cm、mm、Q、in、pc、pt、ex、ch…と実は20以上の単位がCSSには存在します。といってもpxと%が使えれば概ね問題はありません。
しかし、時々pxと%以外の単位を知っているとコーディング時にお得な時があります。今回はその中のvwについていつ使うべきなのか、vwがどこで活躍するのか、おすすめの使い方を紹介しようと思います。
前提編:vwは画面幅に依存したサイズを指定する時に使う
vwは画面幅を基準にする単位で、1vw = 画面幅の1%となります。画面幅と同じにするなら100vwになるわけですね。%と違うのは、親要素ではなくあくまで画面幅を基準にすることです。指定によっては親要素をはみ出します。
以下に%とvwの例を出します。vwの方が%より大きいですね。親要素の幅より画面幅の方が大きいからです。
ちなみに画面幅は厳密にはビューポート幅とも言います。
まだこれだけだといつ使うかピンとこないと思うので、具体例を挙げていきます。

例1、親要素を無視して画面いっぱいに要素を広げたいとき
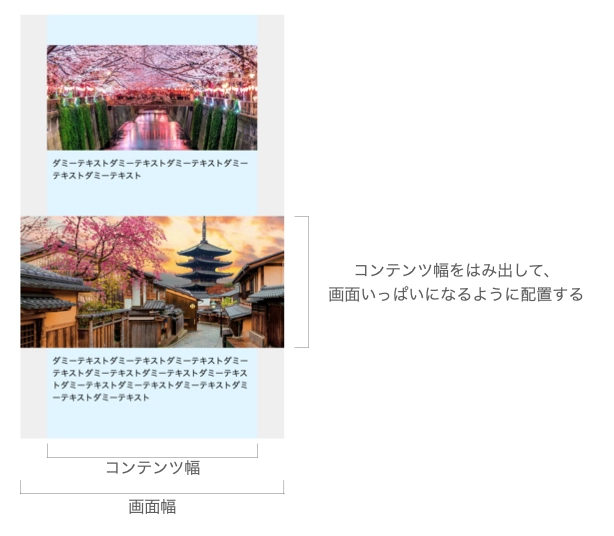
言葉で表現すると難しいのですが、要するに次の画像のようなレイアウトの時です。

特にLPに多いイメージですが、このような「コンテンツ幅は決まっているけど一部の画像だけ画面いっぱいにしたい」というケースがあります。
こういうときは、vwを使って親要素はみ出させた上で中央に揃えると上手くいきます。ただし中央揃えの方法には注意が必要で、dispaly: flex;を使う方法がおすすめです。margin: auto;では中央に行かないので気をつけましょう。
下に例を出します。

コードは次のような形です。
<div class="Section">
<span>グレーの範囲がコンテンツエリア</span>
<img
width="1000"
height="750"
loading="lazy"
decoding="async"
src="./resources/images/image.webp"
alt=""
class="Image"
/>
</div>
.Section {
margin: auto;
width: 100%;
max-width: 800px;
padding-top: 20px;
padding-bottom: 40px;
display: flex;
flex-direction: column;
align-items: center;
gap: 20px;
background-color: #ddd;
}
.Image {
width: 100vw;
height: auto;
}
これで要素をはみ出させて配置することができました。このはみ出させて表示する方法について、より詳しい記事がありますのでそちらも合わせてご覧ください。
例2、どうしてもレスポンシブがうまくいかない時
レスポンシブ対応の時にどうしてもデザイン通りに要素が収まらず仕方なくブレイクポイントを追加して対応したことはありませんか?僕はあります。気をつけないとすぐ要素がはみ出したり重なったりしますよね。
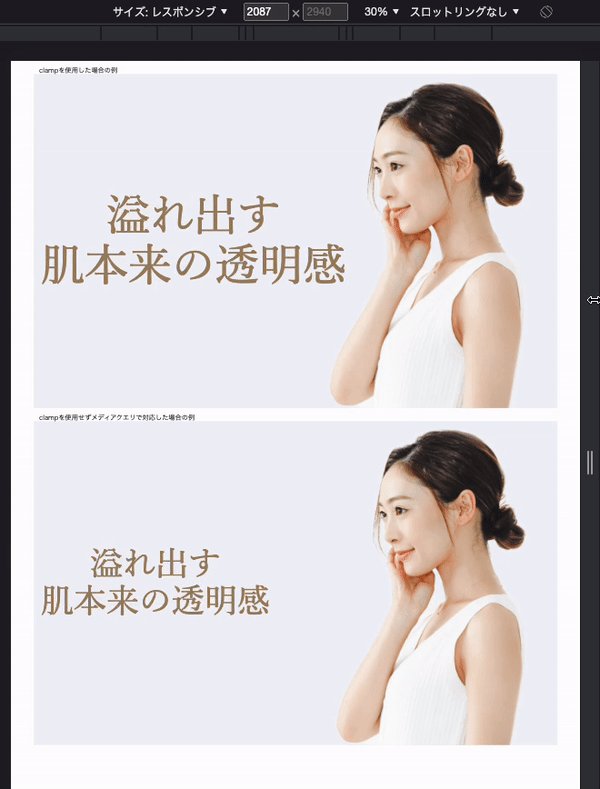
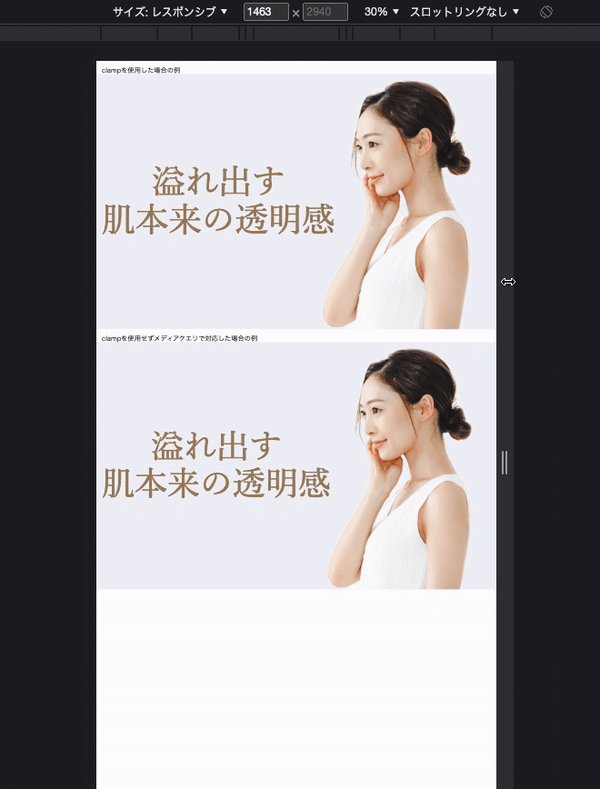
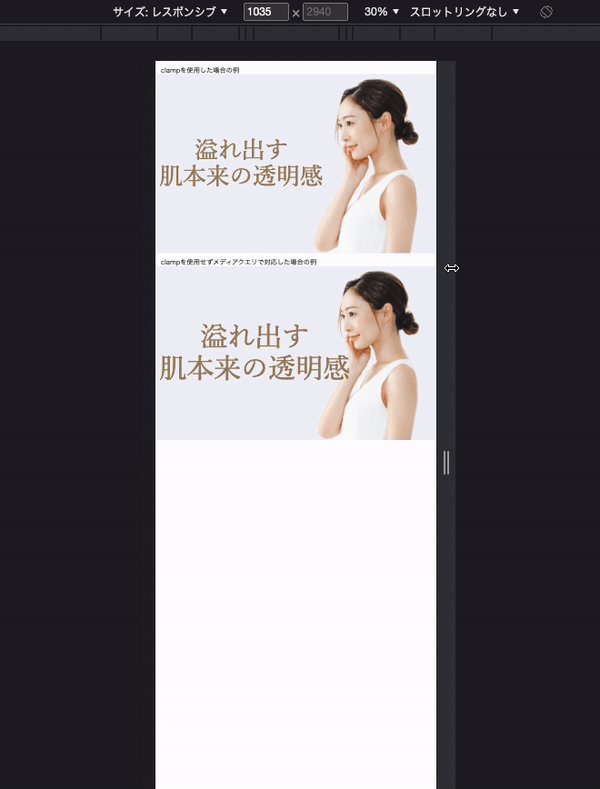
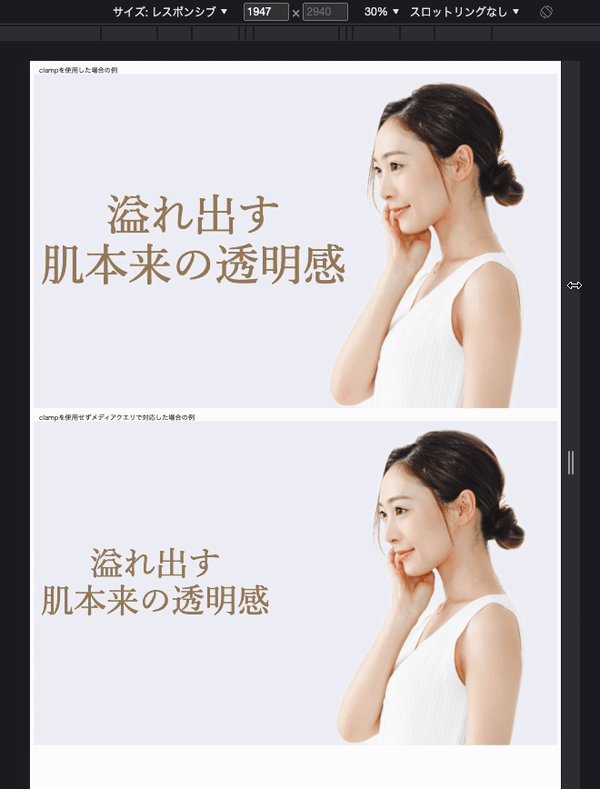
そういう時にclampを使って綺麗に収める方法があります。その時にvwを使います。clampを使った場合(gif画像上)とブレイクポイントを増やした場合(gif画像下)の違いをgifにしたのでご覧ください。

前者のclampを使った場合は滑らかにサイズが変わっていて、かつコードもシンプルになっています。
説明しようとするとかなり長くなってしまうので、過去に書いた記事で詳しい方法ご覧いただければと思います。
親要素ではなく画面幅いっぱい、あるいは画面幅の◯%にしたい時にvwを使おう
というわけで、親要素ではなく画面幅に依存するサイズ指定を行いたいときはvwを使うと良いという話でした。そこそこ使いたい場面が出てくるので、知っておくとコーディングの品質がアップする裏技みたいなものですね。
このようにコーディングにおけるテクニックは細かいものが多く、覚えるべき量も多いです。そこで案件で要求されやすいテクニックをまとめた本を書いていますのでぜひご覧ください!明日使えるテクニックばかりです。









コメント