みなさん、Webサイトを見ていて「このフォントなんて名前なんだろう?」と気になったことってありますよね。
あるいはWeb制作をしているコーダーやデザイナーの方であれば「ちゃんとCSSで指定した通りにフォントが表示されているかな?」と不安になったこと、ありますよね。
今回はそのどちらも完璧に解決する方法をご紹介します。特に拡張機能を入れる必要もなく、信頼度100%の方法ですのでぜひお試しください。ブラウザごとに微妙に方法が異なるので、それぞれ詳しく見ていきましょう。

誰でも簡単にできるのでぜひ覚えてくださいね!
説明が長くなったのでブラウザごとの説明をそれぞれアコーディオンで閉じています。クリックで開きます。
概要
各種ブラウザには、WebサイトやWebサービスを開発するエンジニア向けに利用される「開発者ツール」というものがあります。デベロッパーツールとも呼ばれます。Web制作に携わっている人ならお馴染みですね。
これを使うことで実際に表示されているフォントの名前などがわかります。
ざっくりいうと、
- 開発者ツールを開く
- フォントを調べたい文字列を選択する
- 「計算済み」もしくは「フォント」タブから適用されているフォント名を確認する
という手順です。
ただ、拡張機能「WhatFont」を使うともっと簡単に調べられるので合わせて紹介します。おまけでWebサイトじゃないもの(画像やPDF)のフォントも調べる方法も紹介します。
Google Chromeの場合
設定中の動画
細かい解説の前に、まずは設定中の様子をご覧ください。
開発者ツールを開く
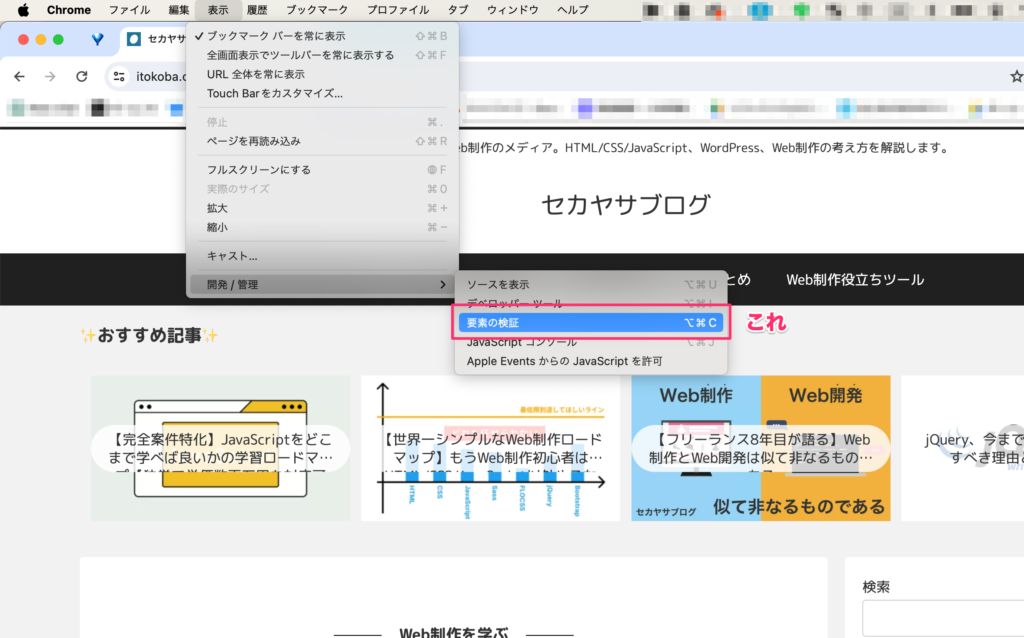
メニューから「表示」→「開発 / 管理」→「要素の検証」と選択してください。

他にも、右クリックから「検証」を押す方法や、「Command」 + 「Shift」 +「C」(Mac)、「Ctrl」+「Shift」+「I」(Windows)のショートカットキーで開発者ツールを開き、「コンソール」タブを開いても構いません。
次のような画面が開いたらOKです。

文字の部分を選択する
フォントを調べたい文字の部分を選択します。
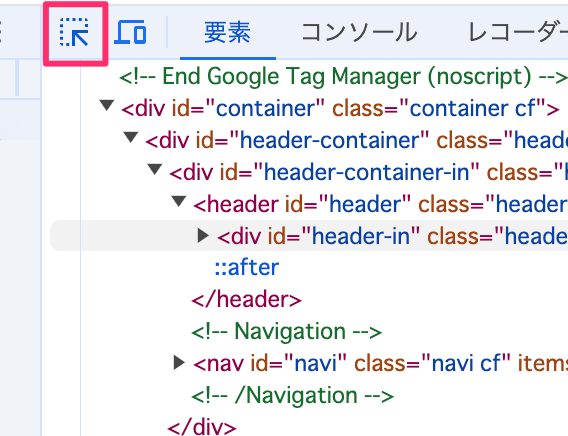
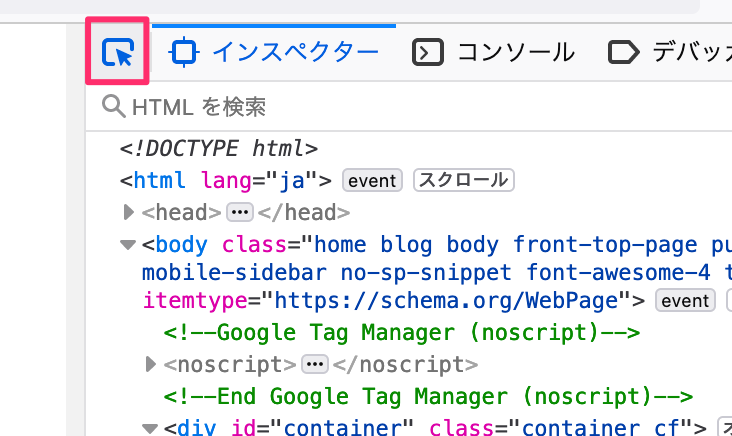
1. 選択モードにする:デベロッパーツール左上の「点線四角に左上矢印」アイコンを押して、青色にする

2. 対象の部分をクリックする
3. デベロッパーツール側でさらに要素を開き、文字列部分を選択する
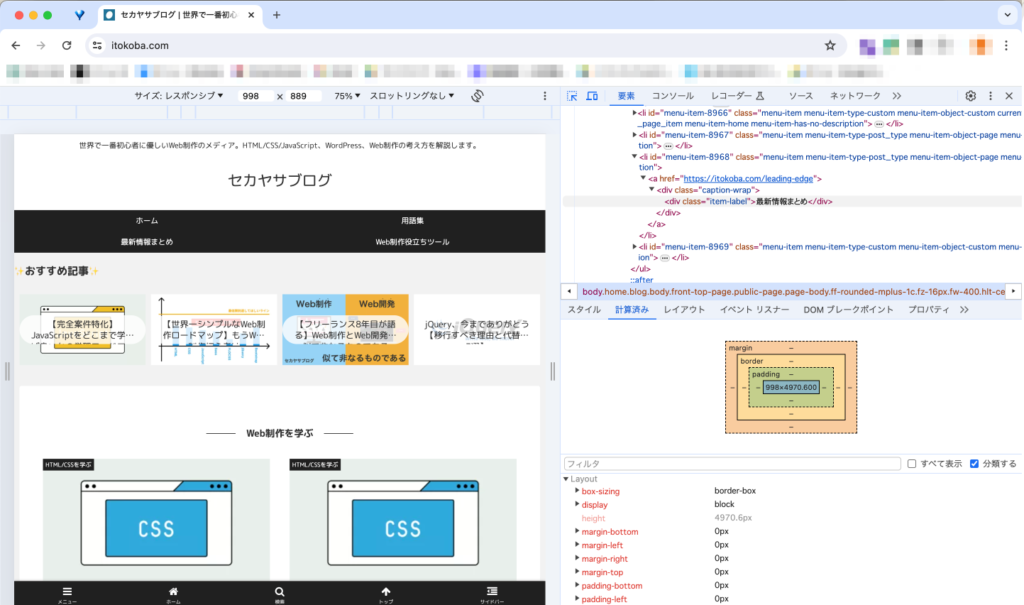
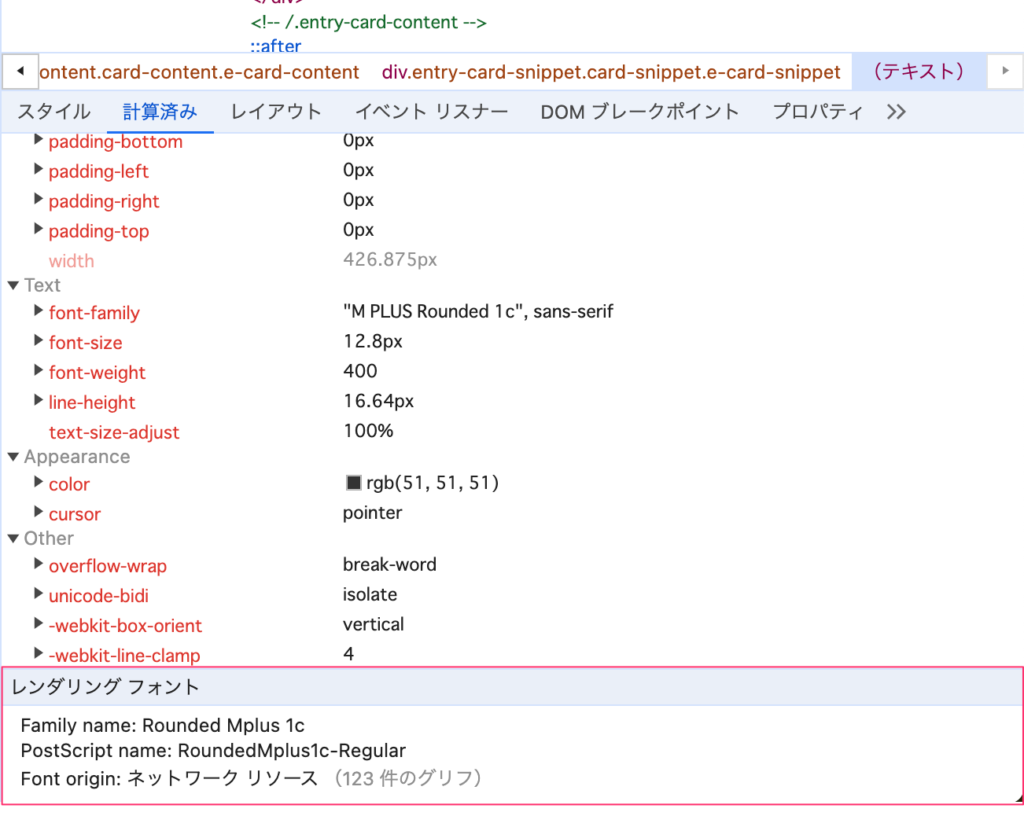
「計算済み」タブを開き、最下部までスクロールするとある「レンダリングフォント」を確認する
ここまでできたら、デベロッパーツール下部の計算済みタブから実際に適用されているフォント名を確認しましょう。

ここまでできたら、デベロッパーツール下部の計算済みタブから実際に適用されているフォント名を確認しましょう。
Microsoft Edgeの場合
設定中の動画
細かい解説の前に、まずは設定中の様子をご覧ください。
開発者ツールを開く
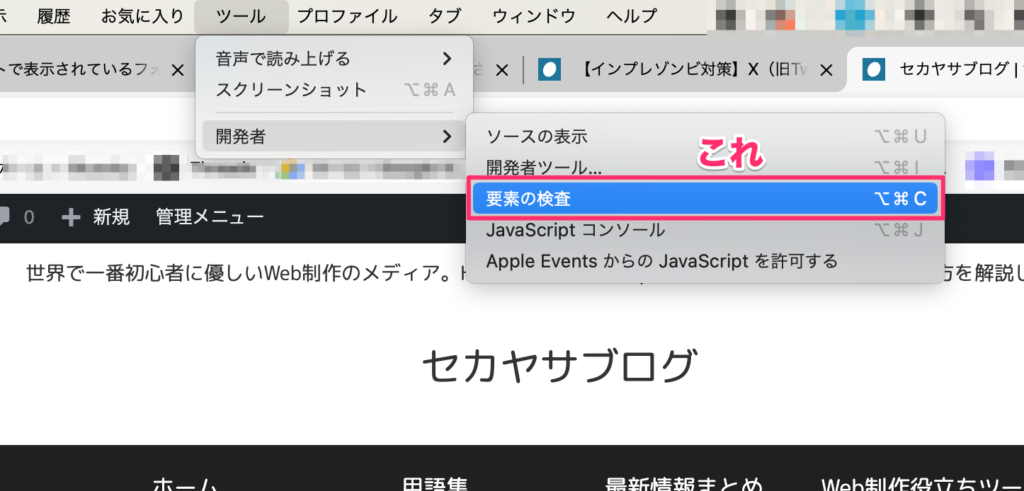
「ツール」→「開発者」→「要素の検査」と進んでください。

他にも、右クリックから「開発者ツールで調査する」を押す方法や、「Command」 + 「Shift」 +「C」(Mac)、「Ctrl」+「Shift」+「I」(Windows)のショートカットキーで開いても構いません。
文字の部分を選択する
フォントを調べたい文字の部分を選択します。
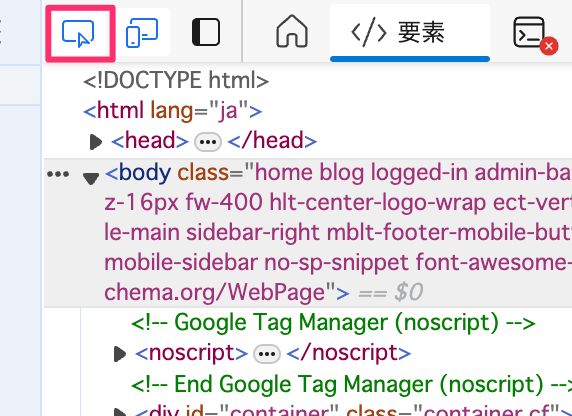
1. 選択モードにする:デベロッパーツール左上の「角丸四角に左上矢印」アイコンを押して、青色にする

2. 対象の部分をクリックし、さらにデベロッパーツール側で文字列部分を選択する
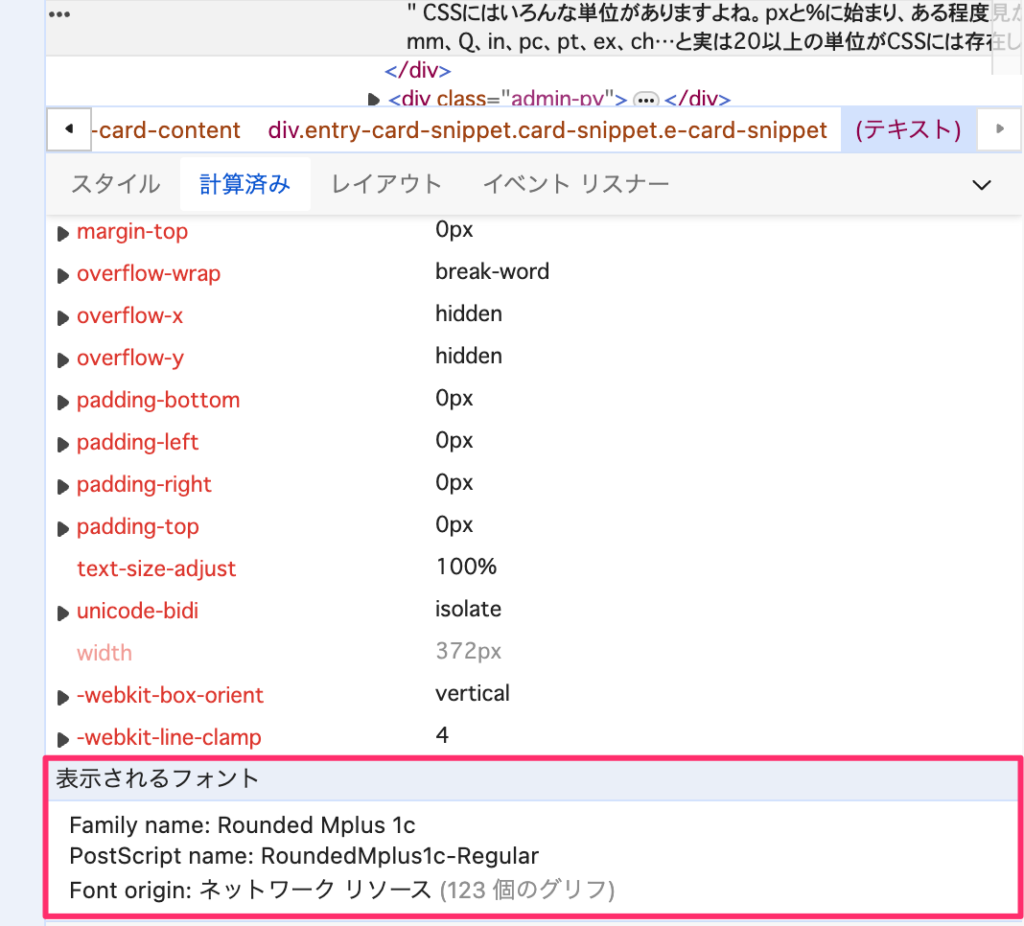
「計算済み」タブを開き、最下部までスクロールするとある「表示されるフォント」を確認する
ここまでできたら、デベロッパーツール下部の計算済みタブから実際に適用されているフォント名を確認しましょう。

FireFoxの場合
設定中の動画
細かい解説の前に、まずは設定中の様子をご覧ください。
開発者ツールを開く
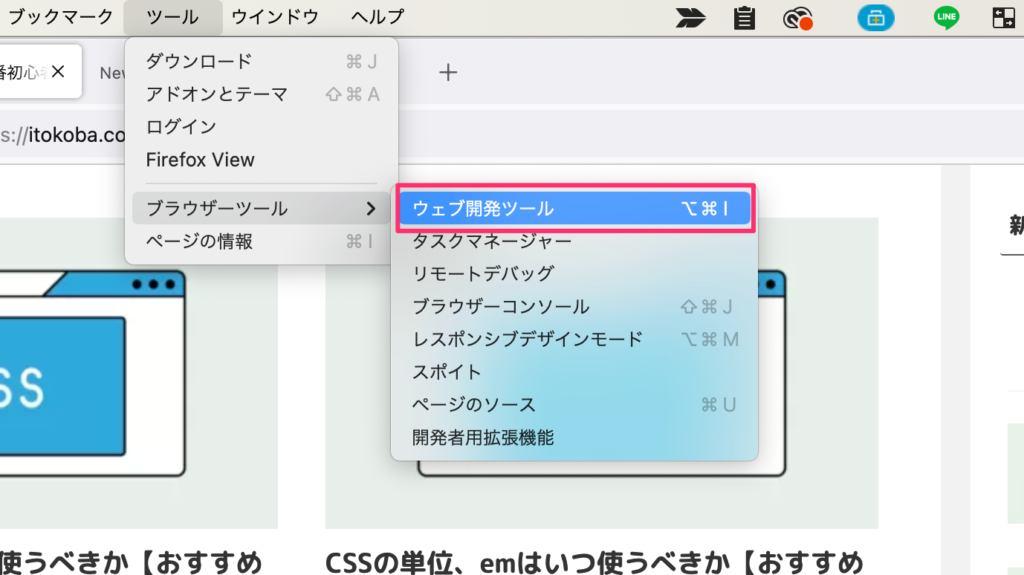
「ツール」→「ブラウザーツール」→「ウェブ開発ツール」と選択してください。

他にも、右クリックから「調査」を押す方法や、「Command」 + 「Shift」 +「C」(Mac)、「Ctrl」+「Shift」+「I」(Windows)のショートカットキーで開発者ツールを開き、「コンソール」タブを開いても構いません。
次のような画面が開いたらOKです。

文字の部分を選択する
フォントを調べたい文字の部分を選択します。
1. 選択モードにする:デベロッパーツール左上の「角丸四角に左上矢印」アイコンを押して、青色にする

2. 対象の部分をクリックし、さらにデベロッパーツール側で文字列部分を選択する
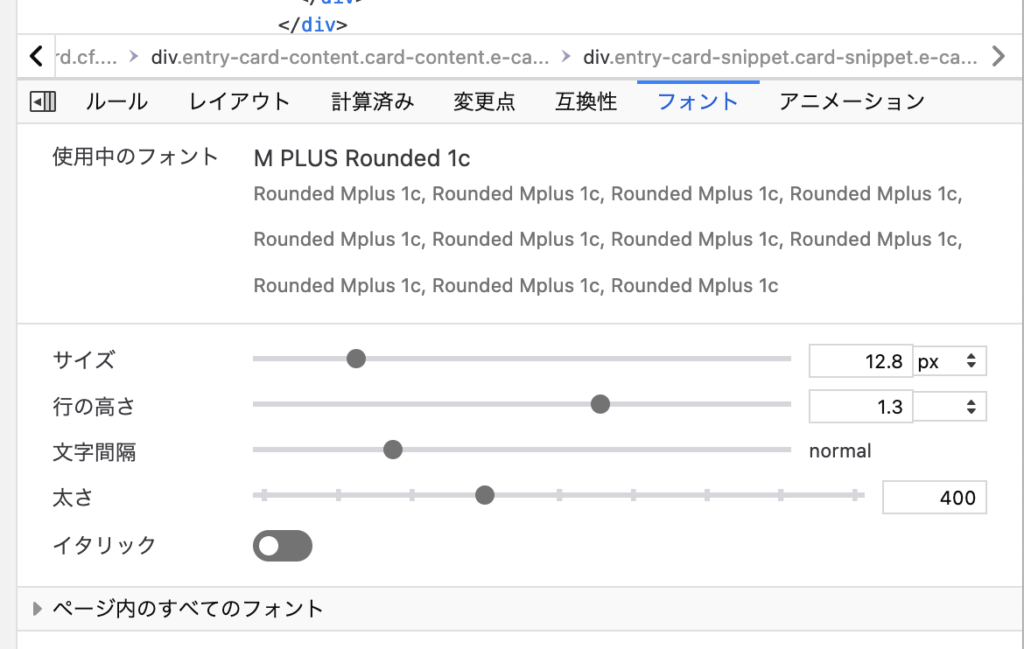
「フォント」タブを開き、フォント名を確認する
ここまでできたら、デベロッパーツール下部のフォントタブから実際に適用されているフォント名を確認しましょう。

Safariの場合
設定中の動画
細かい解説の前に、まずは設定中の様子をご覧ください。
開発者ツールを開く
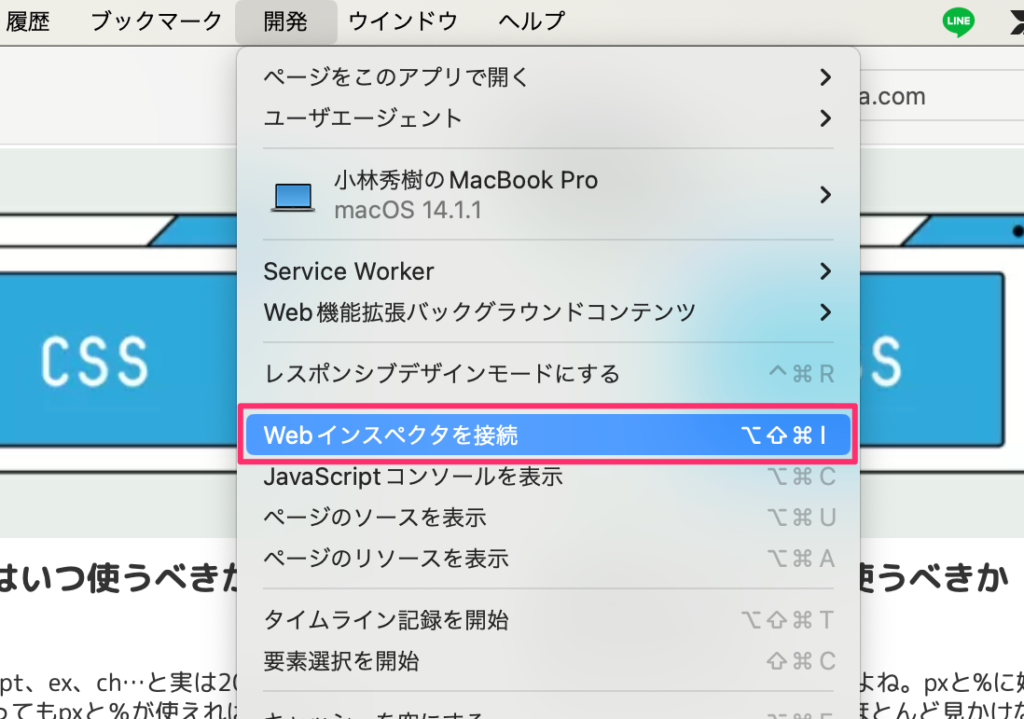
メニューから「開発」→「Webインスペクタを表示」と選択してください。

他にも、右クリックから「要素の詳細を表示」を押す方法や、「Command」 + 「Option」 +「I」(Mac)のショートカットキーで開発者ツールを開いても構いません。
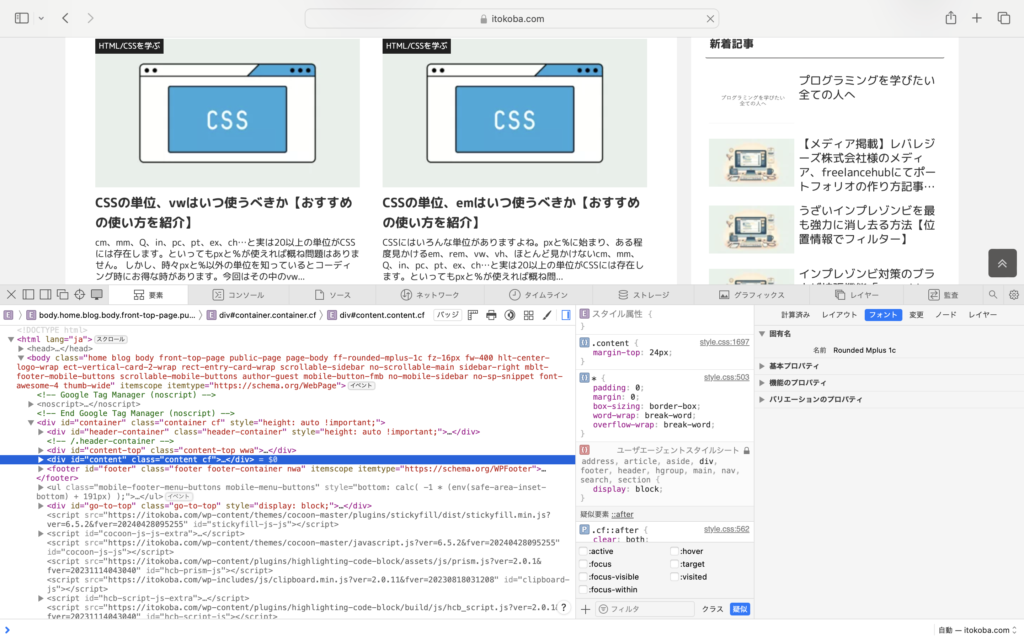
次のような画面が開いたらOKです。

文字の部分を選択する
フォントを調べたい文字の部分を選択します。
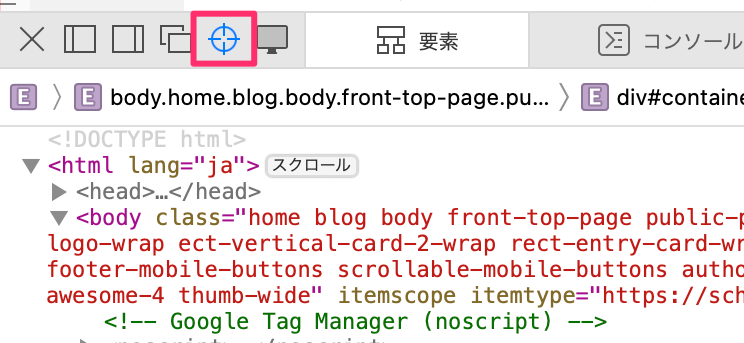
1. 選択モードにする:デベロッパーツール左上の「照準」アイコンを押して、青色にする

2. 対象の部分をクリックする
Safariの場合は文字を含むHTML要素部分を選択してください。
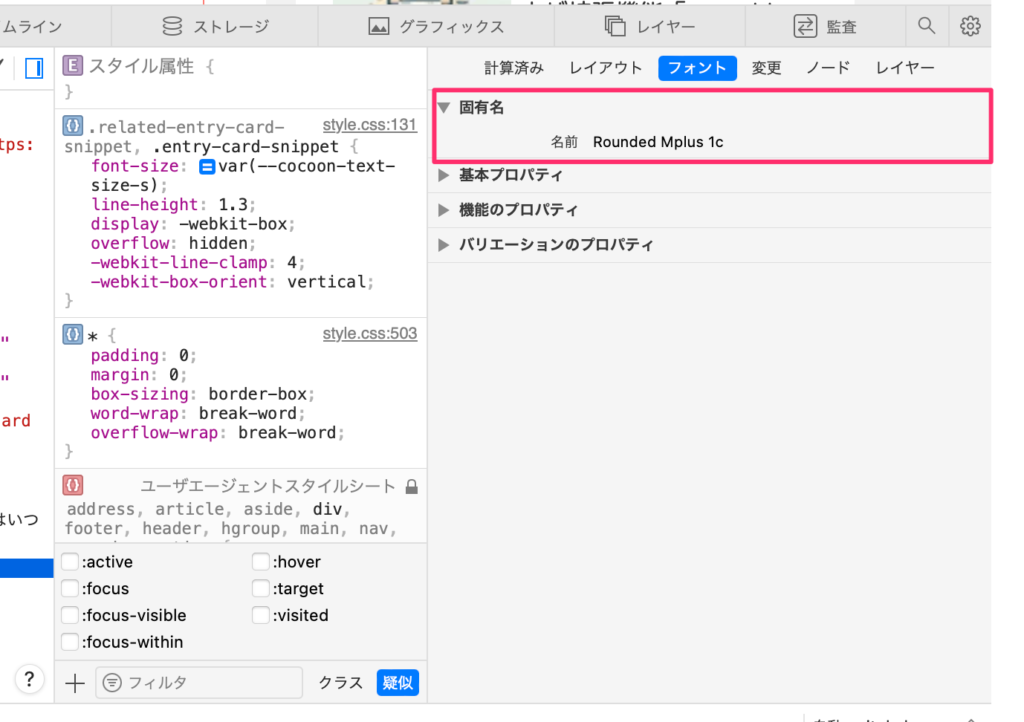
「フォント」タブを開き、フォント名を確認する
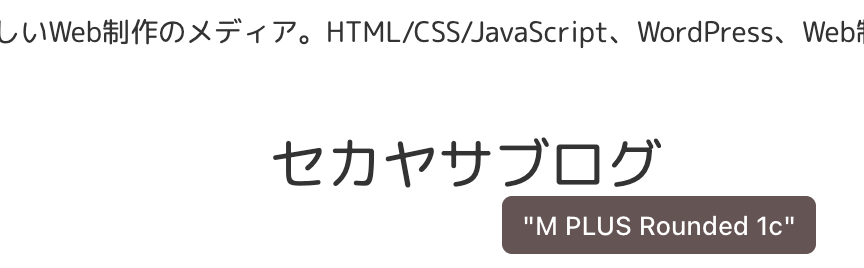
ここまでできたら、デベロッパーツールのフォントタブの「固有名」から実際に適用されているフォント名を確認しましょう。

一番簡単に調べる | Chrome拡張機能「WhatFont」
「もっと簡単にフォントを調べたい」という方には、Chromeの拡張機能「WhatFont」がおすすめです。
わずか2ステップで、フォント名やCSS情報がすぐにわかります。
- Chromeウェブストアから拡張機能をインストールする:WhatFontを入手する
- 拡張機能をONにして、フォントを知りたい文字にカーソルを合わせる
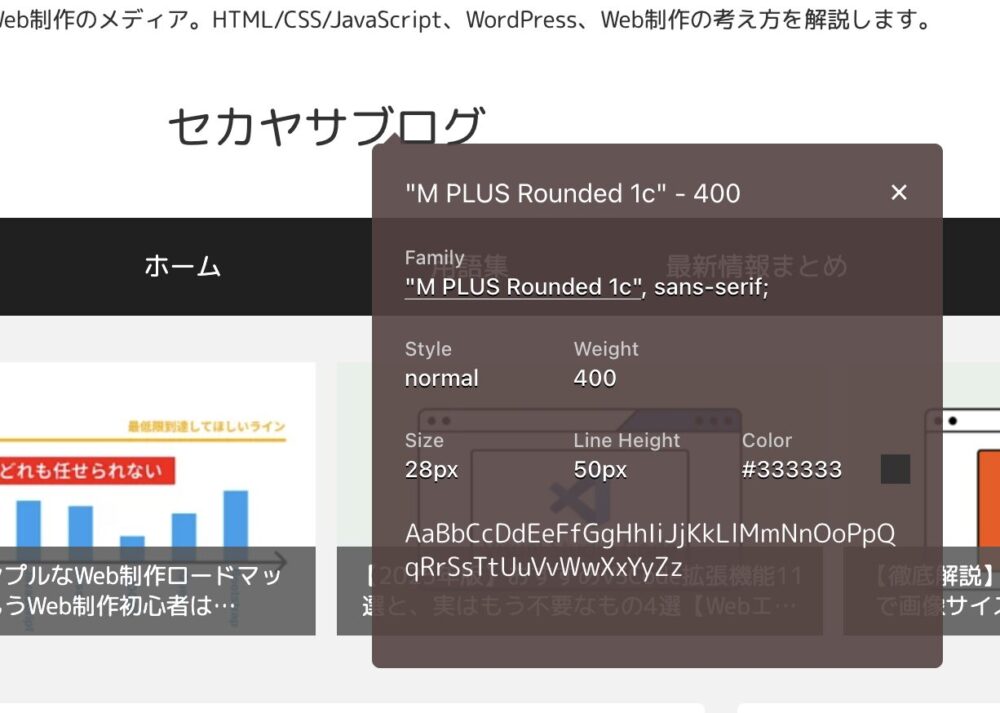
これだけです。ホバーするとフォント名が表示され(画像1)、クリックするとさらに詳細情報が表示されます(画像2)。


詳細情報では以下が表示されます。
- フォント名
- font-family
- font-style
- font-weight
- font-size
- line-height
- color
- このフォントのサンプル(アルファベットの文字列)
Webページで今すぐフォントを調べたいならこの方法が手軽で一番おすすめですね。
フォントについて学べるおすすめ教材
フォントについてより詳しく知識をつけたい方はこちらの本がおすすめです。


余談:Webサイト以外(画像、PDFなど)はAIで調べられるが・・・
スクリーンショットやPDFなど、Webページ以外のフォントを調べたい場合は、AIによるフォント識別ツールが役立ちます。画像をアップロードするだけで、近いフォントを自動で解析してくれます。
ただし最初にお伝えすると、残念ながら日本語はほぼ上手くいきません。変な図形として認識されてしまうようです。現時点では英語のフォントにのみ利用しましょう。
有名どころで言うと以下の2つでしょう。好みで選んでください。
- WhatThaFont(画像3):高精度なAIフォント判別ツール。画像をアップロードするだけで、似ているフォントを自動で提案してくれます。精度重視ならこれ一択。→ 公式サイト
- Font Squirrel Matcherator(画像4):無料で使えて、商用利用可能なフォントに特化した検索ツール。費用を抑えたい人におすすめ。→ 公式サイト
どちらもサイトを開くと画像のアップロードが求められ、アップすると解析に移っていきます。


どうしても画像からフォントを知りたい場合はお試しください。
日本語フォントはフォント一覧から探すのが現状のやり方
では日本語の場合はどうするかというと、TypeSquareが提供しているフォント検索サービスを使って実際に見比べるのが、手間はかかりますが良さそうです。

書体、イメージワード、用途、太さなどを選択できてかなりいい感じに検索ができます(下画像)。








コメント