs" defer></script>ちなみに僕はこのAlpine.jsを採用しています。導入の手軽さや、やはり宣言的UIのメリットによりコードの可読性が高いのが個人的に嬉しいポイントです。
まとめ
というわけで、jQueryから別の技術に移行すべき理由と移行先の候補を紹介しました。
ずいぶんjQueryには否定的な内容になりましたが、ダメなライブラリだと言っているわけではありませんし、必要な場面が来たら学ぶ必要はあります。
どちらかというと「役目を果たした」と言うべきでしょうか。実際jQueryからJavaScriptに逆輸入されたような機能もあります。
今となってはjQueryにはかなり向かい風な環境になりました。皆さんもこれを機に新しい技術に触れてみても良いのではないでしょうか。特にこれからプログラミングやWeb制作を学ぶ人にとってはわざわざjQueryを触れる理由は低いと言えそうです。



参考
https://rocket-boys.co.jp/trojanized-jquery-spreading-on-npm-and-github
https://w3techs.com/technologies/overview/javascript_library









コメント
導入の理由の一つにブラウザの互換性の吸収ってのがあったように記憶してますが、IEが成仏したからその心配も無くなりましたね。
そうですね、おっしゃる通りそれも大いにありますよね。