こんにちは。今回はinputタグについてです。最近仕事で出くわしたので紹介します。(ブラウザによっては動作しない可能性があります。Chrome/Firefoxで動作確認)
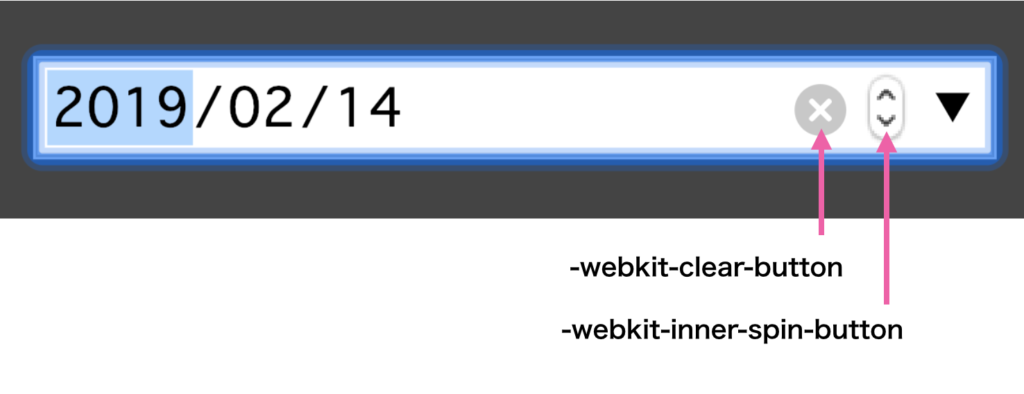
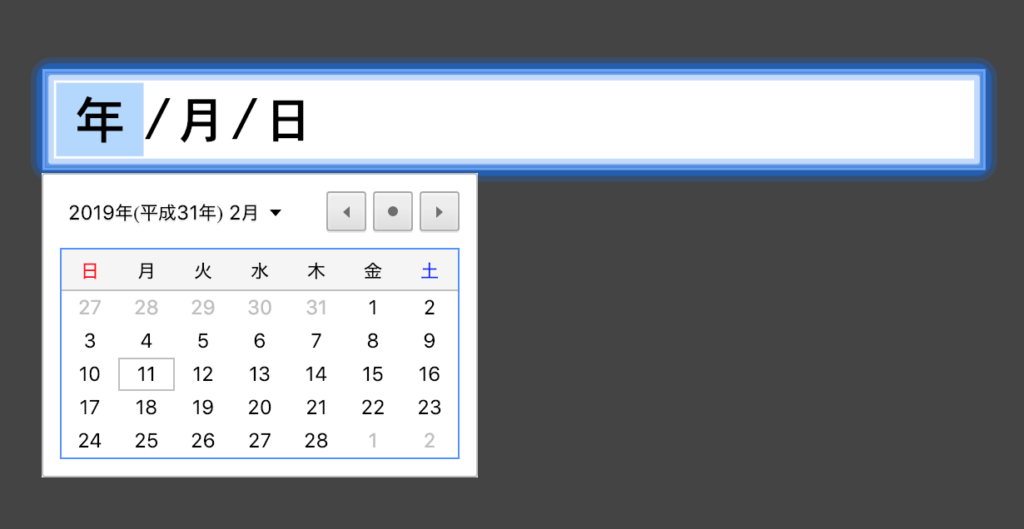
input type=”date”は、次の画像のように日付を入力することができます。

日付を直接入力、矢印キーもしくは要素内のボタンで選択、そして右端の矢印をクリックでカレンダーから選択できます。クリックしたものに応じて動作が変わりますが、どこをクリックしてもカレンダーを表示します。
方法としては、右端のカレンダーを表示するボタンを全体に広げることによって機能を実現します。
必要ないボタン類を非表示に
まずはいらないボタンを消しましょう。それぞれのボタンにスタイルを適用するには以下のような擬似セレクタを使います。

表示を消すにはdisplay: none;ではなく-webkit-appearance: none;を使います。
<input type="date">/*一応幅を決めておきます*/
input[type="date"] {
width: 200px;
}
input[type="date"]::-webkit-inner-spin-button{
-webkit-appearance: none;
}
input[type="date"]::-webkit-clear-button{
-webkit-appearance: none;
}これで2つのボタンが消えます。

右端の黒矢印ボタンを全体に広げる
次に右端のボタンを広げます。擬似セレクタは-webkit-calendar-picker-indicatorです。
サイズを縦横100%にし、positionプロパティを使って左端を基準に配置し直します。
input[type="date"]{
width: 200px;
/*忘れずに書きましょう。*/
position: relative;
}
input[type=date]::-webkit-calendar-picker-indicator {
position: absolute;
width: 100%;
height: 100%;
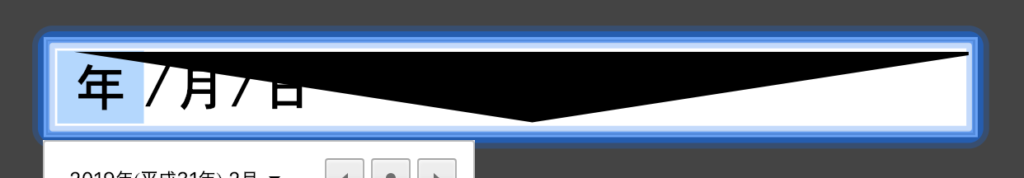
}このままだと矢印が残ってしまう(下記画像)ので、最後にopacity: 0;にして完全に透過します。

input[type=date]::-webkit-calendar-picker-indicator {
/*省略*/
opacity: 0;
}
これで完成です!入力欄のどこをクリックしてもカレンダーが表示されるようになりました。
こちらもチェック
チェックボックスやラジオボタンのカスタマイズも知りたい人は・・・
→チェックボックスとラジオボタンのデザインをCSSで変更する方法を超絶優しく解説する
最後に
いかがでしたでしょうか?もしカレンダー表示に不便を感じていたらお試しください。


コメント