はい。今回はCSSフレームワークのBootstrapは本当に必要なのかについて書いていきます。
Bootstrapとは、Twitter社が開発したWebのフロントエンドを高速で制作するためのフレームワークです。
プログラミングスクールやいろんな教材見ていると、Bootstrapがカリキュラムに含まれていることが多いように思います。
しかし、Web制作、Web開発領域においてbootstrapは本当に使われているのでしょうか。
はっきり言って、特定の用途以外では基本使わないと思っています。
少なくともWeb制作領域でコーダーとして働きたいと考えている方にとって、学ぶ意味はほぼないでしょう。むしろ通常のCSSの学習を遅らせる原因にすらなり得ると思います。
そんなわけで、Web制作/Web開発の場面でbootstrapが有効なのか僕の目線で考えをまとめてみます。
エンジニアやデザイナーの方は、「私の環境ではこうだ」「こんな場面でこんな使い方をすると良い」などご知見があったらぜひコメントいただけると嬉しいです。
Web制作領域|必要性が非常に低い
Web制作におけるコーダーの役割は、これまで僕も何度か言ってきましたが「デザインをHTML/CSSで再現すること」です。
その場面において、Bootstrapの機能は全く活きて来ません。
Bootstrapの利点といえば、一般的に以下のものが挙げられていると思います。
- レスポンシブに対応している
- レイアウトを柔軟に作ることが出来る
- デザインが出来なくてもおしゃれなサイトが作れる
はっきり言って、そんなものはCSSでも当然できます。というかBootstrapは通常のCSSよりできることに制限があるためCSSの方がよっぽど柔軟です。
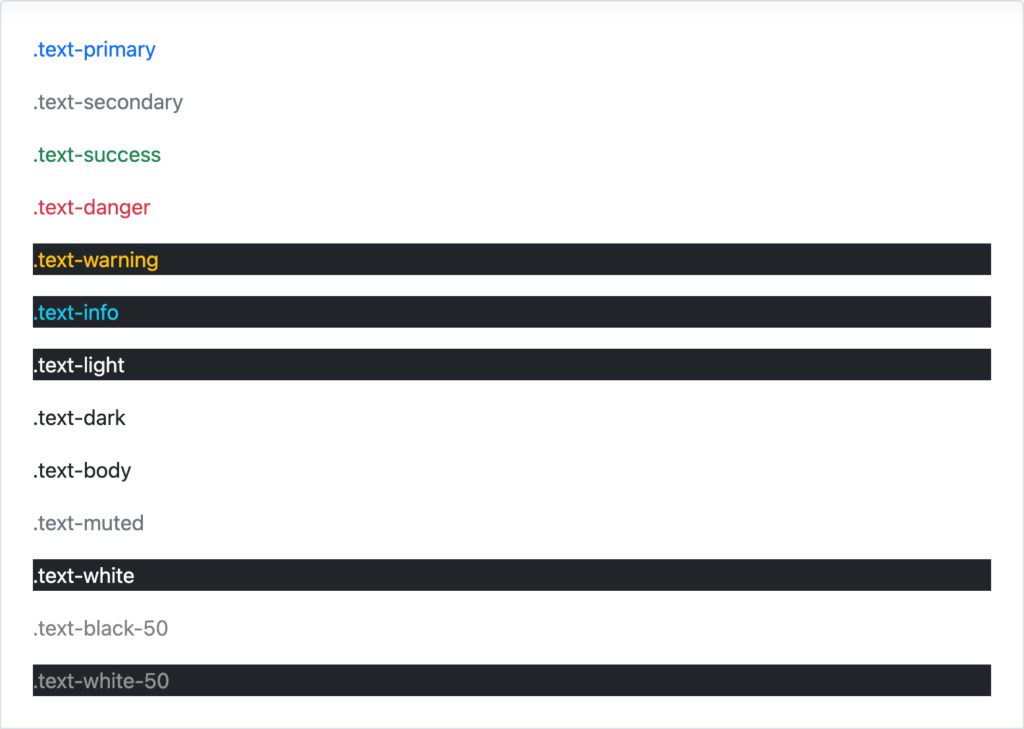
さらに、Bootstrapの見た目はおしゃれと言えるかはかなり怪しいです。Bootstrapは、この後でも言及しますが使える色がかなり限定的です。そのカラーパターンを見ればBootstrapで作られていることがすぐにわかるくらいです。
もちろん、デザインが出来ない人が無秩序に見た目を作るよりはマシです。
よってBootstrapの利点を正確に表現すれば以下の通りになると思います。
- 記述量が少なかったり、開発スピードが速い(ただしBootstrapで実現できる見た目の場合のみ)
- デザインの知識がなくても最低限の見た目の質を保てる
また、以前別の記事でも言及したものがあるので引用します。
CSSフレームワークは「開発スピードを上げる代わりに出来ることに制限がある」という性質のものです。例えばBootstrapのカラーを見てみると、標準で設定されている色のバリエーションは10種類程度のようです。
https://itokoba.com/archives/2790
要するに、特定の範囲の中では効率よくページを作ることができるということです。
ちなみに公式のページ(https://getbootstrap.jp/docs/5.0/utilities/colors/)でも、色について以下のように表で説明されています。

これらの色だけでは、デザインを再現することなど到底不可能ですよね。色以外にも、Bootstrapだけでは表現できるものに一定の制約があります。
Bootstrapの設定ファイルにさまざまな項目を書き込むことで、設定できるクラス名をカスタマイズすることもできます。例えば.text-pinkというクラスを追加し、color: pink;が適用されるようにもできるということです。
しかしそのような設定を追加すればするほど、設定ファイルが肥大化してBootstrapの良さが失われていきます。だったら普通にCSSを書いた方が記述量もコードの見通しもよっぽど良かったんじゃないの?となりかねません。
じゃあBootstrapと通常のCSSを組み合わせれば良いのでは?という話になりますが、基本的にはナシでしょう。
スタイルがどこに定義されているか、またスタイリングのルールがバラバラになりただ複雑になるだけです。
明確にルール決めをおこなっていれば良いのかもしれませんが、それだけの設計を行うのはなかなか難度が高い話です。
特にWeb制作を学び始めた段階ではそんなこと出来るわけがありません。出来なくて当然です。
そういうわけで、Web制作領域ではあまり活躍の機会はなさそうです。
Web開発領域|一部の要件において利用価値がある
アプリケーション開発においても、概ねは上述のWeb制作と同じです。アプリケーションの見た目をBootstrapのみで賄えることはほぼあり得ません。
しかし、一部デザインの要求レベルが低いページは存在します。例えばアプリケーションの管理画面です。
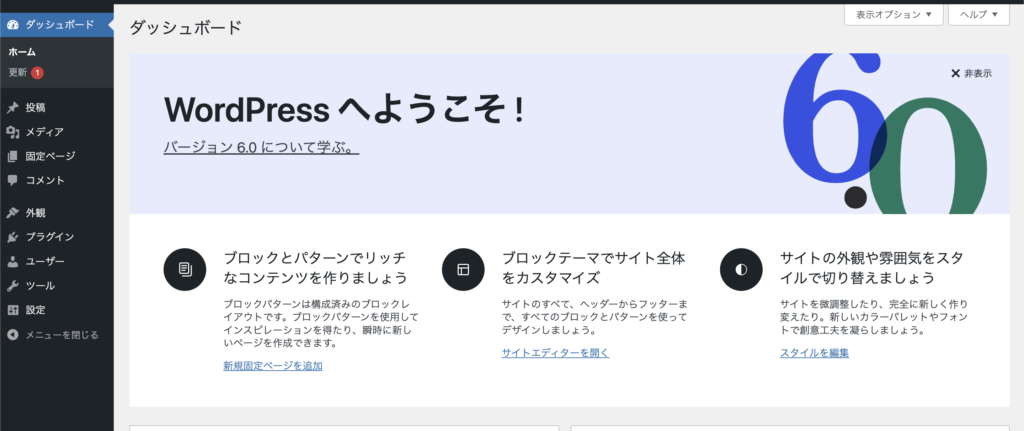
例えば皆さんも馴染みがあるだろうWordPressの管理画面は、派手な装飾があったりするわけではありません。このようなレイアウトであればBootstrapのみでなんとか要件を満たせる可能性があります。

どうしてもデザイナーが確保できないケース
少し切り口を変えてみましょう。前述した「デザインの知識がなくてもある程度の見た目の質を保てる」という点に関わってきます。
現実の話で言えば、例えばスタートアップ企業において「デザイナーが確保できないけれどサービスの開発は進めたい」という状況があります。
このような場合はBootstrapなどフレームワークの力を借りた方が良いでしょう。最低限の見た目の質を維持できます。
しかし、いつまでもデザイナーがいない状況でサービスが成長、継続することはあまり現実的でなさそうです、
成長していたらデザイナーをいつか採用するでしょうし、デザイナーを採用せずにどこまでも成長することはあまりないように思います。
そういうわけで結局どこかのタイミングでデザインを再構築するため使い捨ての側面が強いですが、間に合わせでも無いよりは良いです。
まとめ
というわけで、Bootstrapの僕目線での有用性についてでした。
やはりここまで書いてみても、コーダーを目指す人がわざわざBootstrapに手を出す意味はないかな〜と思います。
シンプルに使える場面が少ない+採用したとしても長期的に使い続ける可能性が非常に低いことを考えると、躍起になって覚える価値は低いでしょう。









