こんにちは。Web制作を学習していく上で、よくWordPressはやった方が良いと耳にすると思います。
WordPress開発を学ぶ上で、まず最初に立ちはだかる壁が「環境構築」ではないでしょうか。
2022年3月24日現在「wordpress 環境構築 mac」などで検索するといまだに「MAMP」という技術を使った方法が1位に出てきますが、「古くてめんどくさい方法」という側面があります。
スクールや教材でもMAMPを使った方法を教えているところもあるようですが、今となってはWordPress開発のためだけにわざわざ利用する意味はあまりないでしょう。
そこで今回は、WordPress環境を数クリックで構築できる「Local」の使い方を紹介、解説します(本記事ではMacを利用している場合の解説です)。
Localとは
Localとは、WordPressのローカル開発環境を構築するものです。一般にはLocal by flywheelとも呼ばれています(今は正式名称ではない?)。
自分のパソコンでWordPressを開発するには、PHP、MySQL、WordPressをそれぞれインストールし用意する必要がありますが、Localはそれを数クリックで用意することができます。
Localの使い方
ダウンロード、インストール
まずは公式サイト(https://localwp.com/)からLocalをダウンロードしましょう。
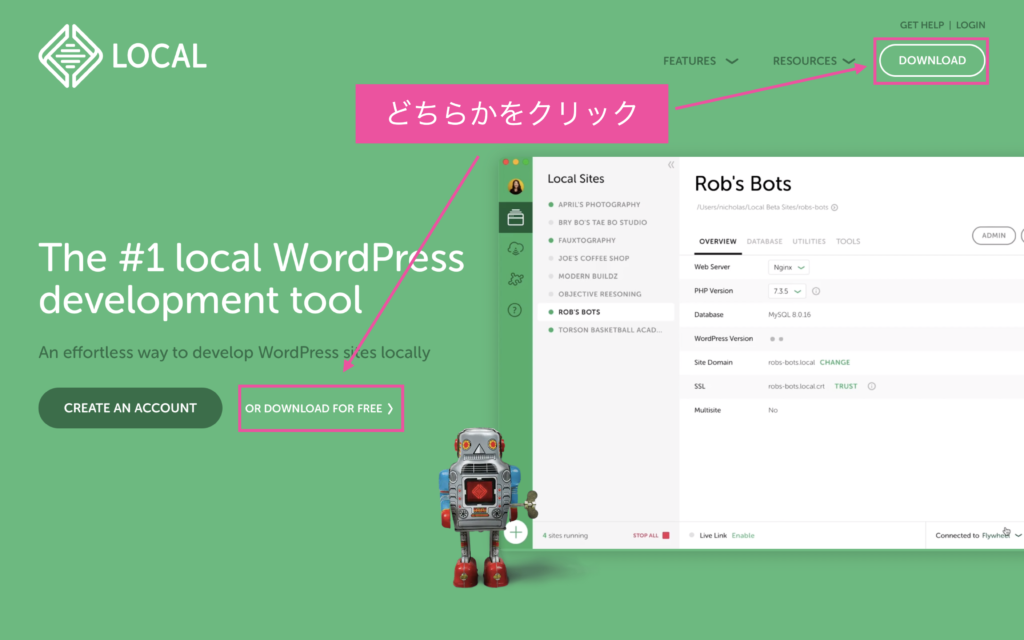
公式サイトにアクセスし、画面右上もしくは中央のダウンロードボタンをクリックします。

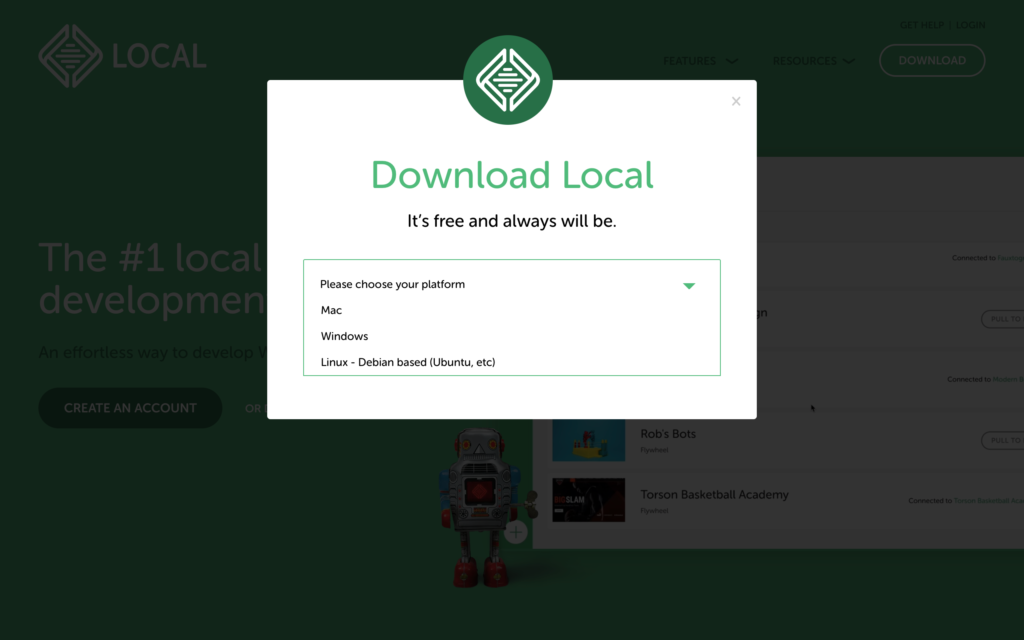
利用しているOSの種類を聞かれるので、お使いのものをお選びください(今回はMacで進めます)。

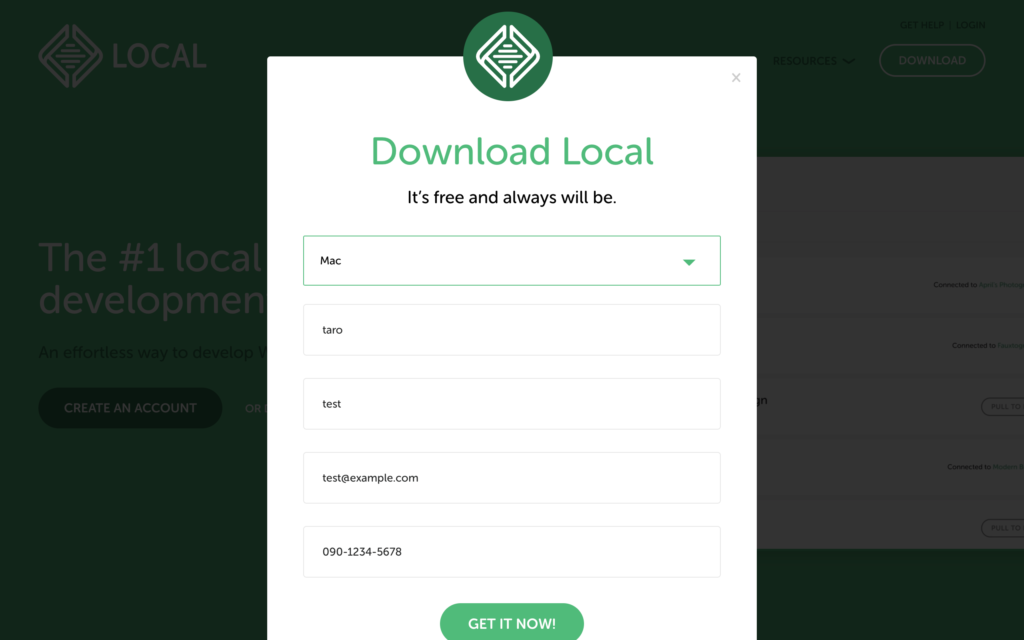
次に名前、メールアドレス、電話番号の入力を要求されます。必須なのはメールアドレスだけなので、最低限それだけ入力して「GET IT NOW!」を押します。

するとファイルをダウンロードできますので、お好みの場所に保存しましょう。
次の画像のようなファイルがダウンロードできたかと思います。

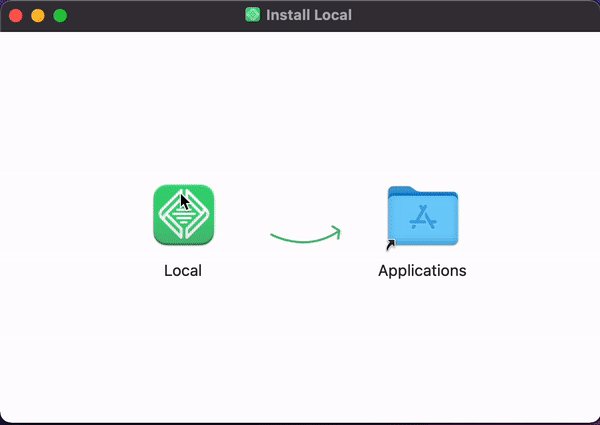
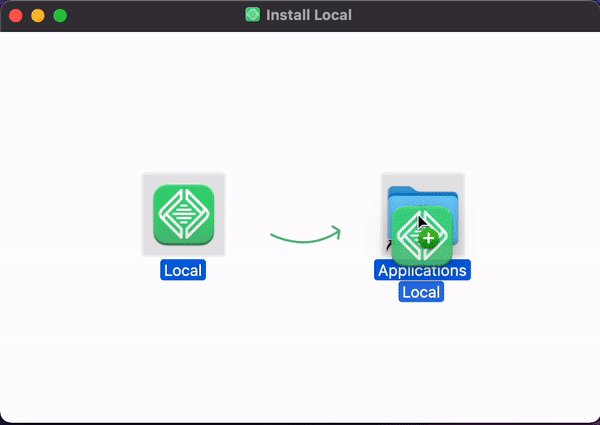
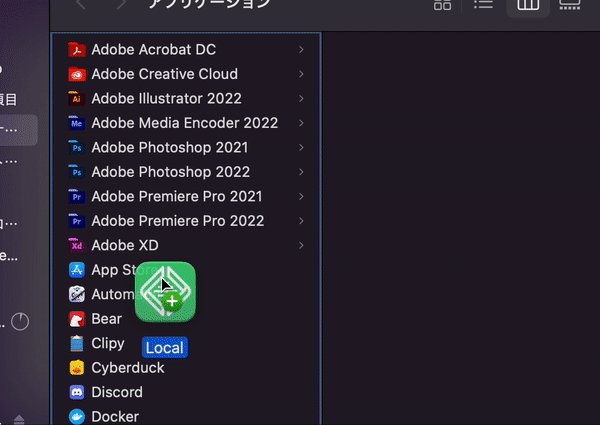
ファイルを開くと次のような画面が表示されますから、アプリアイコンをアプリケーションフォルダにドラッグ&ドロップします。

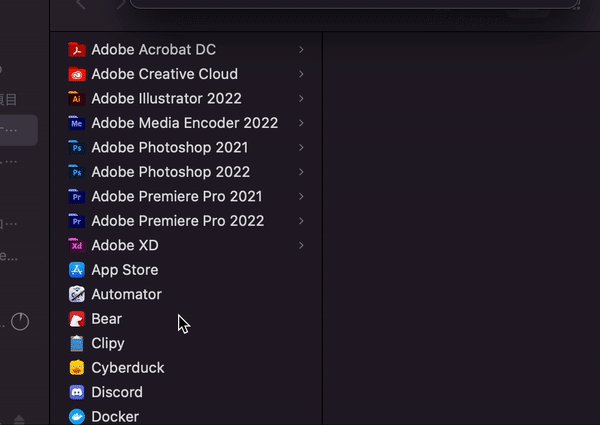
これでダウンロード、インストールができました。
環境の立ち上げ
それでは、早速インストールしたLocalを起動します。
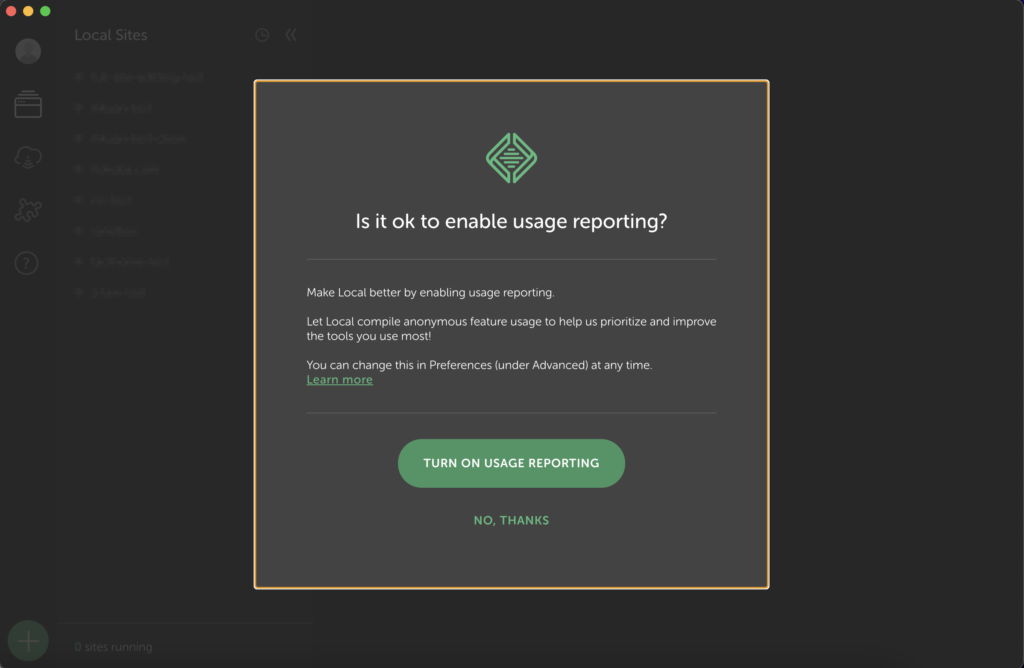
初回起動時は以下のような画面になります。利用レポートということで、Localの今後の改善のために匿名で各機能の利用状況を送信するようです。セキュリティ的に気になる方はNo, Thanksを選択しましょう。

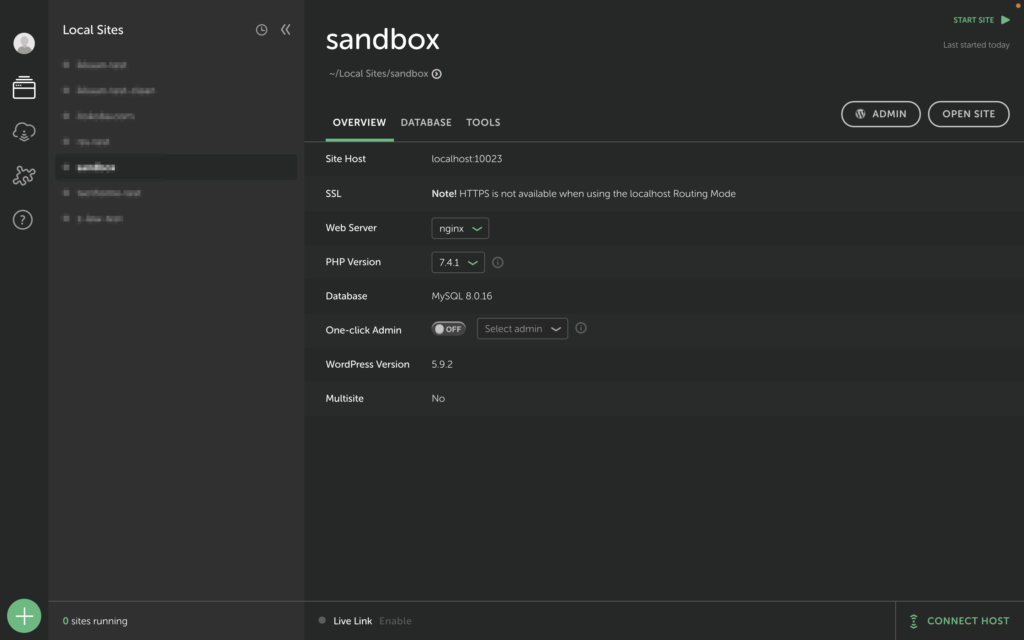
さて、メインの画面は以下のような形です。

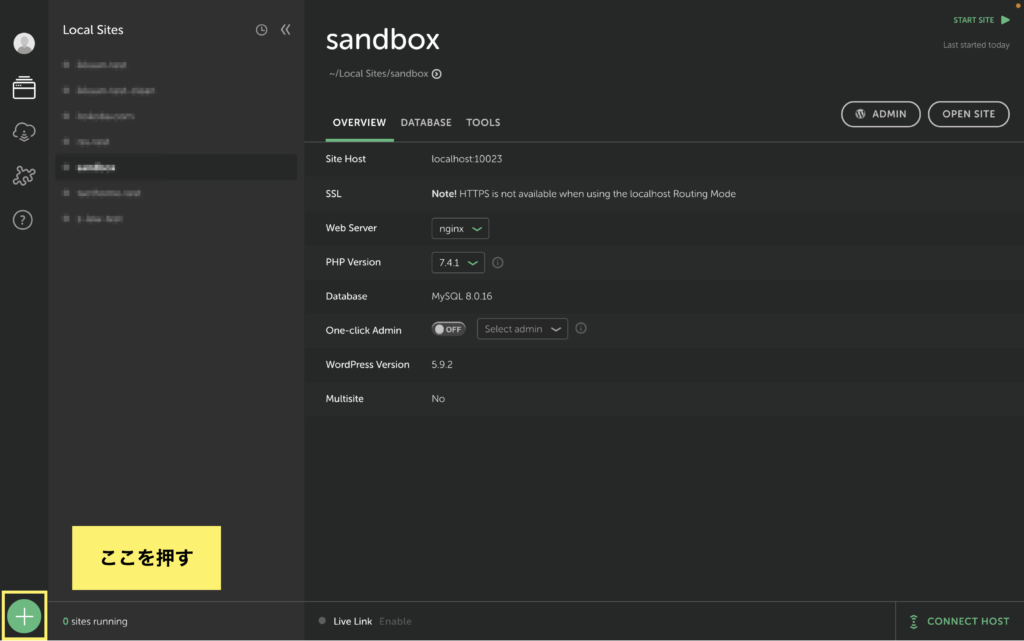
さて、新しく環境を作るには左下の+ボタンを押下します。

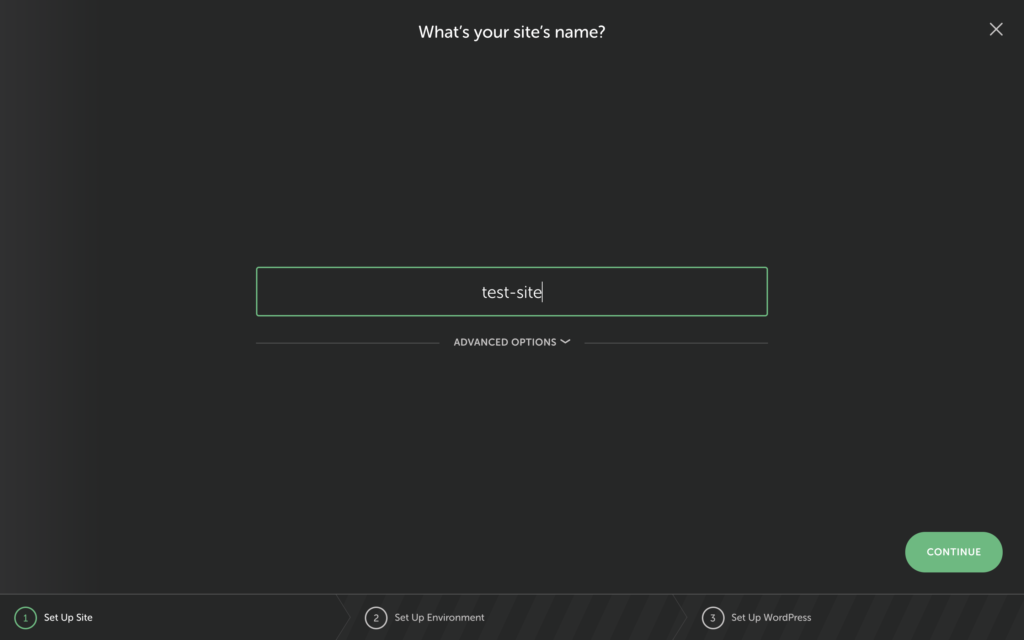
ボタンを押すと、まずはサイト名の入力画面になります。任意のサイト名を入力しましょう。

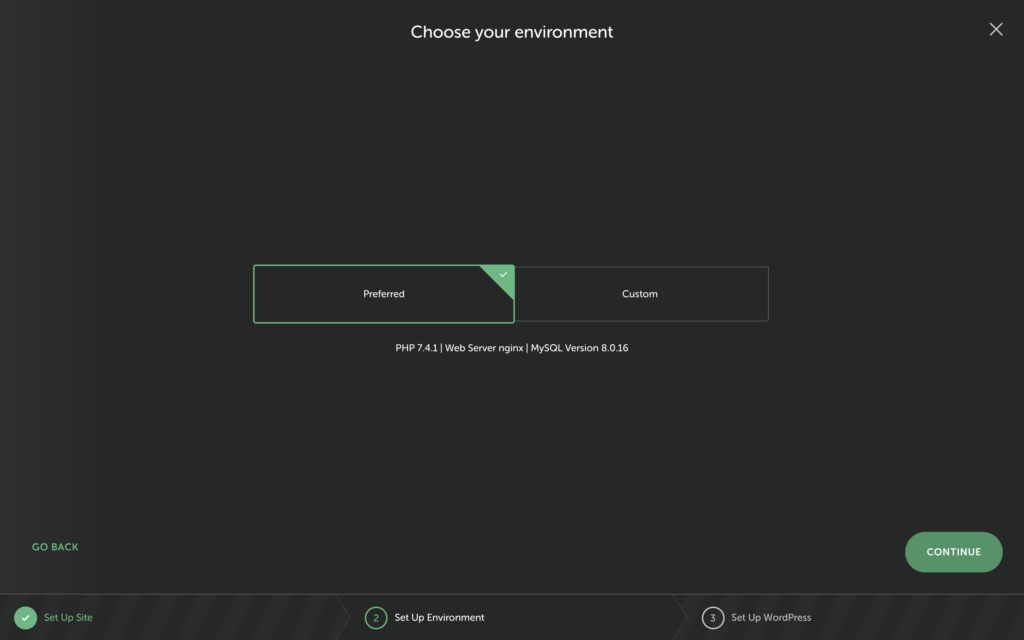
入力したら右下のcontinueをクリックしましょう。すると次のような画面になり、PHPバージョン、ミドルウェア(nginxかApacheか)の選択、MySQLバージョンの設定を行います。基本的には本番環境のものと近いの選ぶのが良いです。本番サーバーの管理画面からそれらの情報は確認できます。
とはいえ、ひとまずおすすめの設定で始めたい場合はPreferredを選べば良いでしょう。
細かく設定する場合はCustomを選んで設定してください。

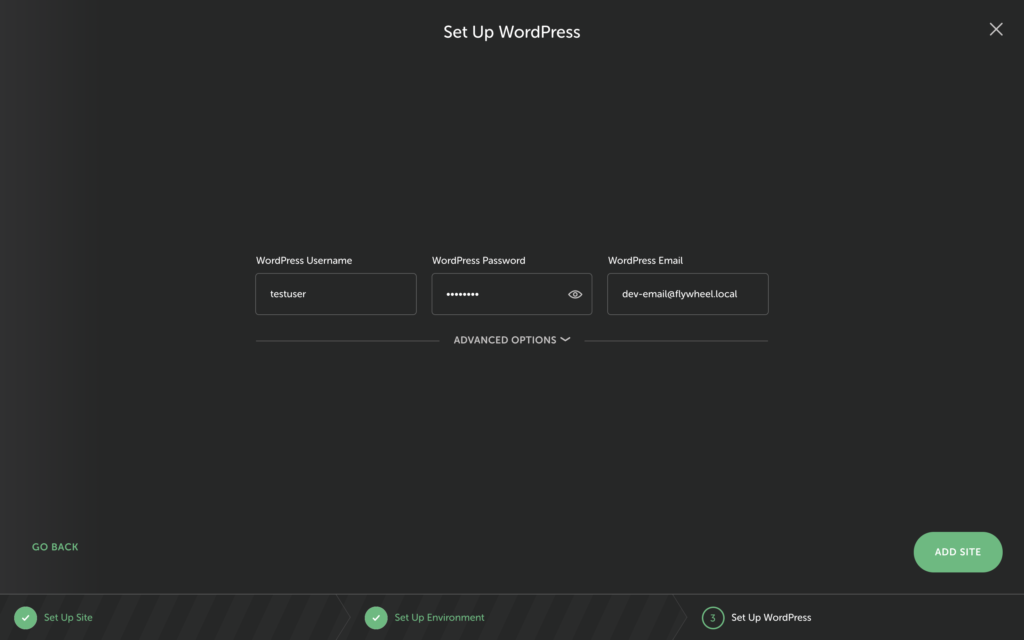
次にWordPressの設定です。ユーザー名、パスワード、メールアドレスを設定します。

最後に右下の「ADD SITE」を押してしばらく待てば環境が構築されます。

非常に簡単に環境が構築できましたね。
サイトへアクセスしてみる
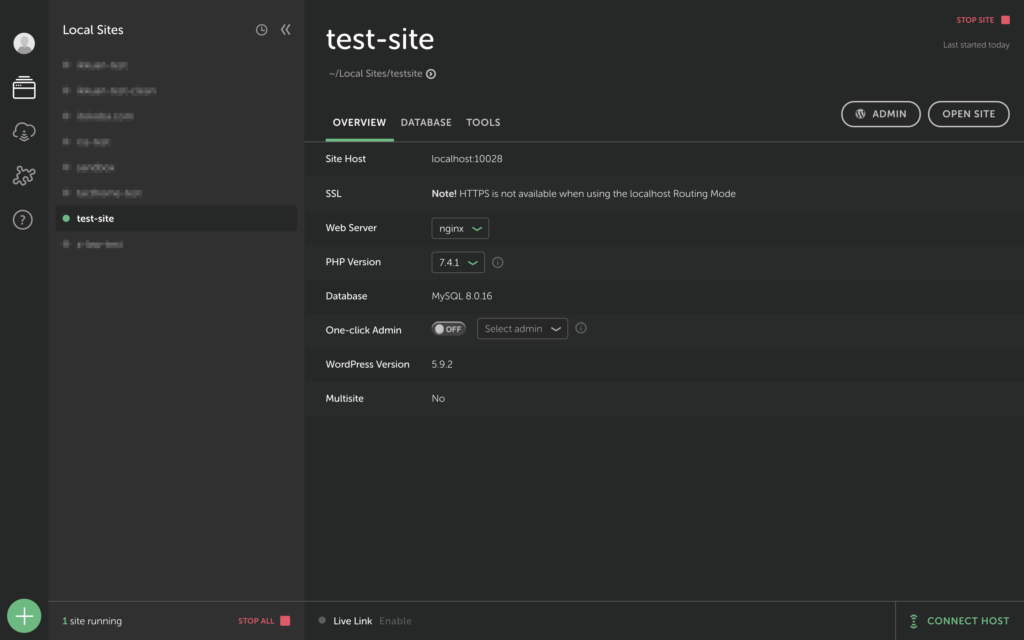
環境が構築できたので、実際にサイトを閲覧してみましょう。右上の「ADMIN」を押すと管理画面に、「OPEN SITE」を押すとトップページが表示されます。まずは「OPEN SITE」から押してみましょう。
デフォルトのテーマ設定にもよりますが、ブラウザが立ち上がり次のような画面になるかと思います。

Localに戻って、次は「ADMIN」を押します。するとログイン画面が表示されます。

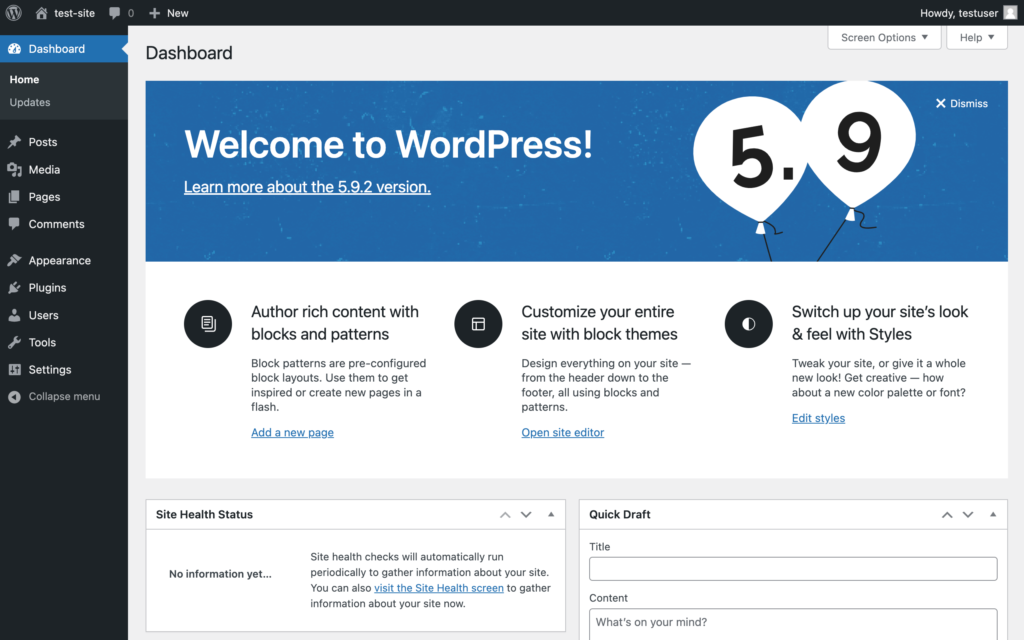
先ほど設定したユーザー名、パスワードを入力すると、管理画面に入ります。

これで立ち上がったサイトの確認ができましたね。
開発を行うには
さて、環境ができたところで開発の話です。WordPress開発と言えば、概ねテーマファイルを構築することを指します。Localで構築した環境における、テーマファイルを配置する場所を確認しましょう。
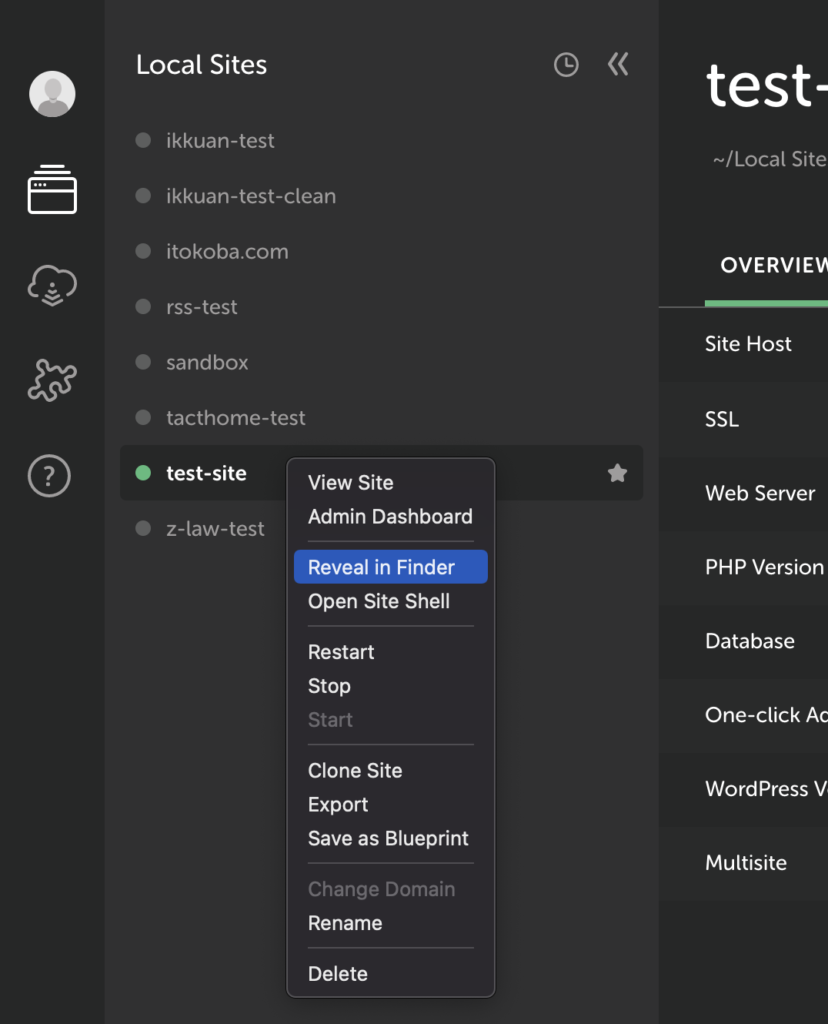
Localで、開発を行いたい環境を選び右クリックします。その中に「Reveal in Finder(最新版だとGo to Site Folder)」という項目があるので、クリックします。

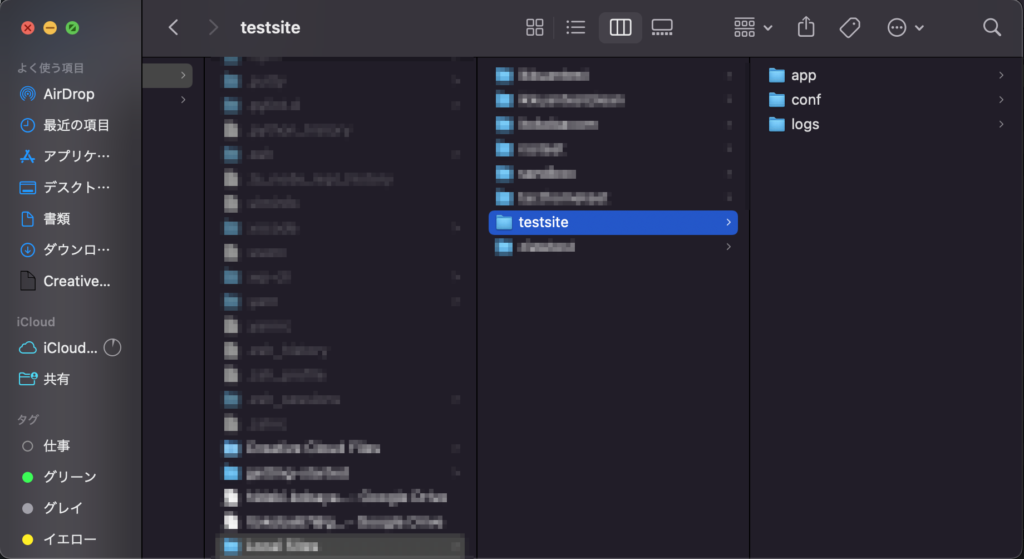
するとFinderが立ち上がり次の画像のようなディレクトリが開きます。

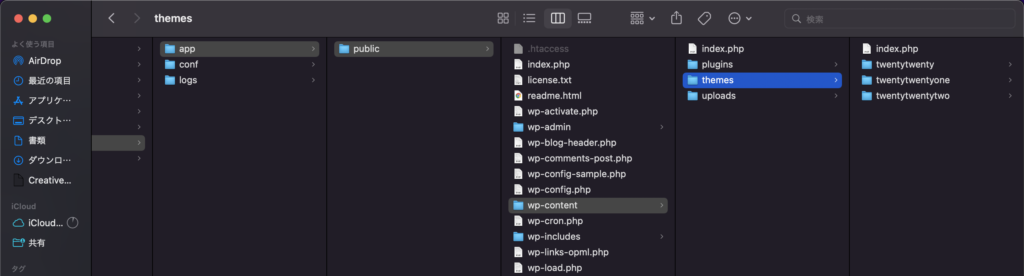
続いて、「app」→「public」→「wp-content」→「themes」と進み、そこに新しく開発するテーマのフォルダを作って開発スタートになります。

これでWordPress開発が進められますね!
まとめ
ということで、Localを使ったWordPress環境の構築方法でした。
非常に簡単に環境を用意できるので、もし今までは他の方法で環境を作っていたという方もぜひお試しください。
WordPressサイトに最適化された本番、テストサーバーを使ってみたい方はこちらをご覧ください。








コメント