こんにちは。今回はtextareaタグをいい感じにする方法を紹介します。
作るものの確認
文字数制限 + それが分かりやすいように右下に表示をします。制限文字数を超えると赤くなってユーザーが気づきやすくしています。
コードは以下の通り。JavaScriptはscriptタグで埋め込んでも、外部ファイルとして読み込んでも構いません。
<div class="TextareaWrapper">
<textarea
aria-label="お問い合わせ内容"
name="お問い合わせ内容"
maxlength="400"
id="textarea"
class="Textarea"
></textarea>
<div class="CharCounter" id="charCounter"></div>
</div>.TextareaWrapper {
position: relative;
width: 100%;
max-width: 400px;
}
.Textarea {
padding: 10px;
width: 100%;
height: 200px;
resize: none;
}
.CharCounter {
position: absolute;
bottom: 10px;
right: 10px;
}const textarea = document.getElementById("textarea")
const maxLength = textarea.getAttribute("maxlength")
const charCounter = document.getElementById("charCounter")
charCounter.textContent = `0 / ${maxLength}`
textarea.addEventListener("input", () => {
const currentLength = textarea.value.length
charCounter.textContent = `${currentLength} / ${maxLength}`
if (currentLength > maxLength) {
charCounter.style.color = "red"
} else {
charCounter.style.removeProperty("color")
}
})
解説
見た目を作る
まずは見た目を作りましょう。今回はtextareaの右下に文字数カウンターを置きます。
一旦テキストエリアを置きますが、そのまま配置せずに親要素を用意しておきましょう。
<div class="TextareaWrapper">
<textarea
aria-label="お問い合わせ内容"
name="お問い合わせ内容"
id="textarea"
class="Textarea"
></textarea>
</div>.TextareaWrapper {
width: 100%;
max-width: 400px;
}
.Textarea {
padding: 10px;
width: 100%;
height: 200px;
resize: none;
}この時点ではシンプルなテキストエリアですね(下参照)。
続いて文字数をカウントする部分です。重ねる表現になっているので、position: absolute; を使って配置します。
textareaタグと並列に配置し、親要素となるTextareaWrapperをposition: relative; にすることで基準点とします。
<div class="TextareaWrapper">
<textarea
aria-label="お問い合わせ内容"
name="お問い合わせ内容"
id="textarea"
class="Textarea"
></textarea>
<div class="CharCounter" id="charCounter">0 / 200</div> <!-- 追加 -->
</div>.TextareaWrapper {
position: relative; // 追加
width: 100%;
max-width: 400px;
}
.Textarea {
// 省略
}
.CharCounter {
position: absolute;
bottom: 10px;
right: 10px;
}見た目はこれでOKです。
文字数制限を設定する
文字数制限ですが、textareaには標準でmaxlength属性というものがあります。これに最大文字数を設定すると、textareaからフォーカスを外した時にそれより多く入力された分は自動で削除されるようになります。
この属性を使って、文字数を表示する機能を作っていきましょう。早速maxlength属性を追加します。
<div class="TextareaWrapper">
<!-- maxlength属性を追加 -->
<textarea
aria-label="お問い合わせ内容"
name="お問い合わせ内容"
maxlength="200"
id="textarea"
class="Textarea"
></textarea>
<div class="CharCounter" id="charCounter">0 / 200</div>
</div>この時点で最低限の文字数制限機能が付きましたが、やはりこれだけではユーザーには分かりにくいので文字数カウンター機能を動かしていきましょう。
今回実装する機能は、
- textareaのmaxlength属性の値を取得して、文字数カウンターの分母にする
- textareaに文字が入力されるたびにその時点での文字数を取得して文字数カウンターの分子にする
- 見た目で分かりやすいよう、制限文字数を超えた時は文字数カウンターの文字を赤くする
です。それでは必要な要素の取得を行いましょう。
// textarea要素を取得する
const textarea = document.getElementById("textarea")
// textareaのmaxlengthの値を取得する
const maxLength = textarea.getAttribute("maxlength")
// 文字数カウンター部分の要素を取得する
const charCounter = document.getElementById("charCounter") 続いて文字が入力されるたびに文字数カウンターを更新するようにしましょう。
// 「textareaに文字が入力されるたび」を設定
textarea.addEventListener("input", () => {
// その時点での文字数を取得する
const currentLength = textarea.value.length
// 「現在文字数 / 最大文字数」というテキストを作って文字数カウンター要素に入れる
charCounter.textContent = `${currentLength} / ${maxLength}`
})textareaにはinputイベントがあり、文字が入力されるたびにinputイベントに設定したコードが実行されます。よって毎回文字数を取得し文字数カウンターが更新されます。
この時点では以下の状態。
では色が変わるようにしましょう。今設定したinputイベントに対する処理に追加します。
textarea.addEventListener("input", () => {
const currentLength = textarea.value.length
charCounter.textContent = `${currentLength} / ${maxLength}`
// ここから追加
if (currentLength > maxLength) {
charCounter.style.color = "red"
} else {
charCounter.style.removeProperty("color")
}
})現在文字数が最大文字数を超えたら赤にして、そうでない時は元に戻します。
200文字に達してからさらに文字を入力すると文字が赤くなりますね。
最後に、細かい話ですが初期の文字数カウンターの表示をmaxlengthを使って表示するようにしましょう。最大文字数が変わったときに変更する場所がmaxlength属性だけで済みます。
<div class="TextareaWrapper">
<textarea
aria-label="お問い合わせ内容"
name="お問い合わせ内容"
maxlength="400"
id="textarea"
class="Textarea"
></textarea>
<div class="CharCounter" id="charCounter"></div> <!-- テキストを削除 -->
</div>const textarea = document.getElementById("textarea")
const maxLength = textarea.getAttribute("maxlength")
const charCounter = document.getElementById("charCounter")
charCounter.textContent = `0 / ${maxLength}` // 追加
textarea.addEventListener("input", () => {
// 省略
})これで完成です!
応用:リアルタイムバリデーションを追加する
今回の仕様だとユーザーが不正な入力をする可能性はすでに低いですが、よりUX向上のためにはリアルタイムバリデーションを入れた方がいいでしょう。フォーカスを外したタイミングでエラー表示を出す形です。
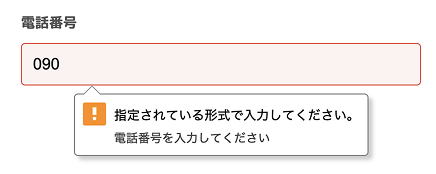
例えば電話番号だと間違った形式の番号を入力したタイミングでエラーを出します。

テキストエリアの場合のコード例はこちら。
const textarea = document.getElementById("textarea");
let skipValidationOnRefocus = false // とある問題を回避するためのフラグ。詳細は後述の記事にて。
textarea.addEventListener("blur", (event) => {
if (skipValidationOnRefocus) {
skipValidationOnRefocus = false
return
}
// reportValidity()を使ってバリデーションを行う
if (!event.target.reportValidity()) {
skipValidationOnRefocus = true
}
});詳しい実装方法はこちらをご覧ください。







コメント