Web制作やWeb開発をしている方の多くはコードエディタにVSCodeを、最近のAIエディタの潮流に敏感な方はCursorを採用していますよね。
特にVSCodeはシェア率70%を超えているという調査もあるほどです。その一因は、拡張機能で自分好みにカスタマイズできるからでしょう。
しかし一方でデフォルトの機能も年々強化されおり、よく紹介されるけど実はもう入れなくて良い拡張機能が意外とあるんですよね。

VSCodeもCursorも開発側が活発に機能を追加してくれていますからね。
そこでおすすめ拡張機能に加えて「もう入れなくていい拡張機能」の両方を紹介しようと思います。Web制作やWeb開発に役立つものを中心に選定しました。拡張機能という観点では概ねVSCodeで利用できたものが引き続きCursorでも利用できますので合わせて紹介します。
ただし一部Cursorには対応していないものもあるようですので注意してください。
ショートカットキーに関しても解説してます!さらに効率化を狙いたい方はこちらも合わせてご覧ください!
VSCode/Cursor自体の使い方を学びたい方はこちらがおすすめです!

おさらい:拡張機能のインストール方法
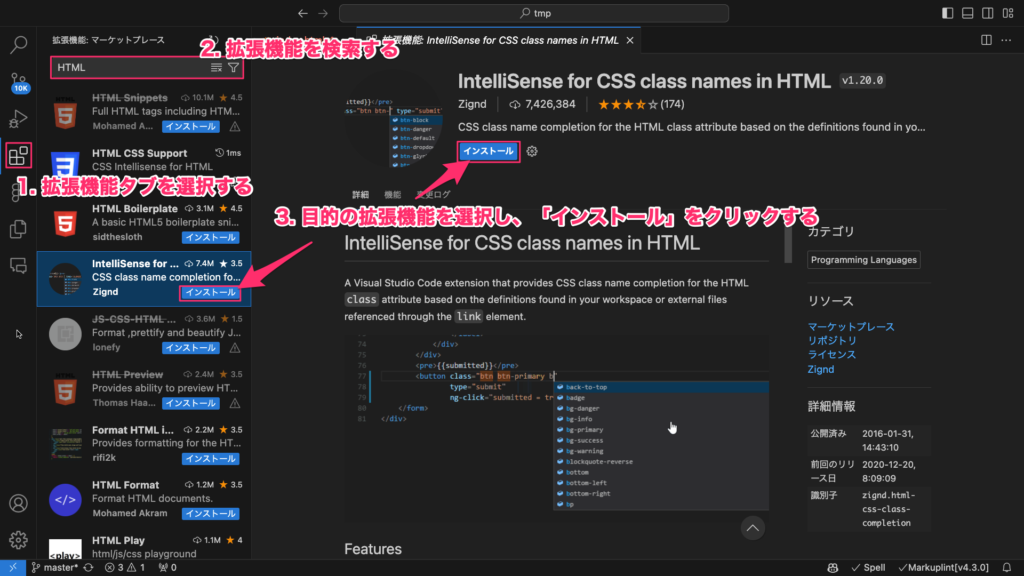
拡張機能のインストール方法をおさらいしましょう。画像はVSCodeのものですがCursorもほぼ同じなので安心してください。

- 拡張機能タブを選択する
- 拡張機能を検索する(基本的には名前で検索しましょう)
- 目的の拡張機能を選択し、「インストール」をクリックする
これでインストールが完了します。物によってVSCode/Cursorの再起動や初期設定が必要なことがありますが、たいてい画面上に指示が出るので安心してください。
基本編|絶対に入れよう
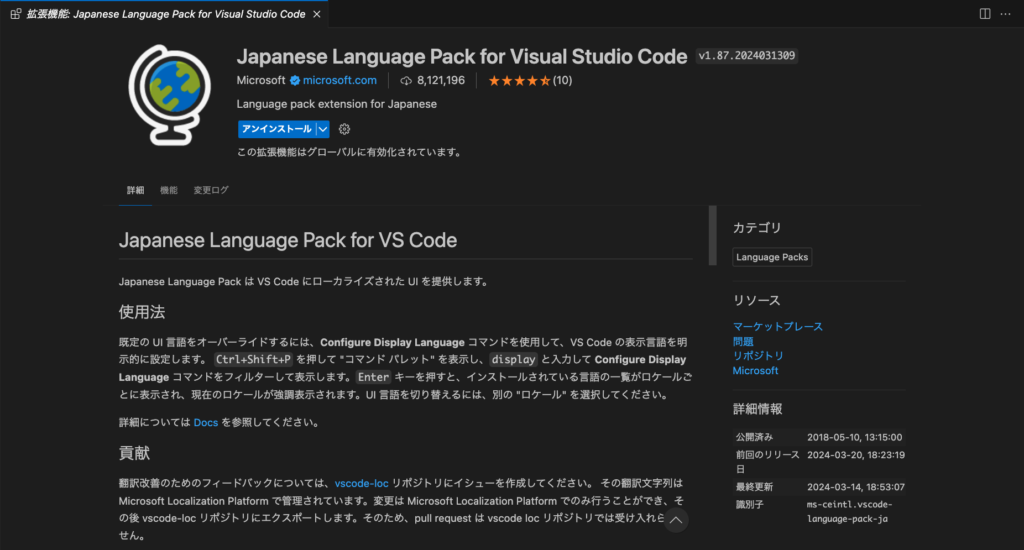
Japanese Language Pack for Visual Studio Code
当たり前と言えば当たり前なのですが、VSCode/Cursorを日本語化してくれる拡張機能があります。必ずインストールしておきましょう。
リンク:Japanese Language Pack for Visual Studio Code – Visual Studio Marketplace
インストール数:約812万 評価:☆4.5 セカヤサ的おすすめ度:☆5

拡張機能ページの「使用法」にもありますが、インストール後に初期設定が必要です。
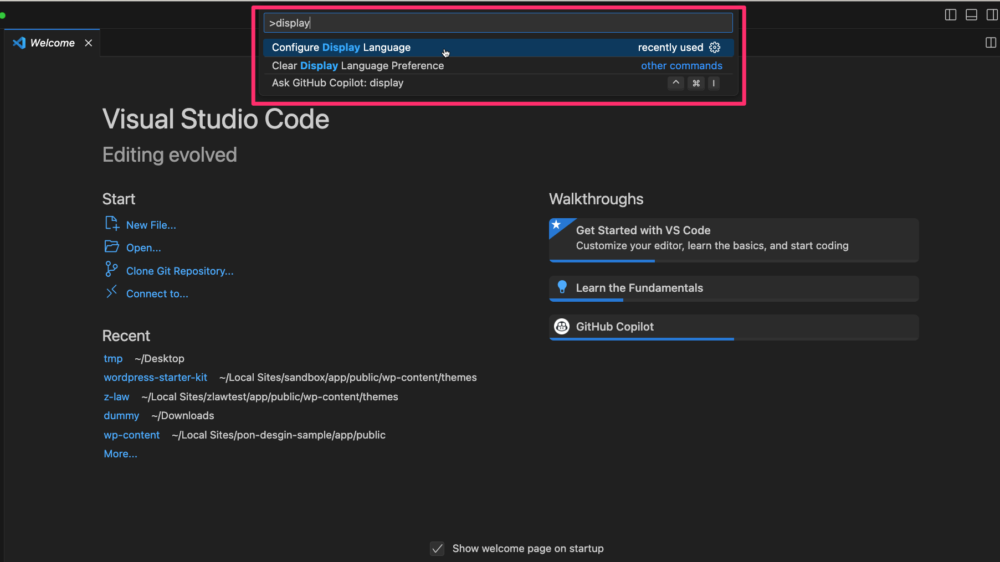
- Windowsの方はCtrl + Shift + P、Macの方はCommand + Shift + Pを押します。画面上部にコマンドパレットが開きます。
- 「display」と入力して「Configure Display Language」をクリックする。
- 言語リストが出てくるので、「日本語」を選択する。

これで日本語化が完了します。
コードの見やすさ編
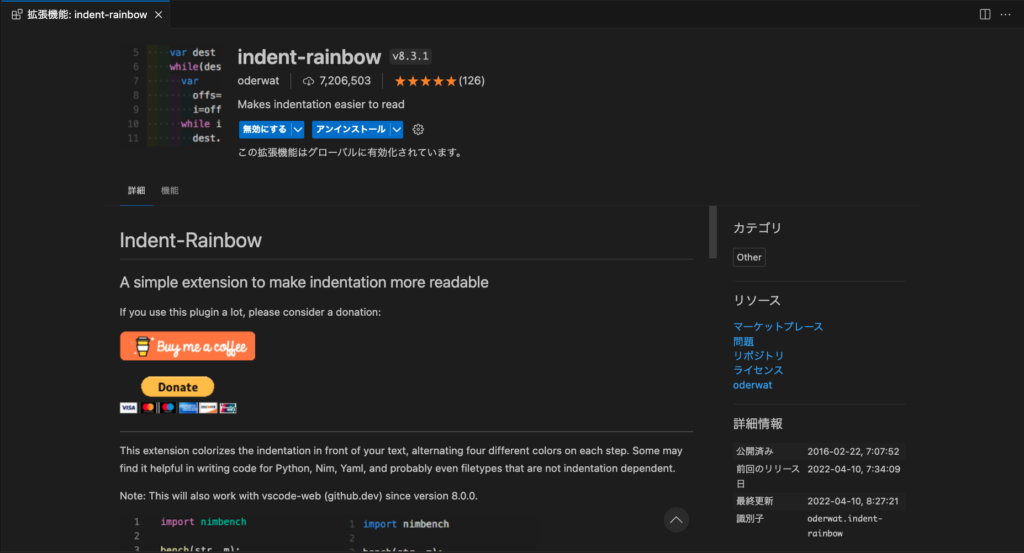
indent-rainbow
インデント部分に色をつけて見やすくしてくれる拡張機能です。
リンク:indent-rainbow – Visual Studio Marketplace
インストール数:約721万 評価:☆5 セカヤサ的おすすめ度:☆5

拡張機能を有効にすると、インデント部分を同じ深さのグループごとに色付けしてくれます(下画像)。

インデントの見間違いによるミスが減りますね。非常におすすめです。
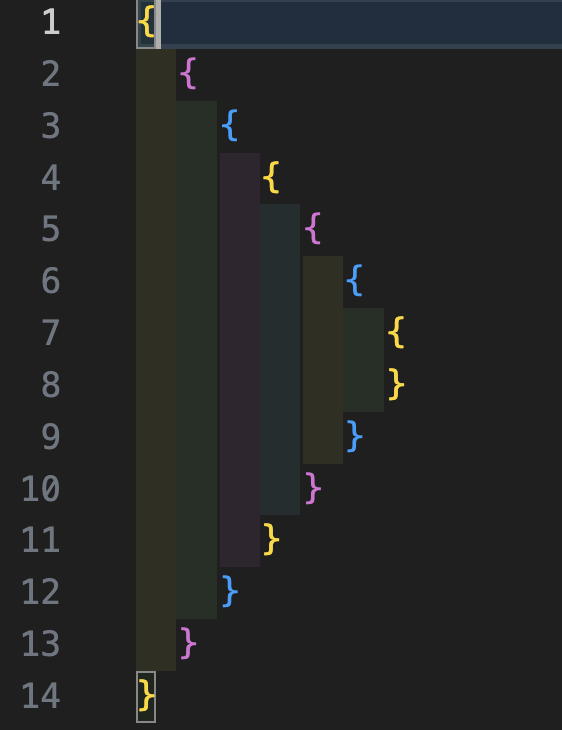
Blockman
コードのネストされたブロックを強調表示してくれる拡張機能です。
リンク:Blockman – Highlight Nested Code Blocks – Visual Studio Marketplace
インストール数:約18.5万 評価:☆4.5 セカヤサ的おすすめ度:☆3.5

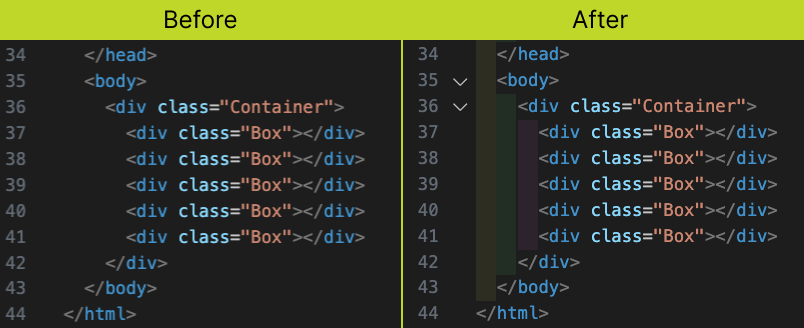
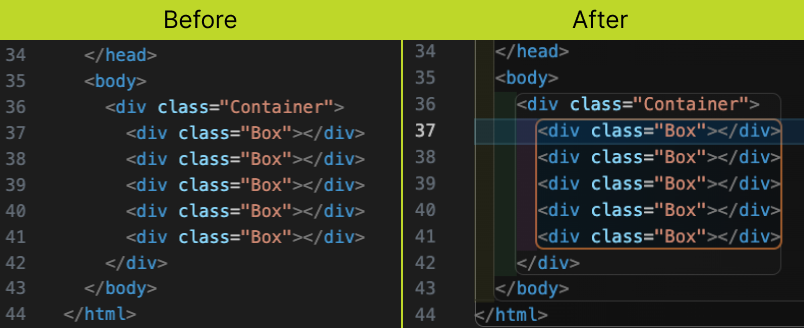
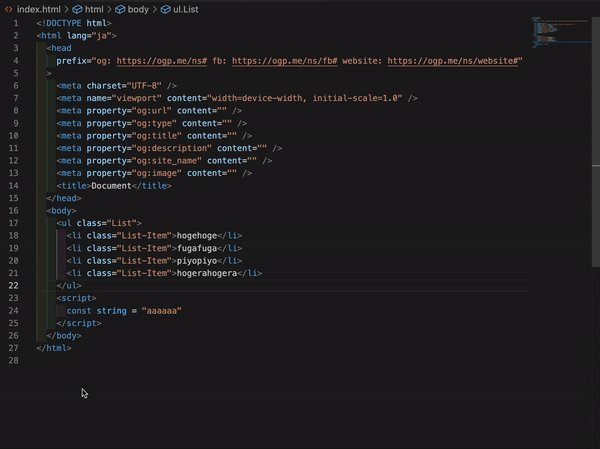
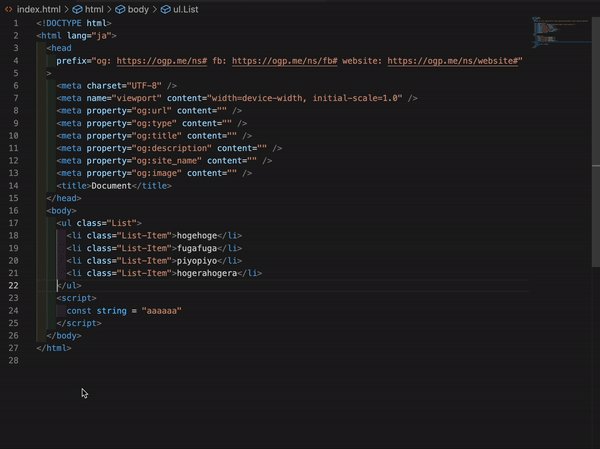
拡張機能を有効にすると、ネストされた部分を線で囲って強調してくれます(下画像)。

JavaScript, JSX, TypeScript, TSX, C, C#, C++, Java, Ruby, PHP, R, Go (Golang), Dart, Rust, Swift, PowerShell, SQL, HTML, CSS, LESS, SCSSなど数多くの言語をサポートしています。
設定で線の太さや色を変えることもできます。ただ強調表示がやや仰々しいので、人によってはindent-rainbowで十分かなと思います。

コードの品質編
Prettier
自動でコードのインデントや改行などをいい感じに整形(フォーマットとも言います)してくれる拡張機能です。
リンク:Prettier – Code formatter – Visual Studio Marketplace
インストール数:約425万 評価:☆3.5 セカヤサ的おすすめ度:☆5

これは今回紹介する拡張機能の中で最もおすすめ度が高いです。(評価は若干低めですが、こういったツールは整形ルールの宗教戦争になりがちだからです)
後ほど説明しますが、正しく設定を行うとファイル保存時にそのファイルのコードを一括で整形してくれます(下画像)。

とりあえずガーッとコードを書いて保存したら一瞬でコードが綺麗になるので、時短にもなりますしとっても気持ちいです。笑
対応言語はJavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue, Angular HANDLEBARS, Ember, Glimmer, GraphQL, Markdown, YAMLです。
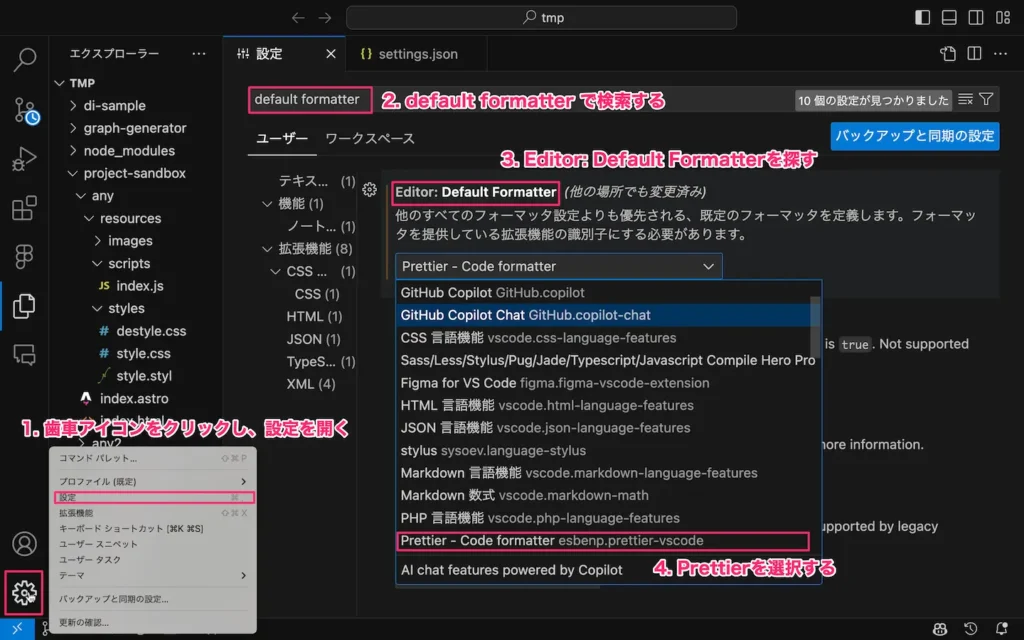
さて、ファイル保存時にフォーマットを実行させるには2つの設定を行います。まずはVSCodeがデフォルトで利用するフォーマッターをPrettierにします(下画像)。

- 歯車アイコンをクリックし、設定を開く
- default formatter で検索する。
- Editor: Default Formatterを探す。
- Prettierを選択する。
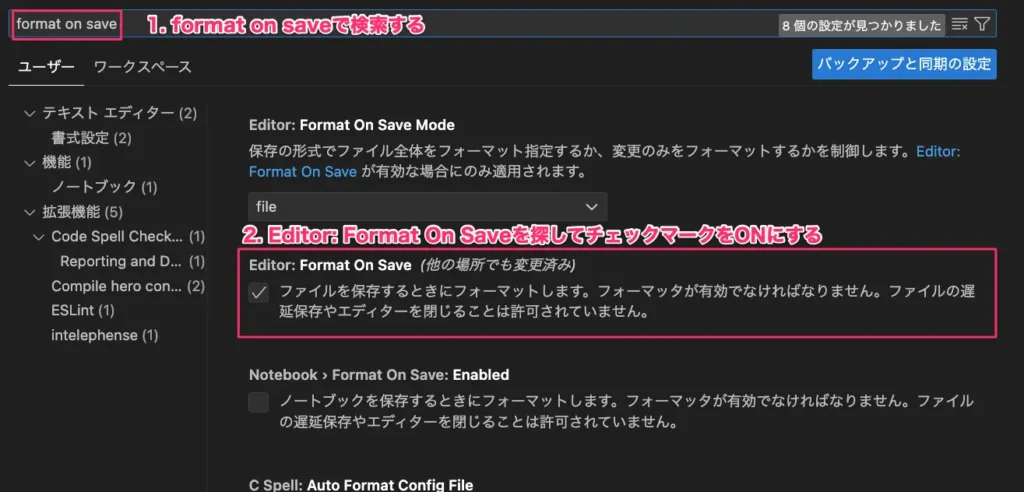
これでOKです。次にファイル保存時にフォーマットが実行されるように設定します(下画像)。

同様に設定画面で、
- format on save で検索する。
- Editor: Format On Saveを探してチェックマークをONにする。
これで設定完了です。実際に試して見てください。
Markuplint
HTMLの構文をチェックし、間違いがあればエラーを出してくれる上に解決方法もある程度教えてくれるツールです。
リンク:Markuplint – Visual Studio Marketplace
インストール数:約1.3万 評価:☆5 セカヤサ的おすすめ度:☆5

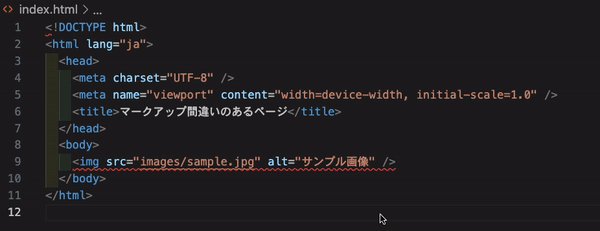
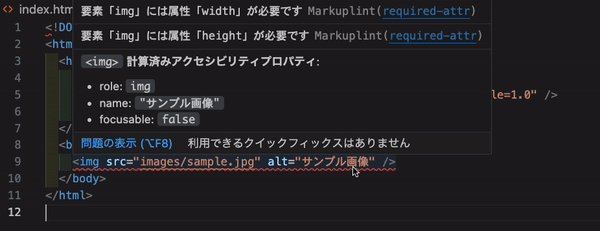
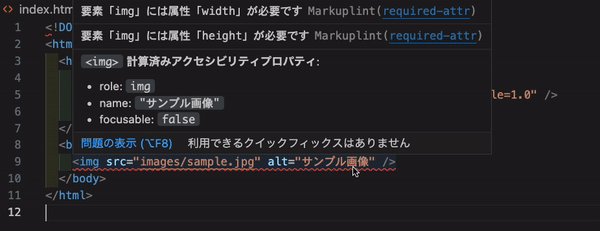
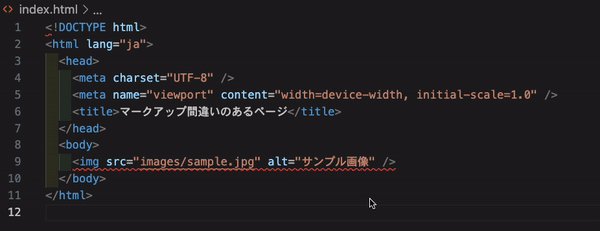
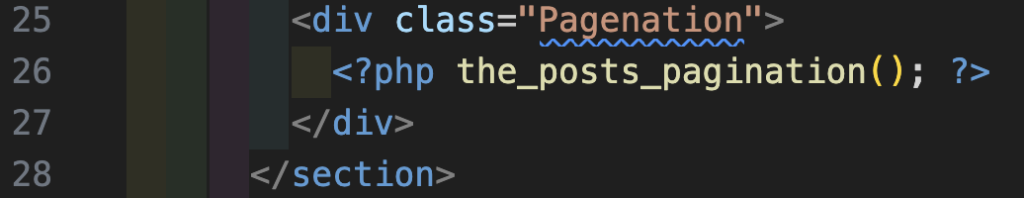
これも非常におすすめな拡張機能です。HTMLに間違い、エラーがあると赤の波線で表示され、ホバーすると問題の詳細が表示されます(下画像)。

Markuplintのエラーに従うだけでコードの品質が上がっていきますから、本当にありがたいですね。エラーの内容で初めて知るHTMLの仕様もあったりします。
詳しい使い方は次の記事からご覧ください。
Code Spell Checker
コード上のスペルミスらしきものを自動で見つけてアラートを出してくれます。
リンク:Code Spell Checker – Visual Studio Marketplace
インストール数:約993万 評価:☆4.5 セカヤサ的おすすめ度:☆5

プログラミングのエラーのうち、スペルミスやタイプミスが原因なことってかなりありますよね。そこでこのツールの出番です。スペルミスらしきものに青の波線でアラートを出してくれます。

間違っていればそのまま修正しましょう。もし間違いでなく意図的なものであれば、その単語を登録して次回以降アラートを出さないようにもできます。青の波線部分にマウスカーソルを当て、「クイックフィックス」から単語を登録できます。

Auto Rename Tag
HTMLタグの開始タグ、閉じタグを同時に変えられる拡張機能です。
リンク:Auto Rename Tag – Visual Studio Marketplace
インストール数:約1734万 評価:☆3.5 セカヤサ的おすすめ度:☆5

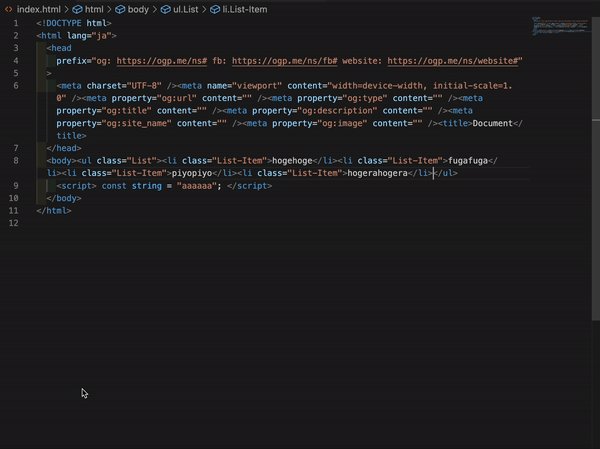
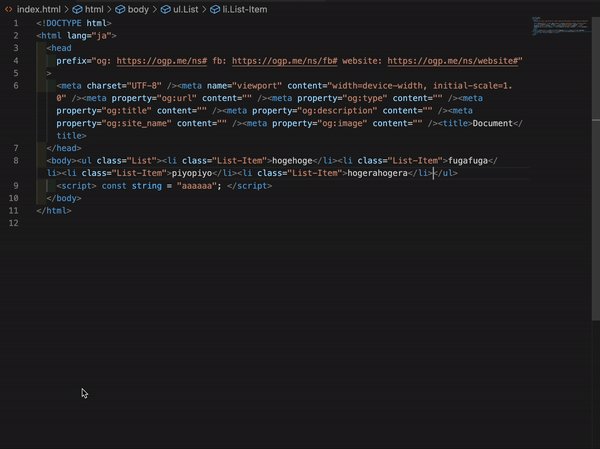
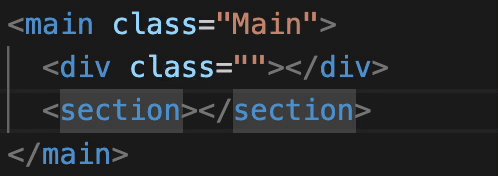
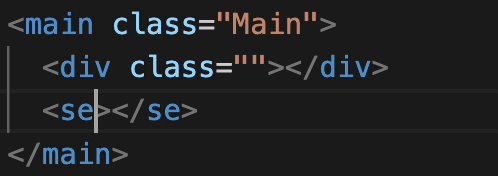
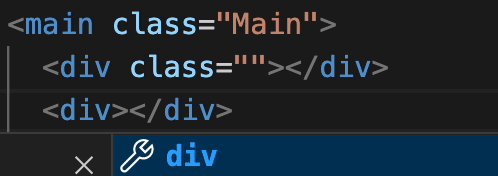
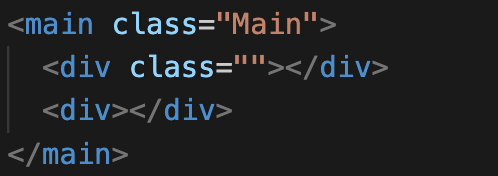
開始タグ部分を変更すると自動で終了タグも変更されます(下画像)。

一度書いたタグを後から変更したいケースはそこそこ発生します。またコンテンツが多いと物理的に開始タグ終了タグが離れ、変更場所を間違えたりそもそも終了タグの変更を忘れることも起きます
このプラグインでそういった煩わしさがなくなりますね。
Path Autocomplete
リンク:Path Autocomplete – Visual Studio Marketplace
インストール数:約173万 評価:☆4.5 セカヤサ的おすすめ度:☆5

ファイルパスを入力する際に、フォルダ内の候補を出してくれます。選択すれば自動で入力されるのでミスが起きにくくなります(下動画)。
同様の拡張機能に「Path Intellisense」というものがありますが、こちらの方が設定が細かく行えて、例えば「HTMLファイルからはPHPファイルを表示させない」などの条件を指定することができます。
ただし、最近は一部の言語においてこの機能がデフォルトで利用可能になっているようです。そのうち必要なくなるかもしれませんね。
GitHub Copilot(Cursorの方は不要)
AIがコーディングをサポートしてくれる拡張機能です。Cursorをお使いの方は多分必要ないかなと思います、これがデフォルトで入っているようなものですからね。
リンク:GitHub Copilot – Visual Studio Marketplace
インストール数:約1441万 評価:☆3.5 セカヤサ的おすすめ度:☆5

ある程度コードを書くと、そこからAIがそこまでの内容に合うようにコードを書いてくれます。
自動で同梱されるGitHub Copilot Chatを使えば日本語の指示からコードを生成できます。画面上部に表示されているように、Command + I でチャットモードになります。
これは非常にありがたいですよね。絶対に入れておきましょう。
ただし利用にはGitHubでサブスクリプションプランに課金する必要があります。→ GitHub Copilot の課金について – GitHub Docs
2025/1/7 追記
なんとVSCodeからの利用は無料に変更されました!ありがたいですね〜
なおさら入れるべきでしょう。

Codeium(Cursorの方は不要)
GitHub Copilotに近い機能を無料で利用できる拡張機能です。こちらもCursorをお使いの方は多分必要ないかなと思います。
インストール数:約76.2万 評価:☆5 セカヤサ的おすすめ度:☆4.5

GitHub Copilotoは有料ですが、なんとこちらは無料で利用可能です。使い方もほぼ同じで、ある程度コードを書いて続きを書いてもらうか、Command + I でチャットモードが開く(初期設定の場合)ので日本語で指示をする方法が利用可能です。
ひとまずAIを使ってみたい方はこちらから初めて見てはどうでしょうか。ただし、個人的な感想ですがGitHub Copilotの方がコードの質はやや上かなと思います。もし不十分だなと感じたらそちらに切り替えてみましょう。
各種言語サポートの拡張機能
VScodeはデフォルトである程度主要な言語に対するコード補完やエラーチェックなどを行なってくれますが、言語ごとの拡張機能を入れることでより強力にサポートしてくれます。以下に例として主要な言語のものを列挙しますので参考にしてください。また、基本的に主要な言語はほぼ全て拡張機能が存在しているのでぜひ検索してみてください。
- HTML/CSS: HTML CSS Support – Visual Studio Marketplace
- Java: Extension Pack for Java – Visual Studio Marketplace
- Python: Python – Visual Studio Marketplace
- Go: Go – Visual Studio Marketplace
- PHP: PHP Intelephense – Visual Studio Marketplace
- C/C++: C/C++ – Visual Studio Marketplace
実はもう入れなくていいもの編
さて、ここまでおすすめの拡張機能を紹介しました。ここからは「一般的によくおすすめされるけど、実はもう必要ないもの」を紹介していきます。
VSCode/Curosrは拡張機能で自分好みにカスタマイズできるのが大きな魅力ですが、人気の機能は逆輸入的にデフォルトで利用可能になることがあります。あるいは上記で紹介したものを入れておけば問題なくて、重複して入れなくていいケースもあったりします。
とはいえ環境や好みによっては入れたい場合もあると思うので適宜使い分けてください。では紹介していきます。
vscode-icons
リンク:vscode-icons – Visual Studio Marketplace
ファイル一覧を表示したときに先頭を各言語のアイコンで表示してくれる機能です。しかし今はデフォルトで十分わかりやすく表示してくれている(下画像)のであまりいらないかなと思います。

rainbow brackets
リンク:Rainbow Brackets – Visual Studio Marketplace
かっこが入れ子になっているときに見やすくするために色付けをしてくれる機能ですが、これもデフォルトで利用可能です。

zenkaku
リンク:Rainbow Brackets – Visual Studio Marketplace
コードに全角スペースなどが含まれていると、思わぬエラー、バグの原因になります。しかしコード上では存在が分かりにくいので全角スペースを黄色い線で囲って強調してくれる拡張機能です。しかしこれも現在はデフォルトで利用可能になっています。

Trailing Spaces
リンク:Trailing Spaces – Visual Studio Marketplace
コード各行の末尾にある余計なスペースを強調表示、削除してくれる拡張機能です。確かに余計なスペースがあると何かと良くないのですが、先述のPrettierを入れていればコード整形時に削除してくれるのであまりいらないかなと思います。
コーディングを効率化するのは拡張機能だけじゃない
コーディングを爆速にするには、拡張機能以外にもいくつかのツールやテクニックがあります。それこそVSCodeの話をするならショートカットキーを覚えるとさらに効率化できます。
これらを知っているか知らないかでコーディング速度は10倍くらいの差が出てしまいます。
自分が1ページ作っている間にあの人は10ページ作っているかも・・・なんてことにならないようしっかりノウハウを持っておきましょう!爆速コーディングに必要なすべてをまとめた本を出していますのでぜひ以下のリンクからお買い求めください!










コメント